Ein Bild sagt mehr als tausend Worte und Bilder sind ein wichtiger Bestandteil jeder Seite. Sie machen aber auch oft den größten Teil der heruntergeladenen Bytes aus. Mit responsivem Webdesign können nicht nur unsere Layouts, sondern auch Bilder an die Geräteeigenschaften angepasst werden.
Responsives Webdesign bedeutet, dass sich nicht nur unsere Layouts je nach Gerätefunktionen ändern können, sondern auch die Inhalte. Auf Displays mit hoher Auflösung (2x) sorgen Grafiken mit hoher Auflösung beispielsweise für Schärfe. Ein Bild mit einer Breite von 50% kann bei einer Browserbreite von 800 Pixeln gut funktionieren, nimmt aber auf einem schmalen Smartphone zu viel Platz ein und erfordert denselben Bandbreiten-Overhead, wenn es an einen kleineren Bildschirm angepasst wird.
Art Direction

Manchmal muss das Bild jedoch drastischer geändert werden, z. B. durch Ändern der Proportionen, Zuschneiden oder sogar Ersetzen des gesamten Bildes. In diesem Fall wird das Ändern des Bildes in der Regel als Art Direction bezeichnet. Weitere Beispiele finden Sie unter responsiveimages.org/demos/.
Responsive Bilder

Wussten Sie, dass Bilder durchschnittlich für mehr als 60% der Bytes verantwortlich sind, die zum Laden einer Webseite benötigt werden?
In diesem Kurs erfahren Sie, wie Sie Bilder im modernen Web verwenden, damit sie auf jedem Gerät gut aussehen und schnell geladen werden.
Dabei lernen Sie verschiedene Fähigkeiten und Techniken kennen, um responsive Bilder nahtlos in Ihren Entwicklungs-Workflow zu integrieren. Am Ende des Kurses werden Sie mit Bildern arbeiten, die sich an unterschiedliche Darstellungsbereiche und Nutzungsszenarien anpassen.
Dieser kostenlose Kurs wird von Udacity angeboten.
Bilder im Markup
Das img-Element ist leistungsstark, da es Inhalte herunterlädt, decodiert und rendert. Moderne Browser unterstützen eine Reihe von Bildformaten. Bilder, die auf allen Geräten funktionieren, sind nicht anders als bei Desktopcomputern. Es sind nur einige kleinere Anpassungen erforderlich, um eine gute Nutzererfahrung zu schaffen.
Zusammenfassung
- Verwenden Sie relative Größen für Bilder, damit sie nicht versehentlich über den Container hinausgehen.
- Verwenden Sie das
picture-Element, wenn Sie je nach Gerätecharakteristik unterschiedliche Bilder angeben möchten (auch als Art Direction bezeichnet). - Verwenden Sie
srcsetund den Deskriptorxim Elementimg, um dem Browser Hinweise zum besten Bild zu geben, wenn er zwischen verschiedenen Dichten wählen muss. - Wenn Ihre Seite nur ein oder zwei Bilder enthält, die nicht an anderer Stelle auf Ihrer Website verwendet werden, sollten Sie Inline-Bilder verwenden, um die Anzahl der Dateianfragen zu reduzieren.
Relative Größen für Bilder verwenden
Verwenden Sie relative Einheiten, wenn Sie die Breite von Bildern angeben, damit sie nicht versehentlich über den Darstellungsbereich hinausgehen. Mit width: 50%; wird beispielsweise festgelegt, dass die Bildbreite 50% des umgebenden Elements beträgt (nicht 50% des Darstellungsbereichs oder 50% der tatsächlichen Pixelgröße).
