בדף הזה מפורטות כמה שיטות מומלצות להגדרת Referrer-Policy ולהשתמש בגורם המפנה בבקשות נכנסות.
סיכום
- זליגת מידע בלתי צפויה ממקורות שונים פוגעת בפרטיות של משתמשי האינטרנט. מדיניות מגינה לגורם מפנה יכולה לעזור.
- כדאי להגדיר מדיניות גורם מפנה עם הערך
strict-origin-when-cross-origin. כך אפשר לשמור על רוב התועלת של מקור ההפניה, תוך צמצום הסיכון לדליפת נתונים ממקורות שונים. - אין להשתמש בגורמים מפנים להגנה מפני זיוף בקשות בין אתרים (CSRF). במקום זאת, כדאי להשתמש באסימוני CSRF ובכותרות אחרות כשכבת אבטחה נוספת.
הסבר על גורם מפנה ומדיניות גורם מפנה למתחילים
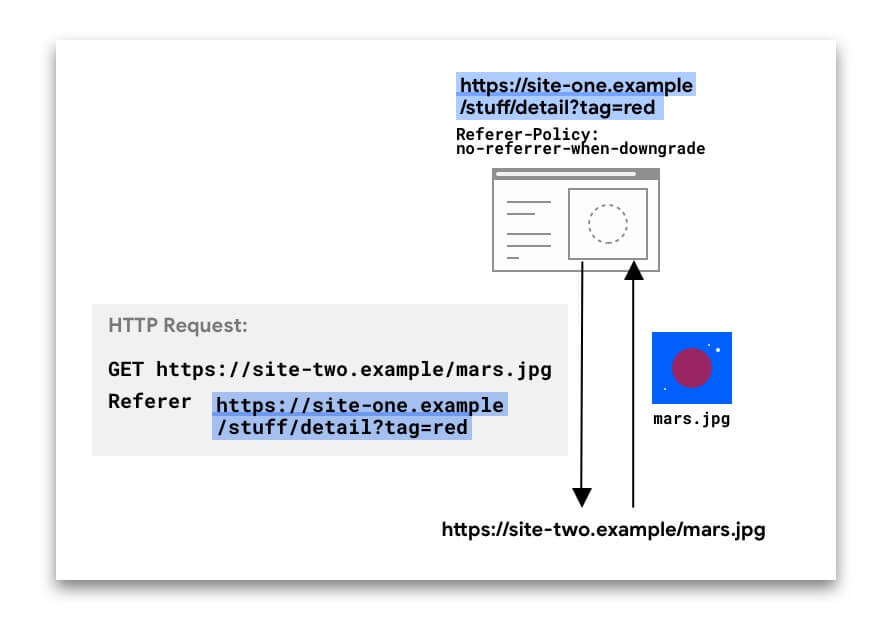
בקשות HTTP יכולות לכלול כותרת Referer אופציונלית, שמציינת את המקור או את כתובת ה-URL של דף האינטרנט שממנו נשלחה הבקשה. כותרת Referrer-Policy קובעת אילו נתונים יהיו זמינים בכותרת Referer.
בדוגמה הבאה, הכותרת Referer כוללת את כתובת ה-URL המלאה של הדף ב-site-one שממנו נשלחה הבקשה.

הכותרת Referer עשויה להופיע בסוגי בקשות שונים:
- בקשות ניווט, כשמשתמש לוחץ על קישור.
- בקשות של נכסי משנה, כשדפדפן מבקש תמונות, iframe, סקריפטים ומשאבים אחרים הדרושים לדף.
לניווטים ול-iframes, אפשר לגשת לנתונים האלה גם באמצעות JavaScript באמצעות document.referrer.
