JavaScript genellikle görsel değişikliklerin tetikleyicisidir. Bazen bu değişiklikleri doğrudan stil manipülasyonları aracılığıyla, bazen de verileri arama veya sıralama gibi görsel değişikliklerle sonuçlanan hesaplamalar aracılığıyla yapar. Yanlış zamanlanmış veya uzun süre çalışan JavaScript, performans sorunlarının yaygın bir nedeni olabilir. Mümkün olduğunda bu sorunun etkisini en aza indirmeye çalışmalısınız.
Stil hesaplama
Öğe ekleyerek ve kaldırarak, özellikleri, sınıfları değiştirerek veya animasyon oynatarak DOM'u değiştirmek, tarayıcının öğe stillerini ve çoğu durumda sayfanın bir kısmının veya tamamının düzenini yeniden hesaplamasına neden olur. Bu işleme stil hesaplama denir.
Tarayıcı, belirli bir öğe için hangi sınıfların, sözde seçicilerin ve kimliklerin geçerli olduğunu belirlemek üzere eşleşen bir dizi seçici oluşturarak stilleri hesaplamaya başlar. Ardından, eşleşen seçicilerdeki stil kurallarını işler ve öğenin nihai stillerini belirler.
Stil yeniden hesaplamanın etkileşim gecikmesindeki rolü
Interaction to Next Paint (INP), bir sayfanın kullanıcı girişine genel olarak yanıt verme oranını değerlendiren, kullanıcı odaklı bir çalışma zamanında performans metriğidir. Kullanıcının sayfayla etkileşime geçtiği andan tarayıcının, kullanıcı arayüzündeki ilgili görsel güncellemeleri gösteren bir sonraki kareyi boyamasına kadar geçen süreyi ölçer.
Etkileşimin önemli bir bileşeni, sonraki karenin boyanması için geçen süredir. Sonraki kareyi sunmak için yapılan oluşturma çalışması, sayfa stillerinin hesaplanmasından hemen önce gerçekleşen sayfa stillerinin hesaplanmasını, boyama ve oluşturma çalışmalarını da içeren birçok bölümden oluşur. Bu kılavuzda stil hesaplama maliyetlerine odaklanılır ancak etkileşimin toplam oluşturma süresinin herhangi bir bölümünün azaltılması, toplam gecikmesini de azaltır.
Seçicilerinizin karmaşıklığını azaltın
CSS seçicilerini basitleştirmek, sayfanızın stil hesaplamalarını hızlandırabilir. En basit seçiciler, CSS'de bir öğeye yalnızca sınıf adıyla referans verir:
.title {
/* styles */
}
Ancak her proje büyüdükçe daha karmaşık CSS'ye ihtiyaç duyar ve aşağıdaki gibi seçicilerle karşılaşabilirsiniz:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Bu stillerin sayfaya nasıl uygulandığını belirlemek için tarayıcının "Bu, üst öğesinin n. alt öğesinden sonraki 1. alt öğesi olan box sınıfına sahip bir title sınıfına sahip bir öğe mi? Tarayıcının bu durumu çözmesi biraz zaman alabilir. Bunu basitleştirmek için seçiciyi daha spesifik bir sınıf adı olacak şekilde değiştirebilirsiniz:
.final-box-title {
/* styles */
}
Bu değişim sınıf adları garip görünebilir ancak tarayıcının işini çok daha kolaylaştırır. Örneğin, önceki sürümde tarayıcının bir öğenin türünün son öğesi olduğunu bilmesi için önce kendisinden sonra gelen öğelerin nth-last-child olup olmadığını belirlemek üzere diğer tüm öğelerle ilgili her şeyi bilmesi gerekir. Bu, bir seçiciyi yalnızca sınıf adı temel alınarak bir öğeyle eşleştirmekten çok daha fazla işlem maliyeti gerektirebilir.
Stil uygulanan öğelerin sayısını azaltın
Performans açısından dikkate alınması gereken bir diğer nokta (ve genellikle seçici karmaşıklığından daha önemli olan) bir öğe değiştiğinde yapılması gereken çalışma miktarıdır.
Genel anlamda, hesaplanan öğe stilini hesaplamanın en kötü durum maliyeti, öğe sayısının seçici sayısıyla çarpımıdır. Bunun nedeni, tarayıcının eşleşip eşleşmediğini görmek için her öğeyi en az bir kez her stille kontrol etmesi gerekmesidir.
