هل سبق لك أن شاهدت صورة GIF متحركة على خدمة مثل Imgur أو Gfycat، وفحصت ملفها في أدوات المطوّرين، وتبيّن لك أنّ ملف GIF هو في الواقع فيديو؟ وهناك سبب جدير بالذكر لذلك. يمكن أن تكون ملفات GIF المتحركة ضخمة جدًا.

لحسن الحظ، هذا هو أحد مجالات أداء التحميل التي يمكنك فيها تنفيذ عمل قليل نسبيًا لتحقيق مكاسب كبيرة. من خلال تحويل ملفات GIF الكبيرة إلى فيديوهات، يمكنك توفير قدر كبير من معدل نقل البيانات للمستخدمين.
القياس أولاً
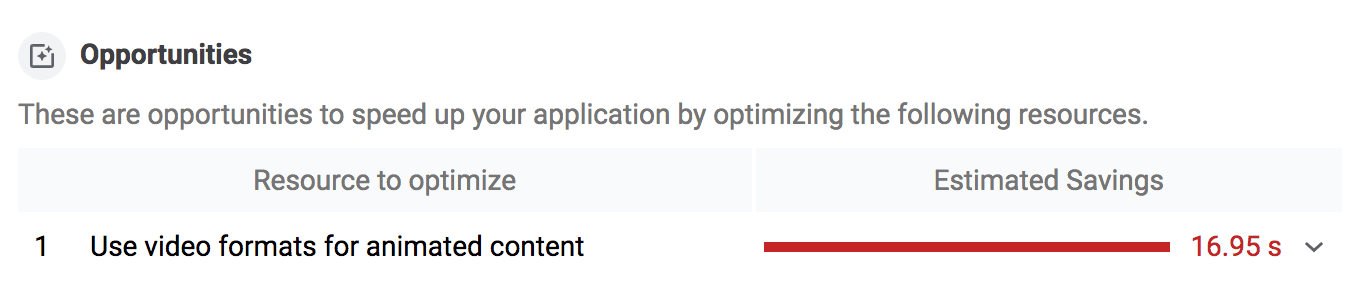
استخدِم Lighthouse للبحث في موقعك الإلكتروني عن ملفات GIF التي يمكن تحويلها إلى فيديوهات. في DevTools، انقر على علامة التبويب "عمليات التدقيق" وضَع علامة في مربّع الاختيار "الأداء". بعد ذلك، شغِّل Lighthouse وتحقَّق من التقرير. إذا كانت لديك أي ملفات GIF يمكن تحويلها، من المفترض أن يظهر لك اقتراح "استخدام تنسيقات الفيديو للمحتوى المتحرك":

إنشاء فيديوهات بتنسيق MPEG
هناك عدد من الطرق لتحويل ملفات GIF إلى فيديو، وFFmpeg هي الأداة المستخدَمة في هذا الدليل.
لاستخدام FFmpeg لتحويل ملف GIF، my-animation.gif إلى فيديو MP4، نفِّذ
الأمر التالي في وحدة التحكّم:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
يطلب هذا الأمر من FFmpeg استخدام my-animation.gif كمدخل، كما هو موضّح بالعلامة
-i، وتحويله إلى فيديو باسم my-animation.mp4.
لا يعمل برنامج ترميز libx264 إلا مع الملفات التي تتضمّن أبعادًا متساوية، مثل 320 بكسل ب 240 بكسل. إذا كان ملف GIF الذي يتم إدخاله يحتوي على أبعاد فردية، يمكنك تضمين فلتر اقتصاص لتجنُّب ظهور خطأ "لا يمكن قسمة الارتفاع/العرض على 2" في FFmpeg:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
إنشاء فيديوهات WebM
على الرغم من أنّ تنسيق MP4 متوفّر منذ عام 1999، فإنّ WebM هو تنسيق ملف جديد نسبيًا تم طرحه في البداية في عام 2010. تكون فيديوهات WebM أصغر حجمًا بكثير من فيديوهات MP4، ولكن لا تتوافق بعض المتصفحات مع WebM، لذا من المنطقي إنشاء كلا التنسيقَين.
لاستخدام FFmpeg لتحويل my-animation.gif إلى فيديو WebM، نفِّذ الأمر التالي
في وحدة التحكّم:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
مقارنة الفرق
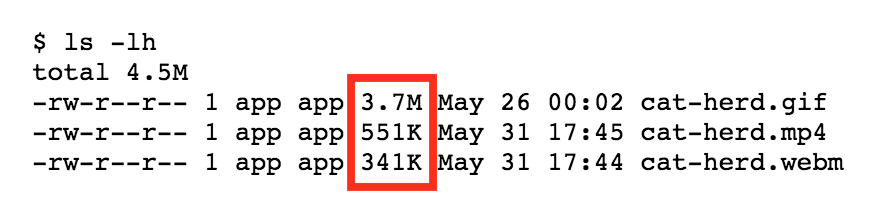
يمكن أن تكون التكلفة المُنقَذة بين ملف GIF وملف فيديو كبيرة جدًا.

