서체는 우수한 디자인, 브랜딩, 가독성, 접근성의 기본입니다. 웹 글꼴을 사용하면 위의 모든 작업을 할 수 있습니다. 텍스트를 선택하고, 검색하고, 확대/축소할 수 있으며, 고DPI 지원으로 화면 크기와 해상도에 관계없이 일관되고 선명한 텍스트 렌더링을 제공합니다. WebFonts는 우수한 디자인, UX, 성능에 매우 중요합니다.
웹 글꼴 최적화는 전반적인 실적 전략에서 중요한 부분입니다. 각 글꼴은 추가 리소스이며 일부 글꼴은 텍스트 렌더링을 차단할 수 있지만 페이지에서 WebFonts를 사용한다고 해서 더 느리게 렌더링해야 하는 것은 아닙니다. 반대로 최적화된 글꼴을 페이지에 로드하고 적용하는 방법에 대한 현명한 전략과 함께 사용하면 총 페이지 크기를 줄이고 페이지 렌더링 시간을 개선하는 데 도움이 될 수 있습니다.
웹 글꼴의 구조
웹 글꼴은 글리프 모음이며 각 글리프는 문자나 기호를 나타내는 벡터 도형입니다. 따라서 두 가지 간단한 변수, 즉 각 글꼴의 벡터 경로의 복잡성과 특정 글꼴의 글꼴 수가 특정 글꼴 파일의 크기를 결정합니다. 예를 들어 가장 인기 있는 웹폰트 중 하나인 Open Sans에는 라틴어, 그리스어, 키릴 문자를 포함한 897개의 글꼴이 포함되어 있습니다.

글꼴을 선택할 때는 지원되는 문자 집합을 고려해야 합니다. 페이지 콘텐츠를 여러 언어로 현지화해야 하는 경우 사용자에게 일관된 디자인과 환경을 제공할 수 있는 글꼴을 사용해야 합니다. 예를 들어 Google의 Noto 글꼴 패밀리는 전 세계 모든 언어를 지원하는 것을 목표로 합니다. 단, 모든 언어가 포함된 Noto의 총 크기는 1.1GB 이상의 ZIP 다운로드가 됩니다.
이 게시물에서는 웹 글꼴의 전송된 파일 크기를 줄이는 방법을 알아봅니다.
웹 글꼴 형식
현재 웹에서 사용되는 두 가지 권장 글꼴 컨테이너 형식이 있습니다.
WOFF 및 WOFF 2.0은 광범위한 지원을 받으며 모든 최신 브라우저에서 지원됩니다.
- 최신 브라우저에 WOFF 2.0 변형을 제공합니다.
- Internet Explorer 11을 계속 지원해야 하는 경우와 같이 절대적으로 필요한 경우에만 WOFF를 대체로 제공합니다.
- 또는 기존 브라우저에 웹 글꼴을 사용하지 않고 시스템 글꼴로 대체하는 것도 고려해 보세요. 제약이 많은 오래된 기기에서도 더 나은 성능을 보일 수 있습니다.
- WOFF 및 WOFF 2.0은 아직 사용 중인 최신 브라우저와 기존 브라우저의 모든 기반을 다루므로 EOT 및 TTF를 더 이상 사용할 필요가 없으며 웹 글꼴 다운로드 시간이 더 길어질 수 있습니다.
웹 글꼴 및 압축
WOFF와 WOFF 2.0에는 모두 압축이 내장되어 있습니다. WOFF 2.0의 내부 압축은 Brotli를 사용하며 WOFF보다 최대 30% 더 나은 압축을 제공합니다. 자세한 내용은 WOFF 2.0 평가 보고서를 참고하세요.
마지막으로 일부 글꼴 형식에는 추가 메타데이터(예: 글꼴 힌팅 및 케어닝 정보)가 포함되어 있습니다. 이러한 메타데이터는 일부 플랫폼에서는 필요하지 않을 수 있으며, 이를 통해 파일 크기를 추가로 최적화할 수 있습니다. 예를 들어 Google Fonts는 각 글꼴에 최적화된 30개 이상의 변형을 유지하고 각 플랫폼과 브라우저에 최적의 변형을 자동으로 감지하여 제공합니다.
