Los registros como npm transformaron el mundo de JavaScript para bien, ya que permiten que cualquier persona descargue y use más de medio millón de paquetes públicos. Sin embargo, a menudo, incluimos bibliotecas que no usamos por completo. Para corregir este problema, analiza tu paquete para detectar el código que no se usa y, luego, quita las bibliotecas no utilizadas y innecesarias.
Impacto en las Métricas web esenciales
Si quitas el código que no se usa, puedes mejorar las Métricas web esenciales de tu sitio web. Por ejemplo, Largest Contentful Paint puede verse afectada por el código no utilizado cuando los recursos innecesariamente grandes compiten por el ancho de banda con otros recursos. El LCP también puede verse afectado si los recursos de JavaScript grandes que renderizan el marcado solo en el cliente contienen referencias a candidatos de LCP, ya que retrasan el momento en que se pueden cargar estos recursos.
El código sin usar también puede afectar a la Interaction to Next Paint (INP), ya que incluso el código JavaScript sin usar se debe descargar, analizar, compilar y, luego, ejecutar. El código no utilizado puede generar demoras innecesarias en el tiempo de carga de recursos, el uso de la memoria y la actividad del subproceso principal, lo que contribuye a una baja capacidad de respuesta de la página.
En esta guía, se explica cómo analizar la base de código de tu proyecto en busca de código no utilizado y se ofrecen estrategias para eliminar el código no utilizado de los recursos de JavaScript que envías a tus usuarios en producción.
Analiza tu paquete
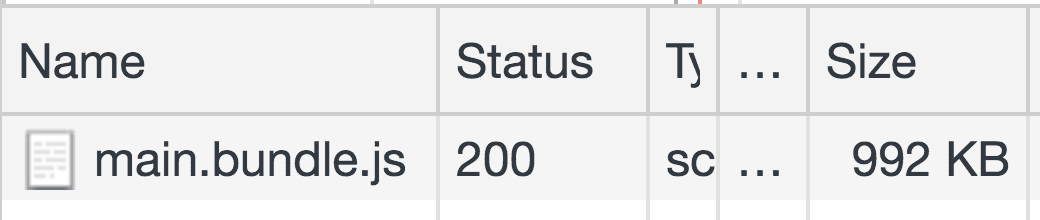
Las Herramientas para desarrolladores pueden mostrarte el tamaño de todas las solicitudes de red:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Selecciona la casilla de verificación Inhabilitar la memoria caché.
- Vuelve a cargar la página.

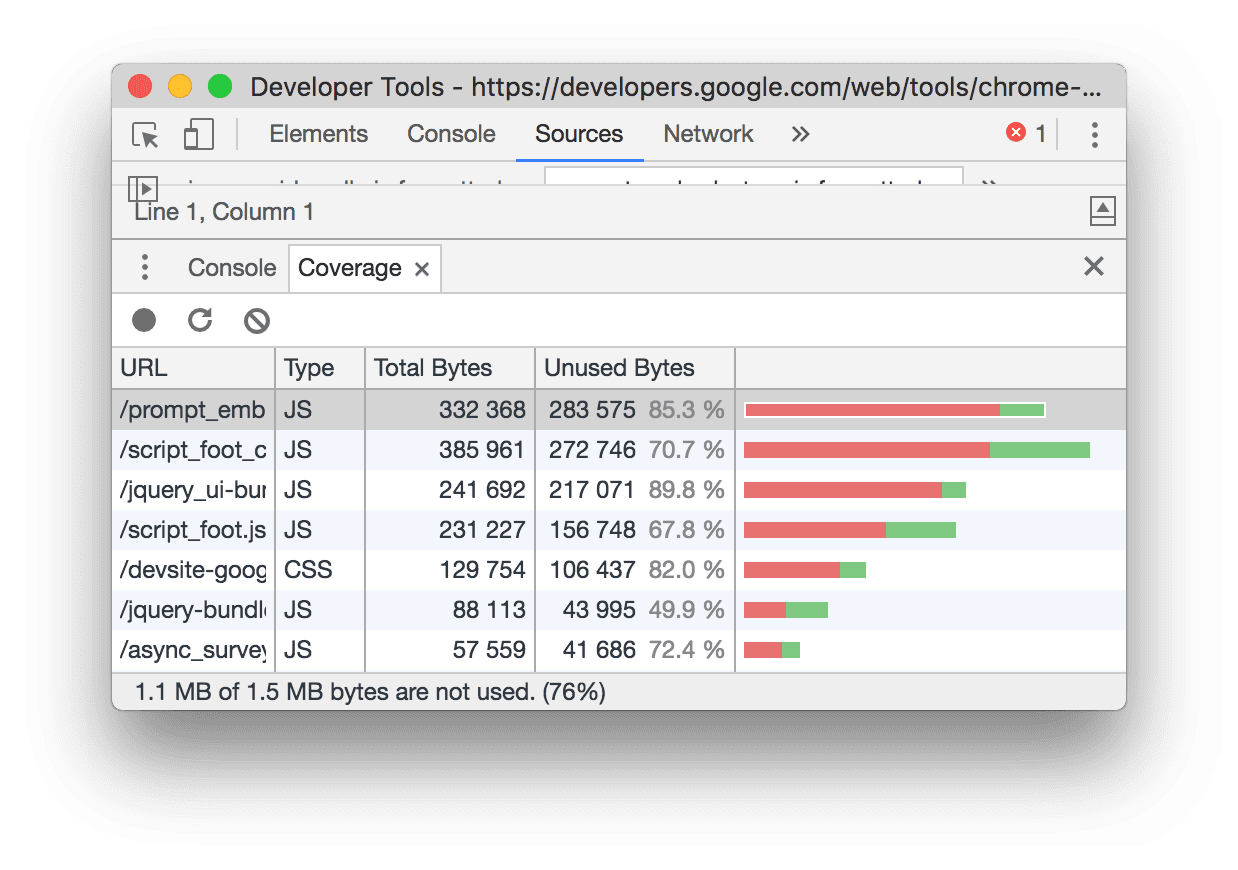
La pestaña Cobertura en DevTools también te indica cuánto código CSS y JS de tu aplicación no se usa.

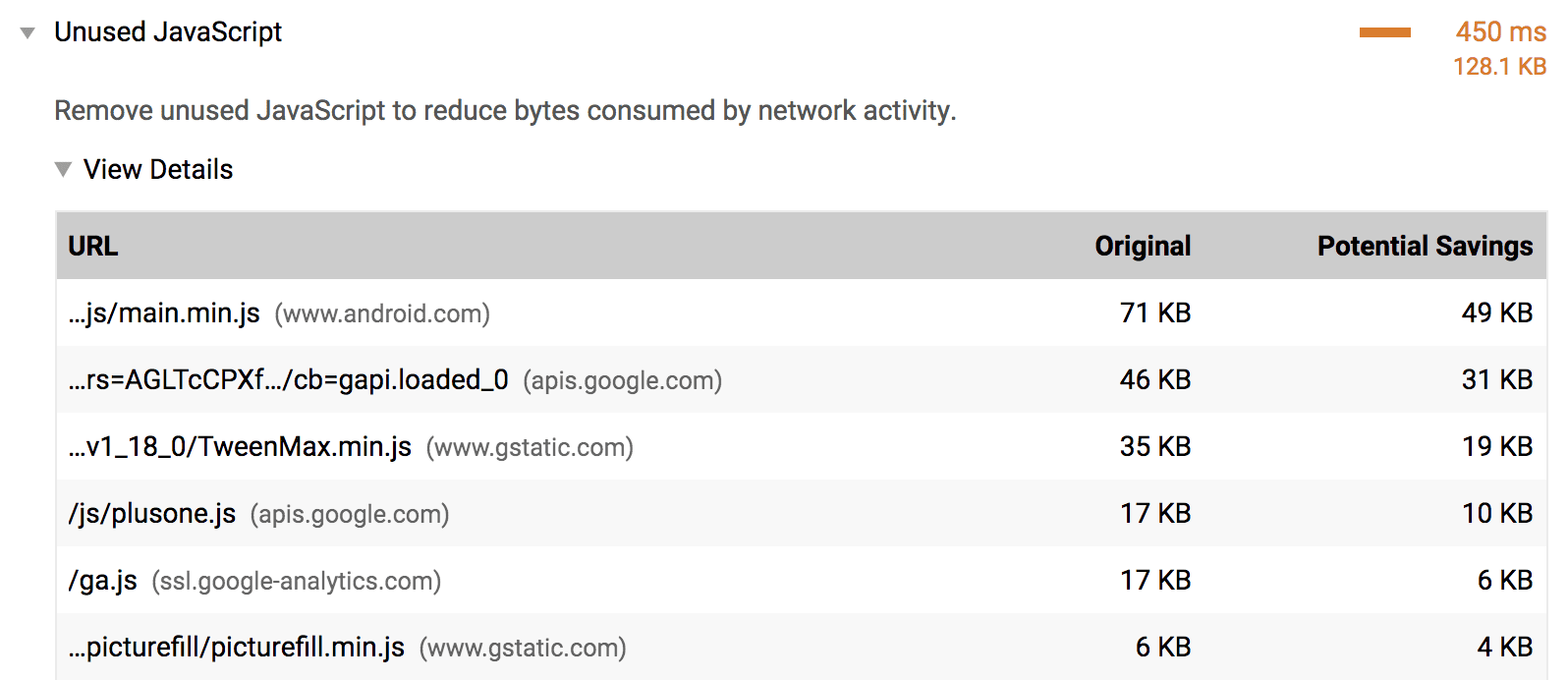
Si especificas una configuración completa de Lighthouse a través de su Node CLI, puedes ejecutar la auditoría Reduce unused JavaScript para rastrear la cantidad de código sin usar que se envía con tu aplicación.