في هذا المثال، يبلغ حجم ملف GIF الأولي 3.7 ميغابايت، مقارنةً بحجم ملف MP4 الذي يبلغ 551 كيلوبايت وحجم ملف WebM الذي يبلغ 341 كيلوبايت فقط.
استبدال صورة GIF بفيديو
تتميز ملفات GIF المتحركة بثلاث سمات رئيسية يجب أن يكرّرها الفيديو:
- ويتم تشغيلها تلقائيًا.
- يتم تشغيلها بشكل متكرر (عادةً، ولكن يمكن منع تكرارها).
- لا يصدر عنها أي صوت.
لحسن الحظ، يمكنك إعادة إنشاء هذه السلوكيات باستخدام العنصر <video>.
<video autoplay loop muted playsinline></video>
يتم تشغيل عنصر <video> الذي يتضمّن هذه السمات تلقائيًا، ويتم تشغيله بشكل متكرّر إلى ما لا نهاية، ويُشغّل بدون صوت، ويتم تشغيله مضمّنًا (أي ليس في وضع ملء الشاشة)، وهي كل السلوكيات المميّزة التي يُتوقّع ظهورها في ملفات GIF المتحركة. 🎉
أخيرًا، يتطلب عنصر <video> عنصرًا فرعيًا واحدًا أو أكثر من <source>
يشير إلى ملفات فيديو مختلفة يمكن للمتصفّح الاختيار من بينها، استنادًا إلى
التنسيقات التي يتيح المتصفّح استخدامها. قدِّم كلّ من WebM وMP4، فإذا كان المتصفّح
لا يتيح استخدام WebM، يمكنه استخدام MP4 كبديل.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
التأثير في سرعة عرض أكبر محتوى مرئي (LCP)
تجدر الإشارة إلى أنّه على الرغم من أنّ عناصر <img> مؤهّلة لقياس LCP، فإنّ عناصر <video> التي لا تتضمّن صورة poster ليست مؤهّلة لقياس LCP. في حال محاكاة ملفات GIF المتحركة، لا يجب إضافة سمة poster إلى عناصر <video>، لأنّ هذه الصورة لن يتم استخدامها.
تأثير ذلك في موقعك الإلكتروني ننصح باستخدام <video> بدلاً من ملف GIF متحرك، مع العلم أنّ هذه الوسائط لن تكون مرشحة لـ LCP، وسيتم استخدام المرشح التالي الأكبر حجمًا بدلاً منها. وبما أنّ ملفات GIF و<video> تكون عادةً أكبر حجمًا وبطيئة في التنزيل، من المرجّح أن يؤدي الانتقال إلى عنصر مختلف مُحتمَل للتفاعل مع المحتوى إلى تحسين مقياس LCP للموقع الإلكتروني.