@font-face로 글꼴 모음 정의
@font-face CSS at-rule을 사용하면 특정 글꼴 리소스의 위치, 스타일 특성, 사용해야 하는 유니코드 코드 포인트를 정의할 수 있습니다. 이러한 @font-face 선언을 조합하여 '글꼴 패밀리'를 구성할 수 있습니다. 브라우저는 이 글꼴 패밀리를 사용하여 다운로드하여 현재 페이지에 적용해야 하는 글꼴 리소스를 평가합니다.
가변 글꼴 고려
가변 글꼴을 사용하면 글꼴의 여러 변형이 필요한 경우 글꼴 파일 크기를 크게 줄일 수 있습니다. 일반 및 굵은 스타일과 기울임꼴 버전을 모두 로드할 필요 없이 모든 정보가 포함된 단일 파일을 로드할 수 있습니다. 그러나 가변 글꼴 파일 크기는 개별 글꼴 변형보다 크지만 여러 변형의 조합보다 작습니다. 하나의 큰 가변 글꼴을 사용하는 대신 중요한 글꼴 변형을 먼저 제공하고 나중에 다른 변형을 다운로드하는 것이 좋습니다.
이제 모든 최신 브라우저에서 가변 글꼴을 지원합니다. 웹의 가변 글꼴 소개에서 자세히 알아보세요.
올바른 형식 선택
각 @font-face 선언은 여러 선언의 논리적 그룹 역할을 하는 글꼴 모음의 이름, 스타일, 두께, 스트레치와 같은 글꼴 속성, 글꼴 리소스의 우선순위가 지정된 위치 목록을 지정하는 src 설명자를 제공합니다.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
먼저 위 예에서는 두 가지 스타일 (일반 및 기울임꼴)이 있는 단일 멋진 글꼴 모음을 정의하며, 각각 다른 글꼴 리소스 세트를 가리킵니다. 각 src 설명어에는 우선순위가 지정된 쉼표로 구분된 리소스 변형 목록이 포함됩니다.
local()디렉티브를 사용하면 로컬에 설치된 글꼴을 참조, 로드, 사용할 수 있습니다. 사용자가 이미 시스템에 글꼴을 설치한 경우 네트워크를 완전히 우회하므로 가장 빠릅니다.url()디렉티브를 사용하면 외부 글꼴을 로드할 수 있으며 제공된 URL에서 참조하는 글꼴의 형식을 나타내는 선택적format()힌트를 포함할 수 있습니다.
브라우저가 글꼴이 필요하다고 판단하면 지정된 순서대로 제공된 리소스 목록을 반복하고 적절한 리소스를 로드하려고 시도합니다. 예를 들어 위의 예를 들면 다음과 같습니다.
- 브라우저는 페이지 레이아웃을 실행하고 페이지에서 지정된 텍스트를 렌더링하는 데 필요한 글꼴 변형을 결정합니다. 페이지의 CSS 객체 모델 (CSSOM)에 포함되지 않은 글꼴은 필요하지 않으므로 브라우저에서 다운로드하지 않습니다.
- 브라우저는 필요한 각 글꼴에 대해 글꼴을 로컬에서 사용할 수 있는지 확인합니다.
- 글꼴을 로컬에서 사용할 수 없는 경우 브라우저는 외부 정의를 반복합니다.
- 형식 힌트가 있는 경우 브라우저는 다운로드를 시작하기 전에 힌트를 지원하는지 확인합니다. 브라우저가 힌트를 지원하지 않으면 다음 힌트로 이동합니다.
- 형식 힌트가 없으면 브라우저가 리소스를 다운로드합니다.
로컬 및 외부 디렉티브를 적절한 형식 힌트와 함께 사용하면 사용 가능한 모든 서체 형식을 지정하고 브라우저에서 나머지를 처리하도록 할 수 있습니다. 브라우저는 필요한 리소스를 결정하고 최적의 형식을 선택합니다.
