npm जैसी रजिस्ट्री ने JavaScript की दुनिया को बेहतर बनाया है. इनकी मदद से, कोई भी व्यक्ति पचास लाख से ज़्यादा सार्वजनिक पैकेज डाउनलोड और इस्तेमाल कर सकता है. हालांकि, हम अक्सर ऐसी लाइब्रेरी शामिल करते हैं जिनका पूरी तरह से इस्तेमाल नहीं किया जा रहा है. इस समस्या को ठीक करने के लिए, अपने बंडल का विश्लेषण करें और इस्तेमाल न किए गए कोड का पता लगाएं. इसके बाद, इस्तेमाल न की गई और ग़ैर-ज़रूरी लाइब्रेरी हटाएं.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर असर
इस्तेमाल नहीं किए गए कोड को हटाकर, अपनी वेबसाइट की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को बेहतर बनाया जा सकता है. उदाहरण के लिए, सबसे बड़े कॉन्टेंटफ़ुल पेंट पर, इस्तेमाल न किए गए कोड का असर पड़ सकता है. ऐसा तब होता है, जब ज़रूरत से ज़्यादा बड़ी एसेट, अन्य संसाधनों के साथ बैंडविड्थ के लिए मुकाबला करती हैं. अगर बड़ी JavaScript एसेट, सिर्फ़ क्लाइंट पर मार्कअप रेंडर करती हैं और इन संसाधनों को लोड होने में देरी होती है, तो एलसीपी पर भी असर पड़ सकता है. ऐसा इसलिए होता है, क्योंकि इनमें एलसीपी के उम्मीदवारों के रेफ़रंस होते हैं.