Da Inhalte in CSS über den Container hinausgehen können, müssen Sie möglicherweise „max-width: 100%“ verwenden, um zu verhindern, dass Bilder und andere Inhalte überlaufen. Beispiel:
img, embed, object, video {
max-width: 100%;
}
Achten Sie darauf, über das Attribut alt in img-Elementen aussagekräftige Beschreibungen anzugeben. So machen Sie Ihre Website zugänglicher, da Screenreader und andere Hilfstechnologien Kontext erhalten.
img mit srcset für Geräte mit hoher DPI-Zahl optimieren
Das srcset-Attribut verbessert das Verhalten des img-Elements und ermöglicht es, mehrere Bilddateien für verschiedene Geräteeigenschaften anzugeben. Ähnlich wie die image-set-CSS-Funktion, die in CSS integriert ist, ermöglicht srcset dem Browser, das beste Bild basierend auf den Eigenschaften des Geräts auszuwählen. So wird beispielsweise ein 2x-Bild auf einem 2x-Display und möglicherweise in Zukunft ein 1x-Bild auf einem 2x-Gerät in einem Netzwerk mit begrenzter Bandbreite verwendet.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
In Browsern, die srcset nicht unterstützen, wird einfach die Standardbilddatei verwendet, die durch das Attribut src angegeben wird. Deshalb ist es wichtig, immer ein 1‑fach-Bild einzufügen, das auf jedem Gerät angezeigt werden kann. Wenn srcset unterstützt wird, wird die kommagetrennte Liste von Bildern/Bedingungen vor dem Senden von Anfragen geparst und nur das am besten geeignete Bild wird heruntergeladen und angezeigt.
Die Bedingungen können alles von der Pixeldichte bis hin zu Breite und Höhe umfassen. Derzeit wird jedoch nur die Pixeldichte gut unterstützt. Um das aktuelle Verhalten mit zukünftigen Funktionen in Einklang zu bringen, sollten Sie einfach das 2‑fache Bild im Attribut angeben.
Art Direction in responsiven Bildern mit picture

Wenn Sie Bilder basierend auf den Geräteeigenschaften ändern möchten, verwenden Sie das picture-Element. Dies wird auch als Art Direction bezeichnet. Das picture-Element definiert eine deklarative Lösung für die Bereitstellung mehrerer Versionen eines Bildes basierend auf verschiedenen Merkmalen wie Gerätegröße, Geräteauflösung und Ausrichtung.
Verwenden Sie das picture-Element, wenn eine Bildquelle in mehreren Dichten vorhanden ist oder wenn ein responsives Design auf einigen Bildschirmtypen ein etwas anderes Bild erfordert. Ähnlich wie beim video-Element können mehrere source-Elemente eingefügt werden, sodass je nach Media-Query oder Bildformat unterschiedliche Bilddateien angegeben werden können.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Wenn die Browserbreite im obigen Beispiel mindestens 800 Pixel beträgt, wird je nach Geräteauflösung entweder head.jpg oder head-2x.jpg verwendet. Wenn die Breite des Browsers zwischen 450 px und 800 px liegt, wird je nach Geräteauflösung entweder head-small.jpg oder head-small-
2x.jpg verwendet. Bei Bildschirmbreiten unter 450 Pixel und zur Abwärtskompatibilität, wenn das picture-Element nicht unterstützt wird, rendert der Browser stattdessen das img-Element, das immer enthalten sein sollte.
Bilder mit relativer Größe
Wenn die endgültige Größe des Bildes nicht bekannt ist, kann es schwierig sein, einen Dichte-Deskriptor für die Bildquellen anzugeben. Das gilt insbesondere für Bilder, die eine proportionale Breite des Browsers einnehmen und je nach Größe des Browsers fließend sind.