유니코드 범위 하위 집합
@font-face 규칙을 사용하면 스타일, 두께, 스트레치와 같은 글꼴 속성 외에도 각 리소스에서 지원되는 유니코드 코드 포인트 집합을 정의할 수 있습니다. 이렇게 하면 대규모 유니코드 글꼴을 더 작은 하위 집합 (예: 라틴어, 키릴어, 그리스어 하위 집합)으로 분할하고 특정 페이지의 텍스트를 렌더링하는 데 필요한 글꼴만 다운로드할 수 있습니다.
unicode-range 설명자를 사용하면 쉼표로 구분된 범위 값 목록을 지정할 수 있으며, 각 값은 다음 세 가지 형식 중 하나일 수 있습니다.
- 단일 코드 포인트 (예:
U+416) - 간격 범위 (예:
U+400-4ff): 범위의 시작 및 종료 코드 포인트를 나타냅니다. - 와일드 카드 범위 (예:
U+4??):?문자는 모든 16진수 숫자를 나타냅니다.
예를 들어 멋진 글꼴 패밀리를 라틴어 및 일본어 하위 집합으로 분할할 수 있으며, 각각의 하위 집합은 필요에 따라 브라우저에서 다운로드합니다.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
글꼴의 각 스타일 변형에 Unicode 범위 하위 집합과 별도의 파일을 사용하면 다운로드가 더 빠르고 효율적인 합성 글꼴 모음을 정의할 수 있습니다. 방문자는 필요한 변형과 하위 집합만 다운로드하며 페이지에서 보거나 사용할 가능성이 없는 하위 집합은 다운로드하지 않아도 됩니다.
거의 모든 브라우저에서 unicode-range를 지원합니다. 이전 브라우저와의 호환성을 위해 '수동 하위 집합'으로 대체해야 할 수 있습니다. 이 경우 필요한 모든 하위 집합이 포함된 단일 글꼴 리소스를 제공하고 나머지는 브라우저에서 숨겨야 합니다. 예를 들어 페이지에서 라틴 문자만 사용하는 경우 다른 글꼴을 제거하고 해당 하위 집합을 독립형 리소스로 제공할 수 있습니다.
- 필요한 하위 집합을 결정합니다.
- 브라우저가 unicode-range 하위 집합을 지원하는 경우 올바른 하위 집합이 자동으로 선택됩니다. 페이지에서 하위 집합 파일을 제공하고
@font-face규칙에 적절한 unicode-ranges를 지정하기만 하면 됩니다. - 브라우저가 유니코드 범위 하위 집합을 지원하지 않는 경우 페이지에서 불필요한 하위 집합을 모두 숨겨야 합니다. 즉, 개발자가 필요한 하위 집합을 지정해야 합니다.
- 브라우저가 unicode-range 하위 집합을 지원하는 경우 올바른 하위 집합이 자동으로 선택됩니다. 페이지에서 하위 집합 파일을 제공하고
- 글꼴 하위 집합 생성:
- 오픈소스 pyftsubset 도구를 사용하여 글꼴을 하위 집합으로 만들고 최적화합니다.
- Google Font와 같은 일부 글꼴 서버는 기본적으로 자동으로 하위 집합을 만듭니다.
- 일부 글꼴 서비스에서는 맞춤 쿼리 매개변수를 통해 수동으로 하위 집합을 허용합니다. 이 매개변수를 사용하여 페이지에 필요한 하위 집합을 수동으로 지정할 수 있습니다. 글꼴 제공업체의 문서를 참고하세요.
글꼴 선택 및 합성
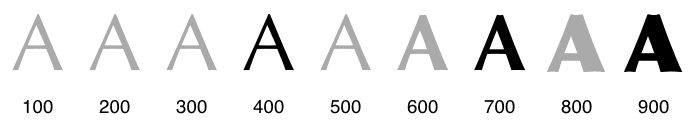
각 글꼴 모음은 여러 스타일 변형 (일반, 굵게, 기울임꼴)과 각 스타일의 여러 두께로 구성될 수 있습니다. 각 글꼴은 서로 매우 다른 글리프 도형(예: 다른 간격, 크기 또는 완전히 다른 도형)을 포함할 수 있습니다.

위 다이어그램은 세 가지 굵은 서체를 제공하는 글꼴 모음을 보여줍니다.
