На этой странице описаны некоторые рекомендации по настройке политики реферера и использованию реферера во входящих запросах.
Краткое содержание
- Неожиданная утечка информации из разных источников наносит ущерб конфиденциальности веб-пользователей. Политика защитных рефералов может помочь.
- Рассмотрите возможность установки политики реферера
strict-origin-when-cross-origin. Он сохраняет большую часть полезности реферера, одновременно снижая риск утечки данных из разных источников. - Не используйте рефереры для защиты от подделки межсайтовых запросов (CSRF). Вместо этого используйте токены CSRF и другие заголовки в качестве дополнительного уровня безопасности.
Реферер и реферальная политика 101
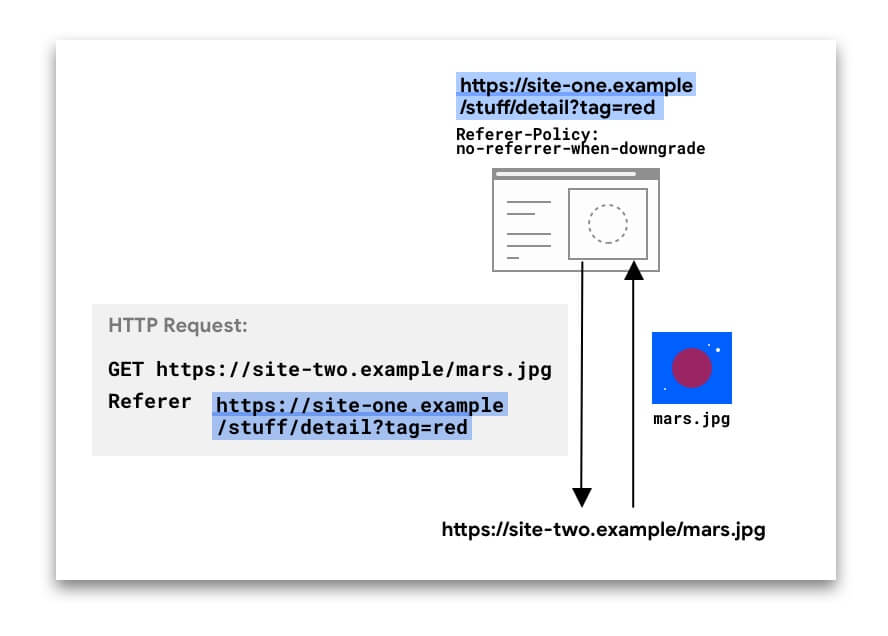
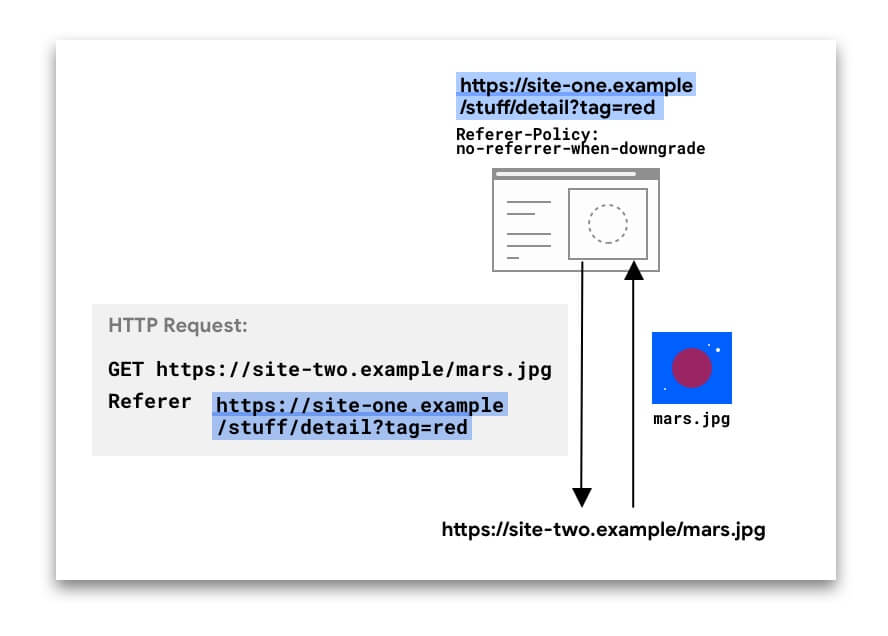
HTTP-запросы могут включать дополнительный заголовок Referer , который указывает URL-адрес источника или веб-страницы, с которой был сделан запрос. Заголовок Referrer-Policy определяет, какие данные доступны в заголовке Referer .
В следующем примере заголовок Referer включает полный URL-адрес страницы site-one с которой был сделан запрос.

Заголовок Referer может присутствовать в различных типах запросов:
- Навигационные запросы, когда пользователь нажимает ссылку.
- Запросы подресурсов, когда браузер запрашивает изображения, iframe, скрипты и другие ресурсы, необходимые странице.
Для навигации и iframe вы также можете получить доступ к этим данным с помощью JavaScript, используя document.referrer .
