Des registres tels que npm ont transformé le monde JavaScript en mieux en permettant à tous de télécharger et d'utiliser plus de demi-million de packages publics. Cependant, nous incluons souvent des bibliothèques que nous n'utilisons pas entièrement. Pour résoudre ce problème, analysez votre bundle afin de détecter le code inutilisé, puis supprimez les bibliothèques inutilisées et inutiles.
Impact sur les Core Web Vitals
En supprimant le code inutilisé, vous pouvez améliorer les métriques Core Web Vitals de votre site Web. Par exemple, Largest Contentful Paint peut être affecté par du code inutilisé lorsque des éléments de grande taille inutiles se disputent la bande passante avec d'autres ressources. Le LCP peut également être affecté si de grands composants JavaScript qui n'affichent du balisage que sur le client contiennent des références à des candidats au LCP, car cela retarde le moment où ces ressources peuvent se charger.
Le code inutilisé peut également affecter l'interaction avec le prochain rendu (INP), car même le code JavaScript inutilisé doit être téléchargé, analysé, compilé, puis exécuté. Le code inutilisé peut entraîner des retards inutiles dans le temps de chargement des ressources, l'utilisation de la mémoire et l'activité du thread principal, ce qui contribue à une mauvaise réactivité des pages.
Ce guide explique comment analyser le code de base de votre projet pour détecter le code inutilisé et propose des stratégies pour supprimer le code inutilisé des composants JavaScript que vous envoyez à vos utilisateurs en production.
Analyser votre lot
DevTools peut vous indiquer la taille de toutes les requêtes réseau :
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Réseau.
- Cochez la case Désactiver le cache.
- Actualisez la page.

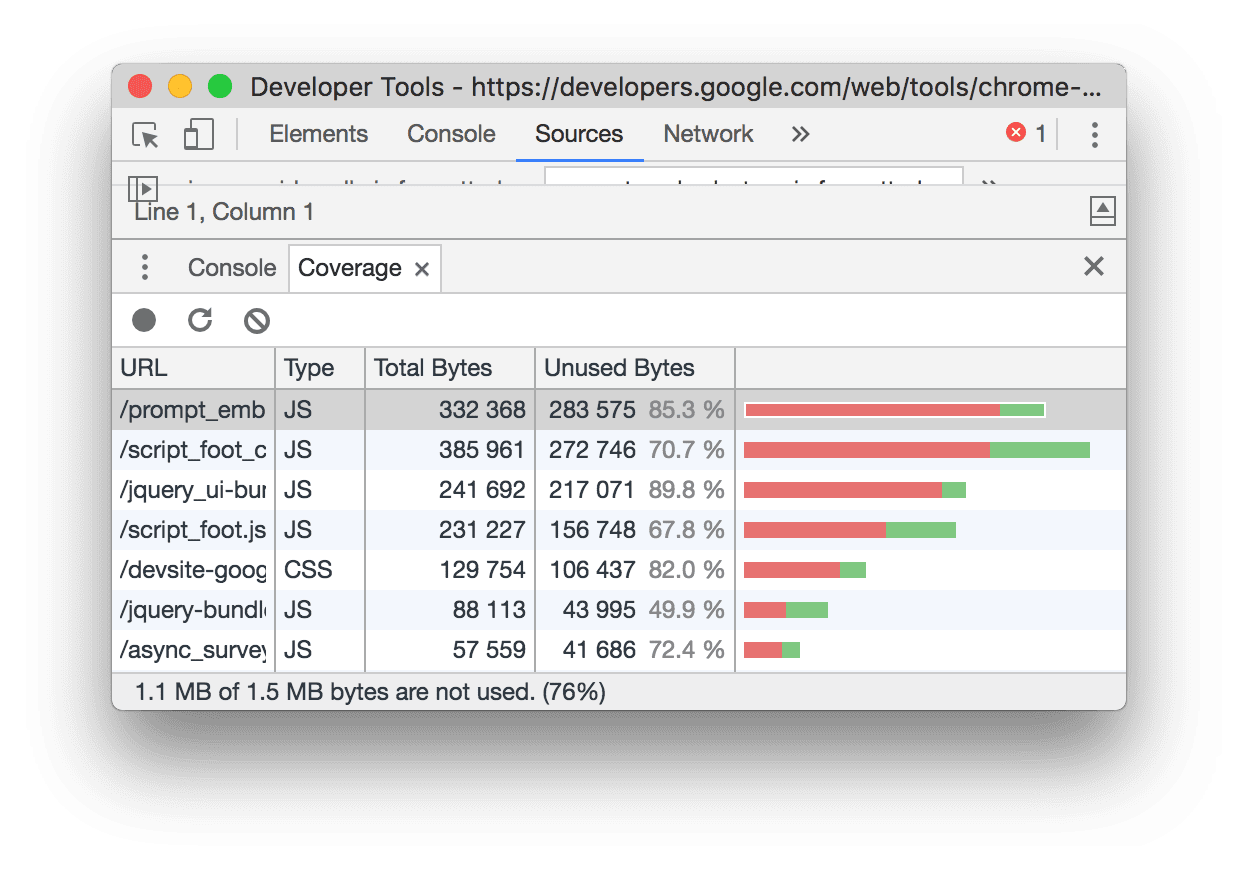
L'onglet Couverture de DevTools vous indique également la quantité de code CSS et JS de votre application qui n'est pas utilisée.