Anstatt feste Bildgrößen und ‑dichten anzugeben, können Sie die Größe jedes bereitgestellten Bildes festlegen, indem Sie einen Breiten-Deskriptor zusammen mit der Größe des Bildelements hinzufügen. So kann der Browser die effektive Pixeldichte automatisch berechnen und das beste Bild zum Herunterladen auswählen.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Im obigen Beispiel wird ein Bild gerendert, das halb so breit ist wie der Darstellungsbereich (sizes="50vw"). Je nach Breite des Browsers und seinem Gerätepixelverhältnis kann der Browser das richtige Bild auswählen, unabhängig davon, wie groß das Browserfenster ist. In der folgenden Tabelle sehen Sie beispielsweise, welches Bild der Browser auswählen würde:
| Browserbreite | Pixel-Verhältnis des Geräts | Verwendetes Bild | Effektive Auflösung |
|---|---|---|---|
| 400 Pixel | 1 | 200.jpg |
1x |
| 400 Pixel | 2 | 400.jpg |
2x |
| 320 Pixel | 2 | 400.jpg |
2,5-fach |
| 600 Pixel | 2 | 800.jpg |
2,67x |
| 640 Pixel | 3 | 1000.jpg |
3,125x |
| 1100 px | 1 | 800.png |
1,45‑fach |
Berücksichtigen von Breakpoints in responsiven Bildern
In vielen Fällen kann sich die Bildgröße je nach den Breakpoints des Website-Layouts ändern. Auf einem kleinen Bildschirm soll das Bild beispielsweise die gesamte Breite des Viewports einnehmen, auf größeren Bildschirmen jedoch nur einen kleinen Teil.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Im obigen Beispiel werden mit dem Attribut sizes mehrere Media-Anfragen verwendet, um die Größe des Bildes anzugeben. Wenn die Browserbreite mehr als 600 Pixel beträgt, ist das Bild 25% der Breite des Viewports. Bei einer Breite zwischen 500 und 600 Pixeln ist das Bild 50% der Breite des Viewports. Bei einer Breite unter 500 Pixeln ist das Bild in voller Breite zu sehen.
Produktbilder erweiterbar machen

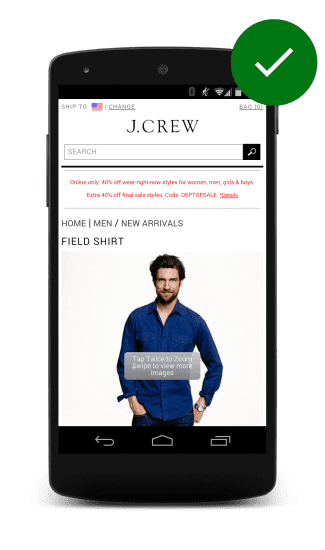
Kunden möchten sehen, was sie kaufen. Auf Einzelhandelswebsites erwarten Nutzer, dass sie hochauflösende Nahaufnahmen von Produkten sehen können, um sich Details besser anzusehen. Studienteilnehmer waren frustriert, wenn das nicht möglich war.
Ein gutes Beispiel für antippbare, erweiterbare Bilder ist die J. Website der Crew. Ein verschwindendes Overlay weist darauf hin, dass ein Bild antippbar ist und ein vergrößertes Bild mit feinen Details angezeigt wird.
Andere Bildtechniken
Komprimierte Bilder
Bei der komprimierenden Bildtechnik wird ein stark komprimiertes 2x-Bild auf allen Geräten bereitgestellt, unabhängig von den tatsächlichen Funktionen des Geräts. Je nach Art des Bildes und Komprimierungsgrad kann sich die Bildqualität nicht ändern, die Dateigröße jedoch erheblich verringern.
JavaScript-Bildersatz
Beim JavaScript-Bildersatz werden die Funktionen des Geräts geprüft und die richtige Aktion ausgeführt. Sie können das Pixel-Verhältnis des Geräts über window.devicePixelRatio ermitteln, die Bildschirmbreite und ‑höhe abrufen und möglicherweise sogar die Netzwerkverbindung über navigator.connection prüfen oder eine gefälschte Anfrage senden. Wenn Sie alle diese Informationen gesammelt haben, können Sie entscheiden, welches Bild geladen werden soll.
Ein großer Nachteil dieses Ansatzes ist, dass das Laden von Bildern durch die Verwendung von JavaScript verzögert wird, bis der Look-Ahead-Parser abgeschlossen ist. Das bedeutet, dass Bilder erst nach dem Auslösen des pageload-Ereignisses heruntergeladen werden. Außerdem lädt der Browser höchstwahrscheinlich sowohl die 1‑ als auch die 2‑fach-Bilder herunter, was zu einer höheren Seitengröße führt.
Bilder inline einfügen: Raster- und Vektorbilder
Es gibt zwei grundlegend unterschiedliche Möglichkeiten, Bilder zu erstellen und zu speichern. Das wirkt sich darauf aus, wie Sie Bilder responsiv bereitstellen.
Rasterbilder wie Fotos und andere Bilder werden als Raster aus einzelnen Farbpunkten dargestellt. Rasterbilder können von einer Kamera oder einem Scanner stammen oder mit dem HTML-Canvas-Element erstellt werden. Formate wie PNG, JPEG und WebP werden zum Speichern von Rasterbildern verwendet.