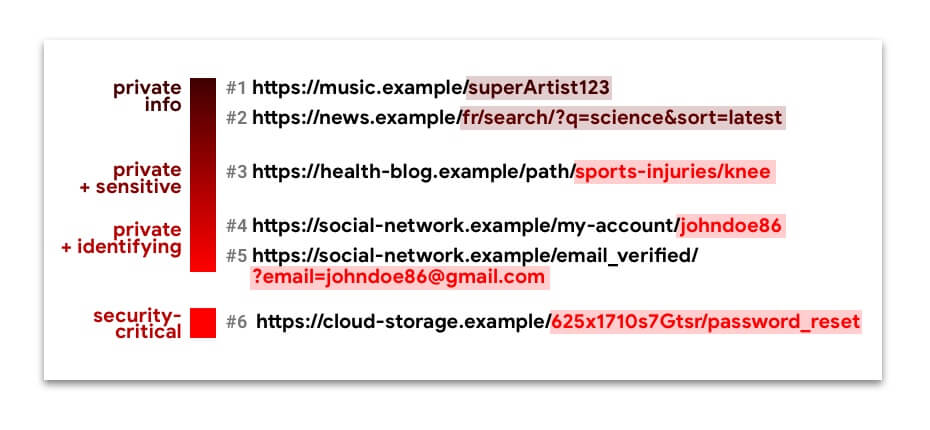
אפשר ללמוד הרבה מהערכים של Referer. לדוגמה, שירות ניתוח נתונים יכול להשתמש בהם כדי לקבוע ש-50% מהמבקרים ב-site-two.example הגיעו מ-social-network.example. עם זאת, כשכתובת ה-URL המלאה, כולל הנתיב ומחרוזת השאילתה, נשלחת ב-Referer בכל המקורות, היא עלולה לסכן את הפרטיות של המשתמשים וליצור סיכוני אבטחה:

כתובות ה-URL מס' 1 עד 5 מכילות מידע פרטי, ולפעמים מידע רגיש או מזהה. זליגה שקטה של פרטים כאלה בין מקורות שונים עלולה לסכן את הפרטיות של משתמשי האינטרנט.
כתובת ה-URL מס' 6 היא כתובת URL של יכולות. אם מישהו שאינו המשתמש המיועד יקבל את האימייל הזה, גורם זדוני יוכל להשתלט על החשבון של המשתמש.
כדי להגביל את נתוני הגורם המפנה שיהיו זמינים לבקשות מהאתר שלכם, תוכלו להגדיר מדיניות לגורם מפנה.
אילו כללי מדיניות זמינים ומה ההבדל ביניהם?
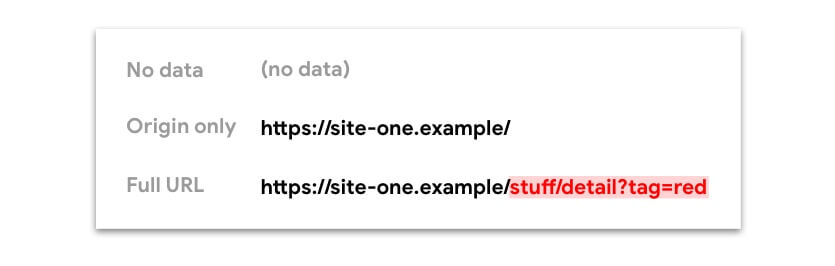
אפשר לבחור באחת משמונת המדיניות. בהתאם למדיניות, הנתונים שזמינים מהכותרת Referer (וגם מ-document.referrer) יכולים להיות:
- אין נתונים (אין כותרת
Referer) - רק המקור
- כתובת ה-URL המלאה: מקור, נתיב ומחרוזת שאילתה

יש כללי מדיניות שמיועדים לפעול באופן שונה בהתאם להקשר: בקשה ממקורות שונים או בקשה ממקור זהה, אם יעד הבקשה מאובטח כמו המקור או אם הוא מאובטח יותר או פחות. כך תוכלו להגביל את כמות המידע ששותף בין מקורות או למקורות פחות מאובטחים, תוך שמירה על עושר המידע של המקור להפניה באתר שלכם.
בטבלה הבאה מוצג איך כללי המדיניות של גורם מפנה מגבילים את נתוני כתובת ה-URL שזמינים מהכותרת Referer ומ-document.referrer:
| היקף המדיניות | שם מדיניות | Referer: No data | Referer: מקור בלבד | Referer: כתובת URL מלאה |
|---|---|---|---|---|
| לא מביאים בחשבון את הקשר הבקשה | no-referrer |
בדיקה | ||
origin |
בדיקה | |||
unsafe-url |
בדיקה | |||
| אבטחה ממוקדת | strict-origin |
בקשה מ-HTTPS ל-HTTP | בקשה מ-HTTPS ל-HTTPS או מ-HTTP ל-HTTP |
|
no-referrer-when-downgrade |
בקשה מ-HTTPS ל-HTTP | בקשה מ-HTTPS ל-HTTPS או מ-HTTP ל-HTTP |
||
| התמקדות בשמירה על הפרטיות | origin-when-cross-origin |
בקשה בין מקורות (CORS) | בקשה מסוג same-origin | |
same-origin |
בקשה בין מקורות (CORS) | בקשה מסוג same-origin | ||
| התמקדות בפרטיות ובאבטחה | strict-origin-when-cross-origin |
בקשה מ-HTTPS ל-HTTP | בקשה בין מקורות מ-HTTPS ל-HTTPS או מ-HTTP ל-HTTP |
בקשה מסוג same-origin |
ב-MDN יש רשימה מלאה של כללי מדיניות ודוגמאות להתנהגות.