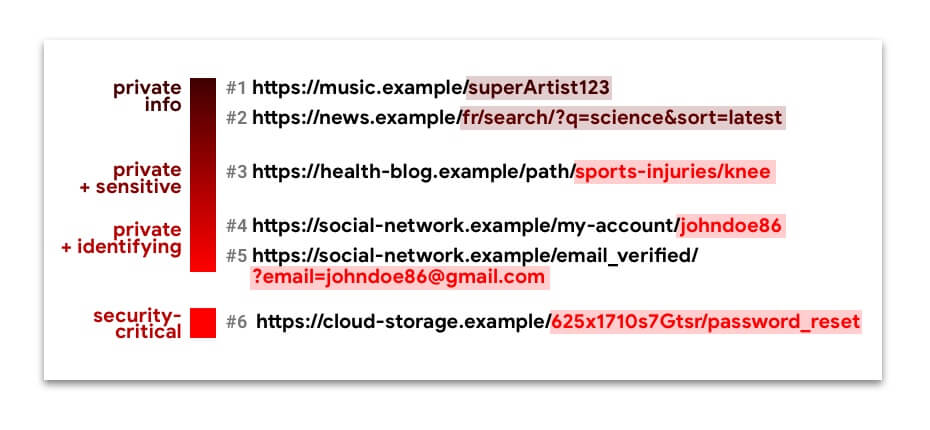
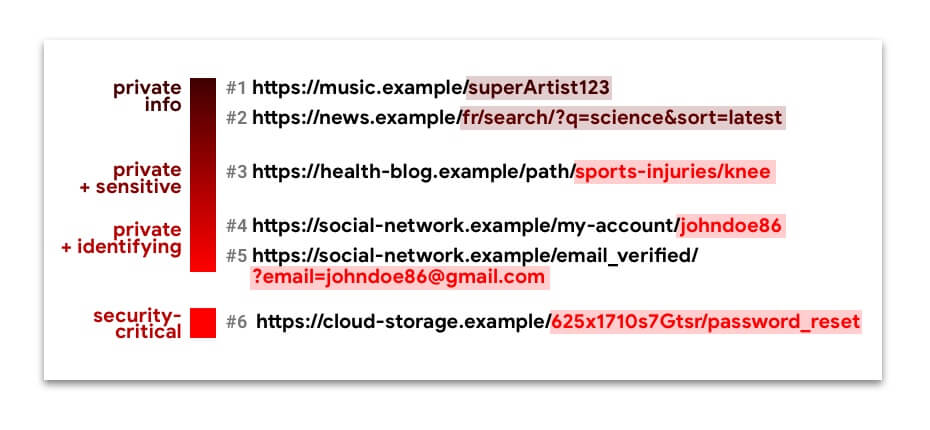
Вы можете многому научиться на значениях Referer . Например, служба аналитики может использовать их, чтобы определить, что 50 % посетителей site-two.example пришли из social-network.example . Но когда полный URL-адрес, включая путь и строку запроса, отправляется в Referer через источник , это может поставить под угрозу конфиденциальность пользователя и создать угрозу безопасности:

URL-адреса с 1 по 5 содержат личную информацию, а иногда и конфиденциальную или идентифицирующую информацию. Негласная утечка этих данных из разных источников может поставить под угрозу конфиденциальность веб-пользователей.
URL-адрес №6 — это URL-адрес возможности . Если это сообщение получит кто-либо, кроме предполагаемого пользователя, злоумышленник может получить контроль над учетной записью этого пользователя.
Чтобы ограничить доступ к данным реферера для запросов с вашего сайта, вы можете установить политику реферера.
Какие политики доступны и чем они отличаются?
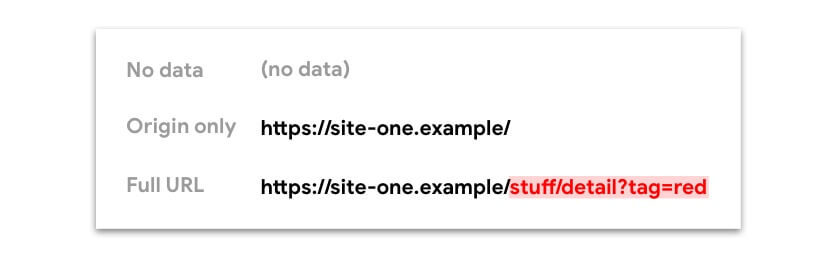
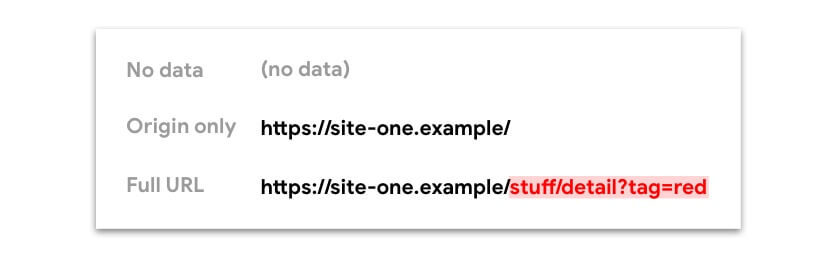
Вы можете выбрать одну из восьми политик. В зависимости от политики данные, доступные из заголовка Referer (и document.referrer ), могут быть:
- Нет данных (отсутствует заголовок
Referer) - Только происхождение
- Полный URL-адрес: источник, путь и строка запроса.

Некоторые политики разработаны так, чтобы вести себя по-разному в зависимости от контекста : запроса между разными источниками или одного и того же источника, независимо от того, является ли пункт назначения запроса таким же безопасным, как источник, или и то, и другое. Это полезно для ограничения объема информации, передаваемой между источниками или менее безопасными источниками, сохраняя при этом богатство реферера на вашем собственном сайте.
В следующей таблице показано, как политики реферера ограничивают данные URL-адреса, доступные из заголовка Referer и document.referrer :
| Область действия политики | Название политики | Референт: Нет данных | Реферер: только Origin | Реферер: Полный URL-адрес |
|---|---|---|---|---|
| Не учитывает контекст запроса | no-referrer | проверять | ||
origin | проверять | |||
unsafe-url | проверять | |||
| Ориентирован на безопасность | strict-origin | Запрос с HTTPS на HTTP | Запрос с HTTPS на HTTPS или HTTP на HTTP | |
no-referrer-when-downgrade | Запрос с HTTPS на HTTP | Запрос с HTTPS на HTTPS или HTTP на HTTP | ||
| Конфиденциальность | origin-when-cross-origin | Запрос между источниками | Запрос того же происхождения | |
same-origin | Запрос между источниками | Запрос того же происхождения | ||
| Конфиденциальность и безопасность | strict-origin-when-cross-origin | Запрос с HTTPS на HTTP | Запрос между источниками с HTTPS на HTTPS или HTTP на HTTP | Запрос того же происхождения |
MDN предоставляет полный список политик и примеров поведения .
