تایپوگرافی برای طراحی خوب، نام تجاری، خوانایی و دسترسی بسیار مهم است. فونتهای وب همه موارد فوق و موارد دیگر را فعال میکنند: متن قابل انتخاب، جستجو، بزرگنمایی و سازگار با DPI بالا است و بدون در نظر گرفتن اندازه و وضوح صفحه نمایش متنی سازگار و واضح ارائه میدهد. WebFonts برای طراحی خوب، UX و عملکرد بسیار مهم هستند.
بهینه سازی فونت وب بخش مهمی از استراتژی عملکرد کلی است. هر فونت یک منبع اضافی است و برخی از فونت ها ممکن است رندر متن را مسدود کنند، اما فقط به این دلیل که صفحه از WebFonts استفاده می کند به این معنی نیست که باید کندتر رندر شود. برعکس، فونتهای بهینهشده، همراه با یک استراتژی معقول برای نحوه بارگذاری و اعمال آنها در صفحه، میتواند به کاهش حجم کل صفحه و بهبود زمانهای رندر صفحه کمک کند.
آناتومی یک فونت وب
فونت وب مجموعه ای از گلیف ها است و هر گلیف یک شکل برداری است که یک حرف یا نماد را توصیف می کند. در نتیجه، دو متغیر ساده اندازه یک فایل فونت خاص را تعیین میکنند: پیچیدگی مسیرهای برداری هر علامت و تعداد حروف در یک فونت خاص. به عنوان مثال Open Sans که یکی از محبوب ترین WebFont هاست، حاوی 897 گلیف است که شامل حروف لاتین، یونانی و سیریلیک است.

هنگام انتخاب یک فونت، مهم است که در نظر بگیرید که کدام مجموعه کاراکترها پشتیبانی می شوند. اگر نیاز دارید محتوای صفحه خود را به چندین زبان بومی سازی کنید، باید از فونتی استفاده کنید که بتواند ظاهر و تجربه ثابتی را به کاربران ارائه دهد. به عنوان مثال، خانواده فونت های نوتو گوگل با هدف پشتیبانی از تمام زبان های دنیا. با این حال، توجه داشته باشید که حجم کل Noto، با گنجاندن همه زبانها، منجر به دانلود زیپ ۱.۱ گیگابایتی میشود.
در این پست می آموزید که چگونه اندازه فایل های تحویلی فونت های وب خود را کاهش دهید.
فرمت های فونت وب
امروزه دو فرمت محفظه فونت توصیه شده در وب وجود دارد:
WOFF و WOFF 2.0 از پشتیبانی گسترده برخوردارند و توسط همه مرورگرهای مدرن پشتیبانی می شوند.
- نوع WOFF 2.0 را به مرورگرهای مدرن ارائه دهید.
- اگر کاملاً ضروری است - مثلاً اگر هنوز نیاز به پشتیبانی از اینترنت اکسپلورر 11 دارید - WOFF را بهعنوان یک بک گراند استفاده کنید.
- از طرف دیگر، در نظر بگیرید که از فونت های وب برای مرورگرهای قدیمی استفاده نکنید و به فونت های سیستم برگردید. این ممکن است برای دستگاه های قدیمی تر و محدودتر نیز کارایی بیشتری داشته باشد.
- از آنجایی که WOFF و WOFF 2.0 همه پایههای مرورگرهای مدرن و قدیمی را که هنوز در حال استفاده هستند را پوشش میدهد، استفاده از EOT و TTF دیگر ضروری نیست و میتواند منجر به طولانیتر شدن زمان دانلود فونت وب شود.
فونت های وب و فشرده سازی
هر دو WOFF و WOFF 2.0 فشرده سازی داخلی دارند. فشرده سازی داخلی WOFF 2.0 از Brotli استفاده می کند و تا 30٪ فشرده سازی بهتری نسبت به WOFF ارائه می دهد. برای اطلاعات بیشتر، به گزارش ارزیابی WOFF 2.0 مراجعه کنید.
در نهایت، شایان ذکر است که برخی از قالبهای فونت حاوی ابردادههای اضافی هستند، مانند اطلاعات مربوط به فونت و هستهگذاری که ممکن است در برخی از پلتفرمها ضروری نباشد، که امکان بهینهسازی بیشتر در اندازه فایل را فراهم میکند. به عنوان مثال، فونت های گوگل بیش از 30 نوع بهینه سازی شده را برای هر فونت حفظ می کند و به طور خودکار انواع بهینه را برای هر پلتفرم و مرورگر شناسایی و ارائه می کند.
