İyi bir tasarım, markalaşma, okunabilirlik ve erişilebilirlik için yazı tipi önemlidir. Web yazı tipleri, yukarıdakilerin tümünü ve daha fazlasını sağlar: Metin seçilebilir, aranabilir, yakınlaştırılabilir ve yüksek DPI'ye uygundur. Böylece ekran boyutu ve çözünürlüğünden bağımsız olarak tutarlı ve keskin metin oluşturma sağlanır. Web yazı tipleri, iyi tasarım, kullanıcı deneyimi ve performans için kritik öneme sahiptir.
Web yazı tipi optimizasyonu, genel performans stratejisinin kritik bir parçasıdır. Her yazı tipi ek bir kaynaktır ve bazı yazı tipleri metnin oluşturulmasını engelleyebilir. Ancak sayfanın WebFonts kullanması, sayfanın daha yavaş oluşturulması gerektiği anlamına gelmez. Aksine, optimize edilmiş yazı tipleri, sayfaya nasıl yüklenecekleri ve uygulanacaklarına dair akıllıca bir stratejiyle birlikte kullanıldığında toplam sayfa boyutunu azaltmaya ve sayfa oluşturma sürelerini iyileştirmeye yardımcı olabilir.
Web yazı tipinin anatomisi
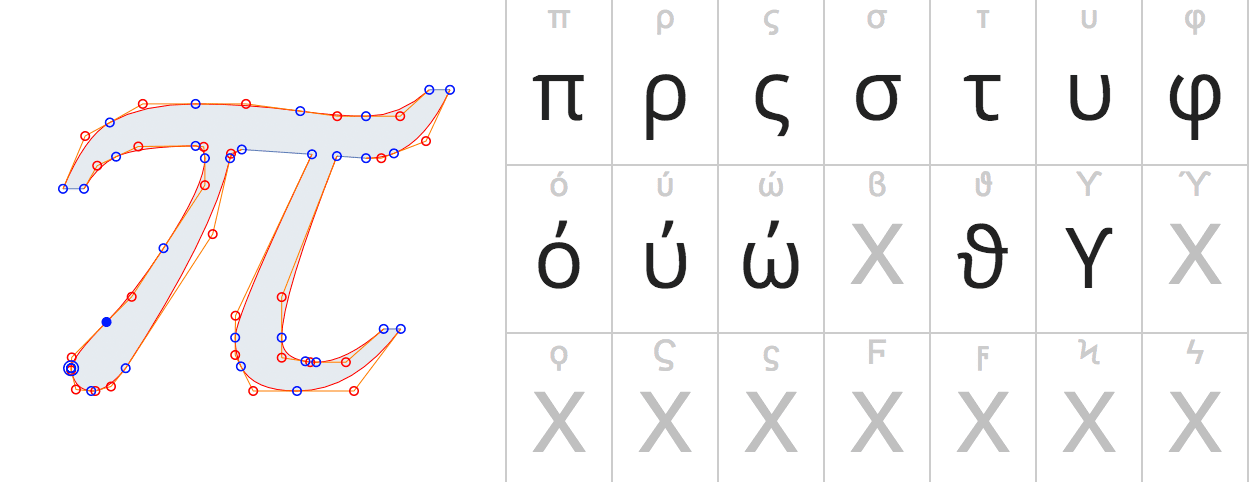
Web yazı tipi, birer glif koleksiyonudur. Her glif, bir harfi veya simgeyi tanımlayan bir vektör şeklidir. Sonuç olarak, belirli bir yazı tipi dosyasının boyutunu iki basit değişken belirler: her bir karakterin vektör yollarının karmaşıklığı ve belirli bir yazı tipindeki karakter sayısı. Örneğin, en popüler web yazı tiplerinden biri olan Open Sans, Latin, Yunanca ve Kiril alfabesi karakterlerini içeren 897 glif içerir.

