Registry come npm hanno trasformato in meglio il mondo di JavaScript consentendo a chiunque di scaricare e utilizzare oltre mezzo milione di pacchetti pubblici. Tuttavia, spesso includiamo librerie che non utilizziamo completamente. Per risolvere il problema, analizza il bundle per rilevare il codice non utilizzato, quindi rimuovi le librerie non utilizzate e non necessarie.
Impatto sui Core Web Vitals
Se rimuovi il codice inutilizzato, puoi migliorare i Segnali web essenziali del tuo sito web. Ad esempio, Largest Contentful Paint può essere influenzato da codice inutilizzato quando gli asset eccessivamente grandi competono per la larghezza di banda con altre risorse. L'LCP può essere interessata anche se gli asset JavaScript di grandi dimensioni che eseguono il rendering del markup solo sul client contengono riferimenti a candidati LCP ritardo il caricamento di queste risorse.
Il codice non utilizzato può influire anche su Interaction to Next Paint (INP), perché anche il codice JavaScript non utilizzato deve essere scaricato, analizzato, compilato e poi eseguito. Il codice inutilizzato può introdurre ritardi non necessari nel tempo di caricamento delle risorse, nell'utilizzo della memoria e nell'attività del thread principale, contribuendo a una scarsa reattività della pagina.
