La tipografía es fundamental para un buen diseño, desarrollo de la marca, legibilidad y accesibilidad. Las fuentes web permiten todo lo anterior y mucho más: el texto se puede seleccionar, buscar, acercar y es compatible con alta densidad de píxeles, lo que proporciona una renderización de texto coherente y nítida, independientemente del tamaño y la resolución de la pantalla. Las WebFonts son fundamentales para un buen diseño, UX y rendimiento.
La optimización de las fuentes web es una parte fundamental de la estrategia de rendimiento general. Cada fuente es un recurso adicional, y algunas pueden bloquear la renderización del texto, pero el hecho de que la página use WebFonts no significa que deba renderizarse más lento. Por el contrario, las fuentes optimizadas, combinadas con una estrategia adecuada para su carga y aplicación en la página, pueden ayudar a reducir el tamaño total de la página y mejorar los tiempos de renderización.
Anatomía de una fuente web
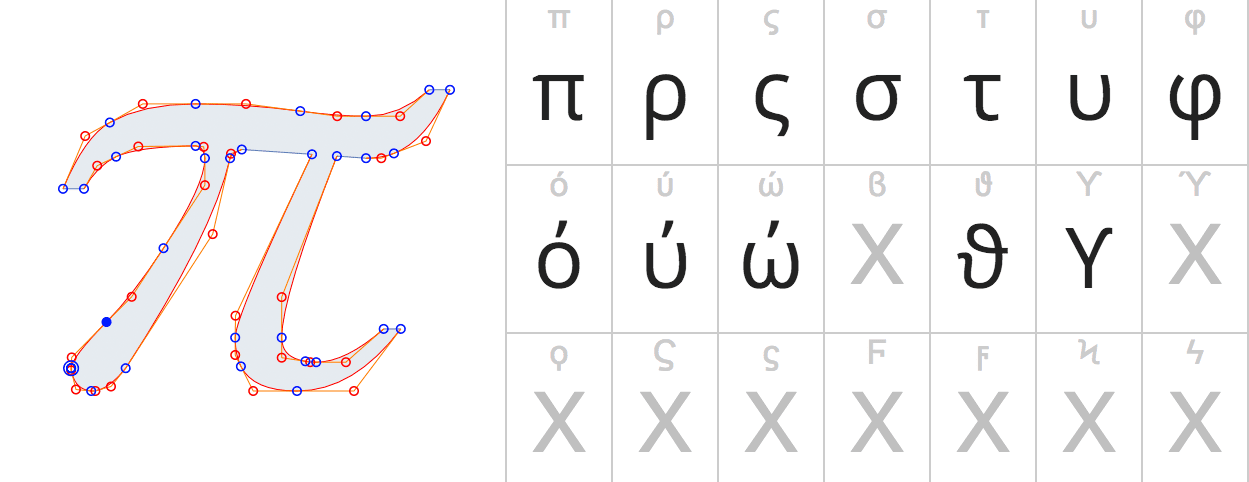
Una fuente web es una colección de glifos, y cada glifo es una forma vectorial que describe una letra o un símbolo. Como resultado, dos variables simples determinan el tamaño de un archivo de fuente en particular: la complejidad de las rutas de vectores de cada glifo y la cantidad de glifos en una fuente en particular. Por ejemplo, Open Sans, que es una de las WebFonts más populares, contiene 897 glifos, que incluyen caracteres latinos, griegos y cirílicos.

Cuando elijas una fuente, es importante tener en cuenta qué conjuntos de caracteres son compatibles. Si necesitas localizar el contenido de tu página a varios idiomas, debes usar una fuente que pueda ofrecer una apariencia y una experiencia coherentes a los usuarios. Por ejemplo, el objetivo de la familia de fuentes Noto de Google es admitir todos los idiomas del mundo. Sin embargo, ten en cuenta que el tamaño total de Noto, con todos los idiomas incluidos, genera una descarga de ZIP de más de 1.1 GB.
