A tipografia é fundamental para um bom design, branding, legibilidade e acessibilidade. As fontes da Web permitem tudo isso e muito mais: o texto é selecionável, pesquisável, com zoom e compatível com DPI alto, oferecendo renderização de texto consistente e nítida, independentemente do tamanho e da resolução da tela. As WebFonts são essenciais para um bom design, UX e desempenho.
A otimização de fontes da Web é uma parte essencial da estratégia de performance geral. Cada fonte é um recurso extra, e algumas podem bloquear a renderização do texto, mas o fato de a página usar WebFonts não significa que ela precisa renderizar mais lentamente. Pelo contrário, fontes otimizadas, combinadas com uma estratégia judiciosa de como elas são carregadas e aplicadas na página, podem ajudar a reduzir o tamanho total da página e melhorar os tempos de renderização.
Anatomia de uma fonte da Web
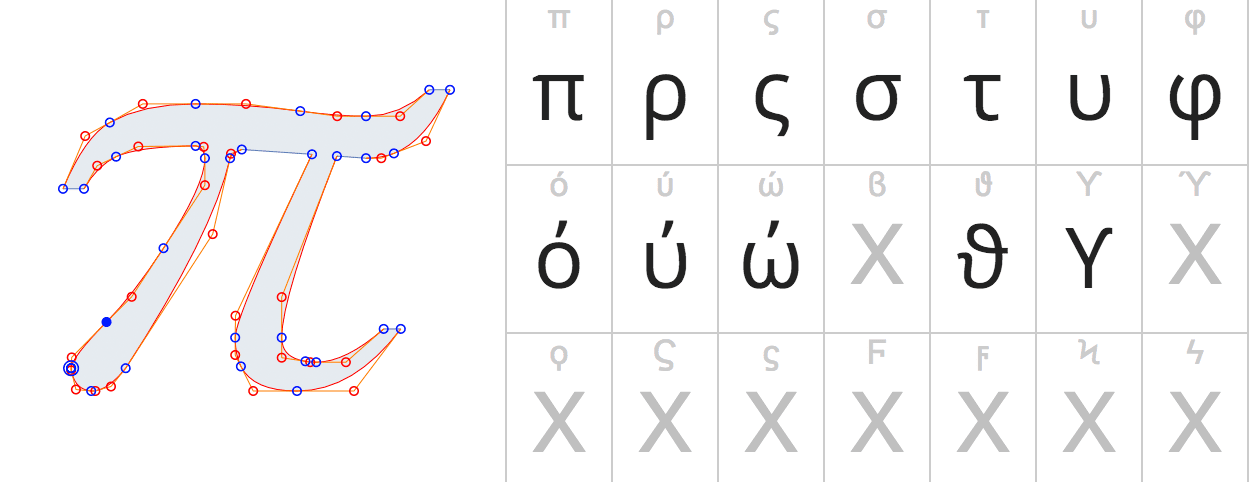
Uma fonte da Web é uma coleção de glifos, e cada glifo é uma forma vetorial que descreve uma letra ou um símbolo. Como resultado, duas variáveis simples determinam o tamanho de um arquivo de fonte específico: a complexidade dos caminhos vetoriais de cada glifo e o número de glifos em uma fonte específica. Por exemplo, o Open Sans, uma das WebFonts mais conhecidas, contém 897 glifos, incluindo caracteres latinos, gregos e cirílicos.

Ao escolher uma fonte, é importante considerar quais conjuntos de caracteres são aceitos. Se você precisar localizar o conteúdo da página em vários idiomas, use uma fonte que ofereça uma aparência e experiência consistentes aos usuários. Por exemplo, a família de fontes Noto do Google tem como objetivo oferecer suporte a todos os idiomas do mundo. No entanto, o tamanho total do Noto, com todos os idiomas incluídos, resulta em um download ZIP de mais de 1, 1 GB.
