এনপিএম-এর মতো রেজিস্ট্রিগুলি জাভাস্ক্রিপ্ট বিশ্বকে আরও ভালভাবে রূপান্তরিত করেছে যে কাউকে অর্ধ মিলিয়নেরও বেশি পাবলিক প্যাকেজ ডাউনলোড এবং ব্যবহার করার অনুমতি দিয়ে। কিন্তু আমরা প্রায়ই লাইব্রেরি অন্তর্ভুক্ত করি যা আমরা সম্পূর্ণরূপে ব্যবহার করছি না। এই সমস্যাটি সমাধান করতে, অব্যবহৃত কোড শনাক্ত করতে আপনার বান্ডেল বিশ্লেষণ করুন , তারপর অব্যবহৃত এবং অপ্রয়োজনীয় লাইব্রেরিগুলি সরান৷
কোর ওয়েব ভাইটালসের উপর প্রভাব
অব্যবহৃত কোড অপসারণ করে, আপনি আপনার ওয়েবসাইটের মূল ওয়েব ভাইটাল উন্নত করতে পারেন। সবচেয়ে বড় বিষয়বস্তুপূর্ণ পেইন্ট , উদাহরণস্বরূপ, অব্যবহৃত কোড দ্বারা প্রভাবিত হতে পারে যখন অপ্রয়োজনীয়ভাবে বড় সম্পদ অন্যান্য সংস্থানগুলির সাথে ব্যান্ডউইথের জন্য প্রতিযোগিতা করে। LCP এছাড়াও প্রভাবিত হতে পারে যদি বড় জাভাস্ক্রিপ্ট সম্পদ যেগুলি শুধুমাত্র ক্লায়েন্টে মার্কআপ রেন্ডার করে সেগুলিতে LCP প্রার্থীদের উল্লেখ থাকে যখন এই সম্পদগুলি লোড হতে পারে ।
অব্যবহৃত কোডটি নেক্সট পেইন্ট (INP) এর সাথে ইন্টারঅ্যাকশনকেও প্রভাবিত করতে পারে, কারণ এমনকি অব্যবহৃত জাভাস্ক্রিপ্ট ডাউনলোড, পার্স, কম্পাইল এবং তারপর কার্যকর করা আবশ্যক। অব্যবহৃত