Questa guida spiega come analizzare la base di codice del progetto per rilevare il codice non utilizzato e offre strategie per rimuovere il codice non utilizzato dagli asset JavaScript che invii ai tuoi utenti in produzione.
Analizzare il pacchetto
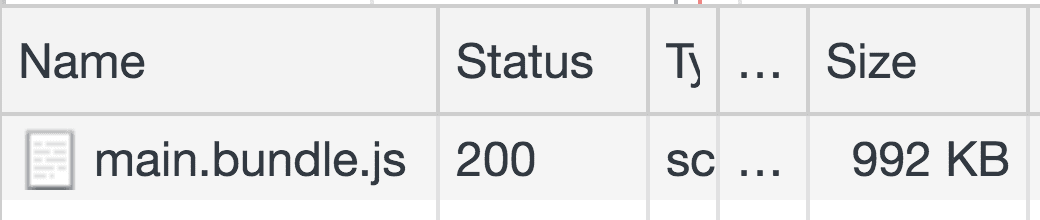
DevTools può mostrare le dimensioni di tutte le richieste di rete:
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
- Seleziona la casella di controllo Disattiva cache.
- Ricarica la pagina.

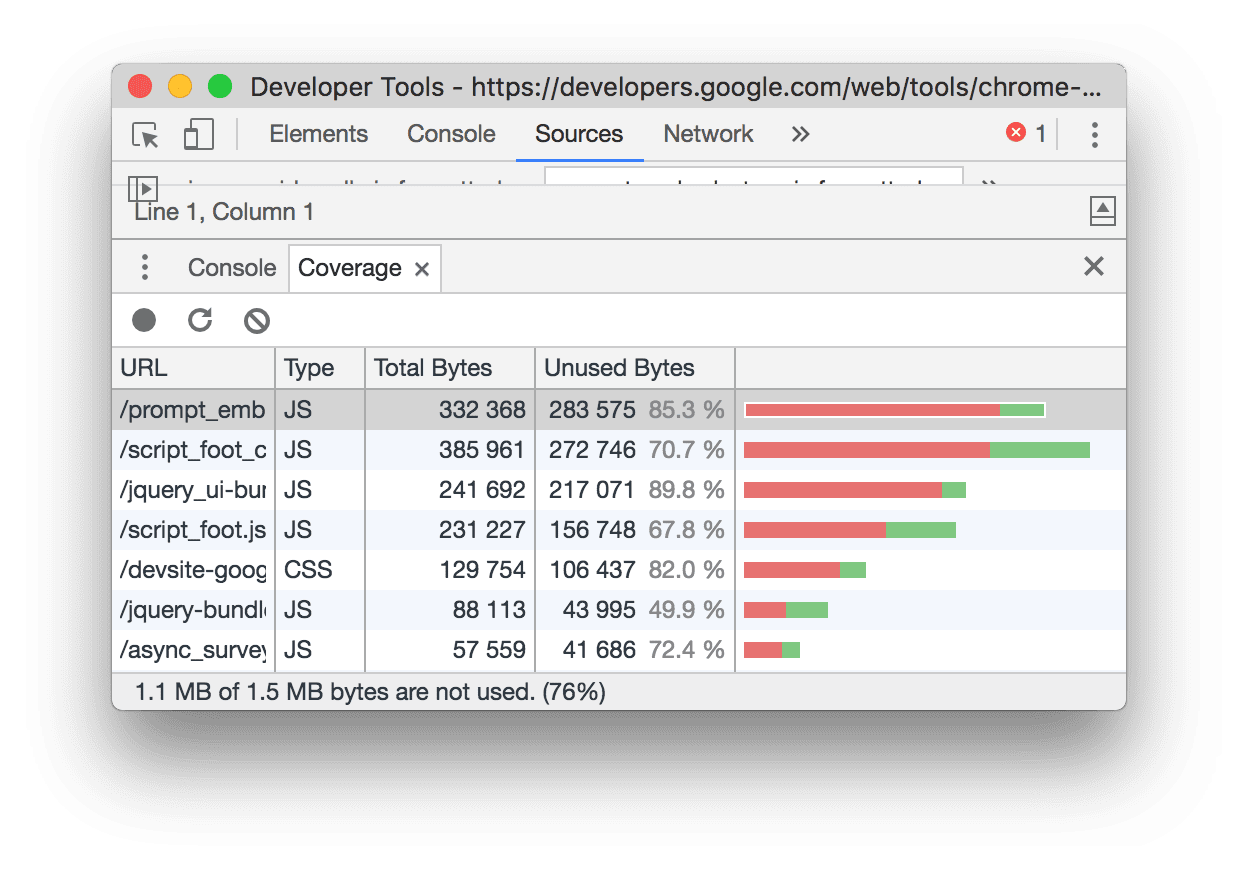
La scheda Copertura in DevTools indica anche quanto codice CSS e JS nella tua applicazione non è utilizzato.

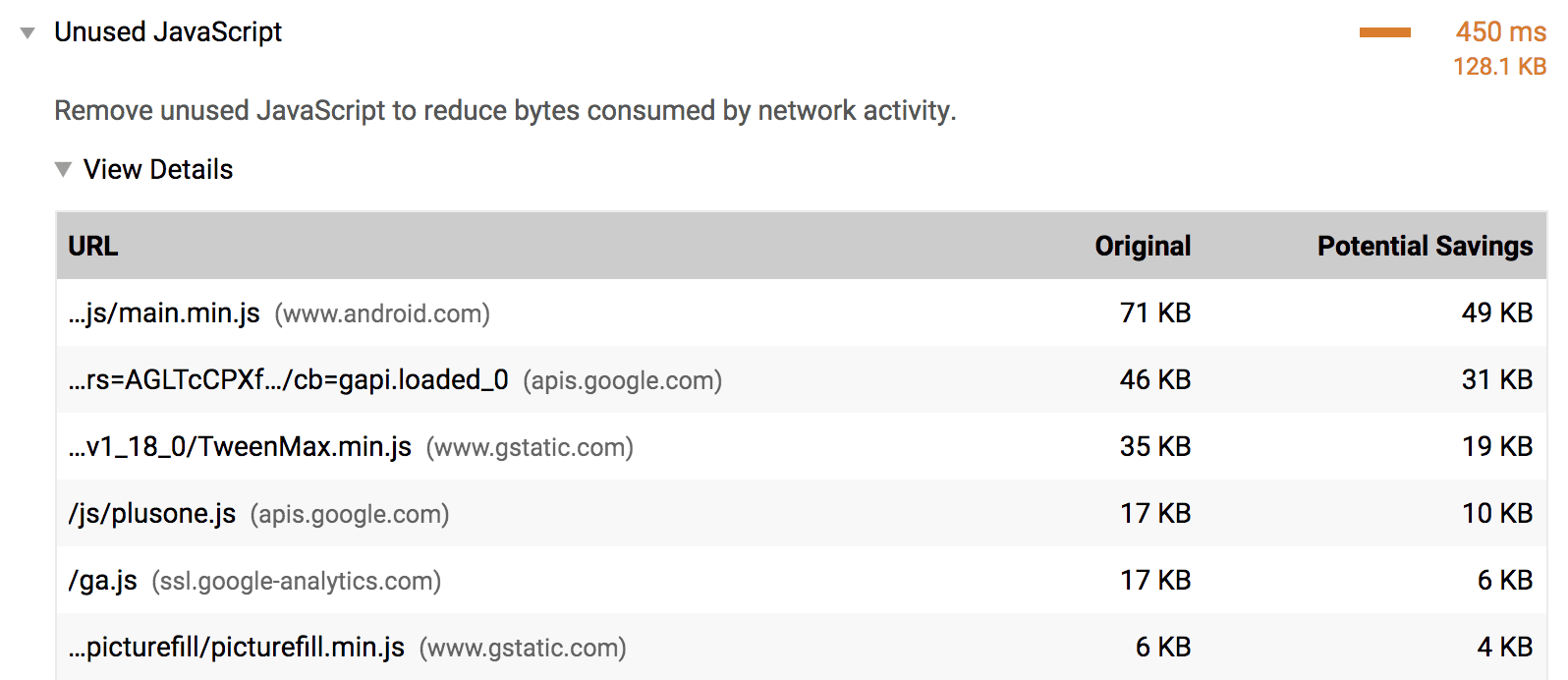
Specificando una configurazione completa di Lighthouse tramite la relativa interfaccia a riga di comando Node, puoi eseguire il controllo Riduci JavaScript non utilizzato per rilevare la quantità di codice non utilizzato inviata con la tua applicazione.