یک خانواده فونت را با @font-face تعریف کنید
@font-face CSS at-rule به شما امکان میدهد مکان یک منبع فونت خاص، ویژگیهای سبک آن و نقاط کد یونیکد را که باید برای آن استفاده شود، تعریف کنید. ترکیبی از چنین اعلانهای @font-face را میتوان برای ساخت یک "خانواده فونت" استفاده کرد، که مرورگر از آن برای ارزیابی منابع قلمی که باید دانلود و در صفحه فعلی اعمال شود استفاده میکند.
یک فونت متغیر را در نظر بگیرید
فونت های متغیر می توانند به میزان قابل توجهی اندازه فایل فونت های شما را در مواردی که به چندین نوع فونت نیاز دارید کاهش دهند. به جای نیاز به بارگیری سبک های معمولی و پررنگ به همراه نسخه های مورب آنها، می توانید یک فایل واحد را بارگیری کنید که حاوی تمام اطلاعات است. با این حال، اندازه فایل فونت متغیر بزرگتر از یک نوع فونت جداگانه خواهد بود – هرچند کوچکتر از ترکیب بسیاری از انواع. به جای یک فونت متغیر بزرگ، ممکن است بهتر باشد ابتدا انواع فونت های حیاتی ارائه شود و سایر انواع بعداً دانلود شوند.
فونتهای متغیر اکنون توسط همه مرورگرهای مدرن پشتیبانی میشوند، در مقدمه فونتهای متغیر در وب بیشتر بدانید.
فرمت مناسب را انتخاب کنید
هر اعلان @font-face نام خانواده فونت را ارائه میکند که به عنوان یک گروه منطقی از چند اعلان، ویژگیهای فونت مانند سبک، وزن و کشش، و توصیفگر src ، که فهرست اولویتبندی شده مکانها را برای منبع فونت مشخص میکند، عمل میکند.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
ابتدا، توجه داشته باشید که مثالهای بالا یک خانواده فونت عالی را با دو سبک (معمولی و ایتالیک ) تعریف میکنند که هر کدام به مجموعهای از منابع فونت اشاره میکنند. به نوبه خود، هر توصیفگر src حاوی یک لیست اولویت بندی شده با کاما از انواع منابع است:
- دستورالعمل
local()به شما این امکان را می دهد که فونت های نصب شده محلی را ارجاع، بارگذاری و استفاده کنید. اگر کاربر قبلاً فونت را روی سیستم خود نصب کرده باشد، این فونت به طور کامل شبکه را دور می زند و سریع ترین است. - دستورالعمل
url()به شما اجازه می دهد فونت های خارجی را بارگیری کنید و اجازه دارید حاوی یک اشارهformat()اختیاری باشد که فرمت فونت ارجاع شده توسط URL ارائه شده را نشان می دهد.
هنگامی که مرورگر تشخیص می دهد که فونت مورد نیاز است، از طریق فهرست منابع ارائه شده به ترتیب مشخص شده تکرار می شود و سعی می کند منبع مناسب را بارگیری کند. به عنوان مثال، به دنبال مثال بالا:
- مرورگر طرحبندی صفحه را انجام میدهد و تعیین میکند که کدام نوع فونت برای نمایش متن مشخص شده در صفحه مورد نیاز است. فونت هایی که بخشی از CSS Object Model (CSSOM) صفحه نیستند، توسط مرورگر دانلود نمی شوند، زیرا نیازی به آنها نیست.
- برای هر فونت مورد نیاز، مرورگر بررسی می کند که آیا فونت به صورت محلی در دسترس است یا خیر.
- اگر فونت به صورت محلی در دسترس نباشد، مرورگر روی تعاریف خارجی تکرار میکند:
- اگر راهنمایی قالب وجود داشته باشد، مرورگر قبل از شروع دانلود بررسی می کند که آیا از راهنمایی پشتیبانی می کند یا خیر. اگر مرورگر از راهنمایی پشتیبانی نکند، مرورگر به مورد بعدی می رود.
- اگر هیچ اشاره فرمتی وجود نداشته باشد، مرورگر منبع را دانلود می کند.
ترکیب دستورات محلی و خارجی با نکات فرمت مناسب به شما این امکان را میدهد که تمام قالبهای فونت موجود را مشخص کنید و به مرورگر اجازه دهید بقیه موارد را مدیریت کند. مرورگر تعیین می کند که کدام منابع مورد نیاز است و فرمت بهینه را انتخاب می کند.