Yazı tipi seçerken hangi karakter kümelerinin desteklendiğini göz önünde bulundurmanız önemlidir. Sayfa içeriğinizi birden fazla dilde yerelleştirmeniz gerekiyorsa kullanıcılarınıza tutarlı bir görünüm ve deneyim sunabilecek bir yazı tipi kullanmalısınız. Örneğin, Google'ın Noto yazı tipi ailesi dünyanın tüm dillerini desteklemeyi amaçlar. Ancak tüm dillerin dahil edildiği Noto'nun toplam boyutunun 1,1 GB'tan fazla bir ZIP indirme dosyası oluşturduğunu unutmayın.
Bu yayında, web yazı tiplerinizin yayınlanma dosya boyutunu nasıl düşüreceğinizi öğreneceksiniz.
Web yazı tipi biçimleri
Şu anda web'de kullanılan iki önerilen yazı tipi kapsayıcı biçimi vardır:
WOFF ve WOFF 2.0 geniş bir destek ağına sahiptir ve tüm modern tarayıcılar tarafından desteklenir.
- Modern tarayıcılara WOFF 2.0 varyantını sunun.
- Gerekirse (ör. Internet Explorer 11'i desteklemeye devam etmeniz gerekiyorsa) WOFF'u yedek olarak sunun.
- Alternatif olarak, eski tarayıcılar için web yazı tiplerini kullanmamayı ve sistem yazı tiplerine geri dönmeyi deneyebilirsiniz. Bu, daha eski ve daha kısıtlı cihazlar için de daha yüksek performanslı olabilir.
- WOFF ve WOFF 2.0, hâlâ kullanılan modern ve eski tarayıcılar için tüm temelleri kapsadığından EOT ve TTF'nin kullanılması artık gerekli değildir ve web yazı tipi indirme sürelerinin uzamasına neden olabilir.
Web yazı tipleri ve sıkıştırma
Hem WOFF hem de WOFF 2.0'da yerleşik sıkıştırma vardır. WOFF 2.0'ın dahili sıkıştırmasında Brotli kullanılır ve WOFF'a kıyasla% 30'a varan oranda daha iyi sıkıştırma sunar. Daha fazla bilgi için WOFF 2.0 değerlendirme raporuna bakın.
Son olarak, bazı yazı tipi biçimlerinin yazı tipi ipucu ve kerning bilgileri gibi bazı platformlarda gerekli olmayabilecek ek meta veriler içerdiğini belirtmek isteriz. Bu bilgiler, dosya boyutunu daha da optimize etmenize olanak tanır. Örneğin, Google Yazı Tipleri her yazı tipi için 30'dan fazla optimize edilmiş varyant bulundurur ve her platform ve tarayıcı için en uygun varyantı otomatik olarak algılayıp sunar.
@font-face ile yazı tipi ailesi tanımlama
@font-face CSS at-kuralı, belirli bir yazı tipi kaynağının konumunu, stil özelliklerini ve kullanılması gereken Unicode kod noktalarını tanımlamanıza olanak tanır. Bu tür @font-face bildirimlerinin bir kombinasyonu, tarayıcının hangi yazı tipi kaynaklarının indirilip geçerli sayfaya uygulanması gerektiğini değerlendirmek için kullanacağı bir "yazı tipi ailesi" oluşturmak için kullanılabilir.
Değişken yazı tiplerini kullanmayı düşünün
Değişken yazı tipleri, bir yazı tipinin birden fazla varyantına ihtiyaç duyduğunuz durumlarda yazı tiplerinizin dosya boyutunu önemli ölçüde azaltabilir. Normal ve kalın stilleri ve bunların italik sürümlerini yüklemek yerine tüm bilgileri içeren tek bir dosya yükleyebilirsiniz. Ancak değişken yazı tipi dosya boyutları, tek bir yazı tipi varyantından daha büyük olsa da birçok varyantın birleşiminden daha küçüktür. Tek bir büyük değişken yazı tipi yerine, kritik yazı tipi varyantlarını önce sunmak ve diğer varyantları daha sonra indirmek daha iyi olabilir.