इस्तेमाल न किए गए कोड से इंटरैक्शन से अगले पेज के पेंट में लगने वाला समय (आईएनपी) पर भी असर पड़ सकता है. ऐसा इसलिए, क्योंकि इस्तेमाल न किए गए JavaScript को भी डाउनलोड, पार्स, और कंपाइल करना पड़ता है. इसके बाद, उसे चलाया जाता है. इस्तेमाल न किए गए कोड की वजह से, रिसॉर्स लोड होने में, मेमोरी के इस्तेमाल में, और मुख्य थ्रेड की गतिविधि में ज़रूरत से ज़्यादा देरी हो सकती है. इससे पेज के रिस्पॉन्स में देरी हो सकती है.
इस गाइड में, इस्तेमाल न किए गए कोड के लिए अपने प्रोजेक्ट के कोडबेस का विश्लेषण करने का तरीका बताया गया है. साथ ही, प्रोडक्शन में उपयोगकर्ताओं को भेजी जाने वाली JavaScript एसेट से, इस्तेमाल न किए गए कोड को हटाने की रणनीतियां भी बताई गई हैं.
अपने बंडल का विश्लेषण करना
DevTools, आपको सभी नेटवर्क अनुरोधों का साइज़ दिखा सकता है:
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- कैश मेमोरी की सुविधा बंद करें चेकबॉक्स को चुनें.
- पेज को फिर से लोड करें.

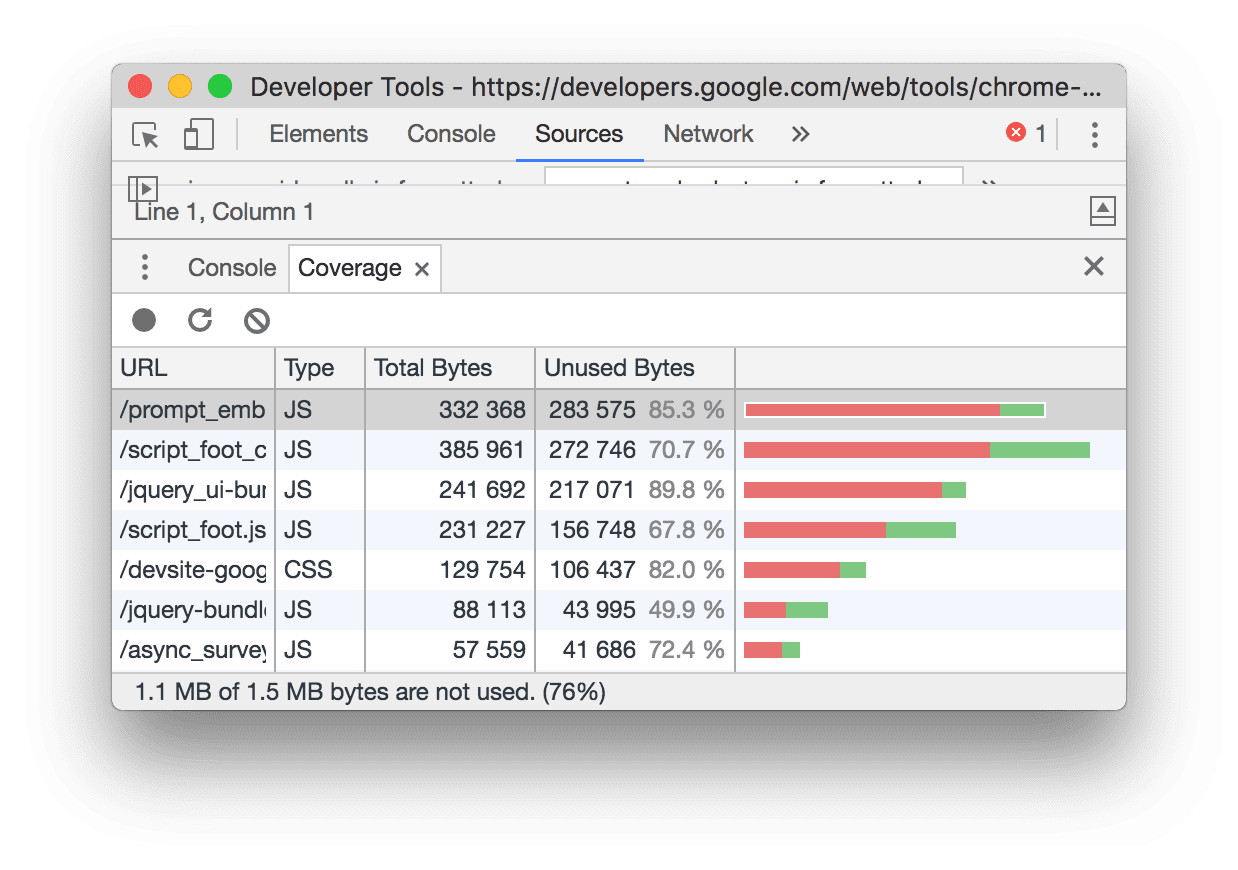
DevTools में कवरेज टैब से यह भी पता चलता है कि आपके ऐप्लिकेशन में कितने सीएसएस और JS कोड का इस्तेमाल नहीं किया गया है.

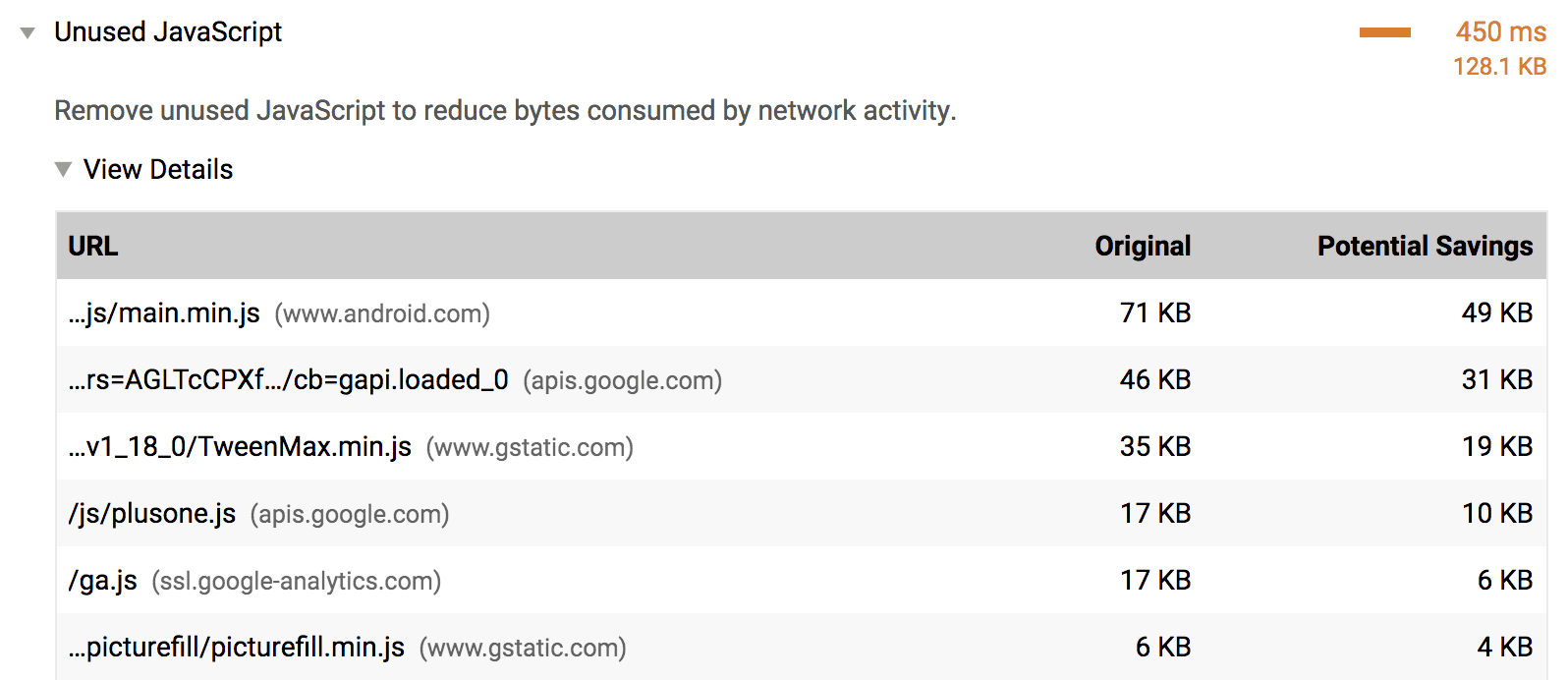
Node CLI के ज़रिए Lighthouse का पूरा कॉन्फ़िगरेशन तय करके, 'इस्तेमाल न किए गए JavaScript कोड को कम करें' ऑडिट चलाया जा सकता है. इससे यह पता चलता है कि आपके ऐप्लिकेशन के साथ कितना इस्तेमाल न किया गया कोड शिप किया गया है.

