Registros como o npm transformaram o mundo do JavaScript para melhor, permitindo que qualquer pessoa faça o download e use mais de meio milhão de pacotes públicos. No entanto, muitas vezes incluímos bibliotecas que não estamos usando totalmente. Para corrigir esse problema, analise seu pacote para detectar códigos não utilizados e remova as bibliotecas não utilizadas e desnecessárias.
Impacto nas Core Web Vitals
Ao remover o código não utilizado, você pode melhorar as Core Web Vitals do seu site. A métrica Largest Contentful Paint, por exemplo, pode ser afetada por código não utilizado quando recursos grandes competem pela largura de banda com outros recursos. O LCP também pode ser afetado se recursos JavaScript grandes que renderizam marcação apenas no cliente contiverem referências a candidatos do LCP ao atrasar o carregamento desses recursos.
O código não usado também pode afetar a Interaction to Next Paint (INP), porque até mesmo o JavaScript não usado precisa ser baixado, analisado, compilado e, em seguida, executado. O código não utilizado pode causar atrasos desnecessários no tempo de carregamento de recursos, uso de memória e atividade da linha de execução principal que contribuem para a baixa responsividade da página.
Este guia explica como analisar a base de código do seu projeto em busca de código não utilizado e oferece estratégias para remover código não utilizado dos recursos de JavaScript enviados aos usuários em produção.
Analisar seu pacote
As Ferramentas do desenvolvedor podem mostrar o tamanho de todas as solicitações de rede:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Rede.
- Marque a caixa de seleção Desativar cache.
- Recarregue a página.

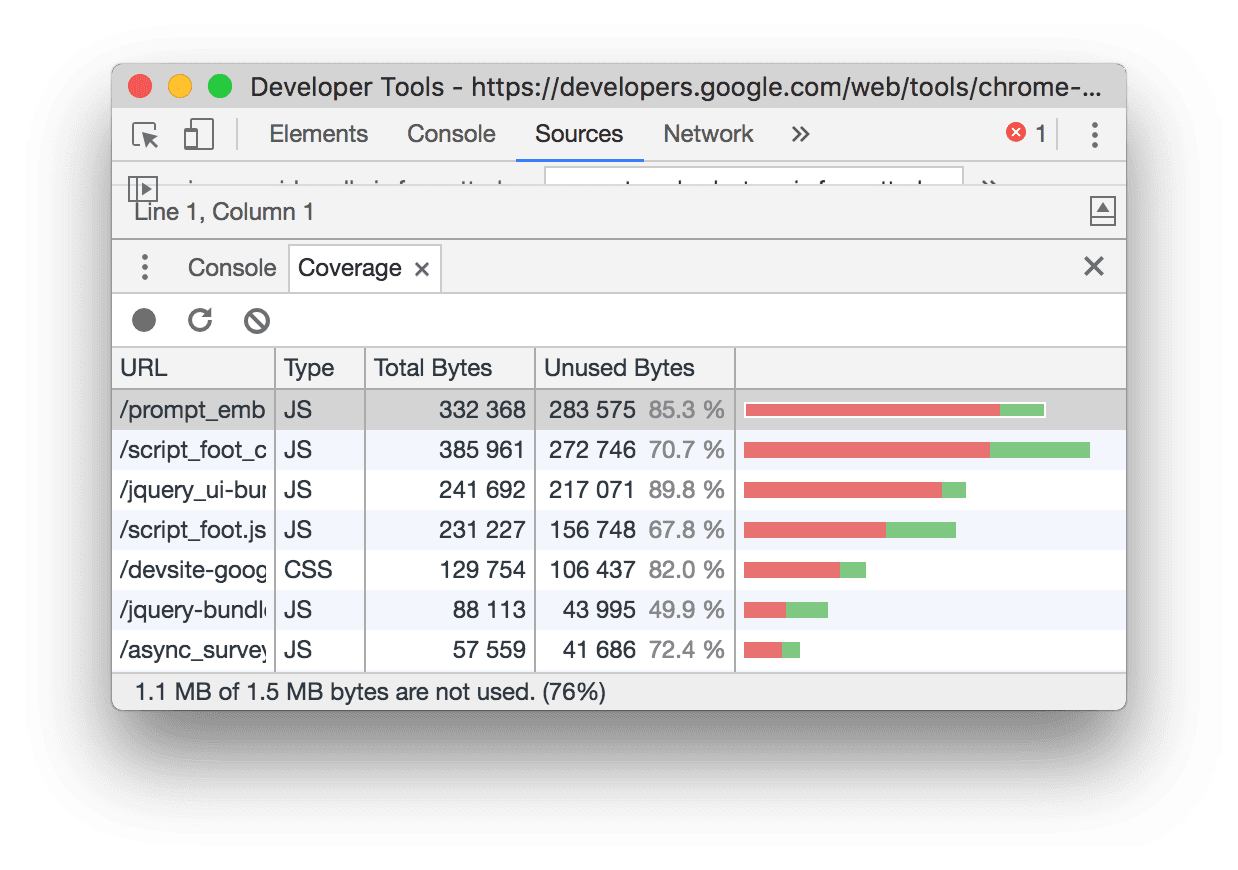
A guia Coverage no DevTools também informa quanto código CSS e JS no seu aplicativo não está sendo usado.