Stil hesaplamaları, sayfanın tamamını geçersiz kılmak yerine doğrudan birkaç öğeyi hedefleyebilir. Tarayıcının, bir değişikliğin etkileyebileceği tüm öğeleri her zaman kontrol etmesi gerekmediğinden, modern tarayıcılarda bu sorun daha az görülür. Öte yandan, eski tarayıcılar bu tür görevler için her zaman optimize edilmemiştir. Mümkün olduğunda geçersiz öğelerin sayısını azaltmalısınız.
Stil yeniden hesaplama maliyetinizi ölçme
Tarayıcıda stil yeniden hesaplamanın maliyetini ölçmenin birkaç yolu vardır. Her biri, bu işlemi geliştirme ortamınızdaki tarayıcıda mı yoksa web sitenizdeki gerçek kullanıcılar için ne kadar sürdüğünü mü ölçmek istediğinize bağlıdır.
Chrome Geliştirici Araçları'nda stil yeniden hesaplama maliyetini ölçme
Stil yeniden hesaplamalarının maliyetini ölçmenin bir yolu, Chrome Geliştirici Araçları'ndaki performans panelini kullanmaktır. Başlamak için aşağıdakileri yapın:
- Geliştirici Araçları'nı açın.
- Performans sekmesine gidin.
- Seçici istatistikleri onay kutusunu işaretleyin (isteğe bağlı).
- Kaydet'i tıklayın.
- Sayfayla etkileşimde bulunun.
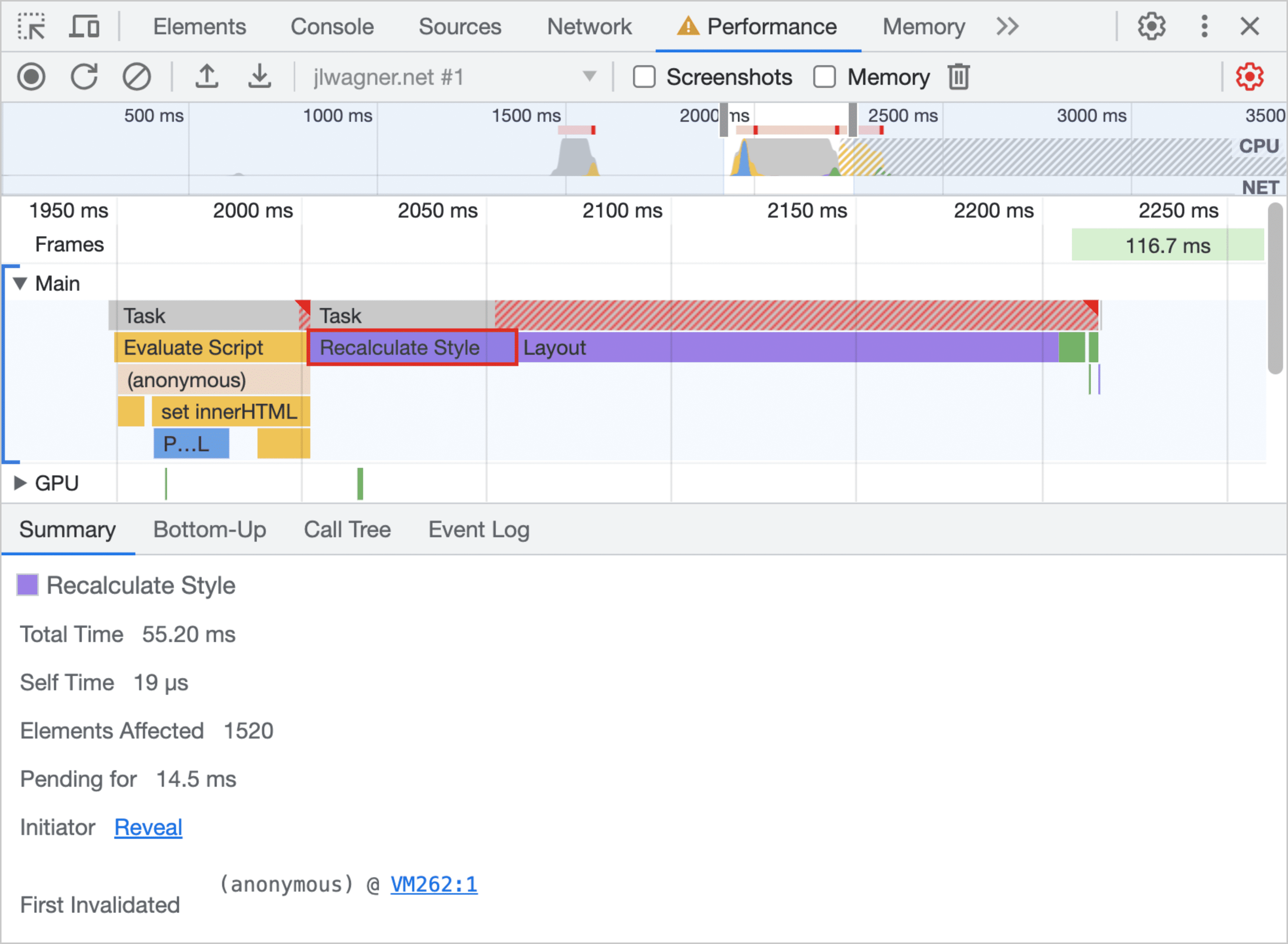