כדאי לשים לב לדברים הבאים כשמגדירים מדיניות לגבי גורמים מפנים:
- כל כללי המדיניות שמביאים בחשבון את הסכימה (HTTPS לעומת HTTP) (
strict-origin,no-referrer-when-downgradeו-strict-origin-when-cross-origin) מתייחסים לבקשות ממקור HTTP אחד למקור HTTP אחר באותו אופן שבו מתייחסים לבקשות ממקור HTTPS אחד למקור HTTPS אחר, למרות ש-HTTP פחות מאובטח. הסיבה לכך היא שבמדיניות הזו, מה שחשוב הוא אם מתרחשת הורדה של רמת האבטחה. כלומר, אם הבקשה עלולה לחשוף נתונים ממקור מוצפן למקור לא מוצפן, כמו בקשות מ-HTTPS ל-HTTP. בקשה מ-HTTP ל-HTTP לא מוצפנת לחלוטין, כך שאין פגיעה ברמת האבטחה. - אם בקשה היא מאותו מקור, המשמעות היא שהסכימה (HTTPS או HTTP) זהה, ולכן אין הורדה לאחור של רמת האבטחה.
מדיניות ברירת המחדל לגורם המפנה בדפדפנים
החל מאוקטובר 2021
אם לא מוגדרת מדיניות של גורם מפנה, הדפדפן משתמש במדיניות ברירת המחדל שלו.
| דפדפן | ברירת מחדל Referrer-Policy / התנהגות |
|---|---|
| Chrome |
ערך ברירת המחדל הוא strict-origin-when-cross-origin.
|
| Firefox |
ערך ברירת המחדל הוא strict-origin-when-cross-origin.החל מגרסה 93, למשתמשים עם הגנה מחמירה מפני מעקב ובדפדוף פרטי, מדיניות המפנה פחות מגבילה no-referrer-when-downgrade,
origin-when-cross-origin ו-unsafe-url מתעלמת מבקשות בין אתרים, כלומר המפנה תמיד ייחתך
מבקשות בין אתרים, ללא קשר למדיניות האתר.
|
| Edge |
ערך ברירת המחדל הוא strict-origin-when-cross-origin.
|
| Safari |
ברירת המחדל דומה ל-strict-origin-when-cross-origin, עם כמה הבדלים ספציפיים. לפרטים נוספים, ראו
מניעת מעקב אחר מניעת מעקב.
|
שיטות מומלצות להגדרת מדיניות של גורם מפנה
יש כמה דרכים להגדיר מדיניות לגבי גורמים מפנים באתר:
- ככותרת HTTP
- בתוך קוד ה-HTML
- מ-JavaScript לכל בקשה
אפשר להגדיר מדיניות שונה לדפים, לבקשות או לרכיבים שונים.
הכותרת של HTTP ורכיב המטא נמצאים ברמת הדף. סדר העדיפויות לקביעת המדיניות האפקטיבית של רכיב הוא:
- מדיניות ברמת הרכיב
- מדיניות ברמת הדף
- ברירת המחדל בדפדפן
דוגמה:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
הבקשה לתמונה מתבצעת לפי מדיניות no-referrer-when-downgrade, וכל שאר הבקשות למשאבי משנה מהדף הזה פועלות לפי המדיניות strict-origin-when-cross-origin.
איך רואים את המדיניות בנושא מקור ההפניה (referrer)?
securityheaders.com הוא כלי שימושי שבעזרתו אפשר לקבוע באיזו מדיניות משתמש אתר או דף ספציפי.