Вот некоторые вещи, которые следует учитывать при настройке политики реферера:
- Все политики, которые учитывают эту схему (HTTPS или HTTP) (
strict-origin,no-referrer-when-downgradeиstrict-origin-when-cross-origin), обрабатывают запросы от одного источника HTTP к другому источнику HTTP так же, как запросы от источника HTTPS к другому источнику HTTPS, даже несмотря на то, что HTTP менее безопасен. Это потому, что для этих политик важно то, произойдет ли понижение уровня безопасности; то есть, если запрос может предоставить данные из зашифрованного источника в незашифрованный, как в запросах HTTPS → HTTP. Запрос HTTP → HTTP полностью незашифрован, поэтому переход на более раннюю версию невозможен. - Если запрос имеет значение Same-origin , это означает, что схема (HTTPS или HTTP) одинакова, поэтому снижение уровня безопасности не происходит.
Политики рефералов по умолчанию в браузерах
По состоянию на октябрь 2021 г.
Если политика реферера не установлена, браузер использует политику по умолчанию.
| Браузер | Referrer-Policy по умолчанию |
|---|---|
| Хром | По умолчанию используется strict-origin-when-cross-origin . |
| Firefox | По умолчанию используется strict-origin-when-cross-origin .Начиная с версии 93 , для пользователей строгой защиты от отслеживания и приватного просмотра менее строгие политики реферера no-referrer-when-downgrade , origin-when-cross-origin и unsafe-url игнорируются для межсайтовых запросов, то есть реферер всегда обрезается для межсайтовых запросов, независимо от политики веб-сайта. |
| Край | По умолчанию используется strict-origin-when-cross-origin . |
| Сафари | Значение по умолчанию похоже на strict-origin-when-cross-origin с некоторыми специфическими отличиями. Подробности см. в разделе «Предотвращение отслеживания» . |
Рекомендации по настройке политики рефералов
Существуют различные способы установки политики рефералов для вашего сайта:
- В качестве HTTP-заголовка
- В вашем HTML
- Из JavaScript по каждому запросу
Вы можете установить разные политики для разных страниц, запросов или элементов.
HTTP-заголовок и мета-элемент находятся на уровне страницы. Приоритетный порядок определения эффективной политики элемента следующий:
- Политика на уровне элемента
- Политика на уровне страницы
- Браузер по умолчанию
Пример:
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Изображение запрашивается с использованием политики no-referrer-when-downgrade , а все остальные запросы подресурсов с этой страницы следуют политике strict-origin-when-cross-origin .
Как посмотреть политику рефералов?
Securityheaders.com удобен для определения того, какую политику использует конкретный сайт или страница.
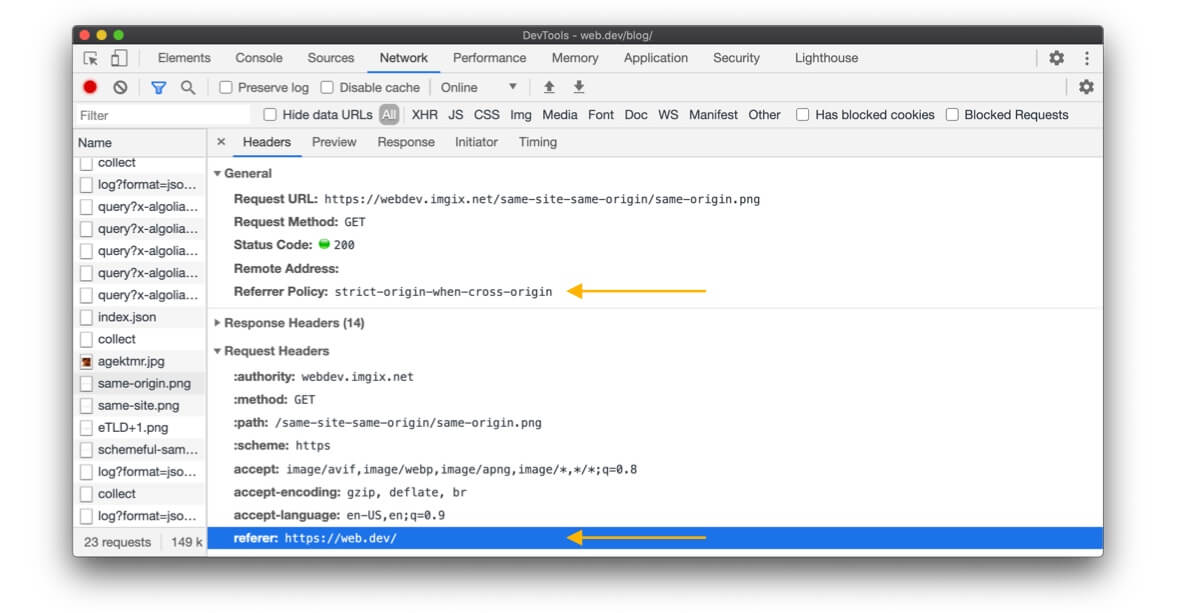
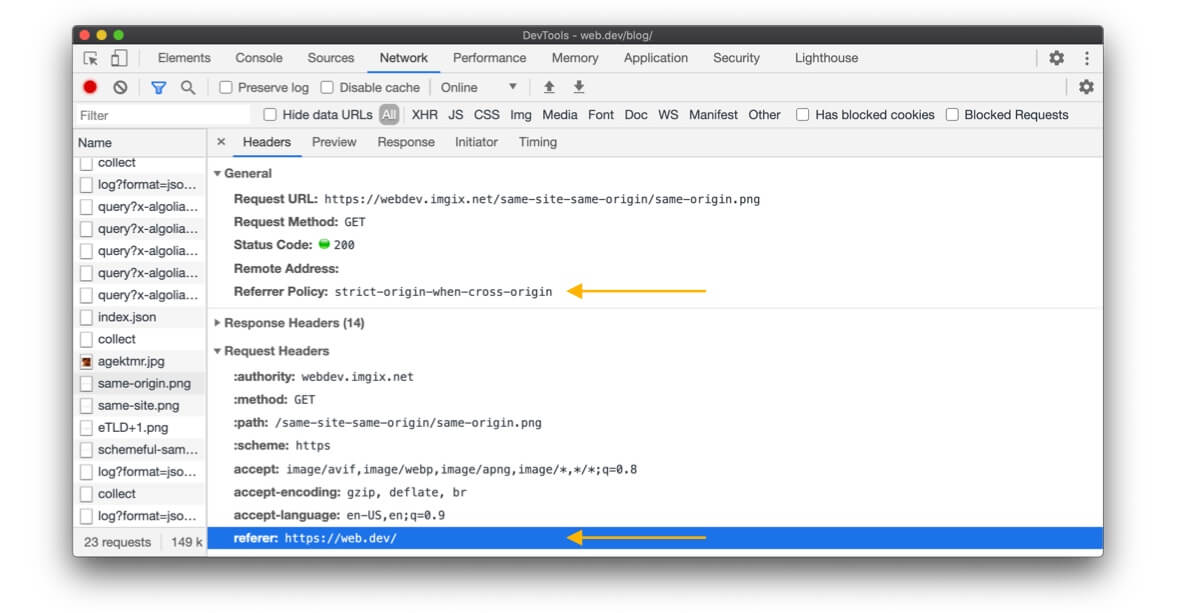
Вы также можете использовать инструменты разработчика в Chrome, Edge или Firefox, чтобы просмотреть политику реферера, используемую для конкретного запроса. На момент написания этой статьи Safari не отображает заголовок Referrer-Policy , но показывает отправленный Referer .