Değişken yazı tipleri artık tüm modern tarayıcılar tarafından desteklenmektedir. Daha fazla bilgiyi Web'de değişken yazı tiplerine giriş başlıklı makalede bulabilirsiniz.
Doğru biçimi seçme
Her @font-face beyanı, birden fazla beyandan oluşan mantıksal bir grup işlevi gören yazı tipi ailesinin adını, stil, kalınlık ve esneme gibi yazı tipi özelliklerini ve yazı tipi kaynağının öncelikli bir konum listesini belirten src tanımlayıcısını sağlar.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Öncelikle, yukarıdaki örneklerin her biri farklı bir yazı tipi kaynağı grubuna işaret eden iki stili (normal ve italik) içeren tek bir Awesome Font ailesi tanımladığını unutmayın. Her src tanımlayıcısı, öncelikli ve virgülle ayrılmış bir kaynak varyantları listesi içerir:
local()yönü, yerel olarak yüklü yazı tiplerini referans olarak kullanmanıza, yüklemenize ve kullanmanıza olanak tanır. Kullanıcının sisteminde zaten yazı tipi yüklüyse bu yöntem ağ bağlantısını tamamen atlar ve en hızlı yöntemdir.url()yönü, harici yazı tipleri yüklemenize olanak tanır ve sağlanan URL'nin atıfta bulunduğu yazı tipinin biçimini belirten isteğe bağlı birformat()ipucu içermesine izin verilir.
Tarayıcı, yazı tipine ihtiyaç olduğunu belirlediğinde, belirtilen sırada sağlanan kaynak listesini iteratif olarak tarar ve uygun kaynağı yüklemeye çalışır. Örneğin, yukarıdaki örnekte:
- Tarayıcı, sayfa düzenini gerçekleştirir ve sayfada belirtilen metni oluşturmak için hangi yazı tipi varyantlarının gerekli olduğunu belirler. Sayfanın CSS Nesne Modeli'nin (CSSOM) bir parçası olmayan yazı tipleri, gerekli olmadığı için tarayıcı tarafından indirilmez.
- Tarayıcı, gerekli her yazı tipi için yazı tipinin yerel olarak kullanılıp kullanılamayacağını kontrol eder.
- Yazı tipi yerel olarak kullanılamıyorsa tarayıcı harici tanımları iteratif olarak tarar:
- Bir biçim ipucu varsa tarayıcı, indirme işlemini başlatmadan önce ipucuna destek verip vermediğini kontrol eder. Tarayıcınız ipucunu desteklemiyorsa bir sonrakine geçer.
- Biçim ipucu yoksa tarayıcı kaynağı indirir.
Yerel ve harici yönergelerin uygun biçim ipuçlarıyla birlikte kullanılması, mevcut tüm yazı tipi biçimlerini belirtmenize ve geri kalanını tarayıcının halletmesine olanak tanır. Tarayıcı, hangi kaynakların gerekli olduğunu belirler ve en uygun biçimi seçer.
Unicode aralığı alt kümesi
@font-face kuralı, stil, ağırlık ve esneme gibi yazı tipi özelliklerine ek olarak her kaynak tarafından desteklenen bir Unicode kod noktası grubu tanımlamanıza olanak tanır. Bu sayede büyük bir Unicode yazı tipini daha küçük alt kümelere (örneğin, Latin, Kiril ve Yunan alt kümeleri) bölebilir ve yalnızca belirli bir sayfadaki metni oluşturmak için gereken glifleri indirebilirsiniz.