- 400 (일반)
- 700 (굵게)
- 900 (아주 굵게)
그 밖의 모든 중간 변형 (회색으로 표시됨)은 브라우저에 의해 가장 가까운 변형에 자동으로 매핑됩니다.
얼굴이 없는 가중치가 지정된 경우 근처에 있는 가중치가 있는 얼굴이 사용됩니다. 일반적으로 볼드 서체는 더 무거운 서체에 매핑되고 라이트 서체는 더 가벼운 서체에 매핑됩니다.
CSS 글꼴 일치 알고리즘
기울임꼴 변형에도 유사한 로직이 적용됩니다. 서체 디자이너는 어떤 대안을 만들지 제어하고, 개발자는 페이지에서 사용할 대안을 제어합니다. 각 변형은 별도로 다운로드되므로 변형 수를 적게 유지하는 것이 좋습니다. 예를 들어 멋진 글꼴 모음에 두 가지 굵은 변형을 정의할 수 있습니다.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
위 예에서는 동일한 라틴 문자 (U+000-5FF) 집합을 다루지만 보통 (400)과 굵게 (700)라는 두 가지 '굵기'를 제공하는 두 리소스로 구성된 멋진 글꼴 모음을 선언합니다. 하지만 CSS 규칙 중 하나가 다른 글꼴 두께를 지정하거나 font-style 속성을 italic로 설정하면 어떻게 되나요?
- 정확한 글꼴 일치를 사용할 수 없는 경우 브라우저는 가장 근접한 글꼴을 대체합니다.
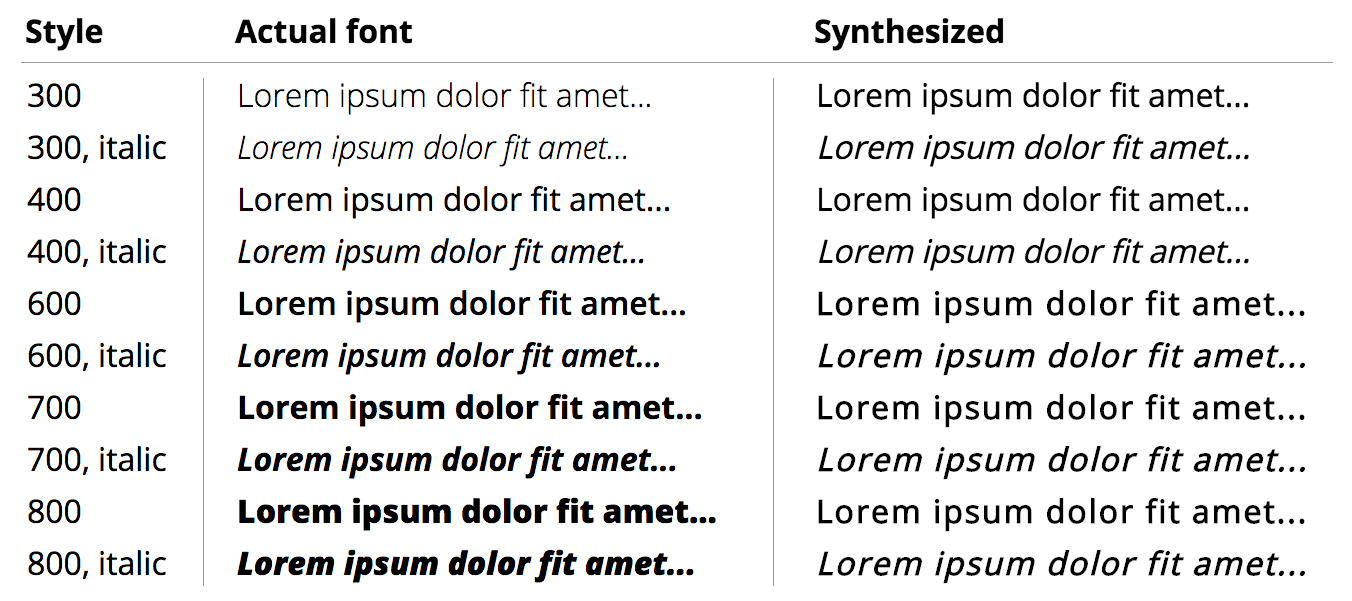
- 스타일 일치가 발견되지 않으면 (예: 위 예시에서 기울임꼴 변형이 선언되지 않음) 브라우저가 자체 글꼴 변형을 합성합니다.