زیرمجموعه محدوده یونیکد
علاوه بر ویژگیهای فونت مانند سبک، وزن و کشش، قانون @font-face به شما امکان میدهد مجموعهای از نقاط کد یونیکد را تعریف کنید که توسط هر منبع پشتیبانی میشوند. این به شما امکان می دهد یک فونت بزرگ یونیکد را به زیرمجموعه های کوچکتر (به عنوان مثال زیر مجموعه های لاتین، سیریلیک و یونانی) تقسیم کنید و فقط حروف های مورد نیاز برای ارائه متن در یک صفحه خاص را دانلود کنید.
توصیفگر unicode-range به شما امکان می دهد لیستی از مقادیر محدوده با کاما را مشخص کنید که هر کدام می تواند به یکی از سه شکل مختلف باشد:
- نقطه کد واحد (به عنوان مثال،
U+416) - محدوده بازه زمانی (به عنوان مثال،
U+400-4ff): نشان دهنده کد شروع و پایان یک محدوده است. - محدوده حروف عام (مثلا
U+4??):?کاراکترها هر رقم هگزادسیمال را نشان می دهند
به عنوان مثال، میتوانید خانواده Awesome Font خود را به زیر مجموعههای لاتین و ژاپنی تقسیم کنید، که مرورگر هر کدام را بر اساس نیاز دانلود میکند:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
استفاده از زیرمجموعههای محدوده یونیکد و فایلهای جداگانه برای هر نوع سبکی از فونت به شما امکان میدهد خانواده فونتهای ترکیبی را تعریف کنید که دانلود سریعتر و کارآمدتر باشد. بازدیدکنندگان فقط انواع و زیرمجموعههای مورد نیاز خود را دانلود میکنند و مجبور نیستند زیرمجموعههایی را دانلود کنند که ممکن است هرگز آنها را نبینند یا در صفحه استفاده نکنند.
تقریباً همه مرورگرها از unicode-range پشتیبانی می کنند . برای سازگاری با مرورگرهای قدیمی، ممکن است لازم باشد به "زیر تنظیمات دستی" برگردید. در این مورد، شما باید به ارائه یک منبع فونت واحد که شامل تمام زیرمجموعههای لازم است بازگردید و بقیه را از مرورگر پنهان کنید. برای مثال، اگر صفحه فقط از نویسههای لاتین استفاده میکند، میتوانید علامتهای دیگر را حذف کنید و آن زیرمجموعه خاص را به عنوان یک منبع مستقل ارائه کنید.
- تعیین کنید که کدام زیرمجموعه مورد نیاز است:
- اگر مرورگر از زیرمجموعه دامنه یونیکد پشتیبانی کند، به طور خودکار زیر مجموعه مناسب را انتخاب می کند. صفحه فقط باید فایل های زیر مجموعه را ارائه کند و محدوده های یونیکد مناسب را در قوانین
@font-faceمشخص کند. - اگر مرورگر از زیرمجموعههای محدوده یونیکد پشتیبانی نمیکند، صفحه باید همه زیرمجموعههای غیر ضروری را پنهان کند. یعنی توسعه دهنده باید زیر مجموعه های مورد نیاز را مشخص کند.
- اگر مرورگر از زیرمجموعه دامنه یونیکد پشتیبانی کند، به طور خودکار زیر مجموعه مناسب را انتخاب می کند. صفحه فقط باید فایل های زیر مجموعه را ارائه کند و محدوده های یونیکد مناسب را در قوانین
- ایجاد زیر مجموعه فونت:
- از ابزار منبع باز pyftsubset برای زیر مجموعه و بهینه سازی فونت های خود استفاده کنید.
- برخی از سرورهای فونت - مانند فونت Google - به طور خودکار به طور پیش فرض زیر مجموعه می شوند.
- برخی از خدمات فونت امکان تنظیم دستی از طریق پارامترهای پرس و جوی سفارشی را فراهم می کنند که می توانید از آنها برای تعیین دستی زیرمجموعه مورد نیاز برای صفحه خود استفاده کنید. با اسناد ارائه دهنده فونت خود مشورت کنید.
انتخاب و ترکیب فونت
هر خانواده فونت ممکن است از چندین نوع سبک (منظم، پررنگ، مورب) و وزن های متعدد برای هر سبک تشکیل شده باشد. که هر کدام، به نوبه خود، ممکن است دارای اشکال بسیار متفاوتی باشد - برای مثال، فاصله، اندازه، یا کلاً شکل متفاوت.