Kaydı durdurduğunuzda aşağıdaki resme benzer bir görüntü görürsünüz:

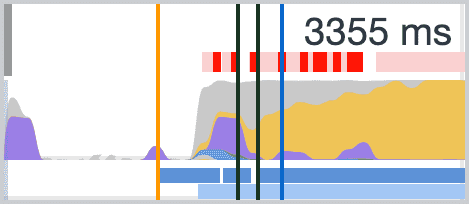
Üstteki şerit, saniyedeki kare sayısını da gösteren minyatür bir alev grafiğidir. Etkinlik şeridin alt kısmına ne kadar yakınsa tarayıcı tarafından o kadar hızlı kare çizilir. Alev grafiğinin üstte düzleştiğini ve üzerinde kırmızı çubuklar olduğunu görürseniz uzun süreli karelere neden olan bir çalışmanız vardır.

Kaydırma gibi bir etkileşim sırasında uzun süre çalışan karelere daha yakından bakılmalıdır. Büyük bir mor blok görürseniz etkinliği yakınlaştırın ve pahalı olabilecek stil yeniden hesaplama çalışması hakkında daha fazla bilgi edinmek için Stili Yeniden Hesapla etiketli çalışmaları seçin.

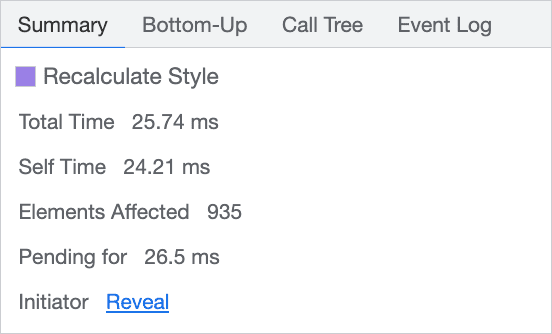
Etkinliği tıkladığınızda çağrı yığınını görürsünüz. Oluşturma işlemi kullanıcı etkileşiminden kaynaklanıyorsa stil değişikliğini tetikleyen JavaScript'i çağırır. Ayrıca değişikliğin etkilediği öğe sayısını (bu durumda 900'ün biraz üzerinde öğe) ve stil hesaplamasının ne kadar sürdüğünü gösterir. Kodunuzda bir çözüm bulmaya başlamak için bu bilgileri kullanabilirsiniz.