En esta publicación, descubrirás cómo reducir el tamaño de archivo de tus fuentes web publicadas.
Formatos de fuentes web
Actualmente, existen dos formatos de contenedor de fuentes recomendados que se usan en la Web:
WOFF y WOFF 2.0 son ampliamente compatibles y son admitidos por todos los navegadores modernos.
- Publica la variante WOFF 2.0 en navegadores modernos.
- Si es absolutamente necesario, por ejemplo, si aún necesitas admitir Internet Explorer 11, entrega el WOFF como resguardo.
- Como alternativa, considera no usar fuentes web para navegadores heredados y recurrir a las fuentes del sistema. Esto también puede tener un mejor rendimiento en dispositivos más antiguos y con más limitaciones.
- Dado que WOFF y WOFF 2.0 cubren todas las bases para los navegadores modernos y heredados que aún están en uso, el uso de EOT y TTF ya no es necesario y puede generar tiempos de descarga de fuentes web más largos.
Fuentes web y compresión
Tanto WOFF como WOFF 2.0 tienen compresión integrada. La compresión interna de WOFF 2.0 usa Brotli y ofrece hasta un 30% de mejor compresión que WOFF. Para obtener más información, consulta el informe de evaluación de WOFF 2.0.
Por último, vale la pena señalar que algunos formatos de fuente contienen metadatos adicionales, como información de indicación de fuente y kerning que puede no ser necesaria en algunas plataformas, lo que permite una mayor optimización del tamaño del archivo. Por ejemplo, Google Fonts mantiene más de 30 variantes optimizadas para cada fuente y detecta y entrega automáticamente la variante óptima para cada plataforma y navegador.
Define una familia de fuentes con @font-face
La regla de anidación @font-face de CSS te permite definir la ubicación de un recurso de fuente en particular, sus características de estilo y los puntos de código Unicode para los que se debe usar. Se puede usar una combinación de esas declaraciones @font-face para construir una "familia de fuentes", que el navegador usará para evaluar qué recursos de fuente se deben descargar y aplicar a la página actual.
Considera una fuente variable
Las fuentes variables pueden reducir significativamente el tamaño de archivo de tus fuentes en los casos en que necesites varias variantes de una fuente. En lugar de tener que cargar los estilos normal y en negrita, además de sus versiones en cursiva, puedes cargar un solo archivo que contenga toda la información. Sin embargo, los tamaños de los archivos de fuentes variables serán más grandes que los de una variante de fuente individual, aunque más pequeños que la combinación de muchas variantes. En lugar de una fuente variable grande, puede ser mejor publicar primero las variantes de fuente críticas y descargar otras variantes más adelante.
Ahora, todos los navegadores modernos admiten fuentes variables. Obtén más información en la Introducción a las fuentes variables en la Web.
Selecciona el formato correcto
Cada declaración @font-face proporciona el nombre de la familia de fuentes, que actúa como un grupo lógico de varias declaraciones, propiedades de fuente, como el estilo, el grosor y el estiramiento, y el descriptor src, que especifica una lista de ubicaciones en orden de prioridad para el recurso de fuente.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Primero, ten en cuenta que los ejemplos anteriores definen una sola familia de Awesome Font con dos estilos (normal y cursiva), cada uno de los cuales apunta a un conjunto diferente de recursos de fuente. A su vez, cada descriptor src contiene una lista priorizada de variantes de recursos separadas por comas:
- La directiva
local()te permite hacer referencia a fuentes instaladas de forma local, cargarlas y usarlas. Si el usuario ya tiene la fuente instalada en su sistema, se omite por completo la red y es la más rápida. - La directiva
url()te permite cargar fuentes externas y puede contener una sugerenciaformat()opcional que indica el formato de la fuente a la que hace referencia la URL proporcionada.
Cuando el navegador determina que se necesita la fuente, itera a través de la lista de recursos proporcionada en el orden especificado y trata de cargar el recurso adecuado. Por ejemplo, siguiendo el ejemplo anterior:
- El navegador realiza el diseño de la página y determina qué variantes de fuente son necesarias para renderizar el texto especificado en la página. El navegador no descarga las fuentes que no forman parte del modelo de objetos CSS (CSSOM) de la página, ya que no son obligatorias.