Si usas webpack como tu empaquetador, Webpack Bundle Analyzer puede ayudarte a investigar qué compone el paquete. Incluye el complemento en el archivo de configuración de webpack como cualquier otro complemento:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Aunque webpack se usa comúnmente para compilar aplicaciones de una sola página, otros empaquetadores, como Parcel y Rollup, también tienen herramientas de visualización que puedes usar para analizar tu paquete.
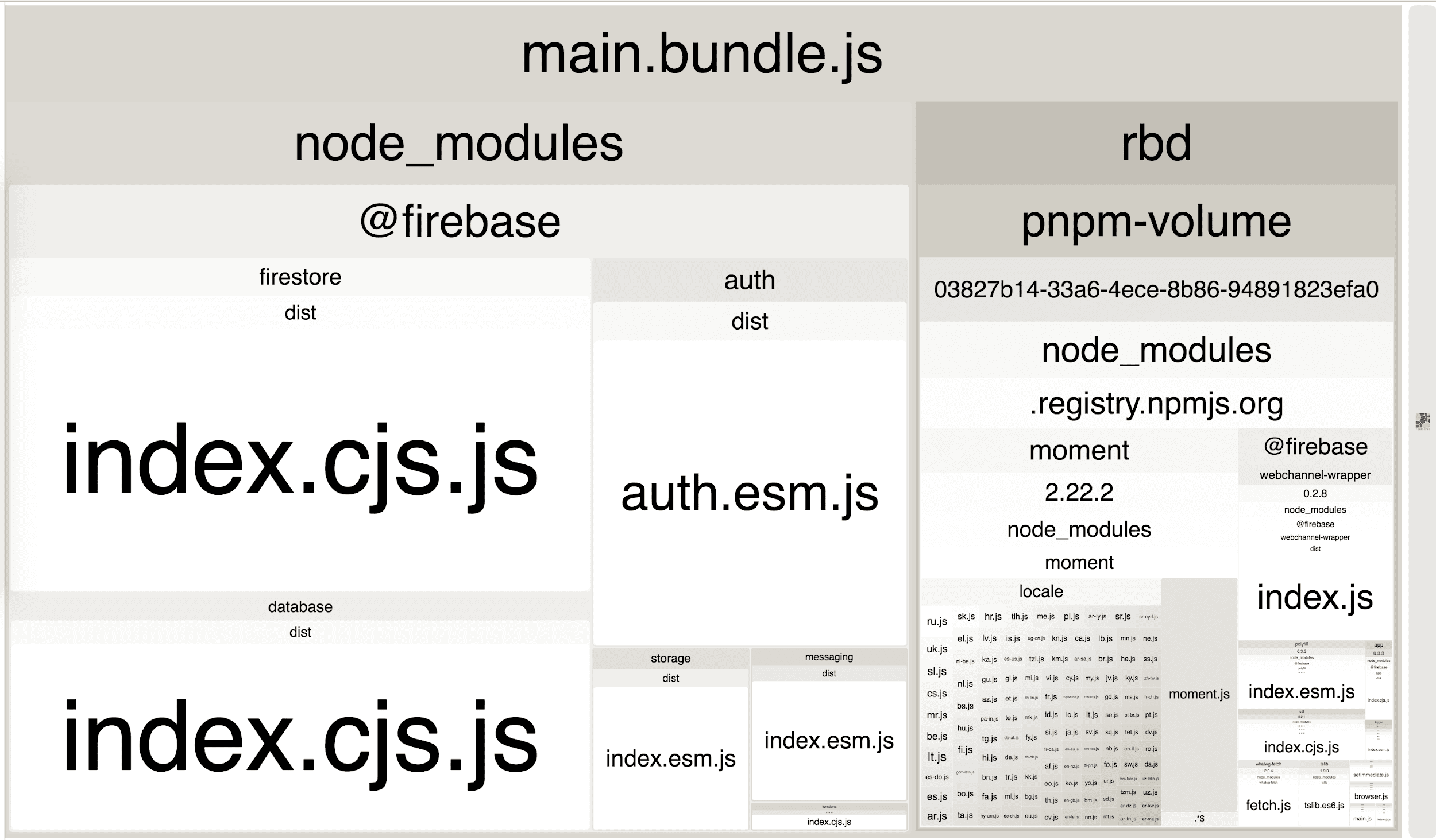
Si vuelves a cargar la aplicación con este complemento incluido, se mostrará un mapa de árbol que se puede acercar y alejar de todo el paquete.

Esta visualización muestra qué partes del paquete son más grandes que otras, de modo que puedas comprender mejor la cantidad y el tamaño de las bibliotecas que importa tu aplicación. Esto puede ayudarte a identificar si usas bibliotecas que no se usan o que son innecesarias.
Quita las bibliotecas que no se usan
En la imagen del mapa de árbol anterior, hay bastantes paquetes dentro de un solo dominio @firebase. Si tu sitio web solo necesita el componente de la base de datos de Firebase, actualiza las importaciones para recuperar esa biblioteca:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
En el caso del paquete de aspecto misterioso que tienes la seguridad de que no se usa en ningún lugar, haz un paso atrás y observa cuáles de tus dependencias de nivel superior lo usan. Intenta encontrar una forma de importar solo los componentes que necesitas. Si no usas una biblioteca, quítala. Si la biblioteca no es necesaria para la carga inicial de la página, considera usar la carga diferida.
Si usas webpack, consulta la lista de complementos que quitan automáticamente el código no utilizado de bibliotecas populares.
Quita las bibliotecas innecesarias
No todas las bibliotecas se pueden dividir en partes ni importar de forma selectiva. En estos casos, considera si puedes quitar la biblioteca por completo. Crear una solución personalizada o aprovechar una alternativa más liviana siempre deben ser opciones que valga la pena considerar. Sin embargo, es importante sopesar la complejidad y el esfuerzo requeridos para cualquiera de estas estrategias antes de quitar una biblioteca por completo de tu app.