Какую политику следует установить для своего веб-сайта?
Мы настоятельно рекомендуем явно установить политику повышения конфиденциальности, например, strict-origin-when-cross-origin (или более строгую).
Почему «явно»?
Если вы не установите политику реферера, будет использоваться политика браузера по умолчанию — фактически веб-сайты часто подчиняются политике браузера по умолчанию. Но это не идеально, потому что:
- В разных браузерах действуют разные политики по умолчанию, поэтому, если вы полагаетесь на настройки браузера по умолчанию, ваш сайт не будет вести себя предсказуемо в разных браузерах.
- Браузеры принимают более строгие настройки по умолчанию, такие как
strict-origin-when-cross-originи такие механизмы, как обрезка реферера для запросов из разных источников. Явное согласие на политику повышения конфиденциальности до изменения настроек браузера по умолчанию дает вам контроль и помогает запускать тесты по вашему усмотрению.
Почему strict-origin-when-cross-origin (или более строгое)?
Вам нужна безопасная, повышающая конфиденциальность и полезная политика. Что означает «полезный» зависит от того, чего вы хотите от реферера:
- Безопасность : если ваш веб-сайт использует HTTPS ( если нет, сделайте это приоритетом ), вы не хотите, чтобы URL-адреса вашего веб-сайта просачивались в запросы, отличные от HTTPS. Поскольку их может видеть любой в сети, утечки могут подвергнуть ваших пользователей атакам «посредник». Политики
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerиstrict-originрешают эту проблему. - Повышение конфиденциальности : для запроса из разных источников функция
no-referrer-when-downgradeпередает полный URL-адрес, что может вызвать проблемы с конфиденциальностью.strict-origin-when-cross-originиstrict-originимеют общий только источник, аno-referrerвообще ничего не разделяет. В результате в качестве вариантов повышения конфиденциальности у вас останутсяstrict-origin-when-cross-origin,strict-originиno-referrer. - Полезно :
no-referrerиstrict-originникогда не передают полный URL-адрес, даже для запросов с одним и тем же источником. Если вам нужен полный URL-адрес, лучшим вариантом будетstrict-origin-when-cross-origin.
Все это означает, что strict-origin-when-cross-origin как правило, является разумным выбором.
Пример: установка политики strict-origin-when-cross-origin
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
Или на стороне сервера, например в Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Что, если strict-origin-when-cross-origin (или более строгое) не подходит для всех ваших вариантов использования?
В этом случае примените прогрессивный подход : установите для своего веб-сайта защитную политику, такую как strict-origin-when-cross-origin и, если необходимо, более либеральную политику для конкретных запросов или элементов HTML.
Пример: политика на уровне элемента
index.html :
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit может ограничивать document.referrer или заголовок Referer для межсайтовых запросов. Смотрите подробности .
Пример: политика уровня запроса
script.js :
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Что еще следует учитывать?
Ваша политика должна зависеть от вашего веб-сайта и вариантов использования, определенных вами, вашей командой и вашей компанией. Если некоторые URL-адреса содержат идентифицирующие или конфиденциальные данные, установите защитную политику.
Рекомендации по обработке входящих запросов
Вот несколько рекомендаций, что делать, если ваш сайт использует URL-адрес реферера входящих запросов.
Защитите данные пользователей
Referer может содержать частные, персональные или идентифицирующие данные, поэтому обязательно относитесь к ним соответствующим образом.
Входящие рефереры могут измениться {referer-can-change}
Использование реферера из входящих запросов между источниками имеет несколько ограничений:
- Если у вас нет контроля над реализацией отправителя запроса, вы не можете делать предположения о полученном заголовке
Referer(иdocument.referrer). Отправитель запроса может в любой момент решить переключиться на политикуno-referrerили, в более общем смысле, на более строгую политику, чем та, которую он использовал раньше. Это означает, что вы получаете меньше данных отReferer, чем раньше. - Браузеры по умолчанию все чаще используют Referrer-Policy
strict-origin-when-cross-origin. Это означает, что теперь вы можете получать только источник вместо полного URL-адреса реферера во входящих запросах между источниками, если на сайте отправителя не установлена политика. - Браузеры могут изменить способ управления
Referer. Например, некоторые разработчики браузеров могут решить всегда отсекать ссылки на источники в запросах подресурсов между источниками, чтобы защитить конфиденциальность пользователей. - Заголовок
Referer(иdocument.referrer) может содержать больше данных, чем вам нужно. Например, он может иметь полный URL-адрес, если вы хотите знать только, является ли запрос перекрестным.
Альтернативы Referer
Возможно, вам придется рассмотреть альтернативы, если:
- Важная функция вашего сайта использует URL-адрес реферера входящих запросов из разных источников.