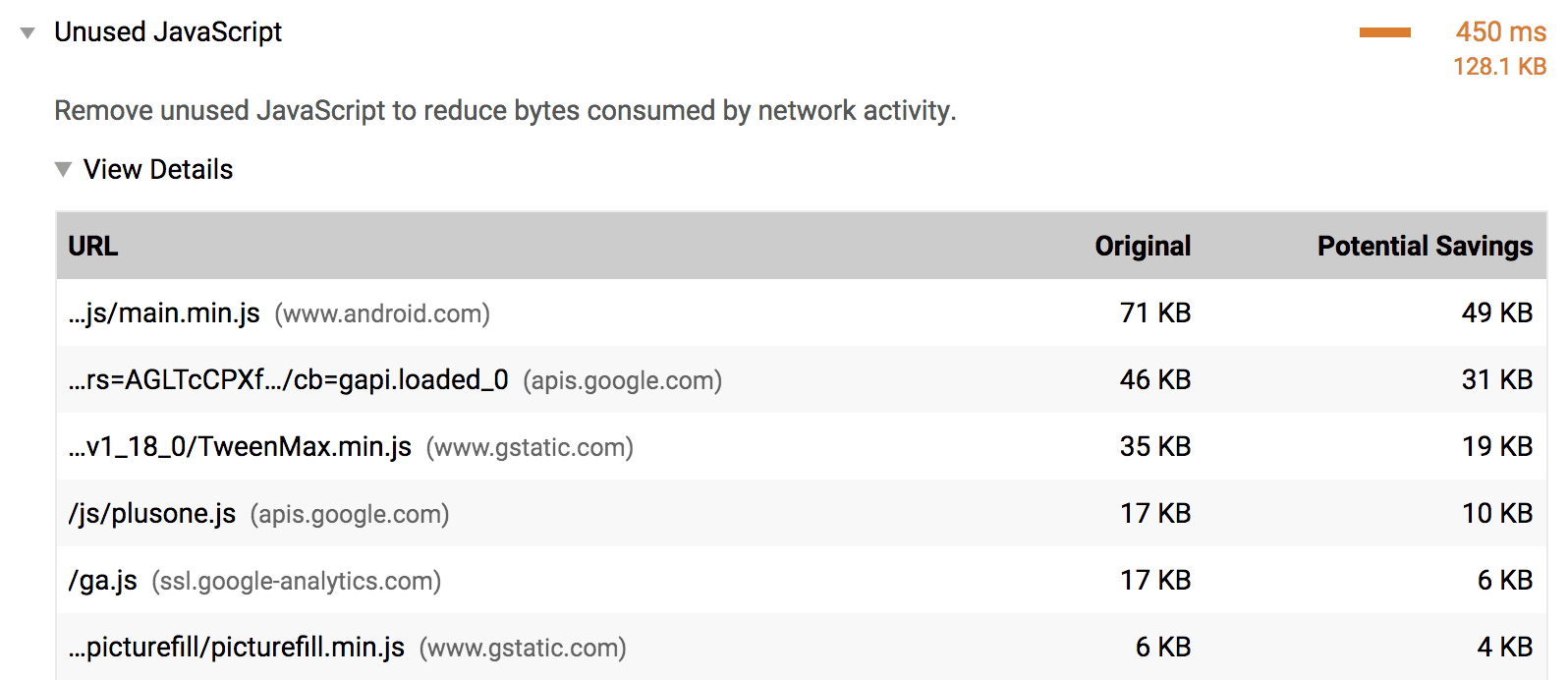
En spécifiant une configuration Lighthouse complète via sa CLI Node, vous pouvez exécuter l'audit "Réduire le code JavaScript inutilisé" pour suivre la quantité de code inutilisé fournie avec votre application.

Si vous utilisez webpack comme outil d'empaquetage, Webpack Bundle Analyzer peut vous aider à examiner la composition du bundle. Incluez le plug-in dans votre fichier de configuration webpack comme n'importe quel autre plug-in :
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Bien que webpack soit couramment utilisé pour créer des applications monopages, d'autres outils de compilation, tels que Parcel et Rollup, disposent également d'outils de visualisation que vous pouvez utiliser pour analyser votre bundle.
