npm 等登錄項讓任何人都能下載及使用超過 五十萬個公開套件,進而改變 JavaScript 世界,讓這個世界變得更美好。但我們經常會納入未完全使用的程式庫。如要修正這個問題,請分析套件,偵測未使用的程式碼,然後移除未使用和不必要的程式庫。
對 Core Web Vitals 的影響
移除未使用的程式碼,即可改善網站的Core Web Vitals。舉例來說,如果不必要的大型素材資源與其他資源競爭頻寬,Largest Contentful Paint 可能會受到未使用的程式碼影響。如果大型 JavaScript 素材資源只在用戶端算繪標記,且包含 LCP 候選項目的參照,則 LCP 也會受到影響,因為這會延遲這些資源的載入時間。
未使用的程式碼也會影響 Interaction to Next Paint (INP),因為即使是未使用的 JavaScript,也必須下載、剖析、編譯,然後執行。未使用的程式碼可能會導致資源載入時間、記憶體用量和主執行緒活動出現不必要的延遲,導致頁面回應速度變慢。
本指南說明如何分析專案的程式碼庫,找出未使用的程式碼,並提供從您在實際工作環境中提供給使用者的 JavaScript 資產中,移除未使用的程式碼的策略。
分析套裝組合
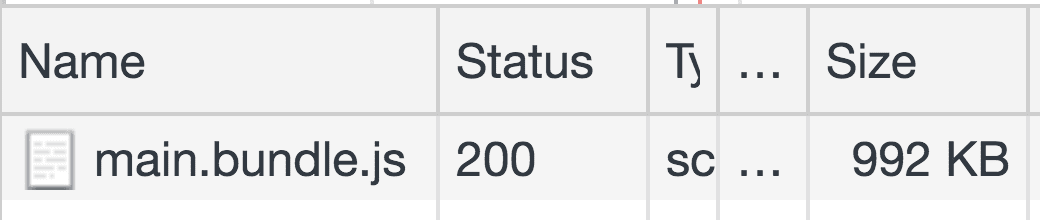