Neste post, você vai descobrir como reduzir o tamanho do arquivo das fontes da Web.
Formatos de fontes da Web
Atualmente, há dois formatos de contêiner de fontes recomendados em uso na Web:
O WOFF e o WOFF 2.0 têm amplo suporte e são compatíveis com todos os navegadores modernos.
- Exiba a variante WOFF 2.0 para navegadores modernos.
- Se for absolutamente necessário, por exemplo, se você ainda precisar oferecer suporte ao Internet Explorer 11, use o WOFF como substituto.
- Como alternativa, considere não usar fontes da Web para navegadores legados e usar as fontes do sistema. Isso também pode melhorar o desempenho de dispositivos mais antigos e limitados.
- Como o WOFF e o WOFF 2.0 abrangem todos os navegadores modernos e legados ainda em uso, o uso de EOT e TTF não é mais necessário e pode resultar em tempos de download de fontes da Web mais longos.
Fontes da Web e compactação
O WOFF e o WOFF 2.0 têm compactação integrada. A compactação interna do WOFF 2.0 usa Brotli e oferece até 30% de compactação melhor do que o WOFF. Para mais informações, consulte o relatório de avaliação do WOFF 2.0.
Por fim, vale ressaltar que alguns formatos de fonte contêm metadados adicionais, como informações de dicas de fonte e kerning que podem não ser necessários em algumas plataformas, o que permite otimizar ainda mais o tamanho do arquivo. Por exemplo, o Google Fonts mantém mais de 30 variantes otimizadas para cada fonte e detecta e entrega automaticamente a variante ideal para cada plataforma e navegador.
Definir uma família de fontes com @font-face
A regra @font-face do CSS permite definir o local de um recurso de fonte específico, as características de estilo dele e os pontos de código Unicode em que ele será usado. Uma combinação dessas declarações @font-face pode ser usada para construir uma "família de fontes", que o navegador vai usar para avaliar quais recursos de fonte precisam ser transferidos por download e aplicados à página atual.
Considere uma fonte variável
As fontes variáveis podem reduzir significativamente o tamanho do arquivo de fontes em casos em que você precisa de várias variantes de uma fonte. Em vez de carregar os estilos normal e em negrito, além das versões em itálico, você pode carregar um único arquivo com todas as informações. No entanto, os tamanhos de arquivos de fontes variáveis são maiores do que uma variante de fonte individual, mas menores do que a combinação de muitas variantes. Em vez de uma fonte variável grande, pode ser melhor oferecer primeiro as variantes de fonte essenciais, com outras variantes sendo baixadas mais tarde.
Agora todos os navegadores modernos oferecem suporte a fontes variáveis. Saiba mais na Introdução às fontes variáveis na Web.
Selecione o formato certo
Cada declaração @font-face fornece o nome da família de fontes, que atua como um grupo lógico de várias declarações, propriedades de fonte, como estilo, espessura e alongamento, e o descriptor src, que especifica uma lista priorizada de locais para o recurso de fonte.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Primeiro, observe que os exemplos acima definem uma única família de fontes Awesome com dois estilos (normal e itálico), cada um apontando para um conjunto diferente de recursos de fonte. Por sua vez, cada descritor src contém uma lista priorizada e separada por vírgulas de variantes de recursos:
- A diretiva
local()permite referenciar, carregar e usar fontes instaladas localmente. Se o usuário já tiver a fonte instalada no sistema, isso vai contornar a rede por completo e será a opção mais rápida. - A diretiva
url()permite carregar fontes externas e pode conter uma dicaformat()opcional indicando o formato da fonte referenciada pelo URL fornecido.
Quando o navegador determina que a fonte é necessária, ele itera a lista de recursos fornecida na ordem especificada e tenta carregar o recurso apropriado. Por exemplo, seguindo o exemplo acima:
- O navegador executa o layout da página e determina quais variantes de fonte são necessárias para renderizar o texto especificado na página. As fontes que não fazem parte do modelo de objeto do CSS (CSSOM) da página não são baixadas pelo navegador, porque não são necessárias.