Vektorgrafiken wie Logos und Strichzeichnungen werden als eine Reihe von Kurven, Linien, Formen, Füllfarben und Verläufen definiert. Vektorbilder können mit Programmen wie Adobe Illustrator oder Inkscape erstellt oder mit einem Vektorformat wie SVG handschriftlich im Code erstellt werden.
SVG
Mit SVG können responsive Vektorgrafiken in eine Webseite eingebunden werden. Der Vorteil von Vektordateiformaten gegenüber Rasterdateiformaten besteht darin, dass der Browser ein Vektorbild in jeder Größe rendern kann. Vektorformate beschreiben die Geometrie des Bildes – wie es aus Linien, Kurven und Farben usw. aufgebaut ist. Rasterformate enthalten dagegen nur Informationen zu einzelnen Farb-Dots. Der Browser muss also raten, wie die Lücken beim Skalieren gefüllt werden sollen.
Unten sehen Sie zwei Versionen desselben Bildes: links ein PNG-Bild und rechts ein SVG-Bild. Das SVG sieht in jeder Größe gut aus, während das PNG daneben bei größeren Displaygrößen unscharf wird.


Wenn Sie die Anzahl der Dateianfragen Ihrer Seite reduzieren möchten, können Sie Bilder inline mit dem SVG- oder Data-URI-Format codieren. Wenn Sie sich den Quellcode dieser Seite ansehen, werden Sie feststellen, dass beide Logos unten inline deklariert sind: ein Daten-URI und ein SVG.
SVG wird auf Mobilgeräten und Computern gut unterstützt und mit Optimierungstools lässt sich die Größe von SVG-Dateien deutlich reduzieren. Die folgenden beiden Inline-SVG-Logos sehen identisch aus, aber eines ist etwa 3 KB groß und das andere nur 2 KB:
Daten-URI
Mit Daten-URIs können Sie eine Datei, z. B. ein Bild, inline einbinden. Geben Sie dazu das src-Attribut eines img-Elements als Base64-codierten String im folgenden Format an:
<img src="data:image/svg+xml;base64,[data]">
Der Anfang des Codes für das HTML5-Logo oben sieht so aus:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Die vollständige Version ist länger als 5.000 Zeichen.)
Es gibt Drag-and-drop-Tools wie jpillora.com/base64-encoder, mit denen Sie Binärdateien wie Bilder in Daten-URIs umwandeln können. Wie SVGs werden auch Daten-URIs in mobilen Browsern und Desktopbrowsern gut unterstützt.
Inline-Formatierung in CSS
Daten-URIs und SVGs können auch in CSS eingefügt werden. Das wird sowohl auf Mobilgeräten als auch auf Computern unterstützt. Hier sehen Sie zwei identisch aussehende Bilder, die als Hintergrundbilder in CSS implementiert wurden: eines mit einem Data-URI und eines mit einem SVG:
Vor- und Nachteile von Inline-Kommentaren
Inline-Code für Bilder kann sehr umfangreich sein, insbesondere Daten-URIs. Warum sollten Sie ihn also verwenden? Um HTTP-Anfragen zu reduzieren. Mit SVGs und Daten-URIs kann eine gesamte Webseite, einschließlich Bilder, CSS und JavaScript, mit einer einzigen Anfrage abgerufen werden.
Nachteile:
- Auf Mobilgeräten kann die Darstellung von Daten-URIs deutlich länger dauern als die von Bildern aus einer externen
src. - Daten-URIs können die Größe einer HTML-Anfrage erheblich erhöhen.
- Sie erhöhen die Komplexität Ihres Markups und Ihres Workflows.
- Das Data-URI-Format ist erheblich größer als das Binärformat (bis zu 30%) und verringert daher nicht die Gesamt-Downloadgröße.
- Data-URIs können nicht im Cache gespeichert werden und müssen daher für jede Seite, auf der sie verwendet werden, heruntergeladen werden.
- Sie werden in IE 6 und IE 7 nicht unterstützt und in IE 8 nur unvollständig.