अगर बंडलर के तौर पर webpack का इस्तेमाल किया जाता है, तो Webpack बंडल विश्लेषक की मदद से, यह पता लगाया जा सकता है कि बंडल में क्या शामिल है. किसी दूसरे प्लग इन की तरह ही, प्लग इन को अपनी webpack कॉन्फ़िगरेशन फ़ाइल में शामिल करें:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
आम तौर पर, वेबपैक का इस्तेमाल सिंगल-पेज ऐप्लिकेशन बनाने के लिए किया जाता है. हालांकि, Parcel और Rollup जैसे अन्य बंडलर में भी विज़ुअलाइज़ेशन टूल होते हैं. इनका इस्तेमाल करके, अपने बंडल का विश्लेषण किया जा सकता है.
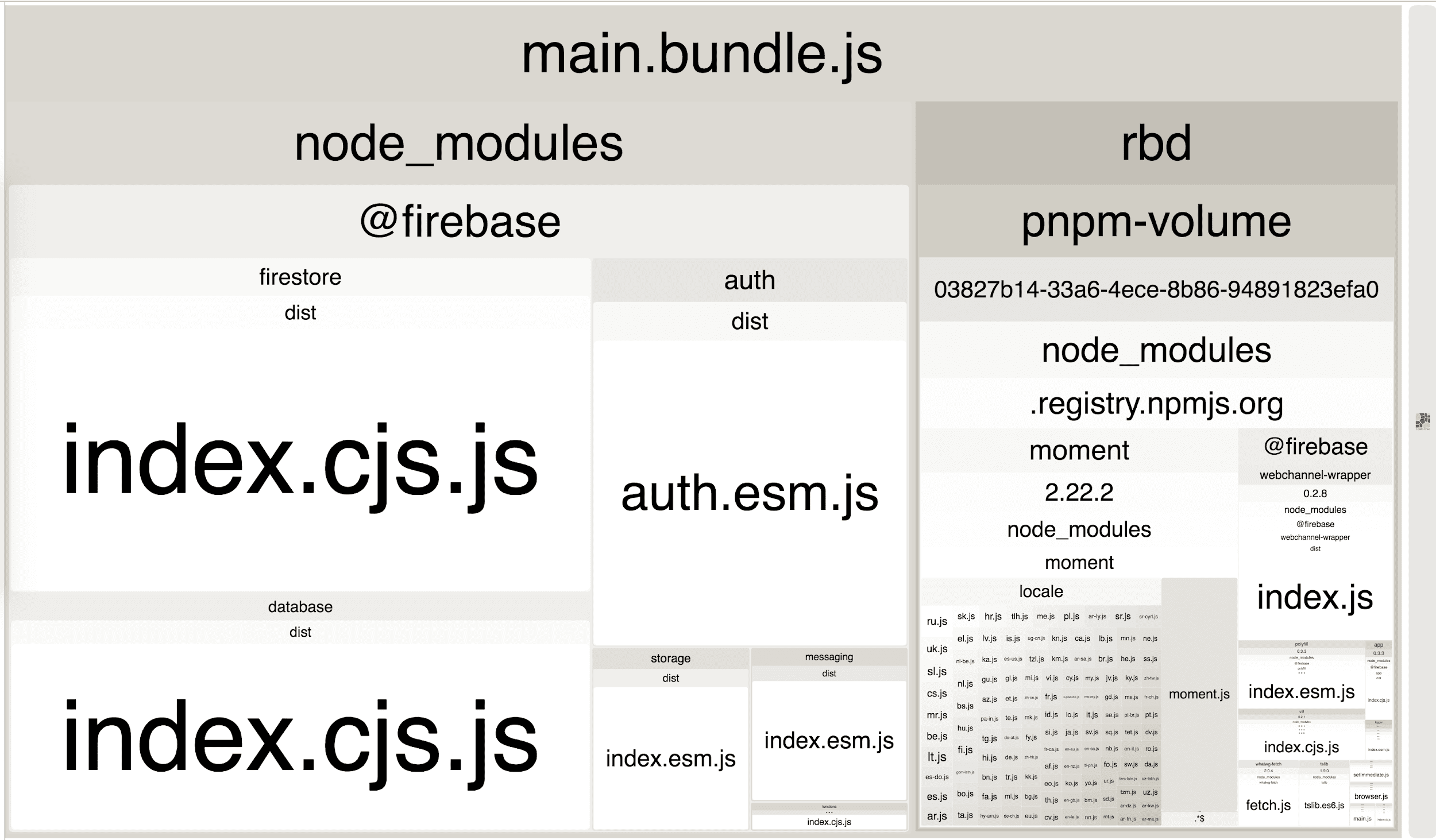
इस प्लग इन के साथ ऐप्लिकेशन को फिर से लोड करने पर, आपके पूरे बंडल का ज़ूम किया जा सकने वाला ट्रीमैप दिखता है.

इस विज़ुअलाइज़ेशन से पता चलता है कि आपके बंडल के कौनसे हिस्से दूसरों से बड़े हैं. इससे, आपको अपने ऐप्लिकेशन में इंपोर्ट की गई लाइब्रेरी की संख्या और साइज़ को बेहतर तरीके से समझने में मदद मिलती है. इससे यह पता चल सकता है कि क्या आपने किसी ऐसी लाइब्रेरी का इस्तेमाल किया है जिसका इस्तेमाल नहीं किया गया है या जो ज़रूरी नहीं है.
इस्तेमाल न की गई लाइब्रेरी हटाना