- Ваш сайт больше не получает часть URL-адреса реферера, которая ему нужна в запросе между источниками. Это происходит, когда отправитель запроса меняет свою политику или когда у него не установлена политика, а политика браузера по умолчанию изменилась (как в Chrome 85 ).
Чтобы определить альтернативы, сначала проанализируйте, какую часть реферера вы используете.
Если вам нужен только источник
- Если вы используете реферер в сценарии, который имеет доступ верхнего уровня к странице, альтернативой является
window.location.origin. - Заголовки, такие как
OriginиSec-Fetch-Siteесли они доступны, сообщают вамOriginили описывают, является ли запрос перекрестным, что может быть именно тем, что вам нужно.
Если вам нужны другие элементы URL-адреса (путь, параметры запроса…)
- Параметры запроса могут соответствовать вашему варианту использования, что избавляет вас от необходимости анализировать реферер.
- Если вы используете реферер в сценарии, который имеет доступ к странице верхнего уровня, в качестве альтернативы может подойти
window.location.pathname. Извлеките только раздел пути URL-адреса и передайте его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL-адреса не передавалась.
Если вы не можете использовать эти альтернативы:
- Проверьте, можете ли вы изменить свои системы так, чтобы отправитель запросов (например,
site-one.example) явно задавал необходимую вам информацию в какой-либо конфигурации.- Плюсы: более явно, более конфиденциально для пользователей
site-one.example, более перспективно. - Минус: потенциально больше работы с вашей стороны или для пользователей вашей системы.
- Плюсы: более явно, более конфиденциально для пользователей
- Проверьте, может ли сайт, отправляющий запросы, согласиться установить политику Referrer-Policy для каждого элемента или для каждого запроса
no-referrer-when-downgrade.- Минус: потенциально меньшая конфиденциальность для пользователей
site-one.example, потенциально поддерживается не во всех браузерах.
- Минус: потенциально меньшая конфиденциальность для пользователей
Защита от подделки межсайтовых запросов (CSRF)
Отправитель запроса всегда может решить не отправлять реферер, установив политику no-referrer , а злоумышленник может даже подделать реферера.
Используйте токены CSRF в качестве основной защиты. Для дополнительной защиты используйте SameSite , а вместо Referer используйте такие заголовки, как Origin (доступный для запросов POST и CORS) и Sec-Fetch-Site если он доступен.
Журналирование и отладка
Обязательно защитите личные или конфиденциальные данные пользователей, которые могут находиться в Referer .
Если вы используете только источник, проверьте, можете ли вы использовать заголовок Origin в качестве альтернативы. Это может предоставить вам информацию, необходимую для целей отладки, более простым способом и без необходимости анализа реферера.
Платежи
Поставщики платежей могут полагаться на заголовок Referer входящих запросов для проверок безопасности.
Например:
- Пользователь нажимает кнопку «Купить» на
online-shop.example/cart/checkout. -
online-shop.exampleперенаправляет наpayment-provider.exampleдля управления транзакцией. -
payment-provider.exampleпроверяетRefererэтого запроса на соответствие списку разрешенных значенийReferer, установленному продавцами. Если он не соответствует ни одной записи в списке,payment-provider.exampleотклоняет запрос. Если оно совпадает, пользователь может перейти к транзакции.
Рекомендации по проверке безопасности потока платежей
Как поставщик платежей вы можете использовать Referer в качестве базовой защиты от некоторых атак. Однако заголовок Referer сам по себе не является надежным основанием для проверки. Запрашивающий сайт, независимо от того, является ли он законным продавцом или нет, может установить политику no-referrer , которая делает информацию о Referer недоступной для платежного провайдера.
Просмотр Referer может помочь поставщикам платежей поймать наивных злоумышленников, которые не установили политику no-referrer . Если вы используете Referer в качестве первой проверки:
- Не ждите, что
Refererвсегда будет присутствовать. Если он присутствует, проверьте его только по минимальному количеству данных, которые он может включать, то есть по источнику.- При настройке списка разрешенных значений
Refererобязательно указывайте только источник, а не путь. - Например, допустимые значения
Refererдляonline-shop.exampleдолжны бытьonline-shop.example, а неonline-shop.example/cart/checkout. Ожидая, чтоRefererвообще отсутствует или значениеRefererсоответствует только источнику запрашивающего сайта, вы предотвращаете ошибки, которые могут возникнуть из-за предположений оReferrer-Policyпродавца.
- При настройке списка разрешенных значений
- Если
Refererотсутствует или если он присутствует и ваша базовая проверка происхожденияRefererпрошла успешно, вы можете перейти к другому, более надежному методу проверки.
Чтобы более надежно проверять платежи, позвольте запрашивающей стороне хешировать параметры запроса вместе с уникальным ключом. Поставщики платежных услуг могут затем вычислить тот же хэш на вашей стороне и принять запрос только в том случае, если он соответствует вашим расчетам.
Что происходит с Referer , когда сайт продавца HTTP без политики реферера перенаправляется на поставщика платежей HTTPS?
Referer не отображается в запросе к поставщику платежей HTTPS, поскольку большинство браузеров по умолчанию используют strict-origin-when-cross-origin или no-referrer-when-downgrade более раннюю версию, когда на веб-сайте не установлена политика. Переход Chrome на новую политику по умолчанию не изменит этого поведения.
Заключение
Политика защитных рефералов — отличный способ предоставить вашим пользователям больше конфиденциальности.
Чтобы узнать больше о различных методах защиты ваших пользователей, ознакомьтесь с нашей коллекцией «Безопасно и надежно».
Ресурсы
- Понимание понятий «тот же сайт» и «тот же источник»
- Новый заголовок безопасности: Политика реферера (2017 г.)
- Реферальная политика на MDN
- Заголовок Referer: проблемы конфиденциальности и безопасности на MDN
- Изменение Chrome: намерение Blink реализовать
- Изменение Chrome: Blink намерен отправить
- Изменение Chrome: запись статуса
- Изменение Chrome: пост в блоге о бета-версии 85
- Реферер обрезает ветку GitHub: что делают разные браузеры
- Спецификация политики рефереров
Выражаем огромную благодарность за вклад и отзывы всем рецензентам, особенно Каустубхе Говинду, Дэвиду Ван Кливу, Майку Уэсту, Сэму Даттону, Роуэну Мервуду, Джкску и Кейси Баскес.