- Para cada fuente requerida, el navegador verifica si está disponible de forma local.
- Si la fuente no está disponible de forma local, el navegador itera sobre las definiciones externas:
- Si hay una sugerencia de formato, el navegador verifica si la admite antes de iniciar la descarga. Si el navegador no admite la sugerencia, avanza a la siguiente.
- Si no hay una sugerencia de formato, el navegador descarga el recurso.
La combinación de directivas locales y externas con sugerencias de formato adecuadas te permite especificar todos los formatos de fuente disponibles y permitir que el navegador controle el resto. El navegador determina qué recursos son necesarios y selecciona el formato óptimo.
Subdivisión de rango Unicode
Además de las propiedades de fuente, como el estilo, el grosor y el estiramiento, la regla @font-face te permite definir un conjunto de puntos de código Unicode compatibles con cada recurso. Esto te permite dividir una fuente Unicode grande en subconjuntos más pequeños (por ejemplo, subconjuntos latinos, cirílicos y griegos) y solo descargar los glifos necesarios para renderizar el texto en una página en particular.
El descriptor unicode-range te permite especificar una lista de valores de rango delimitados por comas, cada uno de los cuales puede estar en una de las siguientes tres formas:
- Un solo código de punto (por ejemplo,
U+416) - Rango de intervalo (por ejemplo,
U+400-4ff): Indica los puntos de código de inicio y finalización de un rango. - Rango de comodines (por ejemplo,
U+4??): Los caracteres?indican cualquier dígito hexadecimal.
Por ejemplo, puedes dividir tu familia de Awesome Font en subconjuntos de latín y japonés, cada uno de los cuales el navegador descarga según sea necesario:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
El uso de subconjuntos de rangos Unicode y archivos separados para cada variante estilística de la fuente te permite definir una familia de fuentes compuesta que es más rápida y eficiente de descargar. Los visitantes solo descargan las variantes y los subconjuntos que necesitan, y no se ven obligados a descargar subconjuntos que tal vez nunca vean ni usen en la página.
Casi todos los navegadores admiten unicode-range. Para lograr la compatibilidad con navegadores anteriores, es posible que debas recurrir a la "subconjunto manual". En este caso, debes proporcionar un solo recurso de fuente que contenga todos los subconjuntos necesarios y ocultar el resto del navegador. Por ejemplo, si la página solo usa caracteres latinos, puedes quitar otros glifos y publicar ese subconjunto en particular como un recurso independiente.
- Determina qué subconjuntos son necesarios:
- Si el navegador admite el subconjunto de rango Unicode, seleccionará automáticamente el subconjunto correcto. La página solo debe proporcionar los archivos del subconjunto y especificar los rangos de Unicode adecuados en las reglas
@font-face. - Si el navegador no admite el subconjunto de rango Unicode, la página debe ocultar todos los subconjuntos innecesarios; es decir, el desarrollador debe especificar los subconjuntos requeridos.
- Si el navegador admite el subconjunto de rango Unicode, seleccionará automáticamente el subconjunto correcto. La página solo debe proporcionar los archivos del subconjunto y especificar los rangos de Unicode adecuados en las reglas
- Genera subconjuntos de fuentes:
- Usa la herramienta pyftsubset de código abierto para subdividir y optimizar tus fuentes.
- Algunos servidores de fuentes, como Google Font, crearán subconjuntos automáticamente de forma predeterminada.
- Algunos servicios de fuentes permiten subconjuntos manuales a través de parámetros de consulta personalizados, que puedes usar para especificar manualmente el subconjunto requerido para tu página. Consulta la documentación de tu proveedor de fuentes.