unicode-range tanımlayıcı, her biri üç farklı biçimden birinde olabilecek, virgülle ayrılmış bir aralık değerleri listesi belirtmenize olanak tanır:
- Tek kod noktası (örneğin,
U+416) - Aralık aralığı (örneğin,
U+400-4ff): Bir aralığın başlangıç ve bitiş kod noktalarını belirtir. - Joker karakter aralığı (örneğin,
U+4??):?karakterleri herhangi bir onaltılık basamağı belirtir
Örneğin, Awesome Font yazı tipi ailenizi Latin ve Japonca alt kümelerine ayırabilirsiniz. Tarayıcı, her birini gerektiğinde indirir:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Yazı tipinin her stil varyantı için Unicode aralık alt kümelerinin ve ayrı dosyaların kullanılması, hem daha hızlı hem de daha verimli bir şekilde indirilebilen birleşik bir yazı tipi ailesi tanımlamanıza olanak tanır. Ziyaretçiler yalnızca ihtiyaç duydukları varyantları ve alt kümeleri indirir. Sayfada hiç göremeyecekleri veya kullanamayacakları alt kümeleri indirmek zorunda kalmaz.
Neredeyse tüm tarayıcılar unicode-range'i destekler. Eski tarayıcılarla uyumluluk için "manuel alt ayar"a geri dönmeniz gerekebilir. Bu durumda, gerekli tüm alt kümeleri içeren tek bir yazı tipi kaynağı sağlamanız ve geri kalanı tarayıcıdan gizlemeniz gerekir. Örneğin, sayfada yalnızca Latin alfabesi karakterleri kullanılıyorsa diğer karakterleri kaldırabilir ve söz konusu alt kümeyi bağımsız bir kaynak olarak yayınlayabilirsiniz.
- Hangi alt kümelere ihtiyaç olduğunu belirleyin:
- Tarayıcı, unicode aralığı alt kümesini destekliyorsa doğru alt kümeyi otomatik olarak seçer. Sayfanın, alt küme dosyalarını sağlaması ve
@font-facekurallarında uygun unicode aralıklarını belirtmesi yeterlidir. - Tarayıcı, unicode aralığı alt kümesini desteklemiyorsa sayfanın tüm gereksiz alt kümeleri gizlemesi gerekir. Yani geliştiricinin gerekli alt kümeleri belirtmesi gerekir.
- Tarayıcı, unicode aralığı alt kümesini destekliyorsa doğru alt kümeyi otomatik olarak seçer. Sayfanın, alt küme dosyalarını sağlaması ve
- Yazı tipi alt kümeleri oluşturma:
- Yazı tiplerinizi alt kümeye ayırmak ve optimize etmek için açık kaynak pyftsubset aracını kullanın.
- Google Font gibi bazı yazı tipi sunucuları varsayılan olarak otomatik olarak alt küme oluşturur.
- Bazı yazı tipi hizmetleri, özel sorgu parametreleri aracılığıyla manuel alt küme oluşturmaya izin verir. Bu parametreleri kullanarak sayfanız için gerekli alt kümeyi manuel olarak belirtebilirsiniz. Yazı tipi sağlayıcınızın dokümanlarına bakın.
Yazı tipi seçimi ve sentezleme
Her yazı tipi ailesi, birden fazla stil varyantından (normal, kalın, italik) ve her stil için birden fazla ağırlıktan oluşabilir. Bunların her biri de çok farklı karakter şekilleri (ör. farklı aralıklar, boyutlar veya tamamen farklı bir şekil) içerebilir.

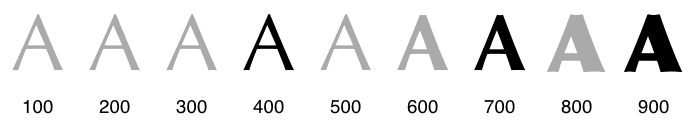
Yukarıdaki şemada, üç farklı kalınlık sunan bir yazı tipi ailesi gösterilmektedir:
- 400 (normal).
- 700 (kalın).
- 900 (çok kalın).
Aradaki diğer tüm varyantlar (gri renkle gösterilir) tarayıcı tarafından otomatik olarak en yakın varyantla eşlenir.
Hiçbir yüzün bulunmadığı bir ağırlık belirtildiğinde, yakın ağırlığa sahip bir yüz kullanılır. Genel olarak kalın ağırlıklar daha ağır ağırlıklara sahip yüzlerle, ince ağırlıklar ise daha hafif ağırlıklara sahip yüzlerle eşlenir.
