您是否曾在 Imgur 或 Gfycat 等服务中看到过 GIF 动画,并在开发者工具中检查过,结果发现该 GIF 实际上是视频?这有充分的理由。GIF 动画可能非常大。

幸运的是,这是加载性能方面相对容易取得巨大成效的领域之一!通过将大型 GIF 转换为视频,您可以大幅节省用户的带宽。
先衡量
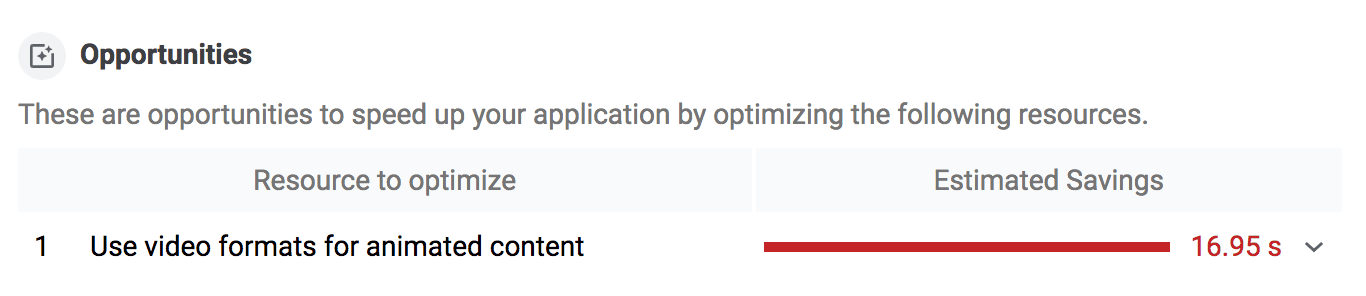
使用 Lighthouse 检查您的网站是否包含可转换为视频的 GIF。在 DevTools 中,点击“Audits”(审核)标签页,然后选中“Performance”(性能)复选框。然后运行 Lighthouse 并查看报告。如果您有任何可转换的 GIF,系统应该会显示“使用视频格式制作动画内容”的建议:

制作 MPEG 视频
有多种方法可以将 GIF 转换为视频,本指南中使用的是 FFmpeg 工具。如需使用 FFmpeg 将 GIF my-animation.gif 转换为 MP4 视频,请在控制台中运行以下命令:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
这会指示 FFmpeg 将 my-animation.gif 作为输入(由 -i 标志表示),并将其转换为名为 my-animation.mp4 的视频。
libx264 编码器仅适用于尺寸为偶数的文件,例如 320 x 240 像素。如果输入 GIF 的尺寸为奇数,您可以添加剪裁过滤器,以避免 FFmpeg 抛出“height/width not divisible by 2”错误:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
制作 WebM 视频
MP4 自 1999 年起就已存在,而 WebM 是一种相对较新的文件格式,最初发布于 2010 年。WebM 视频比 MP4 视频小得多,但并非所有浏览器都支持 WebM,因此最好同时生成这两种格式的视频。
如需使用 FFmpeg 将 my-animation.gif 转换为 WebM 视频,请在控制台中运行以下命令:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
比较差异
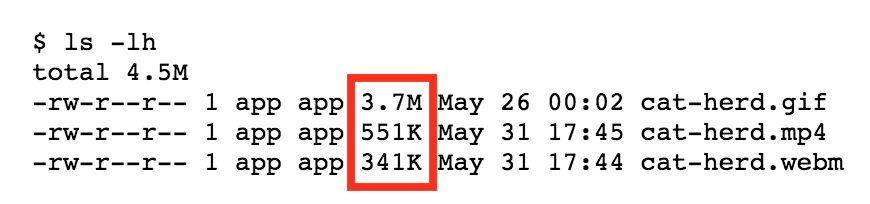
与视频相比,GIF 可以显著节省费用。

在此示例中,初始 GIF 的大小为 3.7 MB,而 MP4 版本的大小为 551 KB,WebM 版本的大小仅为 341 KB!
将 GIF 图片替换为视频
动画 GIF 具有视频需要复制的三个关键特征:
- 它们会自动播放。
- 它们会连续循环(通常如此,但也可以防止循环)。
- 它们是静音的。
幸运的是,您可以使用 <video> 元素重新创建这些行为。
<video autoplay loop muted playsinline></video>
具有这些属性的 <video> 元素会自动播放、无限循环、不播放音频,并以内嵌方式(即非全屏)播放,这些都是 GIF 动画应有的标志性行为!🎉
最后,<video> 元素需要有一个或多个 <source> 子元素,指向浏览器可以选择的不同视频文件,具体取决于浏览器支持的格式。同时提供 WebM 和 MP4,以便在浏览器不支持 WebM 时,可以回退到 MP4。
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
对 Largest Contentful Paint (LCP) 的影响
请注意,虽然 <img> 元素是 LCP 候选元素,但没有 poster 图片的 <video> 元素不是 LCP 候选元素。在模拟 GIF 动画的情况下,解决方案不是向 <video> 元素添加 poster 属性,因为该图片将不会被使用。
这对您的网站有何影响?建议您坚持使用 <video> 而非动画 GIF,但请注意,此类媒体不会成为 LCP 候选项,系统会改用下一个最大的候选项。由于 GIF 和 <video> 通常较大,因此下载速度较慢,因此改用其他 LCP 候选项甚至可能会改善网站的 LCP。