কোডটি রিসোর্স লোডের সময়, মেমরি ব্যবহার এবং প্রধান থ্রেড কার্যকলাপে অপ্রয়োজনীয় বিলম্বের পরিচয় দিতে পারে যা দুর্বল পৃষ্ঠার প্রতিক্রিয়াশীলতায় অবদান রাখে।
এই নির্দেশিকাটি ব্যাখ্যা করে কিভাবে অব্যবহৃত কোডের জন্য আপনার প্রজেক্টের কোডবেস বিশ্লেষণ করতে হয় এবং জাভাস্ক্রিপ্ট সম্পদ থেকে অব্যবহৃত কোড ছাঁটাই করার কৌশল অফার করে যা আপনি উৎপাদনে আপনার ব্যবহারকারীদের কাছে পাঠান।
আপনার বান্ডিল বিশ্লেষণ
DevTools আপনাকে সমস্ত নেটওয়ার্ক অনুরোধের আকার দেখাতে পারে:
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
- পৃষ্ঠাটি পুনরায় লোড করুন।

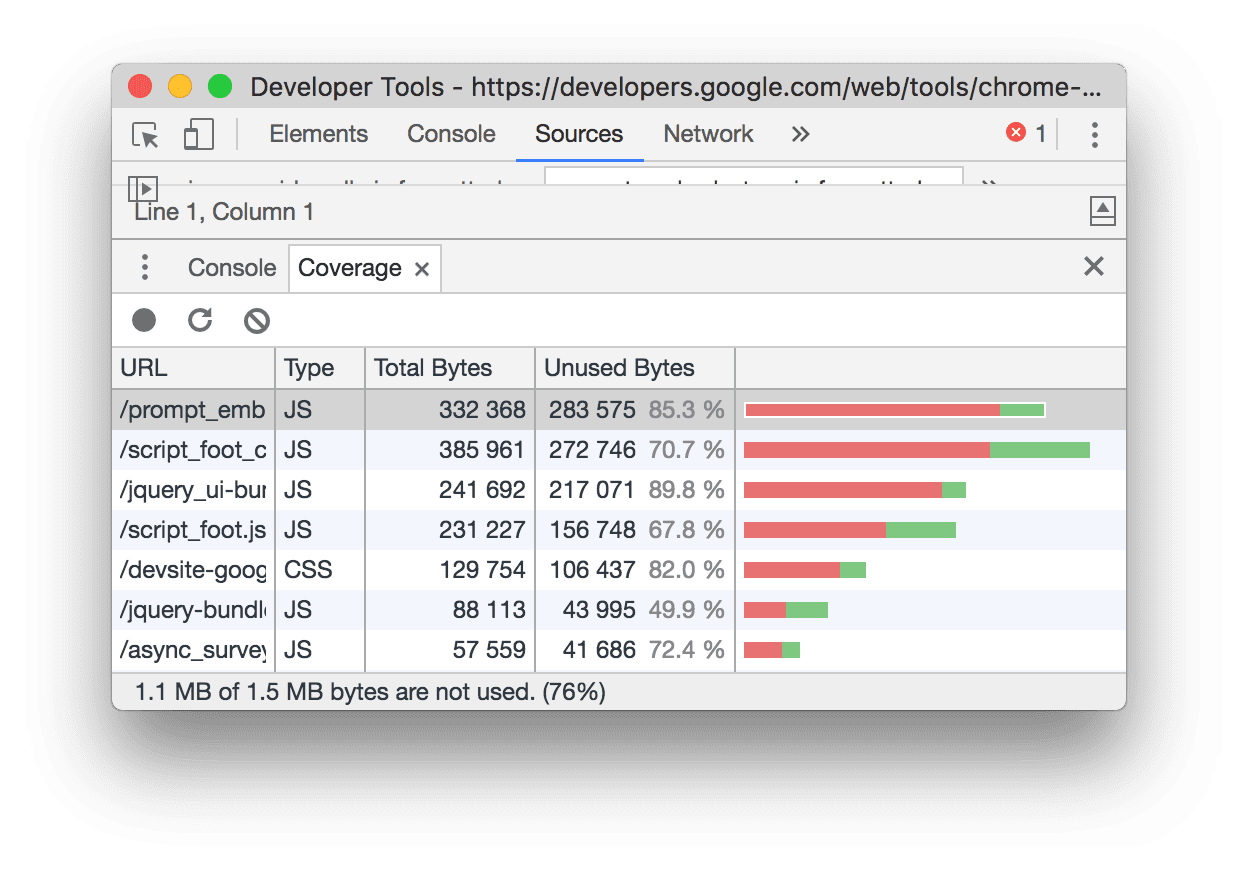
DevTools-এর কভারেজ ট্যাবটিও আপনাকে বলে যে আপনার অ্যাপ্লিকেশনে কতটা CSS এবং JS কোড অব্যবহৃত।

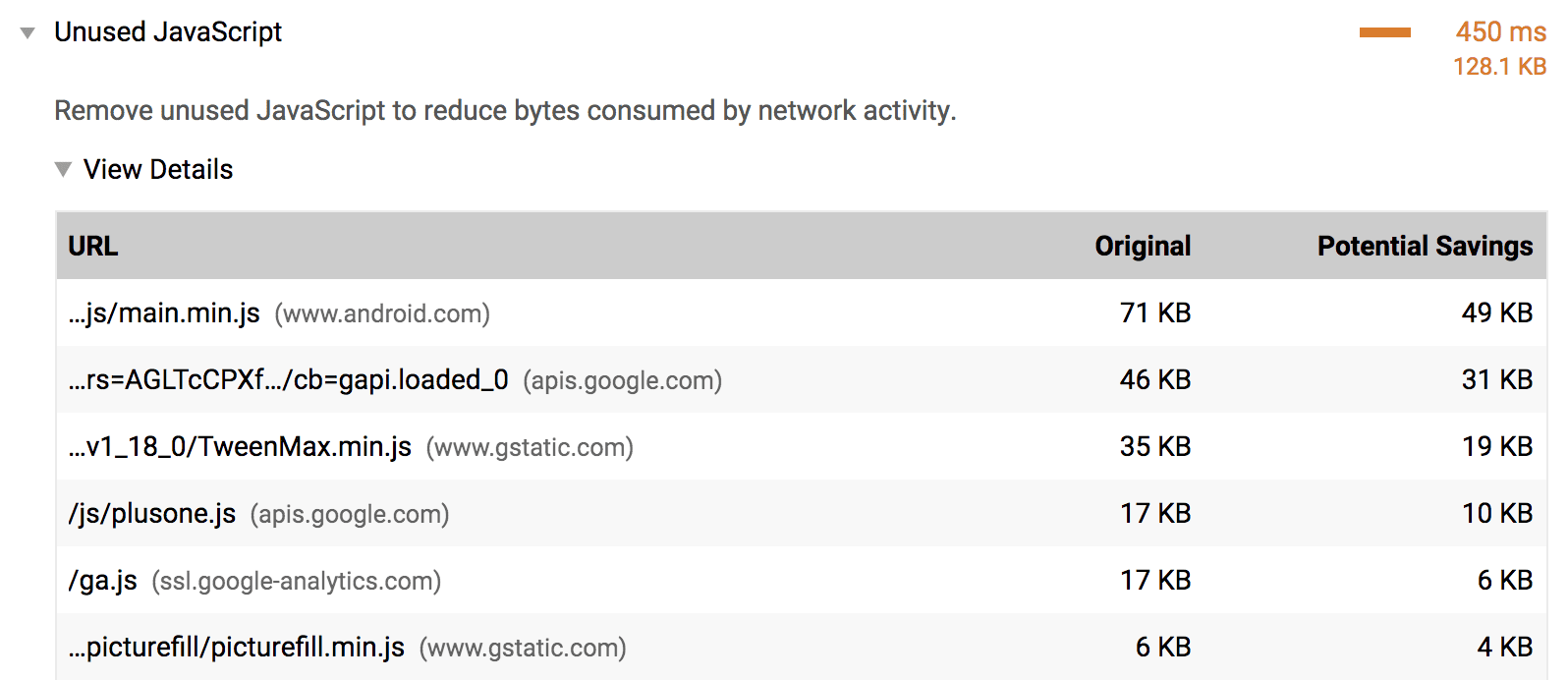
এর নোড CLI এর মাধ্যমে একটি সম্পূর্ণ লাইটহাউস কনফিগারেশন নির্দিষ্ট করে, আপনি আপনার অ্যাপ্লিকেশনের সাথে কতটা অব্যবহৃত কোড পাঠানো হয়েছে তা ট্রেস করতে অব্যবহৃত জাভাস্ক্রিপ্ট অডিটটি চালাতে পারেন/