- Mit HTTP/2 ist es weniger wichtig, die Anzahl der Asset-Anfragen zu reduzieren.
Wie bei allen responsiven Elementen müssen Sie testen, was am besten funktioniert. Verwenden Sie Entwicklertools, um die Größe der heruntergeladenen Dateien, die Anzahl der Anfragen und die Gesamtlatenz zu messen. Data-URIs können manchmal für Rasterbilder nützlich sein, z. B. auf einer Startseite, die nur ein oder zwei Fotos enthält, die nicht an anderer Stelle verwendet werden. Wenn Sie Vektorbilder inline einfügen müssen, ist SVG eine viel bessere Option.
Bilder in CSS
Die CSS-Eigenschaft background ist ein leistungsstarkes Tool zum Hinzufügen komplexer Bilder zu Elementen. Sie ermöglicht es, mehrere Bilder hinzuzufügen und sie zu wiederholen. In Kombination mit Media-Queries wird die Hintergrund-Eigenschaft noch leistungsfähiger und ermöglicht das bedingte Laden von Bildern basierend auf Bildschirmauflösung, Viewport-Größe und mehr.
Zusammenfassung
- Verwenden Sie das beste Bild für die Eigenschaften des Displays. Berücksichtigen Sie dabei die Bildschirmgröße, die Geräteauflösung und das Seitenlayout.
- Ändern Sie die
background-image-Eigenschaft in CSS für Displays mit hoher DPI mithilfe von Media-Queries mitmin-resolutionund-webkit-min-device-pixel-ratio. - Verwenden Sie „srcset“, um zusätzlich zum 1x-Bild im Markup Bilder mit hoher Auflösung bereitzustellen.
- Berücksichtigen Sie die Leistungskosten, wenn Sie JavaScript-Techniken zum Ersetzen von Bildern verwenden oder hochkomprimierte Bilder mit hoher Auflösung auf Geräten mit niedrigerer Auflösung bereitstellen.
Media-Queries für das bedingte Laden von Bildern oder die Art Direction verwenden
Media-Queries wirken sich nicht nur auf das Seitenlayout aus. Sie können damit auch Bilder bedingt laden oder je nach Breite des Darstellungsbereichs eine Art Direction festlegen.
Im folgenden Beispiel wird auf kleineren Bildschirmen nur small.png heruntergeladen und auf den Inhalt div angewendet. Auf größeren Bildschirmen wird background-image: url(body.png) auf den Textkörper und background-image:
url(large.png) auf den Inhalt div angewendet.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Hochauflösende Bilder mit „image-set“ bereitstellen
Die image-set()-Funktion in CSS erweitert die Eigenschaft background und ermöglicht es, mehrere Bilddateien für verschiedene Gerätecharakteristika bereitzustellen. So kann der Browser das beste Bild in Abhängigkeit von den Gerätemerkmalen auswählen, z. B. ein 2‑fach-Bild auf einem 2‑fach-Display oder ein 1‑fach-Bild auf einem 2‑fach-Gerät, wenn die Bandbreite begrenzt ist.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Der Browser lädt nicht nur das richtige Bild, sondern skaliert es auch entsprechend. Der Browser geht also davon aus, dass 2x-Bilder doppelt so groß wie 1x-Bilder sind, und skaliert das 2x-Bild daher um den Faktor 2 herunter, sodass das Bild auf der Seite gleich groß erscheint.
Die Unterstützung für image-set() ist noch neu und wird nur in Chrome und Safari mit dem Anbieterpräfix -webkit unterstützt. Achten Sie darauf, ein Fallback-Bild für den Fall einzufügen, dass image-set() nicht unterstützt wird, z. B.:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Dadurch wird das entsprechende Asset in Browsern geladen, die „image-set“ unterstützen. Andernfalls wird auf das 1x-Asset zurückgegriffen. Die offensichtliche Einschränkung ist, dass die Browserunterstützung für image-set() gering ist, die meisten Browser aber das 1x-Asset erhalten.