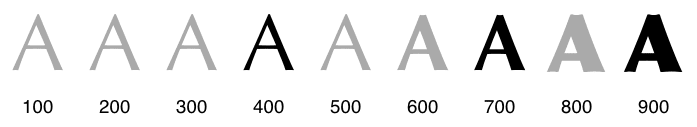
نمودار بالا یک خانواده فونت را نشان می دهد که سه وزن مختلف پررنگ را ارائه می دهد:
- 400 (معمولی).
- 700 (پررنگ).
- 900 (بسیار پررنگ).
همه انواع دیگر (با رنگ خاکستری نشان داده شده اند) به طور خودکار توسط مرورگر به نزدیکترین نوع نگاشت می شوند.
هنگامی که وزنی مشخص می شود که هیچ صورت برای آن وجود ندارد، از صورت با وزن نزدیک استفاده می شود. به طور کلی، وزنهای پررنگ به چهرههایی با وزنههای سنگینتر و وزنهای سبک به چهرههایی با وزنههای سبکتر نگاشت میشوند.
الگوریتم تطبیق فونت CSS
منطق مشابهی برای انواع ایتالیک اعمال می شود. طراح فونت کنترل می کند که کدام گونه ها را تولید کنند، و شما کنترل می کنید که کدام گونه ها را در صفحه استفاده کنید. از آنجایی که هر نسخه یک دانلود جداگانه است، بهتر است تعداد انواع آن کم باشد. به عنوان مثال، می توانید دو نوع پررنگ برای خانواده فونت Awesome تعریف کنید:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
مثال بالا خانواده Awesome Font را معرفی می کند که از دو منبع تشکیل شده است که مجموعه یکسانی از حروف لاتین ( U+000-5FF ) را پوشش می دهد اما دو "وزن" متفاوت را ارائه می دهد: معمولی (400) و پررنگ (700). با این حال، اگر یکی از قوانین CSS شما وزن فونت متفاوتی را مشخص کند، یا ویژگی font-style روی italic تنظیم کند، چه اتفاقی میافتد؟
- اگر مطابقت دقیق فونت در دسترس نباشد، مرورگر نزدیکترین تطابق را جایگزین می کند.
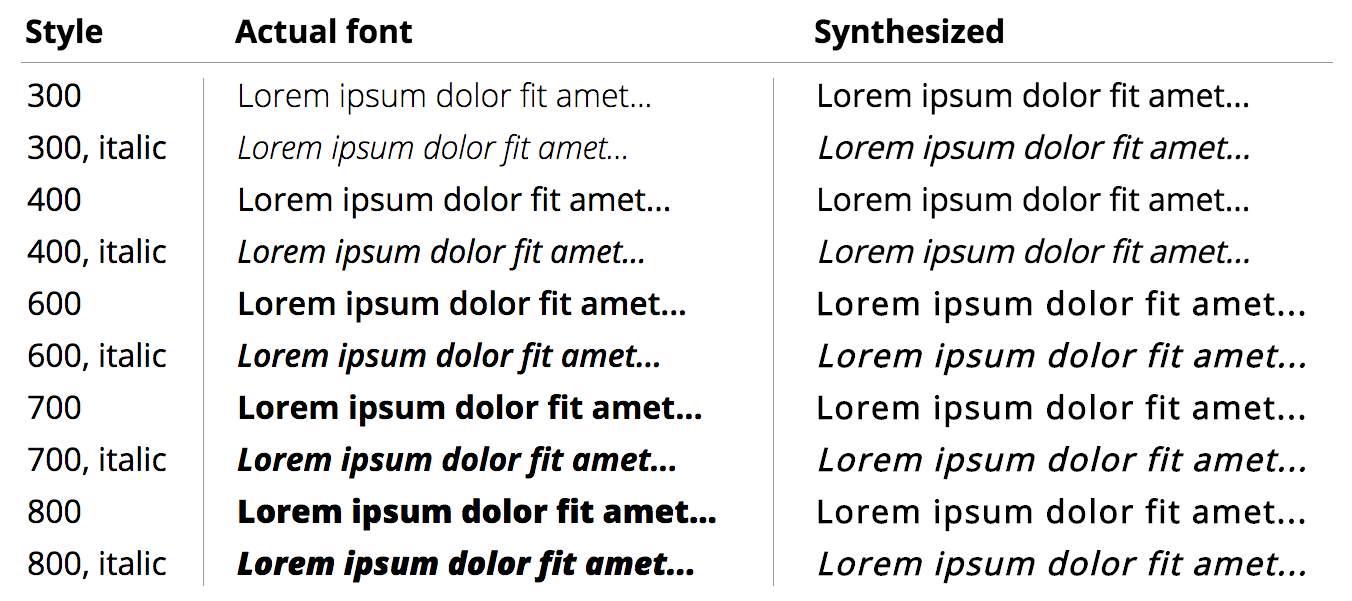
- اگر هیچ تطابق سبکی یافت نشد (به عنوان مثال، هیچ گونه ایتالیک در مثال بالا اعلام نشده است)، آنگاه مرورگر نوع فونت خود را ترکیب می کند.