আপনি যদি আপনার বান্ডলার হিসাবে ওয়েবপ্যাক ব্যবহার করেন, ওয়েবপ্যাক বান্ডেল বিশ্লেষক আপনাকে বান্ডেলটি কী তৈরি করে তা তদন্ত করতে সহায়তা করতে পারে। আপনার ওয়েবপ্যাক কনফিগারেশন ফাইলে প্লাগইনটি অন্যান্য প্লাগইনের মতো অন্তর্ভুক্ত করুন:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
যদিও ওয়েবপ্যাক সাধারণত একক-পৃষ্ঠার অ্যাপ্লিকেশনগুলি তৈরি করতে ব্যবহৃত হয়, অন্যান্য বান্ডলার, যেমন পার্সেল এবং রোলআপ , এছাড়াও ভিজ্যুয়ালাইজেশন টুল রয়েছে যা আপনি আপনার বান্ডেল বিশ্লেষণ করতে ব্যবহার করতে পারেন।
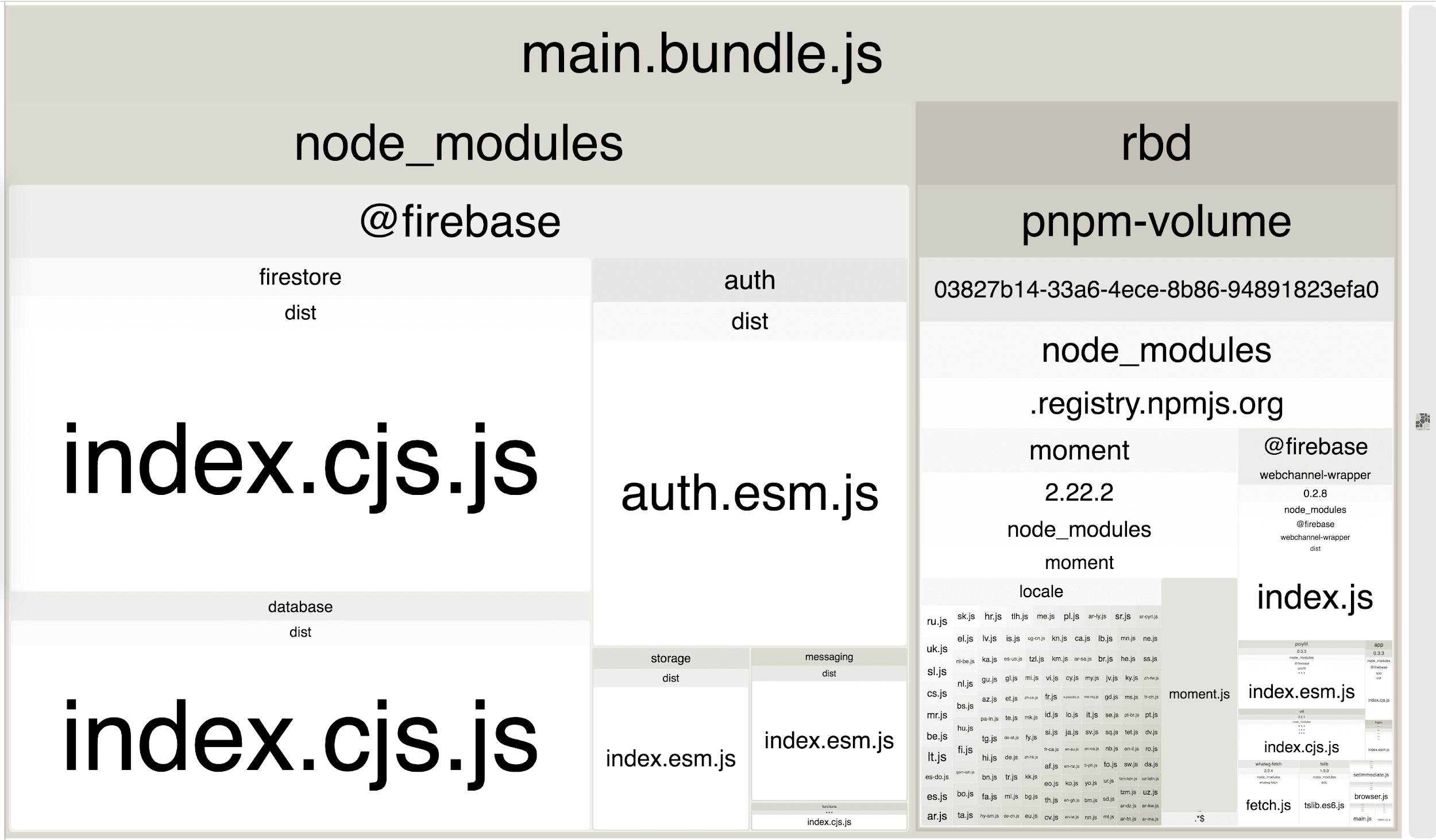
অন্তর্ভুক্ত এই প্লাগইনের সাথে অ্যাপ্লিকেশনটি পুনরায় লোড করা আপনার সম্পূর্ণ বান্ডিলের একটি জুমযোগ্য ট্রিম্যাপ দেখায়।

এই ভিজ্যুয়ালাইজেশনটি দেখায় যে আপনার বান্ডিলের কোন অংশগুলি অন্যদের থেকে বড়, এবং তাই আপনি আপনার অ্যাপ্লিকেশন আমদানি করে লাইব্রেরির সংখ্যা এবং আকার আরও ভালভাবে বুঝতে পারবেন। আপনি কোন অব্যবহৃত বা অপ্রয়োজনীয় লাইব্রেরি ব্যবহার করছেন কিনা তা সনাক্ত করতে এটি সাহায্য করতে পারে।
অব্যবহৃত লাইব্রেরি সরান
পূর্ববর্তী ট্রিম্যাপ ছবিতে, একটি একক @firebase ডোমেনের মধ্যে বেশ কয়েকটি প্যাকেজ রয়েছে। যদি আপনার ওয়েবসাইটের শুধুমাত্র ফায়ারবেস ডাটাবেস উপাদানের প্রয়োজন হয়, তাহলে সেই লাইব্রেরিটি আনতে আমদানি আপডেট করুন:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