पिछली ट्रीमैप इमेज में, एक ही @firebase डोमेन में कई पैकेज हैं. अगर आपकी वेबसाइट को सिर्फ़ Firebase डेटाबेस कॉम्पोनेंट की ज़रूरत है, तो उस लाइब्रेरी को फ़ेच करने के लिए इंपोर्ट अपडेट करें:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
अगर आपको लगता है कि किसी पैकेज का इस्तेमाल कहीं नहीं किया जा रहा है, तो थोड़ा पीछे हटकर देखें कि आपकी टॉप-लेवल डिपेंडेंसी में से कौनसा पैकेज उसका इस्तेमाल कर रहा है. इसकी मदद से, सिर्फ़ ज़रूरी कॉम्पोनेंट इंपोर्ट करने का तरीका ढूंढें. अगर किसी लाइब्रेरी का इस्तेमाल नहीं किया जा रहा है, तो उसे हटा दें. अगर पेज के शुरुआती लोड के लिए लाइब्रेरी की ज़रूरत नहीं है, तो उसे लेज़ी लोड करें.
अगर वेबपैक का इस्तेमाल किया जा रहा है, तो उन प्लग इन की सूची देखें जो लोकप्रिय लाइब्रेरी से, इस्तेमाल न किए गए कोड को अपने-आप हटा देते हैं.
ग़ैर-ज़रूरी लाइब्रेरी हटाना
सभी लाइब्रेरी को अलग-अलग हिस्सों में बांटा नहीं जा सकता और न ही चुनिंदा लाइब्रेरी को इंपोर्ट किया जा सकता है. इन मामलों में, देखें कि क्या लाइब्रेरी को पूरी तरह से हटाया जा सकता है. समस्या के हिसाब से समाधान ढूंढना या किसी आसान विकल्प का इस्तेमाल करना, हमेशा एक अच्छा विकल्प होता है. हालांकि, अपने ऐप्लिकेशन से किसी लाइब्रेरी को पूरी तरह हटाने से पहले, इन दोनों में से किसी भी रणनीति के लिए ज़रूरी जटिलता और मेहनत का आकलन करना ज़रूरी है.