,На этой странице описаны некоторые рекомендации по настройке политики реферера и использованию реферера во входящих запросах.
Краткое содержание
- Неожиданная утечка информации из разных источников наносит ущерб конфиденциальности веб-пользователей. Политика защитных рефералов может помочь.
- Рассмотрите возможность установки политики реферера
strict-origin-when-cross-origin. Он сохраняет большую часть полезности реферера, одновременно снижая риск утечки данных из разных источников. - Не используйте рефереры для защиты от подделки межсайтовых запросов (CSRF). Вместо этого используйте токены CSRF и другие заголовки в качестве дополнительного уровня безопасности.
Реферер и реферальная политика 101
HTTP-запросы могут включать дополнительный заголовок Referer , который указывает URL-адрес источника или веб-страницы, с которой был сделан запрос. Заголовок Referrer-Policy определяет, какие данные доступны в заголовке Referer .
В следующем примере заголовок Referer включает полный URL-адрес страницы site-one с которой был сделан запрос.

Заголовок Referer может присутствовать в различных типах запросов:
- Навигационные запросы, когда пользователь нажимает ссылку.
- Запросы подресурсов, когда браузер запрашивает изображения, iframe, скрипты и другие ресурсы, необходимые странице.
Для навигации и iframe вы также можете получить доступ к этим данным с помощью JavaScript, используя document.referrer .
Вы можете многому научиться на значениях Referer . Например, служба аналитики может использовать их, чтобы определить, что 50 % посетителей site-two.example пришли из social-network.example . Но когда полный URL-адрес, включая путь и строку запроса, отправляется в Referer через источник , это может поставить под угрозу конфиденциальность пользователя и создать угрозу безопасности:

URL-адреса с 1 по 5 содержат личную информацию, а иногда и конфиденциальную или идентифицирующую информацию. Негласная утечка этих данных из разных источников может поставить под угрозу конфиденциальность веб-пользователей.
URL №6 — это URL-адрес возможностей . Если это сообщение получит кто-либо, кроме предполагаемого пользователя, злоумышленник может получить контроль над учетной записью этого пользователя.
Чтобы ограничить доступ к данным реферера для запросов с вашего сайта, вы можете установить политику реферера.
Какие политики доступны и чем они отличаются?
Вы можете выбрать одну из восьми политик. В зависимости от политики данные, доступные из заголовка Referer (и document.referrer ), могут быть:
- Нет данных (отсутствует заголовок
Referer) - Только происхождение
- Полный URL-адрес: источник, путь и строка запроса.

Некоторые политики разработаны так, чтобы вести себя по-разному в зависимости от контекста : запроса между разными источниками или одного и того же источника, независимо от того, является ли пункт назначения запроса таким же безопасным, как источник, или и то, и другое. Это полезно для ограничения объема информации, передаваемой между источниками или менее безопасными источниками, сохраняя при этом богатство реферера на вашем собственном сайте.
В следующей таблице показано, как политики реферера ограничивают данные URL-адреса, доступные из заголовка Referer и document.referrer :
| Область действия политики | Название политики | Референт: Нет данных | Реферер: только Origin | Реферер: Полный URL-адрес |
|---|---|---|---|---|
| Не учитывает контекст запроса | no-referrer | проверять | ||
origin | проверять | |||
unsafe-url | проверять | |||
| Ориентирован на безопасность | strict-origin | Запрос с HTTPS на HTTP | Запрос с HTTPS на HTTPS или HTTP на HTTP | |
no-referrer-when-downgrade | Запрос с HTTPS на HTTP | Запрос с HTTPS на HTTPS или HTTP на HTTP | ||
| Конфиденциальность | origin-when-cross-origin | Запрос между источниками | Запрос того же происхождения | |
same-origin | Запрос между источниками | Запрос того же происхождения | ||
| Конфиденциальность и безопасность | strict-origin-when-cross-origin | Запрос с HTTPS на HTTP | Запрос между источниками с HTTPS на HTTPS или HTTP на HTTP | Запрос того же происхождения |
MDN предоставляет полный список политик и примеров поведения .
Вот некоторые вещи, которые следует учитывать при настройке политики реферера:
- Все политики, которые учитывают эту схему (HTTPS или HTTP) (
strict-origin,no-referrer-when-downgradeиstrict-origin-when-cross-origin), обрабатывают запросы от одного источника HTTP к другому источнику HTTP так же, как запросы от источника HTTPS к другому источнику HTTPS, даже несмотря на то, что HTTP менее безопасен. Это потому, что для этих политик важно то, произойдет ли понижение уровня безопасности; то есть, если запрос может предоставить данные из зашифрованного источника в незашифрованный, как в запросах HTTPS → HTTP. Запрос HTTP → HTTP полностью незашифрован, поэтому переход на более раннюю версию невозможен. - Если запрос имеет значение Same-origin , это означает, что схема (HTTPS или HTTP) одинакова, поэтому снижение уровня безопасности не происходит.
Политики рефералов по умолчанию в браузерах
По состоянию на октябрь 2021 г.
Если политика реферера не установлена, браузер использует политику по умолчанию.
| Браузер | Referrer-Policy по умолчанию |
|---|---|
| Хром | По умолчанию используется strict-origin-when-cross-origin . |
| Firefox | По умолчанию используется strict-origin-when-cross-origin .Начиная с версии 93 , для пользователей строгой защиты от отслеживания и приватного просмотра менее строгие политики реферера no-referrer-when-downgrade , origin-when-cross-origin и unsafe-url игнорируются для межсайтовых запросов, то есть реферер всегда обрезается для межсайтовых запросов, независимо от политики веб-сайта. |
| Край | По умолчанию используется strict-origin-when-cross-origin . |
| Сафари | Значение по умолчанию похоже на strict-origin-when-cross-origin с некоторыми специфическими отличиями. Подробности см. в разделе «Предотвращение отслеживания» . |
Рекомендации по настройке политики рефералов
Существуют различные способы установки политики рефералов для вашего сайта:
- В качестве HTTP-заголовка
- В вашем HTML
- Из JavaScript по каждому запросу
Вы можете установить разные политики для разных страниц, запросов или элементов.