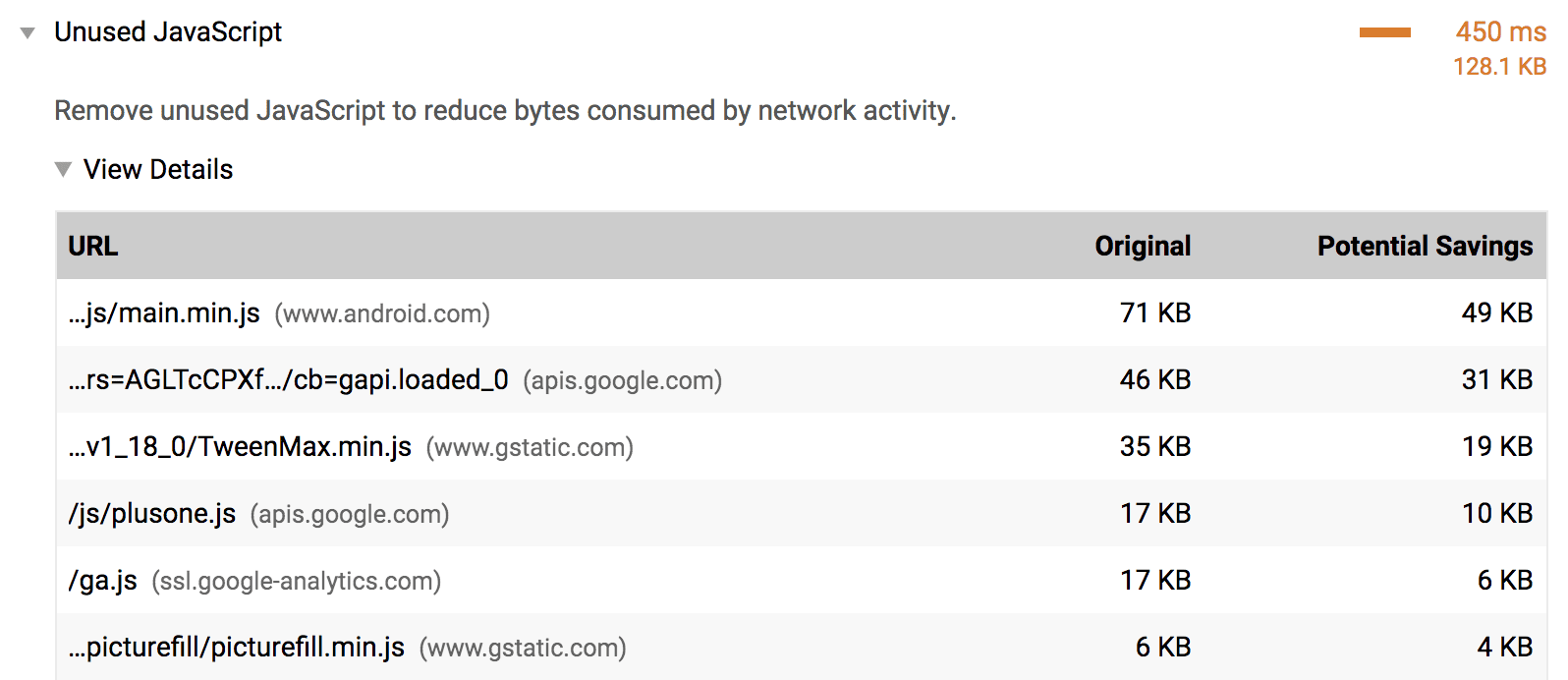
Ao especificar uma configuração completa do Lighthouse usando a CLI do Node, é possível executar a auditoria "Reduce unused JavaScript" para rastrear quanto código não utilizado é enviado com seu aplicativo.

Se você usa o webpack como seu bundler, o Webpack Bundle Analyzer pode ajudar a investigar o que compõe o pacote. Inclua o plug-in no arquivo de configurações do webpack como qualquer outro plug-in:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Embora o webpack seja comumente usado para criar aplicativos de página única, outros bundlers, como Parcel e Rollup, também têm ferramentas de visualização que podem ser usadas para analisar o bundle.