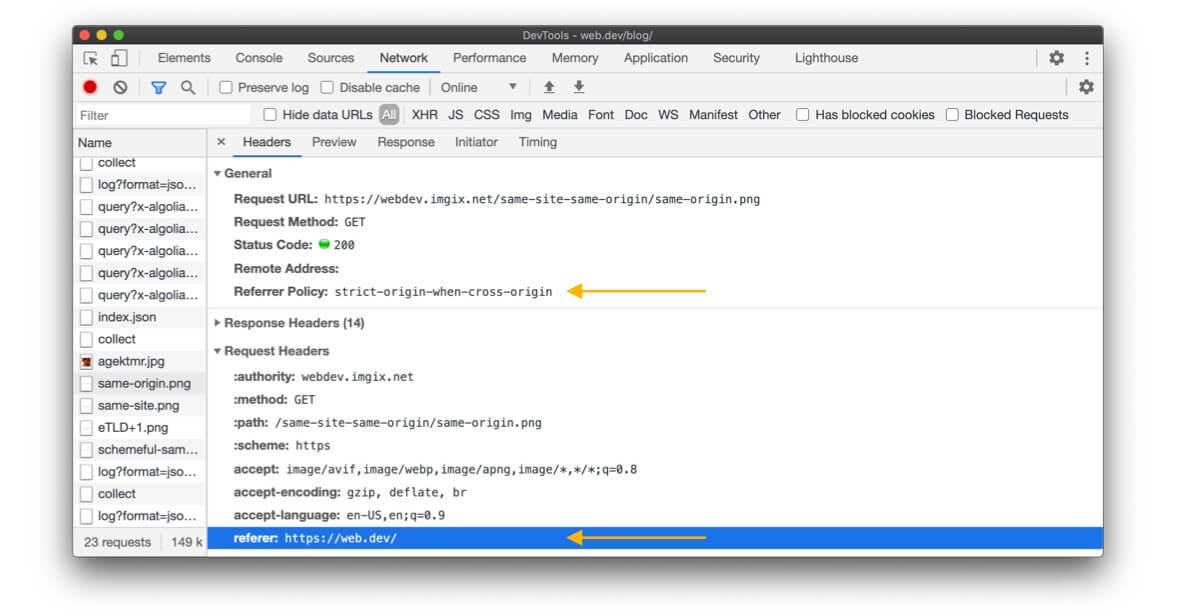
אפשר גם להשתמש בכלים למפתחים ב-Chrome, ב-Edge או ב-Firefox כדי לראות את מדיניות הגורם מפנה ששימשה לבקשה ספציפית. נכון למועד כתיבת המאמר, כותרת Referrer-Policy לא מוצגת ב-Safari, אבל Referer שנשלח כן מוצג.

איזו מדיניות כדאי להגדיר לאתר?
מומלץ מאוד להגדיר בבירור מדיניות לשיפור הפרטיות, כמו strict-origin-when-cross-origin (או מדיניות מחמירה יותר).
למה 'באופן מפורש'?
אם לא תגדירו מדיניות לגורם מפנה, המערכת תשתמש במדיניות ברירת המחדל של הדפדפן. למעשה, בדרך כלל אתרים משתמשים בברירת המחדל של הדפדפן. אבל זה לא מצב אידיאלי, כי:
- לדפדפנים שונים יש כללי מדיניות ברירת מחדל שונים, כך שאם תסתמכו על הגדרות ברירת המחדל של הדפדפן, ההתנהגות של האתר לא תהיה צפויה בדפדפנים השונים.
- בדפדפנים מופעלים כברירת מחדל אמצעי הגנה מחמירים יותר, כמו
strict-origin-when-cross-origin, ומנגנונים כמו חיתוך של גורם מפנה לבקשות ממקורות שונים. אם תבחרו באופן מפורש להביע הסכמה למדיניות לשיפור הפרטיות לפני שההגדרות שמוגדרות כברירת מחדל בדפדפן ישתנו, תוכלו לשלוט בהגדרות ולבצע בדיקות לפי הצורך.
למה strict-origin-when-cross-origin (או מחמירה יותר)?