- Para cada fonte obrigatória, o navegador verifica se ela está disponível localmente.
- Se a fonte não estiver disponível localmente, o navegador itera sobre definições externas:
- Se uma sugestão de formato estiver presente, o navegador vai verificar se ele oferece suporte a ela antes de iniciar o download. Se o navegador não oferecer suporte à dica, ele vai avançar para a próxima.
- Se não houver nenhuma sugestão de formato, o navegador fará o download do recurso.
A combinação de diretivas locais e externas com sugestões de formato adequadas permite especificar todos os formatos de fonte disponíveis e deixar que o navegador cuide do restante. O navegador determina quais recursos são necessários e seleciona o formato ideal.
Subconjunto de intervalo Unicode
Além das propriedades de fonte, como estilo, peso e alongamento, a regra @font-face permite definir um conjunto de pontos de código Unicode aceitos por cada recurso. Isso permite dividir uma grande fonte Unicode em subconjuntos menores (por exemplo, subconjuntos latinos, cirílicos e gregos) e fazer o download apenas dos glifos necessários para renderizar o texto em uma página específica.
O descritor unicode-range permite especificar uma lista de valores de intervalo delimitada por vírgulas, cada uma das seguintes formas:
- Ponto de código único (por exemplo,
U+416) - Intervalo de intervalo (por exemplo,
U+400-4ff): indica os codepoints de início e de término de um intervalo - Faixa de caracteres curinga (por exemplo,
U+4??): os caracteres?indicam qualquer dígito hexadecimal.
Por exemplo, você pode dividir a família Awesome Font em subconjuntos latino e japonês, cada um dos quais o navegador faz o download conforme necessário:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
O uso de subconjuntos de intervalo Unicode e arquivos separados para cada variante estilística da fonte permite definir uma família de fontes composta que é mais rápida e eficiente para download. Os visitantes só fazem o download das variantes e dos subconjuntos necessários e não são obrigados a fazer o download de subconjuntos que talvez nunca apareçam ou sejam usados na página.
Quase todos os navegadores são compatíveis com unicode-range. Para compatibilidade com navegadores mais antigos, talvez seja necessário usar a "subconjunto manual". Nesse caso, você precisa fornecer um único recurso de fonte que contenha todos os subconjuntos necessários e ocultar o restante do navegador. Por exemplo, se a página estiver usando apenas caracteres latinos, você poderá remover outros glifos e veicular esse subconjunto específico como um recurso independente.
- Determine quais subconjuntos são necessários:
- Se o navegador oferecer suporte a subconjuntos de intervalo Unicode, ele vai selecionar automaticamente o subconjunto correto. A página só precisa fornecer os arquivos de subconjunto e especificar os intervalos de Unicode apropriados nas regras
@font-face. - Se o navegador não oferecer suporte a subconjuntos de intervalo Unicode, a página precisará ocultar todos os subconjuntos desnecessários. Ou seja, o desenvolvedor precisa especificar os subconjuntos necessários.
- Se o navegador oferecer suporte a subconjuntos de intervalo Unicode, ele vai selecionar automaticamente o subconjunto correto. A página só precisa fornecer os arquivos de subconjunto e especificar os intervalos de Unicode apropriados nas regras
- Gerar subconjuntos de fontes:
- Use a ferramenta pyftsubset de código aberto para criar subconjuntos e otimizar as fontes.
- Alguns servidores de fontes, como a fonte do Google, vão fazer o subconjunto automaticamente por padrão.
- Alguns serviços de fonte permitem a subconjunto manual usando parâmetros de consulta personalizados, que podem ser usados para especificar manualmente o subconjunto necessário para sua página. Consulte a documentação do provedor de fontes.