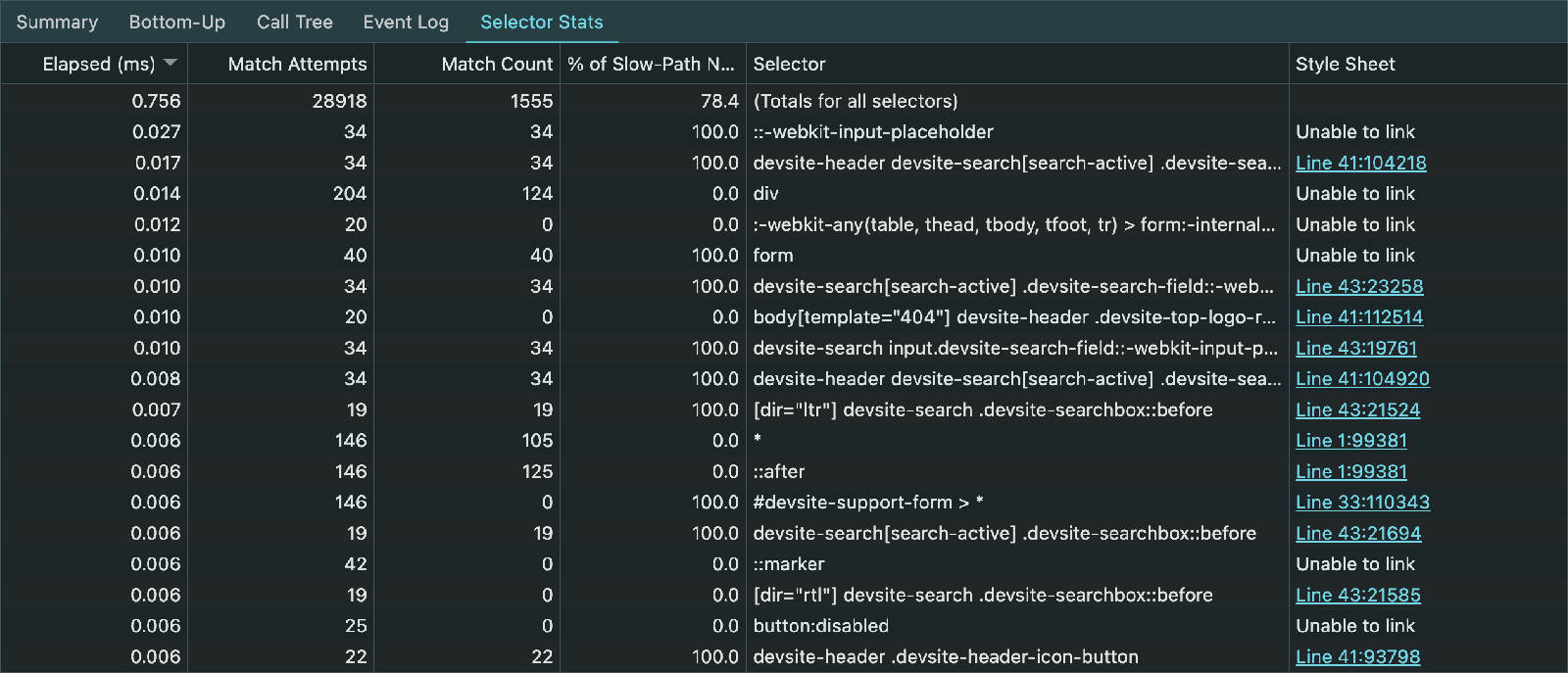
Bir izleme yapmadan önce Performans paneli ayarlarında Seçici istatistikleri onay kutusunu işaretlediyseniz izlemedeki alt panelde aynı ada sahip ek bir sekme bulunur.

Bu panel, her seçicinin göreceli maliyeti hakkında faydalı veriler sağlayarak pahalı CSS seçicileri belirlemenize olanak tanır.
Daha fazla bilgi için CSS Seçici İstatistikleri dokümanlarına bakın.
Gerçek kullanıcılar için stil yeniden hesaplama maliyetini ölçme
Web sitenizin gerçek kullanıcıları için stilin yeniden hesaplanmasının ne kadar sürdüğünü merak ediyorsanız Long Animation Frames API, bunu yapmak için gerekli araçları sunar. Bu API'den alınan veriler, stil yeniden hesaplama süresi de dahil olmak üzere web-vitals JavaScript kitaplığına eklendi.
Bir etkileşimin sunum gecikmesinin, sayfanın INP'sine birincil katkıda bulunan faktör olduğundan şüpheleniyorsanız bu sürenin ne kadarının sayfadaki stilleri yeniden hesaplamaya harcandığını öğrenmeniz gerekir. Daha fazla bilgi için stil yeniden hesaplama süresini alanda ölçme hakkındaki makaleyi okuyun.