אתם צריכים מדיניות מאובטחת, שמקדמת את הפרטיות ומועילה. המשמעות של 'שימושי' תלויה במה שאתם רוצים מהגורם מפנה:
- מאובטח: אם האתר שלכם משתמש ב-HTTPS (אם לא, כדאי להפוך את זה לעדיפות), אתם לא רוצים שכתובות ה-URL של האתר יידלפו בבקשות ללא HTTPS. כל מי שנמצא ברשת יכול לראות אותם, ולכן דליפות כאלה עלולות לחשוף את המשתמשים שלכם להתקפות אדם בתווך. הבעיה הזו נפתרת באמצעות כללי המדיניות
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerו-strict-origin. - שיפור הפרטיות: בבקשה ממקורות שונים,
no-referrer-when-downgradeמשתף את כתובת ה-URL המלאה, דבר שעלול לגרום לבעיות פרטיות.strict-origin-when-cross-originו-strict-originמשתפים רק את המקור, ו-no-referrerלא משתף כלום. כך נותרו לכם רקstrict-origin-when-cross-origin,strict-originו-no-referrerכאפשרויות לשיפור הפרטיות. - שימושי:
no-referrerו-strict-originאף פעם לא משתפים את כתובת ה-URL המלאה, גם לבקשות מאותו מקור. אם אתם צריכים את כתובת ה-URL המלאה, האפשרותstrict-origin-when-cross-originהיא טובה יותר.
כל זה אומר שבדרך כלל strict-origin-when-cross-origin היא בחירה הגיונית.
דוגמה: הגדרת מדיניות strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
או בצד השרת, למשל ב-Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
מה קורה אם strict-origin-when-cross-origin (או הגבלה מחמירה יותר) לא מתאימה לכל התרחישים לדוגמה?
במקרה כזה, מומלץ לנקוט גישה מתקדמת: להגדיר מדיניות הגנה כמו strict-origin-when-cross-origin לאתר, ואם צריך, מדיניות מתירנית יותר לבקשות ספציפיות או לרכיבי HTML ספציפיים.
דוגמה: מדיניות ברמת הרכיב
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
יכול להיות ש-Safari/WebKit יגביל את document.referrer או את הכותרת Referer לבקשות באתרים שונים.
לפרטים
דוגמה: מדיניות ברמת הבקשה
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
מה עוד כדאי לקחת בחשבון?
המדיניות צריכה להתבסס על האתר ועל תרחישים לדוגמה, כפי שתבחרו אתם, הצוות שלכם והחברה שלכם. אם כתובות URL מסוימות מכילות פרטים מזהים או מידע רגיש, צריך להגדיר מדיניות הגנה.
שיטות מומלצות לבקשות נכנסות
ריכזנו כאן כמה הנחיות לפעולות שצריך לבצע אם האתר שלכם משתמש בכתובת ה-URL של הגורם המפנה של בקשות נכנסות.
הגנה על נתוני המשתמשים
השדה Referer יכול להכיל נתונים פרטיים, אישיים או מזהים, לכן חשוב להתייחס אליו ככזה.
גורמים מפנים נכנסים יכולים לשנות את {referer-can-change}
לשימוש במקור ההפניה מבקשות נכנסות ממקורות שונים יש כמה מגבלות:
- אם אין לכם שליטה על ההטמעה של הגורם שמנפיק את הבקשה, אי אפשר להניח משהו לגבי הכותרת
Referer(וגםdocument.referrer) שאתם מקבלים. הגורם שמפיץ את הבקשה יכול להחליט לעבור למדיניותno-referrerבכל שלב , או באופן כללי למדיניות מחמירה יותר מזו שבה השתמש בעבר. כלומר, אתם מקבלים פחות נתונים מה-Refererמאשר בעבר. - יותר ויותר דפדפנים משתמשים ב-Referrer-Policy
strict-origin-when-cross-originכברירת מחדל. כלומר, יכול להיות שתקבלו עכשיו רק את המקור, במקום כתובת URL מלאה של גורם מפנה, בבקשות נכנסות ממקורות שונים, אם לא הוגדרה מדיניות באתר השולח. - יכול להיות שהדפדפנים ישנו את אופן הניהול של
Referer. לדוגמה, מפתחי דפדפנים מסוימים עשויים להחליט תמיד לחתוך את המפנים למקורות בבקשות של משאבי משנה ממקורות שונים, כדי להגן על פרטיות המשתמשים. - ייתכן שהכותרת
Referer(וגםdocument.referrer) תכיל יותר נתונים ממה שדרוש לכם. לדוגמה, יכול להיות שתהיה כתובת URL מלאה כשרוצים לדעת רק אם הבקשה היא מקור חוצה.
