Imgur veya Gfycat gibi bir hizmette animasyonlu GIF gördüğünüzde geliştirici araçlarınızı kullanarak GIF'i incelediğinizde GIF'in aslında video olduğunu fark ettiniz mi? Bunun iyi bir nedeni var. Animasyonlu GIF'ler çok büyük olabilir.

Neyse ki bu, yükleme performansıyla ilgili alanlarda büyük kazanımlar elde etmek için nispeten az çalışma yapabileceğiniz alanlardan biridir. Büyük GIF'leri videoya dönüştürerek kullanıcıların bant genişliğinden büyük ölçüde tasarruf edebilirsiniz.
Önce ölçüm yapın
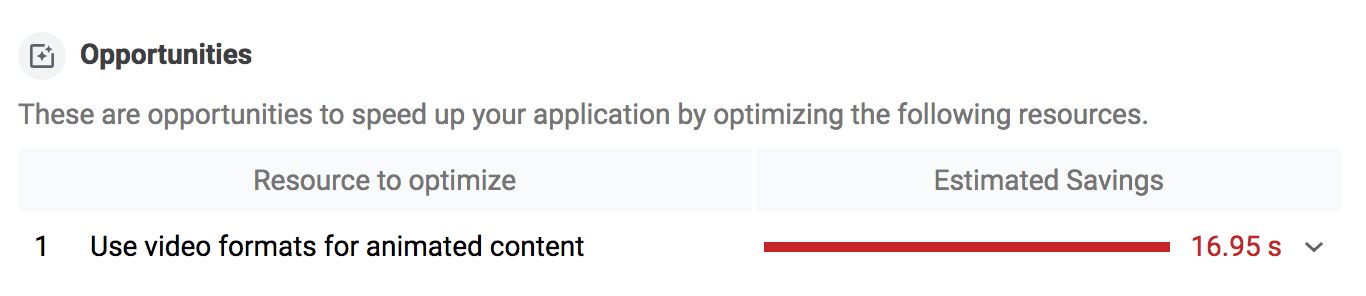
Sitenizde videoya dönüştürülebilecek GIF'ler olup olmadığını kontrol etmek için Lighthouse'u kullanın. DevTools'ta Denetimler sekmesini tıklayın ve Performans onay kutusunu işaretleyin. Ardından Lighthouse'u çalıştırın ve raporu kontrol edin. Dönüştürülebilecek GIF'leriniz varsa "Animasyonlu içerik için video biçimleri kullanın" önerisini görürsünüz:

MPEG videoları oluşturma
GIF'leri videoya dönüştürmenin birkaç yolu vardır. Bu kılavuzda FFmpeg aracı kullanılmıştır.
GIF'i (my-animation.gif) MP4 videosuna dönüştürmek için FFmpeg'i kullanmak istiyorsanız konsolunuzda aşağıdaki komutu çalıştırın:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Bu, FFmpeg'e my-animation.gif'yi giriş olarak almasını (-i işaretiyle gösterilir) ve my-animation.mp4 adlı bir videoya dönüştürmesini söyler.
libx264 kodlayıcı yalnızca 320x240 piksel gibi çift boyutlara sahip dosyalarla çalışır. Giriş GIF'inin boyutları tek sayılıysa FFmpeg'in "height/width not divisible by 2" hatası vermesini önlemek için bir kırpma filtresi ekleyebilirsiniz:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM videoları oluşturma
MP4 1999'dan beri kullanılsa da WebM, ilk olarak 2010'da kullanıma sunulan nispeten yeni bir dosya biçimidir. WebM videoları MP4 videolarından çok daha küçüktür ancak tüm tarayıcılar WebM'yi desteklemediğinden her ikisini de oluşturmak mantıklıdır.
my-animation.gif dosyasını WebM videoya dönüştürmek için FFmpeg'i kullanmak istiyorsanız konsolunuzda aşağıdaki komutu çalıştırın:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Farkları karşılaştırma
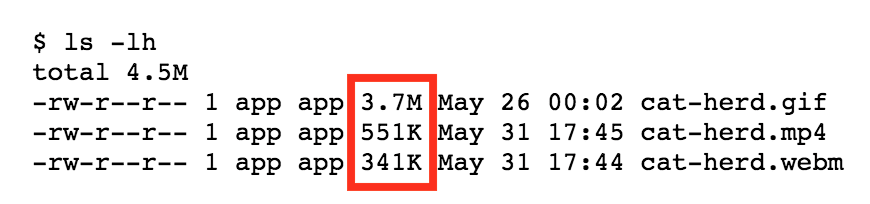
GIF ile video arasında maliyet tasarrufu oldukça önemli olabilir.

Bu örnekte, ilk GIF 3,7 MB'tır. MP4 sürümü 551 KB, WebM sürümü ise yalnızca 341 KB'tır.
GIF resmini videoyla değiştirme
Animasyonlu GIF'lerin, videonun kopyalaması gereken üç temel özelliği vardır:
- Otomatik olarak oynatılır.
- Sürekli olarak döngüde oynatılırlar (genellikle, ancak döngüyü engellemek mümkündür).
- Sessizdirler.
Neyse ki <video> öğesini kullanarak bu davranışları yeniden oluşturabilirsiniz.
<video autoplay loop muted playsinline></video>
Bu özelliklere sahip bir <video> öğesi otomatik olarak oynatılır, sonsuz döngüde oynatılır, ses çalmaz ve satır içi oynatılır (yani tam ekranda değil). Bu özellikler, animasyonlu GIF'lerden beklenen tüm ayırt edici davranışlardır. 🎉
Son olarak, <video> öğesi, tarayıcının biçim desteğine bağlı olarak tarayıcı tarafından seçilebilecek farklı video dosyalarını işaret eden bir veya daha fazla <source> alt öğesi gerektirir. Hem WebM hem de MP4 sağlayın. Böylece, bir tarayıcı WebM'yi desteklemiyorsa MP4'ye geçebilir.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Largest Contentful Paint (LCP) üzerindeki etki
<img> öğelerinin LCP için aday olmasına rağmen poster resmi olmayan <video> öğelerinin LCP adayı olmadığını unutmayın. Animasyonlu GIF'leri taklit etmeyle ilgili çözüm, bu resim kullanılmayacağı için <video> öğelerinize poster özelliğini eklememektir.
Bu durum web siteniz için ne anlama geliyor? Animasyonlu GIF yerine <video> kullanmaya devam etmeniz önerilir. Ancak bu tür medyanın LCP için aday olmayacağı ve bunun yerine bir sonraki en büyük adayın kullanılacağı unutulmamalıdır. GIF'ler ve <video>'ler genellikle daha büyük olduğundan ve indirmeleri daha yavaş olduğundan, farklı bir LCP adayına geçmek sitenin LCP'sini iyileştirebilir.