Media-Queries verwenden, um Bilder mit hoher Auflösung oder Art Direction bereitzustellen
Mit Media-Anfragen können Regeln auf Grundlage des Geräte-Pixelverhältnisses erstellt werden. So lassen sich unterschiedliche Bilder für 2x- und 1x-Displays festlegen.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox und Opera unterstützen den Standard (min-resolution: 2dppx), während für Safari und Android-Browser die ältere, anbieterbezogene Syntax ohne die Einheit dppx erforderlich ist. Diese Stile werden nur geladen, wenn das Gerät der Media-Anfrage entspricht. Außerdem müssen Sie Stile für den Standardfall angeben.
Das hat auch den Vorteil, dass etwas gerendert wird, wenn der Browser keine auflösungsspezifischen Media-Queries unterstützt.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Sie können auch die Syntax „min-width“ verwenden, um je nach Größe des Darstellungsbereichs alternative Bilder anzuzeigen. Diese Technik hat den Vorteil, dass das Bild nicht heruntergeladen wird, wenn die Media-Anfrage nicht übereinstimmt. Beispiel: bg.png wird nur heruntergeladen und auf body angewendet, wenn die Browserbreite mindestens 500 Pixel beträgt:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
SVG für Symbole verwenden
Wenn Sie Ihrer Seite Symbole hinzufügen, verwenden Sie nach Möglichkeit SVG-Symbole oder in einigen Fällen Unicode-Zeichen.
Zusammenfassung
- Verwenden Sie für Symbole SVG oder Unicode anstelle von Rasterbildern.
Einfache Symbole durch Unicode ersetzen
Viele Schriftarten unterstützen die unzähligen Unicode-Glyphen, die anstelle von Bildern verwendet werden können. Im Gegensatz zu Bildern lassen sich Unicode-Schriftarten gut skalieren und sehen unabhängig von ihrer Größe auf dem Bildschirm gut aus.
Neben dem normalen Zeichensatz kann Unicode Symbole für Pfeile (←), mathematische Operatoren (√), geometrische Formen (★), Steuerzeichen (▶), Musiknotation (♬), griechische Buchstaben (Ω) und sogar Schachfiguren (♞) enthalten.
Unicode-Zeichen werden auf dieselbe Weise wie benannte Einheiten eingefügt: &#XXXX, wobei XXXX die Unicode-Zeichennummer darstellt. Beispiel:
You're a super ★
Du bist ein Super-★
Komplexe Symbole durch SVG ersetzen
Bei komplexeren Anforderungen an Symbole sind SVG-Symbole in der Regel schlank, einfach zu verwenden und können mit CSS formatiert werden. SVG-Bilder haben gegenüber Rasterbildern eine Reihe von Vorteilen:
- Es handelt sich um Vektorgrafiken, die beliebig skaliert werden können.
- CSS-Effekte wie Farbe, Schatten, Transparenz und Animationen sind einfach zu implementieren.
- SVG-Bilder können direkt in das Dokument eingebunden werden.
- Sie sind semantisch.
- Mit den entsprechenden Attributen wird die Barrierefreiheit verbessert.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Symbolschriftarten mit Vorsicht verwenden

Symbolschriften sind beliebt und lassen sich einfach verwenden, haben aber einige Nachteile im Vergleich zu SVG-Symbolen:
- Es handelt sich um Vektorgrafiken, die beliebig skaliert werden können. Sie können jedoch Anti-Aliasing-Effekte aufweisen, sodass die Symbole nicht so scharf wie erwartet sind.
- Eingeschränkte Gestaltung mit CSS.
- Die pixelgenaue Positionierung kann je nach Zeilenhöhe, Zeichenabstand usw. schwierig sein.
- Sie sind nicht semantisch und können mit Screenreadern oder anderen Hilfstechnologien nur schwer verwendet werden.
- Wenn sie nicht richtig festgelegt werden, kann dies zu einer großen Dateigröße führen, obwohl nur eine kleine Teilmenge der verfügbaren Symbole verwendet wird.
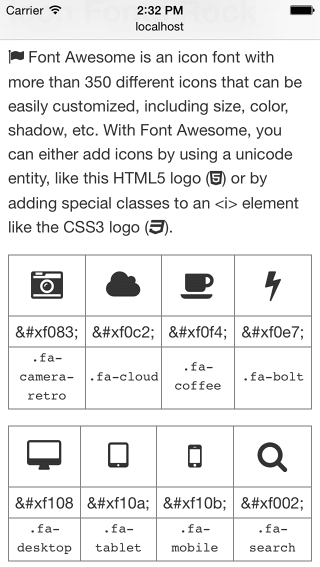
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Es gibt Hunderte von kostenlosen und kostenpflichtigen Symbolschriftarten, darunter Font Awesome, Pictos und Glyphicons.