রহস্যময়-সুদর্শন প্যাকেজের জন্য যা আপনি নিশ্চিত যে কোথাও ব্যবহার করা হচ্ছে না, একধাপ পিছিয়ে যান এবং দেখুন আপনার কোন শীর্ষ-স্তরের নির্ভরতা এটি ব্যবহার করছে। এটি থেকে আপনার প্রয়োজনীয় উপাদানগুলি আমদানি করার উপায় খুঁজে বের করার চেষ্টা করুন। আপনি যদি একটি লাইব্রেরি ব্যবহার না করেন, তাহলে এটি সরান। প্রাথমিক পৃষ্ঠা লোডের জন্য লাইব্রেরির প্রয়োজন না হলে, এটি অলসভাবে লোড করার কথা বিবেচনা করুন।
আপনি যদি ওয়েবপ্যাক ব্যবহার করেন, তাহলে জনপ্রিয় লাইব্রেরি থেকে স্বয়ংক্রিয়ভাবে অব্যবহৃত কোড মুছে ফেলা প্লাগইনগুলির তালিকাটি দেখুন।
অপ্রয়োজনীয় লাইব্রেরি সরান
সব লাইব্রেরিকে ভাগে ভাগ করে বেছে বেছে আমদানি করা যায় না। এই পরিস্থিতিতে, আপনি লাইব্রেরি সম্পূর্ণরূপে সরাতে পারেন কিনা তা বিবেচনা করুন। একটি কাস্টম সমাধান তৈরি করা বা একটি হালকা বিকল্প ব্যবহার করা সর্বদা বিবেচনা করার মতো বিকল্প হওয়া উচিত। যাইহোক, আপনার অ্যাপ থেকে একটি লাইব্রেরি সম্পূর্ণরূপে সরানোর আগে এই কৌশলগুলির যেকোন একটির জন্য প্রয়োজনীয় জটিলতা এবং প্রচেষ্টার ওজন করা গুরুত্বপূর্ণ।