Selección y síntesis de fuentes
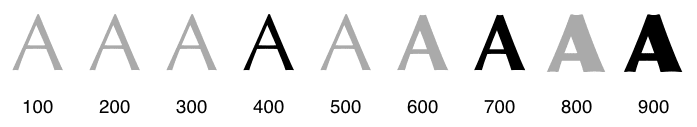
Cada familia de fuentes puede estar compuesta por varias variantes de estilo (normal, negrita, cursiva) y varios grosores para cada estilo. Cada uno de los cuales, a su vez, puede contener formas de glifos muy diferentes, por ejemplo, diferentes espaciados, tamaños o una forma completamente diferente.

En el diagrama anterior, se ilustra una familia de fuentes que ofrece tres diferentes grosores en negrita:
- 400 (común).
- 700 (en negrita).
- 900 (negrita extra).
El navegador asigna automáticamente todas las demás variantes intermedias (indicadas en gris) a la variante más cercana.
Cuando se especifica un grosor para el que no existe un rostro, se usa un rostro con un grosor cercano. En general, los pesos en negrita se asignan a caras con pesos más pesados y los pesos ligeros se asignan a caras con pesos más ligeros.
Algoritmo de coincidencia de fuentes de CSS
Una lógica similar se aplica a las variantes en cursiva. El diseñador de fuentes controla qué variantes producirá y tú controlas qué variantes usarás en la página. Dado que cada variante es una descarga independiente, es recomendable que la cantidad de variantes sea pequeña. Por ejemplo, puedes definir dos variantes en negrita para la familia Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
En el ejemplo anterior, se declara la familia Awesome Font, que consta de dos recursos que abarcan el mismo conjunto de glifos latinos (U+000-5FF), pero ofrecen dos "grosores" diferentes: normal (400) y negrita (700). Sin embargo, ¿qué sucede si una de tus reglas de CSS especifica un grosor de fuente diferente o establece la propiedad font-style en italic?
- Si no hay una coincidencia exacta de la fuente disponible, el navegador sustituye la más cercana.
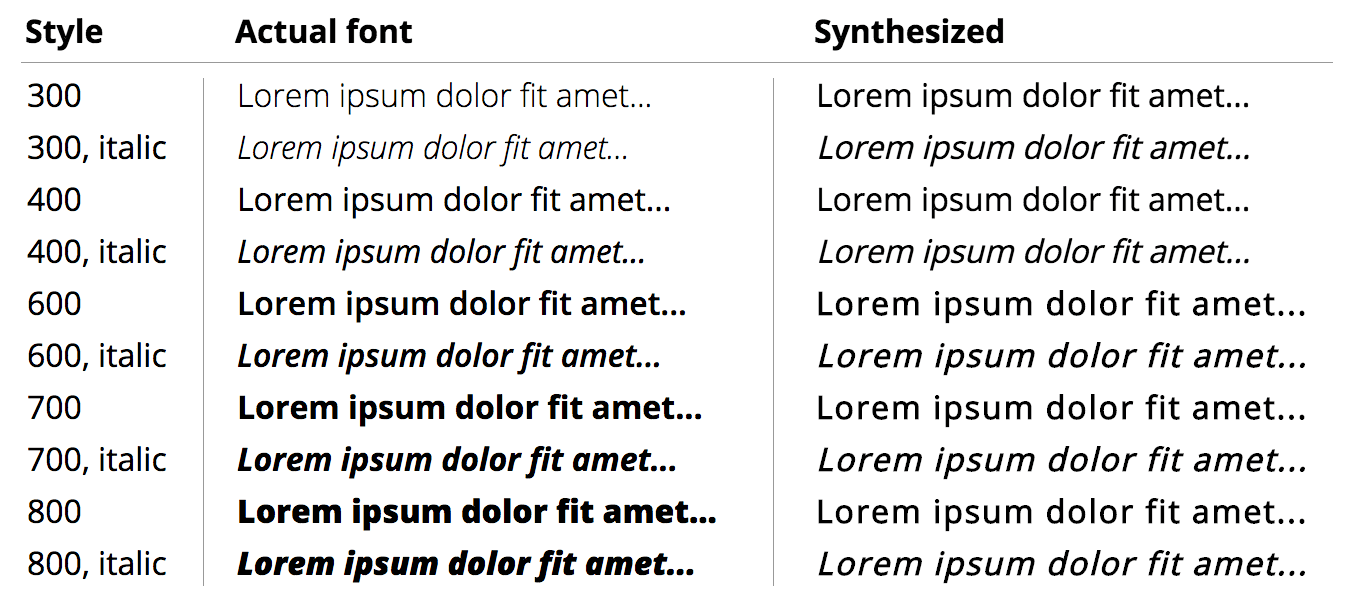
- Si no se encuentra ninguna coincidencia de estilo (por ejemplo, no se declararon variantes en cursiva en el ejemplo anterior), el navegador sintetiza su propia variante de fuente.