חלופות ל-Referer
כדאי לשקול חלופות אם:
- תכונה חיונית באתר שלכם משתמשת בכתובת ה-URL של המפנה של בקשות נכנסות ממקורות שונים.
- האתר שלכם כבר לא מקבל את החלק של כתובת ה-URL של מקור ההפניה (referrer) שנחוץ לו בבקשה ממקורות שונים. המצב הזה מתרחש כשגורם הפקת הבקשה משנה את המדיניות שלו, או כשלא מוגדרת לו מדיניות והמדיניות שמוגדרת כברירת מחדל בדפדפן השתנתה (כמו ב-גרסה 85 של Chrome).
כדי להגדיר חלופות, קודם צריך לנתח את החלק של מקור ההפניה שבו אתם משתמשים.
אם אתם צריכים רק את המקור
- אם אתם משתמשים במקור ההפניה בסקריפט שיש לו גישה ברמה העליונה לדף, אפשר להשתמש ב-
window.location.originכחלופה. - אם הן זמינות, כותרות כמו
Originו-Sec-Fetch-Siteמספקות את הערך שלOriginאו מתארות אם הבקשה היא מ-origin שונה, ויכול להיות שזה בדיוק מה שאתם צריכים.
אם אתם צריכים רכיבים אחרים של כתובת ה-URL (נתיב, פרמטרים של שאילתות וכו')
- פרמטרים של בקשות עשויים להתאים לתרחיש לדוגמה שלכם, וכך לחסוך את הצורך לנתח את מקור ההפניה.
- אם אתם משתמשים במקור ההפניה בסקריפט שיש לו גישה ברמה העליונה לדף, אפשר להשתמש ב-
window.location.pathnameכחלופה. חילוץ רק קטע הנתיב של כתובת ה-URL והעברתו כארגומנטים, כדי שלא יועבר מידע רגיש פוטנציאלי שנמצא בפרמטרים של כתובת ה-URL.
אם אתם לא יכולים להשתמש בחלופות האלה:
- כדאי לבדוק אם אפשר לשנות את המערכות כך שיצפו שהגורם שמפיץ את הבקשה (לדוגמה,
site-one.example) יגדיר באופן מפורש את המידע הנדרש בתצורה כלשהי.- יתרון: מוצגים נתונים מפורטים יותר, יש הגנה טובה יותר על הפרטיות של משתמשי
site-one.exampleוהם עמידים יותר בפני שינויים עתידיים. - חיסרון: יכול להיות שתצטרכו להשקיע יותר עבודה או שהמשתמשים במערכת יצטרכו להשקיע יותר עבודה.
- יתרון: מוצגים נתונים מפורטים יותר, יש הגנה טובה יותר על הפרטיות של משתמשי
- בודקים אם האתר שמפיק את הבקשות מוכן להגדיר את הערך
no-referrer-when-downgradeל-Referrer-Policy לכל רכיב או לכל בקשה.- חיסרון: יכול להיות שהשמירה על הפרטיות של משתמשי
site-one.exampleתהיה פחות טובה, ויכול להיות שהתכונה לא תהיה נתמכת בכל הדפדפנים.
- חיסרון: יכול להיות שהשמירה על הפרטיות של משתמשי
הגנה מפני זיוף בקשות בין אתרים (CSRF)
גורם שמנפיק בקשות יכול תמיד להחליט לא לשלוח את המפנה על ידי הגדרת מדיניות no-referrer, וגורם זדוני יכול אפילו לזייף את המפנה.
כדאי להשתמש באסימוני CSRF בתור אמצעי ההגנה העיקרי. להגנה נוספת, השתמשו ב-SameSite, ובמקום Referer, השתמשו בכותרות כמו Origin (זמינה בבקשות POST ובבקשות CORS) ו-Sec-Fetch-Site אם היא זמינה.
רישום ביומן וניפוי באגים
חשוב להגן על המידע האישי או הרגיש של המשתמשים שעשוי להופיע ב-Referer.
אם אתם משתמשים רק במקור, כדאי לבדוק אם אפשר להשתמש בכותרת Origin כחלופה. כך תוכלו לקבל את המידע הדרוש לצורכי ניפוי באגים בצורה פשוטה יותר, בלי צורך לנתח את מקור ההפניה.
תשלומים
ספקי תשלומים עשויים להסתמך על הכותרת Referer של בקשות נכנסות לבדיקות אבטחה.