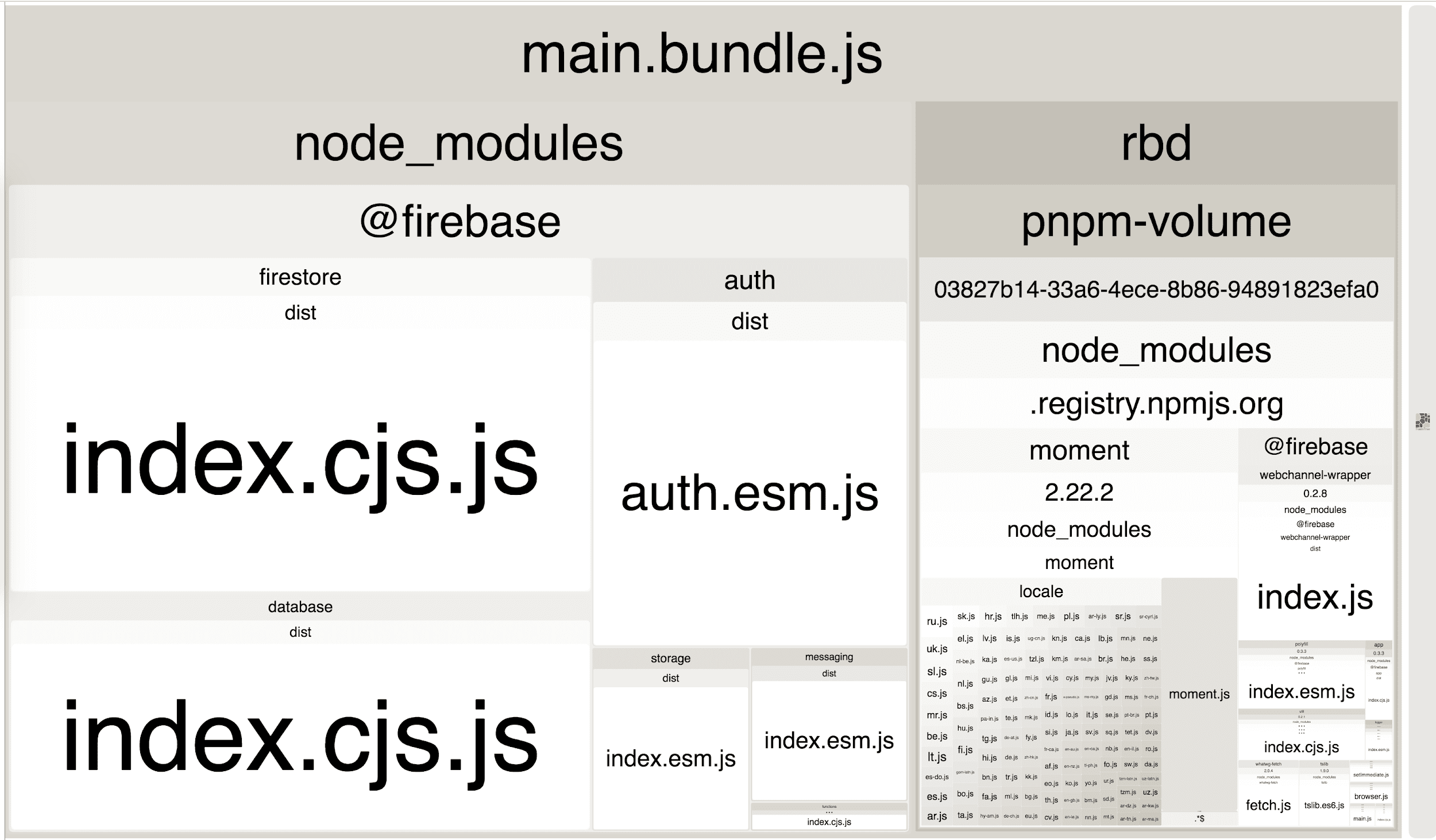
Recarregar o aplicativo com esse plug-in incluído mostra um mapa de árvore com zoom de todo o pacote.

Essa visualização demonstra quais partes do seu pacote são maiores que as outras. Assim, você pode entender melhor o número e o tamanho das bibliotecas importadas pelo seu aplicativo. Isso pode ajudar a identificar se você está usando bibliotecas inutilizadas ou desnecessárias.
Remover bibliotecas não utilizadas
Na imagem do mapa de árvore anterior, há muitos pacotes em um único
domínio @firebase. Se o site precisar apenas do componente do banco de dados do Firebase,
atualize as importações para buscar essa biblioteca:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Para o pacote misterioso que você tem certeza que não está sendo usado em nenhum lugar, dê um passo atrás e veja quais das suas dependências de nível superior estão usando. Tente encontrar uma maneira de importar apenas os componentes necessários. Se você não estiver usando uma biblioteca, remova-a. Se a biblioteca não for necessária para o carregamento inicial da página, considere o carregamento lento.
Se você estiver usando o webpack, confira a lista de plug-ins que removem automaticamente o código não utilizado de bibliotecas conhecidas.
Remover bibliotecas desnecessárias
Nem todas as bibliotecas podem ser divididas em partes e importadas seletivamente. Nesses cenários, considere se é possível remover a biblioteca completamente. Criar uma solução personalizada ou aproveitar uma alternativa mais leve sempre deve ser uma opção a ser considerada. No entanto, é importante pesar a complexidade e o esforço necessários para qualquer uma dessas estratégias antes de remover uma biblioteca completamente do app.