CSS yazı tipi eşleştirme algoritması
İtalik varyantlar için de benzer bir mantık geçerlidir. Yazı tipi tasarımcısı hangi varyantları üreteceğini kontrol eder, siz de sayfada hangi varyantları kullanacağınızı kontrol edersiniz. Her varyant ayrı bir indirme olduğundan varyant sayısını düşük tutmak iyi bir fikirdir. Örneğin, Awesome Font ailesi için iki kalın varyant tanımlayabilirsiniz:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Yukarıdaki örnekte, aynı Latince karakter grubunu (U+000-5FF) kapsayan ancak iki farklı "ağırlık" sunan iki kaynaktan oluşan Awesome Font ailesi tanımlanmaktadır: normal (400) ve kalın (700). Ancak CSS kurallarınızdan biri farklı bir yazı tipi kalınlığı belirtirse veya font-style mülkünü italic olarak ayarlarsa ne olur?
- Tam olarak eşleşen bir yazı tipi yoksa tarayıcı en yakın eşlemeyi kullanır.
- Stil eşleşmesi bulunamazsa (örneğin, yukarıdaki örnekte italik varyant belirtilmediyse) tarayıcı kendi yazı tipi varyantını sentezleyecektir.

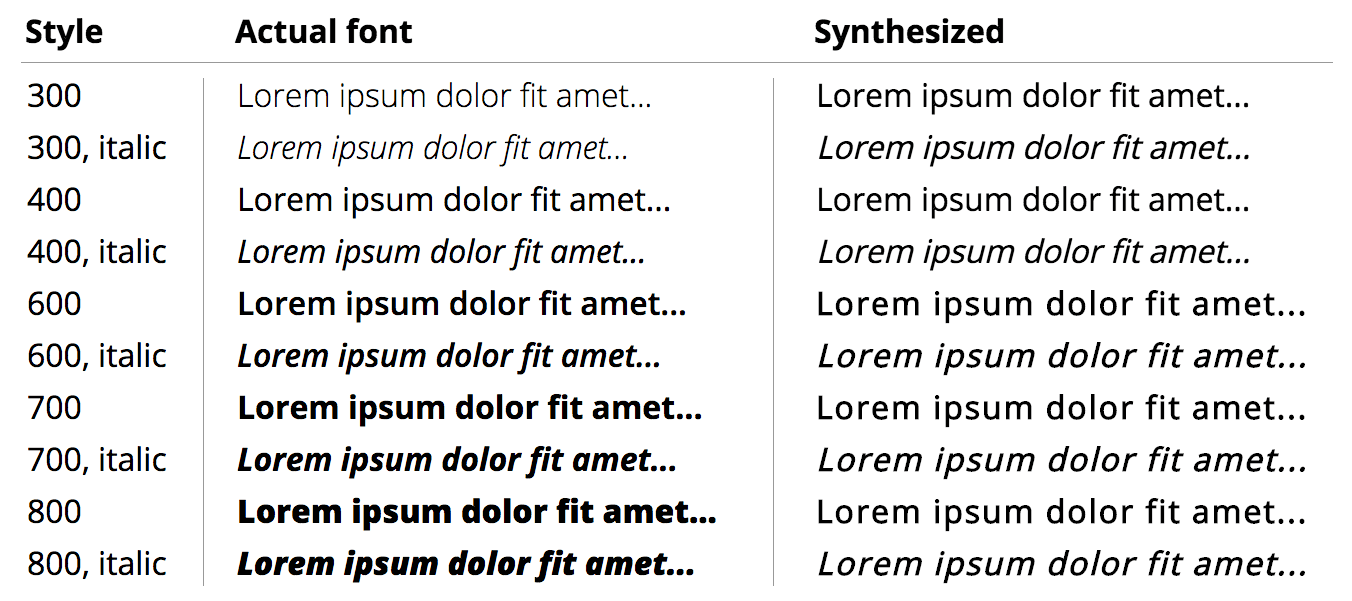
Yukarıdaki örnekte, Open Sans için gerçek ve sentezlenmiş yazı tipi sonuçları arasındaki fark gösterilmektedir. Sentezlenen tüm varyantlar, tek bir 400 ağırlıklı yazı tipinden oluşturulur. Gördüğünüz gibi, sonuçlarda belirgin bir fark var. Kalın ve eğik varyantların nasıl oluşturulacağı ayrıntılı olarak açıklanmamıştır. Bu nedenle sonuçlar tarayıcıdan tarayıcıya değişir ve büyük ölçüde yazı tipine bağlıdır.