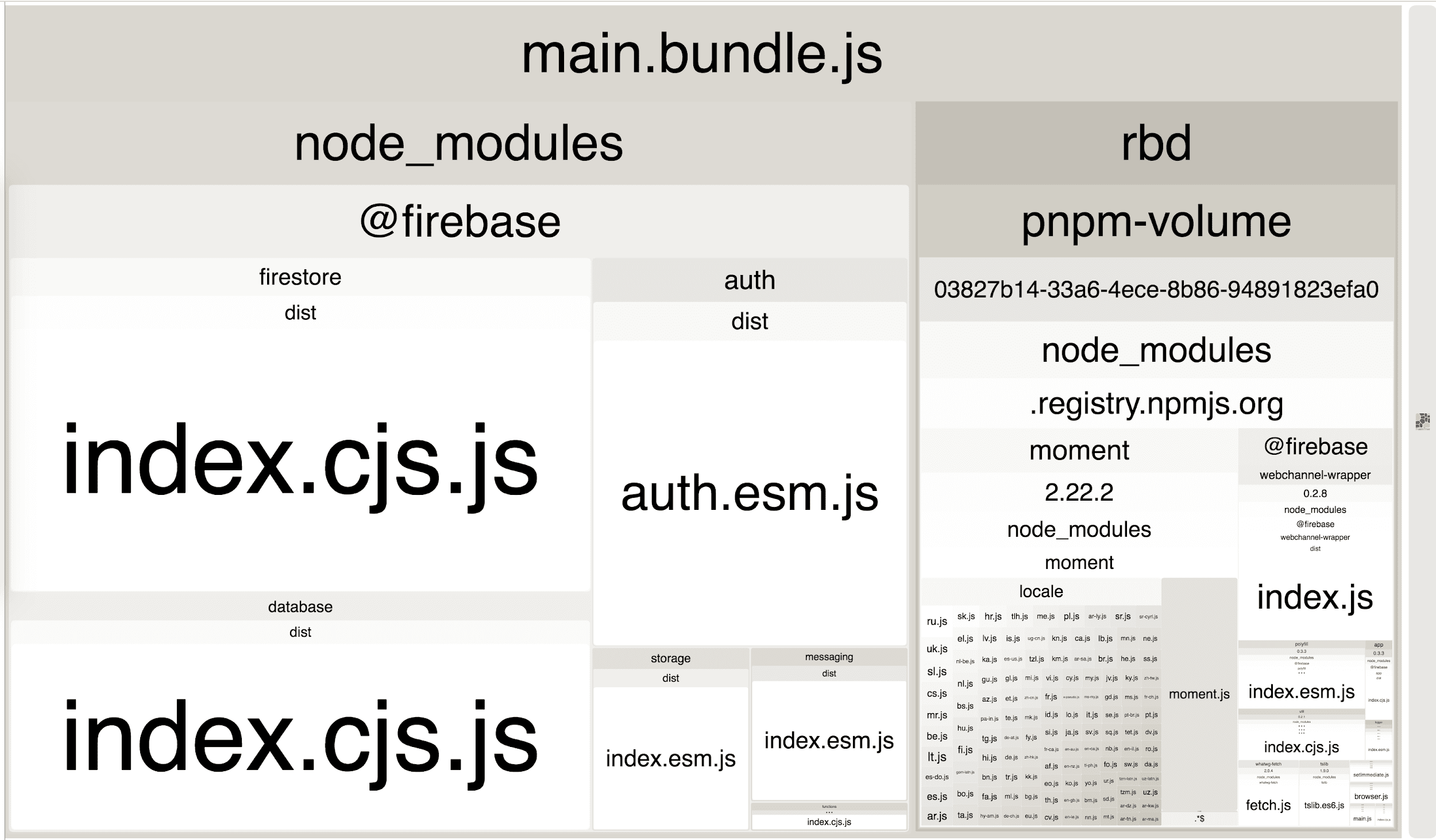
Si vous actualisez l'application avec ce plug-in inclus, un diagramme en arborescence de votre ensemble complet s'affiche.

Cette visualisation montre les parties de votre bundle qui sont plus importantes que d'autres. Vous pouvez ainsi mieux comprendre le nombre et la taille des bibliothèques importées par votre application. Cela peut vous aider à identifier si vous utilisez des bibliothèques inutilisées ou inutiles.
Supprimer les bibliothèques inutilisées
Dans l'image de la carte proportionnelle précédente, il existe de nombreux packages dans un seul domaine @firebase. Si votre site Web n'a besoin que du composant de base de données Firebase, mettez à jour les importations pour récupérer cette bibliothèque :
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Pour le package à l'apparence mystérieuse dont vous êtes sûr qu'il n'est utilisé nulle part, prenez du recul et vérifiez quelles dépendances de niveau supérieur l'utilisent. Essayez de trouver un moyen d'importer uniquement les composants dont vous avez besoin. Si vous n'utilisez pas de bibliothèque, supprimez-la. Si la bibliothèque n'est pas requise pour le chargement initial de la page, envisagez de la charger de manière différée.
Si vous utilisez webpack, consultez la liste des plug-ins qui suppriment automatiquement le code inutilisé des bibliothèques populaires.
Supprimer les bibliothèques inutiles
Toutes les bibliothèques ne peuvent pas être divisées en parties et importées de manière sélective. Dans ces cas, demandez-vous si vous pouvez supprimer complètement la bibliothèque. La création d'une solution personnalisée ou l'utilisation d'une alternative plus légère doivent toujours être des options à envisager. Toutefois, il est important d'évaluer la complexité et l'effort requis pour l'une de ces stratégies avant de supprimer complètement une bibliothèque de votre application.