開發人員工具可顯示所有網路要求的大小:
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 勾選「停用快取」核取方塊。
- 請重新載入頁面。

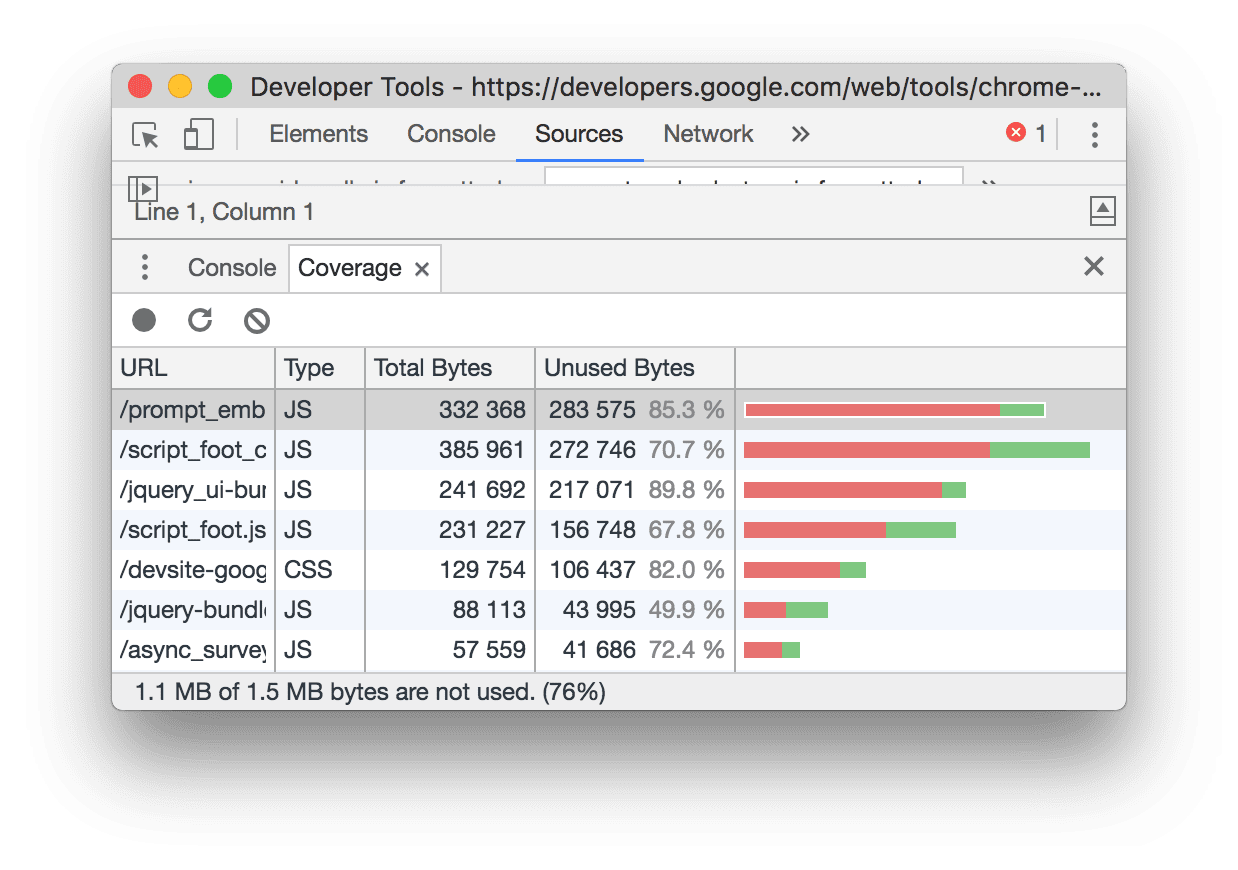
開發人員工具中的「Coverage」分頁也會顯示應用程式中未使用的 CSS 和 JS 程式碼數量。

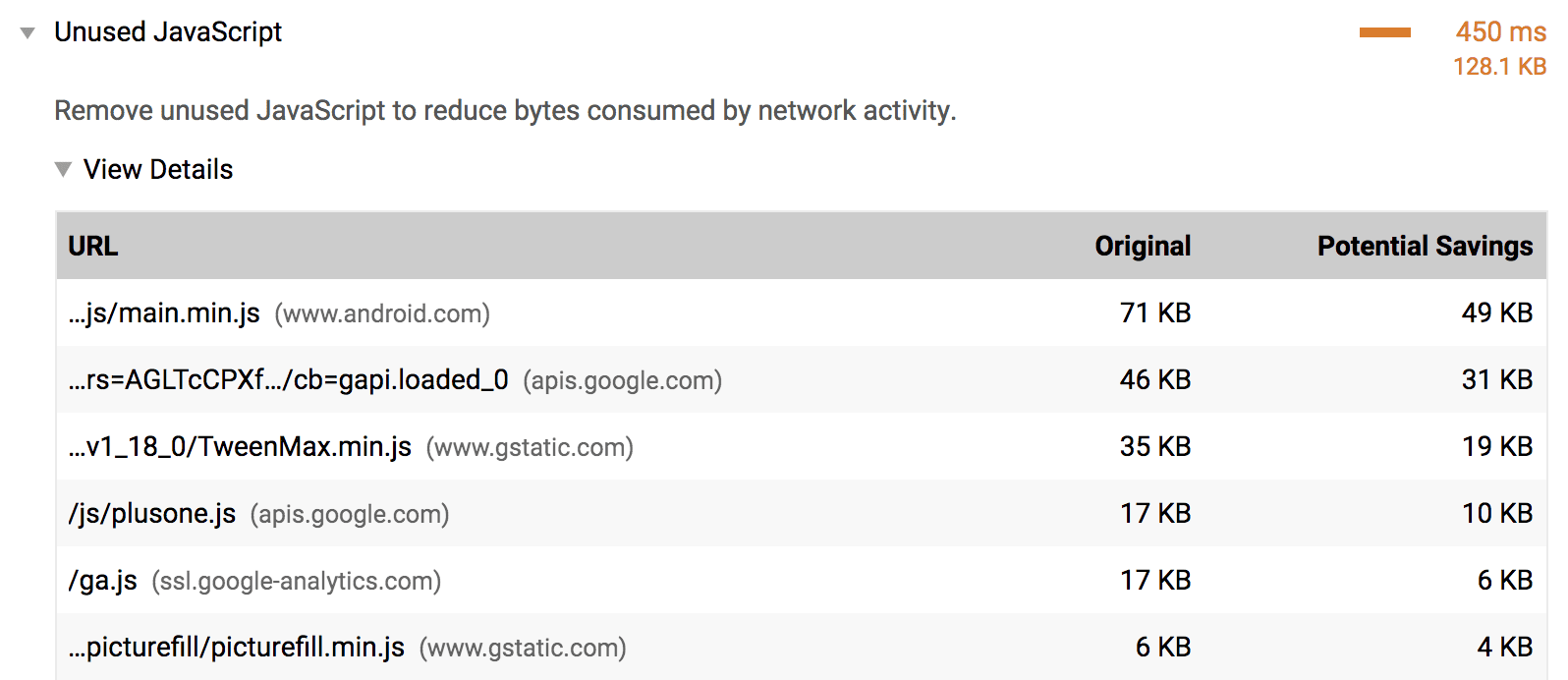
透過 Node CLI 指定完整的 Lighthouse 設定,您可以執行「減少未使用的 JavaScript」稽核作業,追蹤應用程式會傳送多少未使用的程式碼。

如果您使用 webpack 做為套件編譯器,Webpack Bundle Analyzer 可協助您調查套件的組成元件。就像任何其他外掛程式一樣,在 webpack 設定檔中加入外掛程式:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
雖然 webpack 通常用於建構單頁應用程式,但其他套件封裝器 (例如 Parcel 和 Rollup) 也提供可用於分析套件的圖像化工具。