Web yazı tipi boyutu optimizasyonu yapılacaklar listesi
- Yazı tipi kullanımınızı denetleyin ve izleyin: Sayfalarınızda çok fazla yazı tipi kullanmayın ve her yazı tipi için kullanılan varyantların sayısını en aza indirin. Bu, kullanıcılarınıza daha tutarlı ve daha hızlı bir deneyim sunmanıza yardımcı olur.
- Mümkünse eski biçimleri kullanmaktan kaçının: EOT, TTF ve WOFF biçimleri WOFF 2.0'dan daha büyüktür. EOT ve TTF kesinlikle gereksiz biçimlerdir. Internet Explorer 11'i desteklemeniz gerekiyorsa WOFF kabul edilebilir. Yalnızca modern tarayıcıları hedefliyorsanız yalnızca WOFF 2.0 kullanmak en basit ve en yüksek performanslı seçenektir.
- Yazı tipi kaynaklarınızı alt kümeye ayırın: Birçok yazı tipi, yalnızca belirli bir sayfanın gerektirdiği karakterleri sunmak için alt kümeye ayrılabilir veya birden fazla Unicode aralığına bölünebilir. Bu, dosya boyutunu azaltır ve kaynağın indirme hızını artırır. Ancak alt kümeleri tanımlarken yazı tipi yeniden kullanımı için optimize ettiğinizden emin olun. Örneğin, her sayfada farklı ancak örtüşen bir karakter grubu indirmeyin. Alt küme oluşturmak için alfabeye göre (ör. Latin ve Kiril) gruplandırma yapmak iyi bir uygulamadır.
srclistenizdelocal()'e öncelik verin:srclistenizdelocal('Font Name')'i ilk sıraya eklemek, zaten yüklü olan yazı tipleri için HTTP isteklerinin gönderilmesini önler.- Metin sıkıştırma olup olmadığını test etmek için Lighthouse'u kullanın.
Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) üzerindeki etkiler
Sayfanızın içeriğine bağlı olarak metin düğümleri, Largest Contentful Paint (LCP) için aday olarak değerlendirilebilir. Bu nedenle, kullanıcılarınızın sayfanızdaki metni mümkün olan en kısa sürede görmesi için bu makaledeki tavsiyeleri uygulayarak web yazı tiplerinizin mümkün olduğunca küçük olmasını sağlamak çok önemlidir.
Optimizasyon çabalarınıza rağmen sayfa metninin büyük web yazı tipi kaynağı nedeniyle çok uzun süre görünebileceğinden endişeleniyorsanız font-display mülkünde, yazı tipi indirilirken görünmez metinlerden kaçınmanıza yardımcı olabilecek çeşitli ayarlar vardır. Ancak swap değerinin kullanılması, sitenizin kümülatif düzen kaymasını (CLS) etkileyen önemli düzen kaymalarına neden olabilir. Mümkünse optional veya fallback değerlerini kullanın.
Web yazı tipleriniz markanız ve dolayısıyla kullanıcı deneyimi için önemliyse tarayıcının bunları istemeye başlaması için yazı tiplerinizi önceden yükleyebilirsiniz. Bu, font-display: swap kullanıyorsanız takas süresini, font-display kullanmıyorsanız engelleme süresini azaltabilir.