Seleção e síntese de fontes
Cada família de fontes pode ser composta por várias variantes estilísticas (normal, negrito, itálico) e vários pesos para cada estilo. Cada um deles pode conter formas de glifos muito diferentes, por exemplo, espaçamento, tamanho ou forma diferentes.

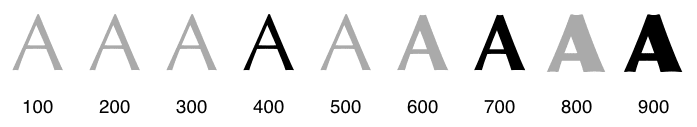
O diagrama acima ilustra uma família de fontes que oferece três pesos em negrito diferentes:
- 400 (regular).
- 700 (negrito).
- 900 (extranegrito).
Todas as outras variantes intermediárias (indicadas em cinza) são mapeadas automaticamente para a variante mais próxima pelo navegador.
Quando um peso é especificado para o qual nenhum rosto existe, um rosto com um peso próximo é usado. Em geral, os pesos em negrito são mapeados para faces com pesos mais pesados, e os pesos claros são mapeados para faces com pesos mais claros.
Algoritmo de correspondência de fontes do CSS
Uma lógica semelhante se aplica às variantes itálico. O designer de fontes controla quais variantes serão produzidas, e você controla quais variantes vai usar na página. Como cada variante é um download separado, é recomendável manter o número de variantes pequeno. Por exemplo, você pode definir duas variantes em negrito para a família Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
O exemplo acima declara a família Awesome Font, composta por dois recursos que abrangem o mesmo conjunto de glifos latinos (U+000-5FF), mas oferecem dois pesos diferentes: normal (400) e negrito (700). No entanto, o que acontece se uma das suas regras CSS especificar um peso de fonte diferente ou definir a propriedade font-style como italic?
- Se não houver uma correspondência exata de fonte, o navegador vai substituir a mais próxima.
- Se nenhuma correspondência estilística for encontrada (por exemplo, nenhuma variante em itálico foi declarada no exemplo acima), o navegador sintetizará a própria variante de fonte.

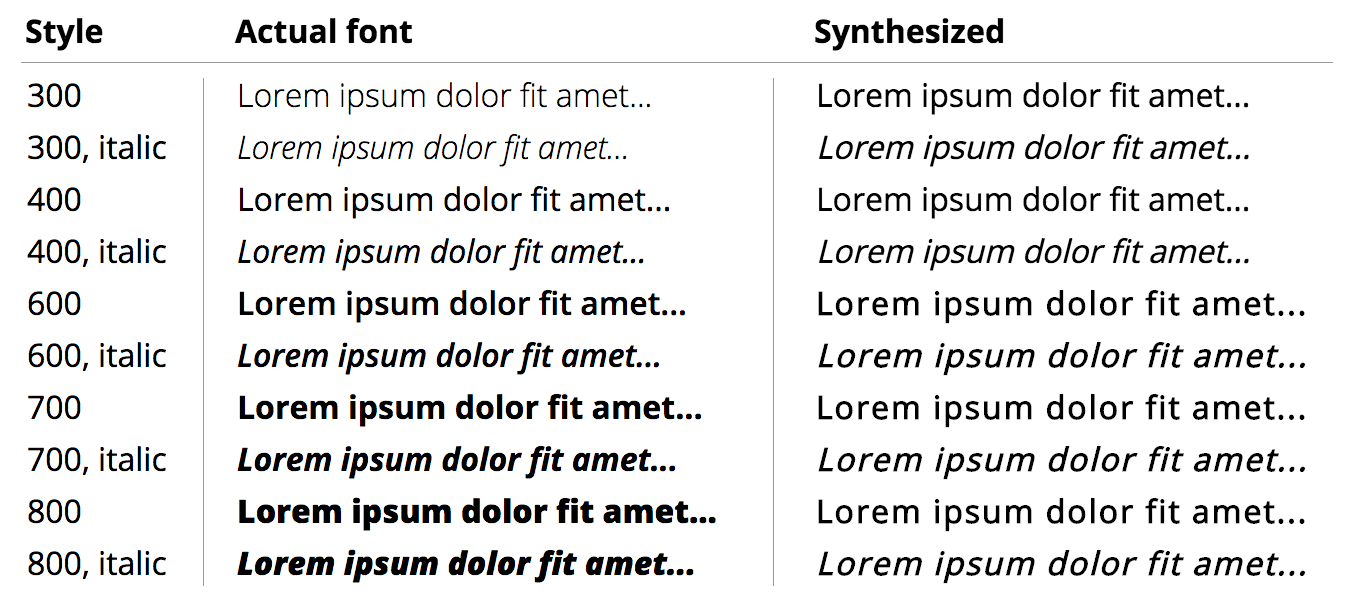
O exemplo acima ilustra a diferença entre os resultados de fontes reais e sintetizados para o Open Sans. Todas as variantes sintetizadas são geradas a partir de uma única fonte de 400 pontos. Como você pode ver, há uma diferença perceptível nos resultados. Os detalhes de como gerar as variantes em negrito e oblíqua não são especificados. Portanto, os resultados variam de acordo com o navegador e dependem muito da fonte.
Lista de verificação para a otimização do tamanho da fonte da Web