Wägen Sie die zusätzliche HTTP-Anfrage und Dateigröße gegen die Notwendigkeit der Symbole ab. Wenn Sie beispielsweise nur wenige Symbole benötigen, ist es möglicherweise besser, ein Bild oder einen Bild-Sprite zu verwenden.
Bilder für die Leistung optimieren
Bilder machen oft den größten Teil der heruntergeladenen Bytes aus und nehmen auch oft einen erheblichen Teil des visuellen Bereichs auf der Seite ein. Daher lassen sich durch die Optimierung von Bildern oft die größten Byte-Einsparungen und Leistungsverbesserungen für Ihre Website erzielen: Je weniger Bytes der Browser herunterladen muss, desto geringer ist der Wettbewerb um die Bandbreite des Clients und desto schneller kann der Browser alle Assets herunterladen und anzeigen.
Zusammenfassung
- Wählen Sie nicht einfach ein Bildformat aus, sondern machen Sie sich mit den verschiedenen verfügbaren Formaten vertraut und verwenden Sie das am besten geeignete.
- Integrieren Sie Tools zur Bildoptimierung und ‑komprimierung in Ihren Workflow, um die Dateigrößen zu reduzieren.
- Reduzieren Sie die Anzahl der HTTP-Anfragen, indem Sie häufig verwendete Bilder in Bild-Sprites einfügen.
- Um die anfängliche Seitenladezeit zu verbessern und das anfängliche Seitengewicht zu reduzieren, sollten Sie Bilder erst laden, wenn sie in den sichtbaren Bereich gescrollt wurden.
Das richtige Format auswählen
Es gibt zwei Arten von Bildern:
Vektorgrafiken und Rasterbilder.
Bei Rasterbildern müssen Sie auch das richtige Komprimierungsformat auswählen, z. B. GIF, PNG oder JPG.
Rasterbilder wie Fotos und andere Bilder werden als Raster aus einzelnen Punkten oder Pixeln dargestellt. Rasterbilder stammen in der Regel von einer Kamera oder einem Scanner oder können im Browser mit dem canvas-Element erstellt werden. Je größer das Bild ist, desto größer ist auch die Datei. Wenn Rasterbilder vergrößert werden, werden sie unscharf, da der Browser erraten muss, wie die fehlenden Pixel gefüllt werden sollen.
Vektorgrafiken wie Logos und Strichzeichnungen werden durch eine Reihe von Kurven, Linien, Formen und Füllfarben definiert. Vektorbilder werden mit Programmen wie Adobe Illustrator oder Inkscape erstellt und in einem Vektorformat wie SVG gespeichert. Da Vektorbilder auf einfachen Primitiven basieren, können sie ohne Qualitätsverlust oder Änderung der Dateigröße skaliert werden.
Bei der Auswahl des geeigneten Formats müssen sowohl der Ursprung des Bildes (Raster oder Vektor) als auch der Inhalt (Farben, Animation, Text usw.) berücksichtigt werden. Es gibt kein Format, das für alle Bildtypen geeignet ist. Jedes Format hat seine eigenen Stärken und Schwächen.
Beachten Sie bei der Auswahl des geeigneten Formats die folgenden Richtlinien:
- Verwenden Sie
JPGfür fotografische Bilder. - Verwenden Sie
SVGfür Vektorgrafiken und Grafiken mit Volltonfarben wie Logos und Strichzeichnungen. Wenn keine Vektorgrafiken verfügbar sind, versuchen Sie es mitWebPoderPNG. - Verwenden Sie
PNGanstelle vonGIF, da dies mehr Farben ermöglicht und bessere Komprimierungsverhältnisse bietet. - Bei längeren Animationen sollten Sie
<video>verwenden, da es eine bessere Bildqualität bietet und der Nutzer die Wiedergabe steuern kann.