Se utilizzi webpack come bundler, Webpack Bundle Analyzer può aiutarti a esaminare i componenti del bundle. Includi il plug-in nel file di configurazione webpack come qualsiasi altro plug-in:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Sebbene webpack sia comunemente utilizzato per creare applicazioni a pagina singola, anche altri combinatori, come Parcel e Rollup, dispongono di strumenti di visualizzazione che puoi utilizzare per analizzare il tuo bundle.
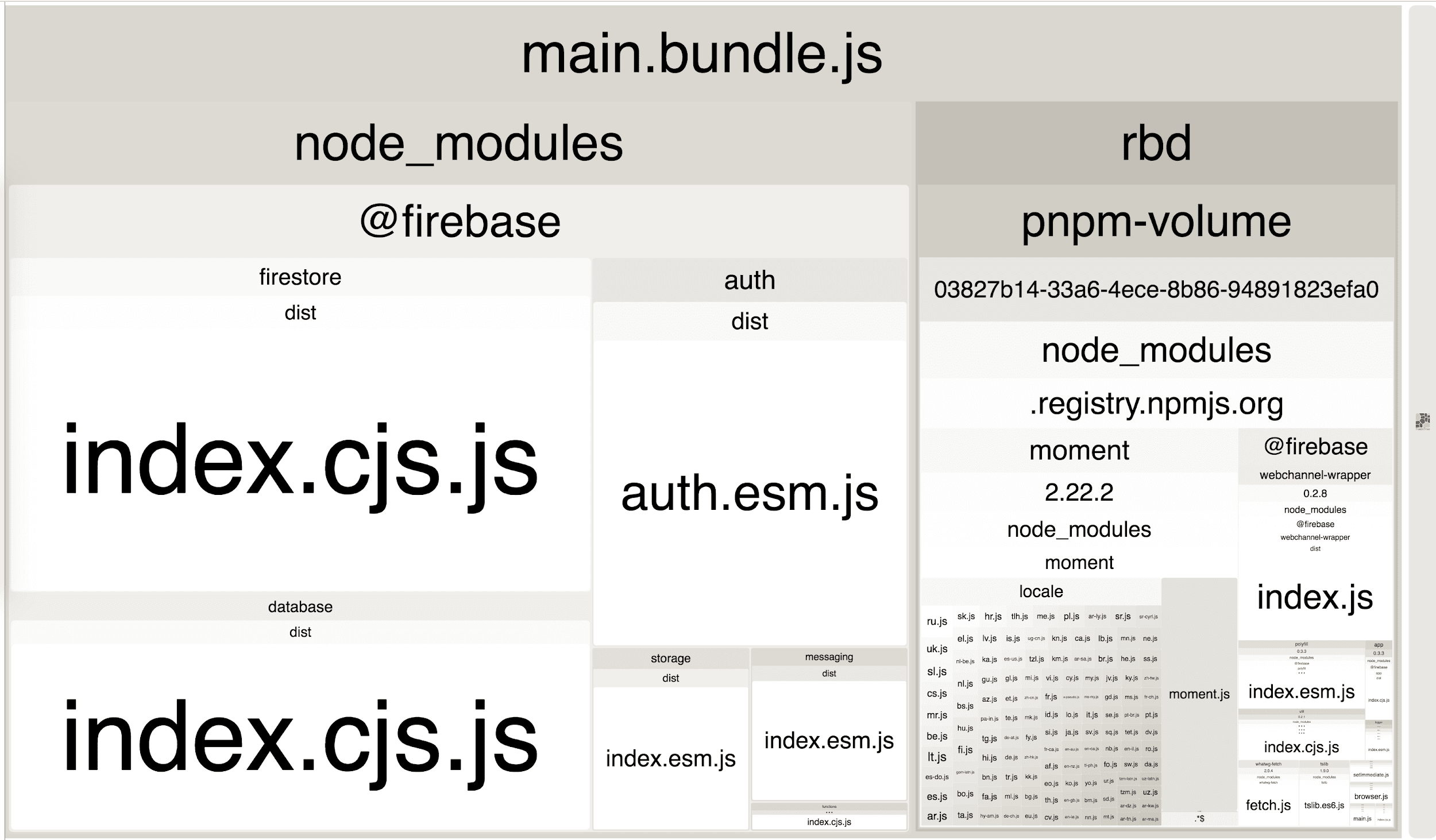
Il ricaricamento dell'applicazione con questo plug-in incluso mostra una mappa ad albero con zoom dell'intero pacchetto.

Questa visualizzazione mostra quali parti del bundle sono più grandi di altre, in modo da comprendere meglio il numero e le dimensioni delle librerie importate dall'applicazione. In questo modo puoi capire se utilizzi librerie non utilizzate o non necessarie.
Rimuovere le librerie inutilizzate
Nell'immagine della mappa ad albero precedente sono presenti diversi pacchetti all'interno di un singolo dominio @firebase. Se il tuo sito web ha bisogno solo del componente del database Firebase,
aggiorna le importazioni per recuperare la libreria:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Per il pacchetto dall'aspetto misterioso di cui hai la certezza che non viene utilizzato da nessuna parte, fai un passo indietro e controlla quali delle tue dipendenze di primo livello lo utilizzano. Prova a trovare un modo per importare solo i componenti di cui hai bisogno. Se non utilizzi una libreria, rimuovila. Se la libreria non è necessaria per il caricamento iniziale della pagina, valuta la possibilità di utilizzare il caricamento differito.
Se utilizzi webpack, consulta l'elenco dei plug-in che rimuovono automaticamente il codice inutilizzato dalle librerie più utilizzate.
Rimuovi le librerie non necessarie
Non tutte le librerie possono essere suddivise in parti e importate in modo selettivo. In questi casi, valuta la possibilità di rimuovere completamente la raccolta. La creazione di una soluzione personalizzata o l'utilizzo di un'alternativa più leggera sono sempre opzioni da prendere in considerazione. Tuttavia, è importante valutare la complessità e l'impegno richiesto per una di queste strategie prima di rimuovere completamente una libreria dalla tua app.