HTTP-заголовок и мета-элемент находятся на уровне страницы. Приоритетный порядок определения эффективной политики элемента следующий:
- Политика на уровне элемента
- Политика на уровне страницы
- Браузер по умолчанию
Пример:
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Изображение запрашивается с использованием политики no-referrer-when-downgrade , а все остальные запросы подресурсов с этой страницы следуют политике strict-origin-when-cross-origin .
Как посмотреть политику рефералов?
Securityheaders.com удобен для определения того, какую политику использует конкретный сайт или страница.
Вы также можете использовать инструменты разработчика в Chrome, Edge или Firefox, чтобы просмотреть политику реферера, используемую для конкретного запроса. На момент написания этой статьи Safari не отображает заголовок Referrer-Policy , но показывает отправленный Referer .

Какую политику следует установить для своего веб-сайта?
Мы настоятельно рекомендуем явно установить политику повышения конфиденциальности, например, strict-origin-when-cross-origin (или более строгую).
Почему «явно»?
Если вы не установите политику реферера, будет использоваться политика браузера по умолчанию — фактически веб-сайты часто подчиняются политике браузера по умолчанию. Но это не идеально, потому что:
- В разных браузерах действуют разные политики по умолчанию, поэтому, если вы полагаетесь на настройки браузера по умолчанию, ваш сайт не будет вести себя предсказуемо в разных браузерах.
- Браузеры принимают более строгие настройки по умолчанию, такие как
strict-origin-when-cross-originи такие механизмы, как обрезка реферера для запросов из разных источников. Явное согласие на политику повышения конфиденциальности до изменения настроек браузера по умолчанию дает вам контроль и помогает запускать тесты по вашему усмотрению.
Почему strict-origin-when-cross-origin (или более строгое)?
Вам нужна безопасная, повышающая конфиденциальность и полезная политика. Что означает «полезный» зависит от того, чего вы хотите от реферера:
- Безопасность : если ваш веб-сайт использует HTTPS ( если нет, сделайте это приоритетом ), вы не хотите, чтобы URL-адреса вашего веб-сайта просачивались в запросы, отличные от HTTPS. Поскольку их может видеть любой в сети, утечки могут подвергнуть ваших пользователей атакам «посредник». Политики
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerиstrict-originрешают эту проблему. - Повышение конфиденциальности : для запроса из разных источников функция
no-referrer-when-downgradeпередает полный URL-адрес, что может вызвать проблемы с конфиденциальностью.strict-origin-when-cross-originиstrict-originимеют общий только источник, аno-referrerвообще ничего не разделяет. В результате в качестве вариантов повышения конфиденциальности у вас останутсяstrict-origin-when-cross-origin,strict-originиno-referrer. - Полезно :
no-referrerиstrict-originникогда не передают полный URL-адрес, даже для запросов с одним и тем же источником. Если вам нужен полный URL-адрес, лучшим вариантом будетstrict-origin-when-cross-origin.
Все это означает, что strict-origin-when-cross-origin как правило, является разумным выбором.
Пример: установка политики strict-origin-when-cross-origin
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
Или на стороне сервера, например в Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Что, если strict-origin-when-cross-origin (или более строгое) не подходит для всех ваших вариантов использования?
В этом случае примените прогрессивный подход : установите для своего веб-сайта защитную политику, такую как strict-origin-when-cross-origin и, если необходимо, более либеральную политику для конкретных запросов или элементов HTML.
Пример: политика на уровне элемента
index.html :
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit может ограничивать document.referrer или заголовок Referer для межсайтовых запросов. Смотрите подробности .
Пример: политика уровня запроса
script.js :
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Что еще следует учитывать?
Ваша политика должна зависеть от вашего веб-сайта и вариантов использования, определенных вами, вашей командой и вашей компанией. Если некоторые URL-адреса содержат идентифицирующие или конфиденциальные данные, установите защитную политику.
Рекомендации по обработке входящих запросов
Вот несколько рекомендаций, что делать, если ваш сайт использует URL-адрес реферера входящих запросов.
Защитите данные пользователей
Referer может содержать частные, персональные или идентифицирующие данные, поэтому обязательно относитесь к ним соответствующим образом.
Входящие рефереры могут измениться {referer-can-change}
Использование реферера из входящих запросов между источниками имеет несколько ограничений:
- Если у вас нет контроля над реализацией отправителя запроса, вы не можете делать предположения о полученном заголовке
Referer(иdocument.referrer). Отправитель запроса может в любой момент решить переключиться на политикуno-referrerили, в более общем смысле, на более строгую политику, чем та, которую он использовал раньше. Это означает, что вы получаете меньше данных отReferer, чем раньше. - Браузеры по умолчанию все чаще используют Referrer-Policy
strict-origin-when-cross-origin. Это означает, что теперь вы можете получать только источник вместо полного URL-адреса реферера во входящих запросах между источниками, если на сайте отправителя не установлена политика. - Браузеры могут изменить способ управления
Referer. Например, некоторые разработчики браузеров могут решить всегда отсекать ссылки на источники в запросах подресурсов между источниками, чтобы защитить конфиденциальность пользователей. - Заголовок
Referer(иdocument.referrer) может содержать больше данных, чем вам нужно. Например, он может иметь полный URL-адрес, если вы хотите знать только, является ли запрос перекрестным.
Альтернативы Referer
Возможно, вам придется рассмотреть альтернативы, если:
- Важная функция вашего сайта использует URL-адрес реферера входящих запросов из разных источников.
- Ваш сайт больше не получает часть URL-адреса реферера, которая ему нужна в запросе между источниками. Это происходит, когда отправитель запроса меняет свою политику или когда у него не установлена политика, а политика браузера по умолчанию изменилась (как в Chrome 85 ).