לדוגמה:
- המשתמש לוחץ על לחצן Buy ב-
online-shop.example/cart/checkout. online-shop.exampleמפנה אלpayment-provider.exampleלניהול העסקה.payment-provider.exampleבודק את הערך שלRefererבבקשה הזו מול רשימה של ערכים מותרים שלRefererשהוגדרו על ידי המוכרים. אם הוא לא תואם לאף רשומה ברשימה,payment-provider.exampleדוחה את הבקשה. אם הוא תואם, המשתמש יכול להמשיך לביצוע העסקה.
שיטות מומלצות לבדיקות אבטחה בתהליך התשלום
כספק תשלומים, אתם יכולים להשתמש ב-Referer כבדיקה בסיסית נגד התקפות מסוימות. עם זאת, הכותרת Referer לבדה היא לא בסיס מהימן לבדיקה. האתר המבקש, בין שהוא מוכר לגיטימי ובין שלא, יכול להגדיר מדיניות no-referrer שגורמת למידע Referer להיות לא זמין לספק התשלומים.
בדיקת השדה Referer עשויה לעזור לספקי תשלומים לזהות תוקפים תמימים שלא הגדירו מדיניות no-referrer. אם משתמשים ב-Referer כבדיקה ראשונית:
- לא בטוח שהשדה
Refererתמיד יופיע. אם הוא קיים, צריך לבדוק אותו רק מול הנתונים המינימליים שהוא יכול לכלול, שהם המקור.- כשמגדירים את רשימת הערכים המותרים של
Referer, חשוב לכלול רק את המקור ולא נתיב. - לדוגמה, הערכים המותרים של
Refererעבורonline-shop.exampleצריכים להיותonline-shop.example, ולאonline-shop.example/cart/checkout. אם תצפו ל-Refererלא בכלל או לערךRefererשהוא רק המקור של האתר המבקש, תוכלו למנוע שגיאות שעלולות לנבוע מהנחות לגביReferrer-Policyשל המוכר.
- כשמגדירים את רשימת הערכים המותרים של
- אם השדה
Refererחסר, או אם הוא קיים ובדקתם את המקור הבסיסי שלRefererוהוא תקין, תוכלו לעבור לשיטת אימות אחרת ואמינה יותר.
כדי לאמת תשלומים בצורה מהימנה יותר, צריך לאפשר למבקש לגבות את הפרמטרים של הבקשה יחד עם מפתח ייחודי. לאחר מכן, ספקי התשלומים יכולים לחשב את אותו גיבוב בצד שלכם ולקבל את הבקשה רק אם היא תואמת לחישוב שלכם.
מה קורה ל-Referer כשאתר של מוֹכר ב-HTTP ללא מדיניות גורם מפנה מפנה אוטומטית לספק תשלומים ב-HTTPS?
הערך Referer לא מופיע בבקשה לספק התשלומים ב-HTTPS, כי רוב הדפדפנים משתמשים ב-strict-origin-when-cross-origin או ב-no-referrer-when-downgrade כברירת מחדל כשלא מוגדרת מדיניות באתר.
השינוי של Chrome למדיניות ברירת מחדל חדשה לא ישנה את ההתנהגות הזו.
סיכום
מדיניות מגינה של גורם מפנה היא דרך מצוינת לספק למשתמשים יותר פרטיות.
למידע נוסף על שיטות שונות להגנה על המשתמשים, אפשר לעיין באוסף המאמרים בנושא בטיחות ואבטחה
משאבים
- הסבר על 'באותו אתר' ו'באותו מקור'
- כותרת אבטחה חדשה: מדיניות הפניות (2017)
- Referrer-Policy ב-MDN
- כותרת Referer: בעיות פרטיות ואבטחה ב-MDN
- שינוי ב-Chrome: Blink מתכוונת להטמיע
- שינוי ב-Chrome: כוונה לשלוח את Blink
- שינוי ב-Chrome: הוספת סטטוס
- שינוי ב-Chrome: פוסט בבלוג על גרסה 85 בטא
- שרשור בנושא קיצור של גורם מפנה ב-GitHub: מה עושים דפדפנים שונים
- מפרט של מדיניות הגורם המפנה
תודה רבה לכל הבודקים על התרומות והמשוב, במיוחד ל-Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck ו-Kayce Basques.