위의 예는 Open Sans의 실제 글꼴 결과와 합성된 글꼴 결과의 차이를 보여줍니다. 모든 합성 변형은 단일 400-weight 글꼴에서 생성됩니다. 보시다시피 결과에 큰 차이가 있습니다. 굵은 글꼴 및 기울어진 글꼴 변형을 생성하는 방법에 관한 세부정보가 지정되지 않았습니다. 따라서 결과는 브라우저마다 다르며 글꼴에 따라 크게 달라집니다.
웹 글꼴 크기 최적화 체크리스트
- 글꼴 사용 감사 및 모니터링: 페이지에 너무 많은 글꼴을 사용하지 마세요. 각 글꼴의 경우 사용되는 변형 수를 최소화하세요. 이렇게 하면 사용자에게 더 일관되고 빠른 환경을 제공할 수 있습니다.
- 가능하면 기존 형식을 사용하지 않음: EOT, TTF, WOFF 형식은 WOFF 2.0보다 큽니다. EOT 및 TTF는 엄격히 불필요한 형식이지만 Internet Explorer 11을 지원해야 하는 경우 WOFF를 사용할 수 있습니다. 최신 브라우저만 타겟팅하는 경우 WOFF 2.0만 사용하는 것이 가장 간단하고 성능이 우수한 옵션입니다.
- 서체 리소스 하위 집합: 많은 서체를 하위 집합으로 만들거나 여러 유니코드 범위로 분할하여 특정 페이지에 필요한 글꼴만 전송할 수 있습니다. 이렇게 하면 파일 크기가 줄고 리소스의 다운로드 속도가 개선됩니다. 하지만 하위 집합을 정의할 때는 글꼴 재사용에 맞게 최적화해야 합니다. 예를 들어 각 페이지에서 서로 다른, 하지만 중복되는 문자 집합을 다운로드하지 마세요. 스크립트(예: 라틴어, 키릴 문자)를 기반으로 하위 집합을 만드는 것이 좋습니다.
src목록에서local()에 우선순위 부여:src목록에local('Font Name')를 먼저 나열하면 이미 설치된 글꼴에 HTTP 요청이 전송되지 않습니다.- Lighthouse를 사용하여 텍스트 압축을 테스트합니다.
최대 콘텐츠 페인트 (LCP) 및 누적 레이아웃 이동 (CLS)에 미치는 영향
페이지의 콘텐츠에 따라 텍스트 노드가 최대 콘텐츠 렌더링 시간 (LCP)의 후보로 간주될 수 있습니다. 따라서 사용자가 페이지의 텍스트를 가능한 한 빨리 볼 수 있도록 이 도움말의 조언에 따라 웹 글꼴을 최대한 작게 유지하는 것이 중요합니다.
최적화 작업을 수행했음에도 불구하고 웹 글꼴 리소스가 너무 커서 페이지 텍스트가 표시되는 데 시간이 너무 오래 걸릴 수 있다고 우려되는 경우 font-display 속성에는 글꼴이 다운로드되는 동안 텍스트가 표시되지 않도록 하는 데 도움이 되는 여러 설정이 있습니다. 그러나 swap 값을 사용하면 사이트의 누적 레이아웃 이동 (CLS)에 영향을 미치는 상당한 레이아웃 이동이 발생할 수 있습니다. 가능하면 optional 또는 fallback 값을 사용하는 것이 좋습니다.
웹 글꼴이 브랜딩과 더 나아가 사용자 환경에 중요한 경우 브라우저에서 글꼴을 요청할 때 유리하도록 글꼴을 미리 로드하는 것이 좋습니다. 이렇게 하면 font-display: swap를 사용하는 경우 스왑 기간이 줄고 font-display를 사용하지 않는 경우 차단 기간이 줄어듭니다.



