Imgur や Gfycat などのサービスでアニメーション GIF を見て、デベロッパー ツールで調べてみたら、実は動画だったという経験はありませんか?これにはもっともな理由があります。アニメーション GIF は非常に大きなサイズになる場合があります。

幸い、これは比較的少ない作業で大きな成果を実現できる、読み込みパフォーマンスの領域の一つです。サイズの大きな GIF を動画に変換することで、ユーザーの帯域幅を大幅に節約できます。
最初に測定する
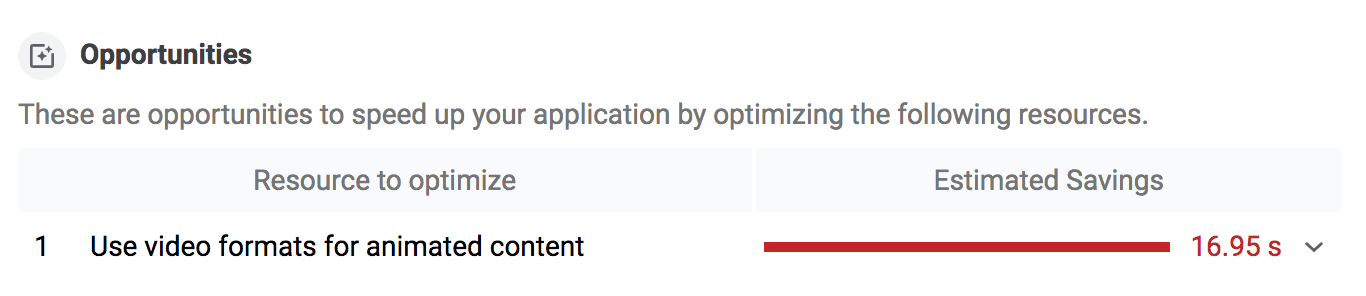
Lighthouse を使用して、動画に変換できる GIF がサイトにあるかどうかを確認します。DevTools で [Audits] タブをクリックし、[Performance] チェックボックスをオンにします。次に、Lighthouse を実行してレポートを確認します。変換可能な GIF がある場合は、[アニメーション コンテンツでの動画形式の使用] の候補が表示されます。

MPEG 動画を作成する
GIF を動画に変換する方法はいくつかありますが、このガイドでは FFmpeg を使用します。FFmpeg を使用して GIF my-animation.gif を MP4 動画に変換するには、コンソールで次のコマンドを実行します。
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
これにより、FFmpeg は my-animation.gif を入力(-i フラグで示される)として取り、my-animation.mp4 という動画に変換します。
libx264 エンコーダは、320 x 240 ピクセルなど、サイズが偶数のファイルでのみ動作します。入力 GIF のサイズが奇数の場合は、切り抜きフィルタを追加して、FFmpeg が「高さ/幅が 2 で割り切れない」というエラーをスローしないようにします。
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM 動画を作成する
MP4 は 1999 年から存在していますが、WebM は 2010 年に初めてリリースされた比較的新しいファイル形式です。WebM 動画は MP4 動画よりもはるかに小さいですが、すべてのブラウザが WebM をサポートしているわけではないため、両方を生成することをおすすめします。
FFmpeg を使用して my-animation.gif を WebM 動画に変換するには、コンソールで次のコマンドを実行します。
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
違いを比較する
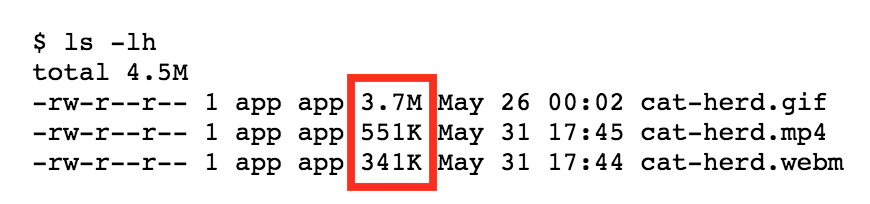
GIF と動画では、費用の差がかなり大きくなる場合もあります。

この例では、最初の GIF は 3.7 MB ですが、MP4 バージョンは 551 KB、WebM バージョンは 341 KB に過ぎません。
GIF 画像を動画に置き換える
アニメーション GIF には、動画で再現する必要がある 3 つの重要な特性があります。
- 自動的に再生されます。
- 通常はループしますが、ループを回避することもできます。
- 音が鳴らない。
幸い、<video> 要素を使用してこれらの動作を再現できます。
<video autoplay loop muted playsinline></video>
これらの属性を持つ <video> 要素は、自動再生され、無限ループで再生され、音声は再生されず、インライン(全画面表示ではない)で再生されます。これらは、アニメーション GIF に期待されるすべての特徴的な動作です。🎉
最後に、<video> 要素には、ブラウザの形式のサポートに応じてブラウザが選択できる異なる動画ファイルを指す 1 つ以上の <source> 子要素が必要です。WebM と MP4 の両方を指定して、ブラウザが WebM をサポートしていない場合に MP4 にフォールバックできるようにします。
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Largest Contentful Paint(LCP)への影響
<img> 要素は LCP の候補ですが、poster 画像のない <video> 要素は LCP の候補ではありません。アニメーション GIF をエミュレートする場合の解決策は、<video> 要素に poster 属性を追加しないことです。その画像は使用されないためです。
ウェブサイトへの影響アニメーション GIF ではなく <video> を使用することをおすすめしますが、そのようなメディアは LCP の候補にはならず、次に大きい候補が代わりに使用されることを理解してください。GIF と <video> は通常サイズが大きく、ダウンロードに時間がかかるため、別の LCP 候補に移行すると、サイトの LCP が改善される可能性もあります。