- Auditar e monitorar o uso de fontes:não use muitas fontes nas páginas e, para cada uma delas, minimize o número de variantes usadas. Isso ajuda a produzir uma experiência mais consistente e rápida para os usuários.
- Evite formatos legados, se possível:os formatos EOT, TTF e WOFF são maiores que o WOFF 2.0. EOT e TTF são formatos estritamente desnecessários, enquanto WOFF pode ser aceitável se você precisar oferecer suporte ao Internet Explorer 11. Se você estiver segmentando apenas navegadores modernos, usar apenas o WOFF 2.0 é a opção mais simples e com melhor desempenho.
- Subconjunto de recursos de fonte:muitas fontes podem ser subconjuntos ou divididas em vários intervalos de Unicode para fornecer apenas os glifos necessários para uma página específica. Isso reduz o tamanho do arquivo e melhora a velocidade de download do recurso. No entanto, ao definir os subconjuntos, tenha cuidado para otimizar o uso de fontes. Por exemplo, não faça o download de um conjunto de caracteres diferente, mas sobreposto em cada página. Uma boa prática é criar um subconjunto com base no script, por exemplo, latino e cirílico.
- Dê precedência a
local()na listasrc:listarlocal('Font Name')primeiro na listasrcgarante que as solicitações HTTP não sejam feitas para fontes que já estão instaladas. - Use o Lighthouse para testar a compactação de texto.
Efeitos na maior exibição de conteúdo (LCP) e no deslocamento cumulativo do layout (CLS)
Dependendo do conteúdo da sua página, os nós de texto podem ser considerados candidatos para a Largest Contentful Paint (LCP). Portanto, é essencial seguir os conselhos deste artigo para garantir que as fontes da Web sejam o mais pequenas possível, para que os usuários possam ler o texto da página o mais rápido possível.
Se você acha que, apesar dos seus esforços de otimização, o texto da página pode demorar muito para aparecer devido ao recurso de fonte da Web grande, a propriedade font-display tem várias configurações que podem ajudar a evitar texto invisível enquanto uma fonte é transferida por download. No entanto, o uso do valor swap pode causar mudanças significativas no layout que afetam o Cumulative Layout Shift (CLS) do site. Se possível, use os valores optional ou fallback.
Se as fontes da Web forem essenciais para sua marca e, por extensão, para a experiência do usuário, considere pré-carregar as fontes para que o navegador tenha uma vantagem na solicitação delas. Isso pode reduzir o período de troca se você usar font-display: swap ou o período de bloqueio se você não estiver usando font-display.