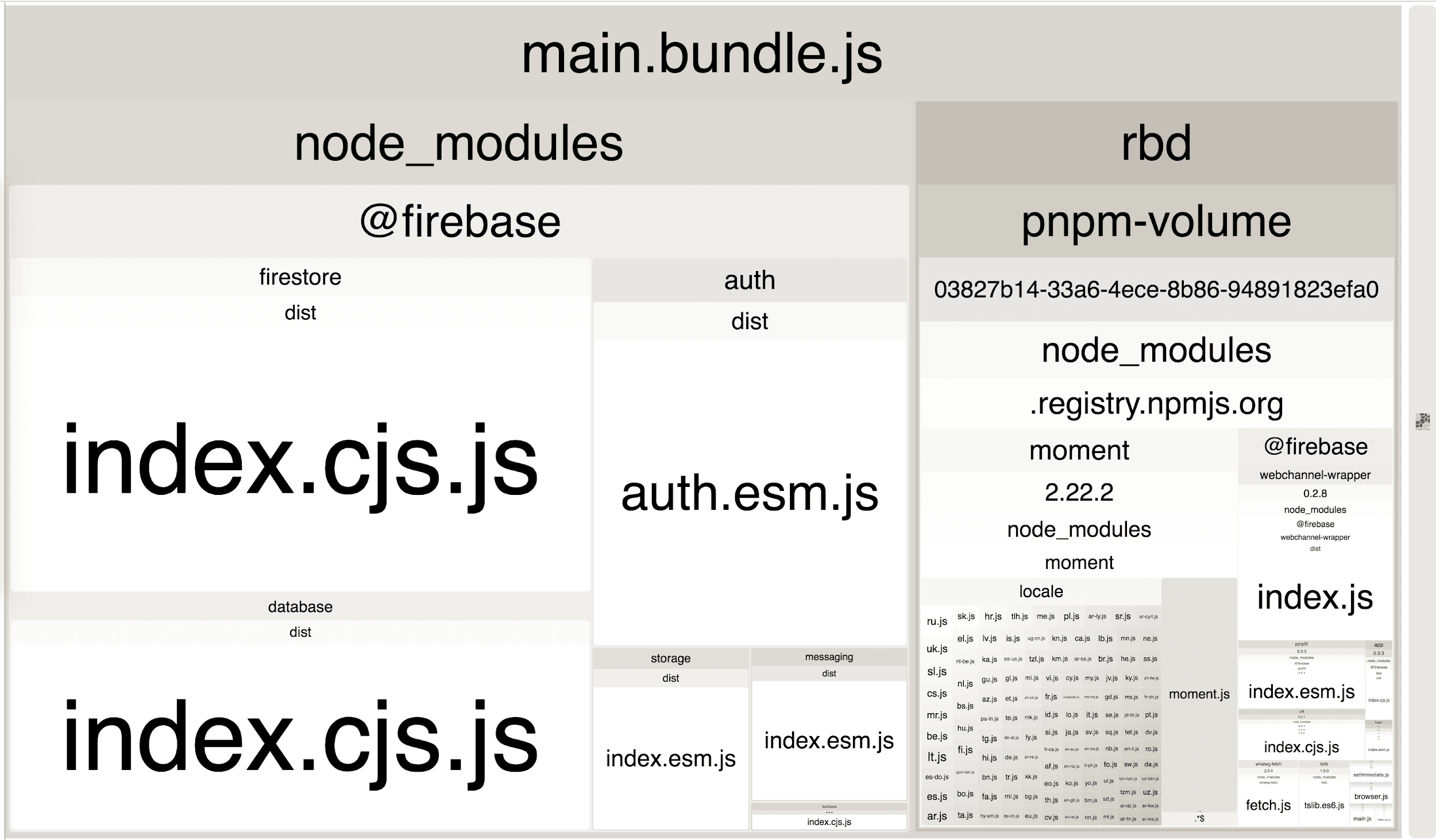
重新載入含有此外掛程式的應用程式,即可顯示整個套件的可縮放樹狀圖。

這項示意圖會顯示套件的哪些部分比其他部分大,讓您更瞭解應用程式匯入的程式庫數量和大小。這有助於找出您是否使用任何未使用的或不必要的程式庫。
移除未使用的程式庫
在前述樹狀圖影像中,單一 @firebase 網域內有許多套件。如果您的網站只需要 Firebase 資料庫元件,請更新匯入作業,以便擷取該程式庫:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
如果您很確定某個神秘的套件並未在任何地方使用,請退一步,查看哪些頂層依附元件會使用該套件。嘗試找出方法,只從中匯入所需的元件。如果您未使用程式庫,請將其移除。如果初始網頁載入作業不需要使用程式庫,請考慮延遲載入。
如果您使用 webpack,請查看自動從熱門程式庫移除未使用的程式碼的外掛程式清單。
移除不必要的程式庫
並非所有程式庫都能細分為部分並選擇性匯入。在這些情況下,請考慮是否可以完全移除程式庫。您不妨考慮建立自訂解決方案,或使用較輕量化的替代方案。不過,在從應用程式中完全移除程式庫之前,請務必評估這兩種策略的複雜度和所需的努力程度。