Чтобы определить альтернативы, сначала проанализируйте, какую часть реферера вы используете.
Если вам нужен только источник
- Если вы используете реферер в сценарии, который имеет доступ верхнего уровня к странице, альтернативой является
window.location.origin. - Заголовки, такие как
OriginиSec-Fetch-Siteесли они доступны, сообщают вамOriginили описывают, является ли запрос перекрестным, что может быть именно тем, что вам нужно.
Если вам нужны другие элементы URL-адреса (путь, параметры запроса…)
- Параметры запроса могут соответствовать вашему варианту использования, что избавляет вас от необходимости анализировать реферер.
- Если вы используете реферер в сценарии, который имеет доступ к странице верхнего уровня, в качестве альтернативы может подойти
window.location.pathname. Извлеките только раздел пути URL-адреса и передайте его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL-адреса не передавалась.
Если вы не можете использовать эти альтернативы:
- Проверьте, можете ли вы изменить свои системы так, чтобы отправитель запросов (например,
site-one.example) явно задавал необходимую вам информацию в какой-либо конфигурации.- Плюсы: более явно, более конфиденциально для пользователей
site-one.example, более перспективно. - Минус: потенциально больше работы с вашей стороны или для пользователей вашей системы.
- Плюсы: более явно, более конфиденциально для пользователей
- Проверьте, может ли сайт, отправляющий запросы, согласиться установить политику Referrer-Policy для каждого элемента или для каждого запроса
no-referrer-when-downgrade.- Минус: потенциально меньшая конфиденциальность для пользователей
site-one.example, потенциально поддерживается не во всех браузерах.
- Минус: потенциально меньшая конфиденциальность для пользователей
Защита от подделки межсайтовых запросов (CSRF)
Отправитель запроса всегда может решить не отправлять реферер, установив политику no-referrer , а злоумышленник может даже подделать реферера.
Используйте токены CSRF в качестве основной защиты. Для дополнительной защиты используйте SameSite , а вместо Referer используйте такие заголовки, как Origin (доступный для запросов POST и CORS) и Sec-Fetch-Site если он доступен.
Журналирование и отладка
Обязательно защитите личные или конфиденциальные данные пользователей, которые могут находиться в Referer .
Если вы используете только источник, проверьте, можете ли вы использовать заголовок Origin в качестве альтернативы. Это может предоставить вам информацию, необходимую для целей отладки, более простым способом и без необходимости анализа реферера.
Платежи
Поставщики платежей могут полагаться на заголовок Referer входящих запросов для проверок безопасности.
Например:
- Пользователь нажимает кнопку «Купить» на
online-shop.example/cart/checkout. -
online-shop.exampleперенаправляет наpayment-provider.exampleдля управления транзакцией. -
payment-provider.exampleпроверяетRefererэтого запроса на соответствие списку разрешенных значенийReferer, установленному продавцами. Если он не соответствует ни одной записи в списке,payment-provider.exampleотклоняет запрос. Если оно совпадает, пользователь может перейти к транзакции.
Лучшие практики для проверки безопасности платежного потока
В качестве поставщика платежей вы можете использовать Referer в качестве основного чека на некоторые атаки. Тем не менее, заголовок Referer сам по себе не является надежной основой для проверки. Запрашивающий сайт, независимо от того, является ли они законным торговцем или нет, может установить политику no-referrer , которая делает информацию Referer недоступной для поставщика платежей.
Глядя на Referer , может помочь поставщикам платежей поймать наивных нападавших, которые не установили политику no-referrer . Если вы используете Referer в качестве первой проверки:
- Не ожидайте, что
Refererвсегда будет присутствовать. Если он присутствует, проверьте его только на минимальные данные, которые они могут включить, что является источником.- При настройке списка допустимых значений
Refererобязательно включите только происхождение и отсутствие пути. - Например, разрешенные значения
Refererдляonline-shop.exampleдолжны бытьonline-shop.example, а неonline-shop.example/cart/checkout. Ожидая, что вообще никакогоRefererили значенияReferer, которое является лишь запрашивающим происхождением сайта, вы предотвращаете ошибки, которые могут сделать предположения оReferrer-Policyпродавца.
- При настройке списка допустимых значений
- Если
Refererотсутствует, или если он присутствует, и ваша основная проверка на происхождениеRefererуспешна, вы можете перейти на другой, более надежный метод проверки.
Чтобы более надежно проверить платежи, позвольте запрашиванию запрашивать параметры запроса вместе с уникальным ключом. Затем поставщики платежей могут рассчитать тот же хэш на вашей стороне и принимать запрос, только если он соответствует вашему расчету.
Что происходит с Referer , когда торговый сайт HTTP без перенаправления политики рефералов на поставщика платежей HTTPS?
Ни один Referer не виден в запросе поставщику платежей HTTPS, потому что большинство браузеров используют strict-origin-when-cross-origin или no-referrer-when-downgrade по умолчанию, когда на веб-сайте нет набора политики. Изменение Chrome на новую политику по умолчанию не изменит это поведение.
Заключение
Защитная политика рефералов - отличный способ предоставить вашим пользователям больше конфиденциальности.
Чтобы узнать больше о различных методах, чтобы защитить ваших пользователей, см. Наша безопасная и безопасная коллекция
Ресурсы
- Понимание "того же сайта" и "однооригин"
- Новый заголовок безопасности: Политика рефералов (2017)
- Рефератель-политика на MDN
- Заголовок реферера: проблемы конфиденциальности и безопасности на MDN
- Изменение хрома: мигание намерения реализовать
- Изменение хрома: моргание намерения отправить
- Изменение хрома: запись статуса
- Изменение Chrome: 85 Beta Plogpost
- Рефератель обрезка GitHub Thread: Какие разные браузеры делают
- Спецификация реферала-политика
С большой благодарностью за вклад и отзывы всем рецензентам - особенно Каустубха Говинд, Дэвид Ван Клив, Майк Уэст, Сэм Даттон, Роуэн Меревуд, JXCK и Кейс Баски.