En el ejemplo anterior, se ilustra la diferencia entre los resultados de la fuente real y la sintetizada para Open Sans. Todas las variantes sintetizadas se generan a partir de una sola fuente de 400 grosores. Como puedes ver, hay una diferencia notable en los resultados. No se especifican los detalles para generar las variantes en negrita y oblicua. Por lo tanto, los resultados varían de un navegador a otro y dependen en gran medida de la fuente.
Lista de tareas para optimizar el tamaño de la fuente web
- Audita y supervisa el uso de fuentes: No uses demasiadas fuentes en tus páginas y, para cada una, minimiza la cantidad de variantes utilizadas. Esto ayuda a generar una experiencia más coherente y rápida para tus usuarios.
- Evita los formatos heredados si es posible: Los formatos EOT, TTF y WOFF son más grandes que WOFF 2.0. EOT y TTF son formatos estrictamente innecesarios, mientras que WOFF puede ser aceptable si necesitas admitir Internet Explorer 11. Si solo te orientas a navegadores modernos, la opción más simple y de mejor rendimiento es usar solo WOFF 2.0.
- Crea subconjuntos de tus recursos de fuentes: Muchas fuentes se pueden subdividir o dividir en varios rangos Unicode para entregar solo los glifos que requiere una página en particular. Esto reduce el tamaño del archivo y mejora la velocidad de descarga del recurso. Sin embargo, cuando definas los subconjuntos, ten cuidado de optimizarlos para el reuso de fuentes. Por ejemplo, no descargues un conjunto de caracteres diferente, pero superpuesto, en cada página. Una práctica recomendada es crear subconjuntos según la escritura, por ejemplo, latín y cirílico.
- Otorgar prioridad a
local()en tu listasrc: Si colocaslocal('Font Name')primero en tu listasrc, se garantiza que no se realicen solicitudes HTTP para las fuentes que ya están instaladas. - Usa Lighthouse para probar la compresión de texto.
Efectos en el procesamiento de imagen con contenido más grande (LCP) y el cambio de diseño acumulado (CLS)
Según el contenido de tu página, los nodos de texto se pueden considerar candidatos para el Largest Contentful Paint (LCP). Por lo tanto, es fundamental que sigas los consejos de este artículo para asegurarte de que tus fuentes web sean lo más pequeñas posible, de modo que los usuarios vean el texto de tu página lo antes posible.
Si te preocupa que, a pesar de tus esfuerzos de optimización, el texto de la página tarde demasiado en aparecer debido a un gran recurso de fuente web, la propiedad font-display tiene varios parámetros de configuración que pueden ayudarte a evitar el texto invisible mientras se descarga una fuente. Sin embargo, usar el valor swap puede provocar cambios de diseño significativos que afecten el Cambio de diseño acumulativo (CLS) de tu sitio. Considera usar los valores optional o fallback si es posible.
Si tus fuentes web son fundamentales para tu desarrollo de la marca y, por extensión, para la experiencia del usuario, considera precargar las fuentes para que el navegador tenga una ventaja cuando las solicite. Esto puede reducir el período de intercambio si usas font-display: swap o el período de bloqueo si no usas font-display.