Dateigröße verringern
Sie können die Größe von Bilddateien erheblich reduzieren, indem Sie die Bilder nach dem Speichern „nachbearbeiten“. Es gibt eine Reihe von Tools für die Bildkomprimierung – mit und ohne Verlust, online, mit GUI und über die Befehlszeile. Wenn möglich, sollten Sie die Bildoptimierung automatisieren, damit sie in Ihren Workflow integriert wird.
Es gibt mehrere Tools, mit denen JPG- und PNG-Dateien ohne Beeinträchtigung der Bildqualität verlustfrei komprimiert werden können. Für JPG können Sie jpegtran oder jpegoptim verwenden (nur für Linux verfügbar; mit der Option „--strip-all“ ausführen). Verwenden Sie für PNG OptiPNG oder PNGOUT.
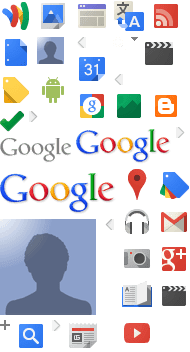
Bild-Sprites verwenden

Beim CSS-Sprite-Verfahren werden mehrere Bilder zu einem einzelnen „Sprite-Sheet“-Bild kombiniert. Anschließend können Sie einzelne Bilder verwenden, indem Sie das Hintergrundbild für ein Element (das Sprite-Sheet) und einen Offset angeben, um den richtigen Teil anzuzeigen.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting hat den Vorteil, dass die Anzahl der Downloads reduziert wird, die zum Abrufen mehrerer Bilder erforderlich sind, während das Caching weiterhin möglich ist.
Lazy Loading in Betracht ziehen
Durch Lazy Loading kann das Laden langer Seiten mit vielen Bildern unter dem Falz erheblich beschleunigt werden, da die Bilder entweder nach Bedarf oder erst dann geladen werden, wenn der primäre Inhalt geladen und gerendert wurde. Neben Leistungsverbesserungen kann durch Lazy Loading auch ein Endlos-Scrolling ermöglicht werden.
Seien Sie vorsichtig, wenn Sie Seiten mit unendlichem Scrollen erstellen. Da Inhalte erst geladen werden, wenn sie sichtbar werden, können Suchmaschinen diese Inhalte möglicherweise nie sehen. Außerdem sehen Nutzer, die nach Informationen suchen, die sie im Footer erwarten, diesen nie, da immer neue Inhalte geladen werden.
Bilder ganz vermeiden
Manchmal ist das beste Bild gar kein Bild. Verwenden Sie nach Möglichkeit die nativen Funktionen des Browsers, um dieselbe oder eine ähnliche Funktionalität bereitzustellen. Browser generieren visuelle Elemente, für die zuvor Bilder erforderlich gewesen wären. Das bedeutet, dass Browser keine separaten Bilddateien mehr herunterladen müssen, wodurch unpassend skalierte Bilder vermieden werden. Sie können Unicode- oder spezielle Symbolschriftarten verwenden, um Symbole zu rendern.
Text im Markup statt in Bildern einfügen
Text sollte nach Möglichkeit als Text und nicht in Bilder eingebettet werden. Wenn Sie beispielsweise Bilder für Überschriften verwenden oder Kontaktdaten wie Telefonnummern oder Adressen direkt in Bilder einfügen, können Nutzer die Informationen nicht kopieren und einfügen. Außerdem sind die Informationen für Screenreader nicht zugänglich und nicht responsiv. Platzieren Sie den Text stattdessen in Ihrem Markup und verwenden Sie bei Bedarf Webfonts, um den gewünschten Stil zu erzielen.
Bilder mit CSS ersetzen
Moderne Browser können CSS-Funktionen verwenden, um Styles zu erstellen, für die zuvor Bilder erforderlich waren. Beispiel: Mit der Eigenschaft background lassen sich komplexe Verläufe erstellen, mit box-shadow Schatten und mit border-radius abgerundete Ecken.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Beachten Sie, dass für diese Techniken Rendering-Zyklen erforderlich sind, die auf Mobilgeräten erheblich sein können. Bei übermäßigem Gebrauch gehen alle Vorteile verloren und die Leistung kann beeinträchtigt werden.