مثال بالا تفاوت بین نتایج فونت واقعی و سنتز شده برای Open Sans را نشان می دهد. همه انواع سنتز شده از یک فونت 400 وزنی تولید می شوند. همانطور که می بینید، تفاوت قابل توجهی در نتایج وجود دارد. جزئیات نحوه تولید انواع پررنگ و مایل مشخص نشده است. بنابراین، نتایج از مرورگر به مرورگر دیگر متفاوت است و به شدت به فونت بستگی دارد.
چک لیست بهینه سازی اندازه فونت وب
- استفاده از فونت خود را بررسی و نظارت کنید: از فونت های زیادی در صفحات خود استفاده نکنید و برای هر فونت، تعداد انواع استفاده شده را به حداقل برسانید. این کمک میکند تا تجربهای سازگارتر و سریعتر برای کاربرانتان ایجاد کنید.
- در صورت امکان از فرمت های قدیمی خودداری کنید: فرمت های EOT، TTF و WOFF بزرگتر از WOFF 2.0 هستند. EOT و TTF فرمتهای کاملاً غیر ضروری هستند، زیرا WOFF در صورت نیاز به پشتیبانی از اینترنت اکسپلورر 11 قابل قبول است. اگر فقط مرورگرهای مدرن را هدف قرار میدهید، استفاده از WOFF 2.0 تنها سادهترین و کارآمدترین گزینه است.
- منابع فونت خود را زیر مجموعه قرار دهید: بسیاری از فونت ها را می توان زیر مجموعه قرار داد، یا به چند محدوده یونیکد تقسیم کرد تا فقط حروفی را که یک صفحه خاص نیاز دارد، ارائه دهد. این باعث کاهش حجم فایل و بهبود سرعت دانلود منبع می شود. با این حال، هنگام تعریف زیرمجموعه ها، مراقب باشید که برای استفاده مجدد از فونت بهینه سازی کنید. به عنوان مثال، در هر صفحه یک مجموعه متفاوت اما همپوشانی از کاراکترها را دانلود نکنید. یک تمرین خوب این است که زیرمجموعه را بر اساس خط نوشته کنید: به عنوان مثال، لاتین و سیریلیک.
- در لیست
srcخود بهlocal()اولویت بدهید: فهرست کردنlocal('Font Name')ابتدا در لیستsrcتضمین می کند که درخواست های HTTP برای فونت هایی که قبلاً نصب شده اند انجام نمی شود. - از Lighthouse برای تست فشرده سازی متن استفاده کنید.
اثرات روی بزرگترین رنگ محتوایی (LCP) و تغییر چیدمان تجمعی (CLS)
بسته به محتوای صفحه شما، گره های متنی را می توان نامزد بزرگترین رنگ محتوایی (LCP) در نظر گرفت. بنابراین بسیار مهم است که با پیروی از توصیه های این مقاله اطمینان حاصل کنید که فونت های وب شما تا حد امکان کوچک هستند تا کاربران شما در اسرع وقت متن صفحه شما را ببینند.
اگر نگران این هستید که علیرغم تلاشهای بهینهسازی، ظاهر شدن متن صفحه به دلیل منابع بزرگ فونت وب بسیار طول بکشد، ویژگی font-display تعدادی تنظیمات دارد که میتواند به شما در جلوگیری از متن نامرئی هنگام بارگیری فونت کمک کند. با این حال، استفاده از مقدار swap ممکن است باعث تغییرات قابل توجهی در طرحبندی شود که بر تغییر چیدمان تجمعی (CLS) سایت شما تأثیر میگذارد. در صورت امکان از مقادیر optional یا fallback استفاده کنید.
اگر فونت های وب شما برای برندسازی شما حیاتی است - و به طور گسترده، تجربه کاربری - فونت های خود را از قبل بارگذاری کنید تا مرورگر در درخواست آنها شروع به کار کند. اگر font-display: swap استفاده می کنید، این می تواند دوره تعویض را کاهش دهد یا اگر font-display استفاده نمی کنید دوره مسدود کردن را کاهش دهد.



