विज़ुअल में बदलाव करने के लिए, अक्सर JavaScript का इस्तेमाल किया जाता है. कभी-कभी, ये बदलाव सीधे स्टाइल में बदलाव करके किए जाते हैं और कभी-कभी कैलकुलेशन की मदद से. इन बदलावों की वजह से, डेटा में विज़ुअल बदलाव होते हैं. जैसे, डेटा खोजना या क्रम से लगाना. गलत समय पर या लंबे समय तक चलने वाला JavaScript, परफ़ॉर्मेंस से जुड़ी समस्याओं की सामान्य वजह हो सकता है. इसलिए, जहां भी हो सके वहां इसके असर को कम करने की कोशिश करें.
स्टाइल का हिसाब लगाना
एलिमेंट जोड़ने और हटाने, एट्रिब्यूट, क्लास बदलने या ऐनिमेशन चलाने से, डीओएम में बदलाव होता है. इससे ब्राउज़र को एलिमेंट की स्टाइल और कई मामलों में, पेज के कुछ हिस्से या पूरे लेआउट को फिर से कैलकुलेट करना पड़ता है. इस प्रोसेस को स्टाइल कैलकुलेशन कहा जाता है.
ब्राउज़र, मैच करने वाले सिलेक्टर का एक सेट बनाकर स्टाइल का हिसाब लगाना शुरू करता है. इससे यह तय होता है कि किसी भी एलिमेंट पर कौनसी क्लास, स्यूडो-सिलेक्टर, और आईडी लागू होते हैं. इसके बाद, यह मैच करने वाले सिलेक्टर से स्टाइल नियमों को प्रोसेस करता है और यह पता लगाता है कि एलिमेंट में कौनसी स्टाइल मौजूद हैं.
इंटरैक्शन में लगने वाले समय में, स्टाइल को फिर से कैलकुलेट करने की प्रोसेस की भूमिका
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी), उपयोगकर्ता के हिसाब से रनटाइम परफ़ॉर्मेंस मेट्रिक है. इससे पता चलता है कि किसी पेज से इंटरैक्शन करने पर वह कितना रिस्पॉन्सिव था. यह इंटरैक्शन में लगने वाले समय को तब से मेज़र करता है, जब उपयोगकर्ता पेज से इंटरैक्ट करता है, तब तक कि ब्राउज़र अगला फ़्रेम पेंट न कर दे. इस फ़्रेम में, यूज़र इंटरफ़ेस के हिसाब से विज़ुअल अपडेट दिखते हैं.
इंटरैक्शन का एक अहम कॉम्पोनेंट, अगले फ़्रेम को पेंट करने में लगने वाला समय होता है. अगले फ़्रेम को दिखाने के लिए रेंडरिंग का काम कई हिस्सों में किया जाता है. इसमें पेज स्टाइल की गिनती भी शामिल है, जो लेआउट, पेंट, और कॉम्पोज़िटिंग के काम से ठीक पहले होती है. इस गाइड में, स्टाइल के हिसाब से लागत का हिसाब लगाने पर फ़ोकस किया गया है. हालांकि, इंटरैक्शन के रेंडर होने में लगने वाले कुल समय के किसी भी हिस्से को कम करने से, इंटरैक्शन के रेंडर होने में लगने वाला कुल समय भी कम हो जाता है.
अपने सिलेक्टर को आसान बनाएं
सीएसएस सिलेक्टर को आसान बनाने से, आपके पेज की स्टाइल कैलकुलेट करने की प्रोसेस तेज़ हो सकती है. सबसे आसान सिलेक्टर, सीएसएस में किसी एलिमेंट को सिर्फ़ क्लास के नाम से रेफ़र करते हैं:
.title {
/* styles */
}
हालांकि, किसी भी प्रोजेक्ट के बड़े होने पर, उसे ज़्यादा जटिल सीएसएस की ज़रूरत पड़ सकती है. साथ ही, आपको ऐसे सिलेक्टर मिल सकते हैं जो इस तरह दिखते हैं:
.box:nth-last-child(-n+1) .title {
/* styles */
}
यह तय करने के लिए कि ये स्टाइल पेज पर कैसे लागू होती हैं, ब्राउज़र को यह पूछना होगा कि "क्या यह title क्लास वाला एलिमेंट है, जिसका पैरंट box क्लास वाला है और जो अपने पैरंट एलिमेंट का minus-nth-plus-1 चाइल्ड है? ब्राउज़र को यह पता लगाने में कुछ समय लग सकता है. इसे आसान बनाने के लिए, सिलेक्टर को क्लास के ज़्यादा सटीक नाम में बदला जा सकता है:
.final-box-title {
/* styles */
}
बदली गई क्लास के नाम अजीब लग सकते हैं, लेकिन इनसे ब्राउज़र का काम काफ़ी आसान हो जाता है. उदाहरण के लिए, पिछले वर्शन में ब्राउज़र को यह पता करने के लिए कि कोई एलिमेंट अपने टाइप का आखिरी एलिमेंट है, उसे पहले सभी अन्य एलिमेंट के बारे में पूरी जानकारी होनी चाहिए. इससे यह तय किया जा सकता है कि उसके बाद आने वाले किसी एलिमेंट को nth-last-child माना जा सकता है या नहीं. यह प्रोसेस, किसी एलिमेंट को उसके क्लास नेम के आधार पर सिलेक्टर से मैच करने की प्रोसेस के मुकाबले काफ़ी ज़्यादा महंगी हो सकती है.
जिन एलिमेंट को स्टाइल किया जा रहा है उनकी संख्या कम करें
परफ़ॉर्मेंस को ध्यान में रखते हुए, किसी एलिमेंट में बदलाव होने पर किए जाने वाले काम की संख्या भी अहम होती है. यह बात, सिलेक्टर की जटिलता से ज़्यादा अहम होती है.
आम तौर पर, कैलकुलेट किए गए एलिमेंट की स्टाइल का हिसाब लगाने के लिए, एलिमेंट की संख्या को सिलेक्टर की संख्या से गुणा किया जाता है. ऐसा इसलिए किया जाता है, क्योंकि ब्राउज़र को हर स्टाइल के साथ हर एलिमेंट की कम से कम एक बार जांच करनी होती है, ताकि यह पता लगाया जा सके कि वह एलिमेंट उस स्टाइल से मैच करता है या नहीं.
स्टाइल कैलकुलेशन, पूरे पेज को अमान्य करने के बजाय, कुछ एलिमेंट को सीधे तौर पर टारगेट कर सकते हैं. आधुनिक ब्राउज़र में, यह समस्या कम होती है, क्योंकि ब्राउज़र को हमेशा उन सभी एलिमेंट की जांच करने की ज़रूरत नहीं होती जिन पर बदलाव का असर पड़ सकता है. वहीं, पुराने ब्राउज़र हमेशा ऐसे टास्क के लिए ऑप्टिमाइज़ नहीं होते. जहां हो सके, वहां अमान्य एलिमेंट की संख्या कम करें.
स्टाइल को फिर से कैलकुलेट करने की लागत का आकलन करना
ब्राउज़र में स्टाइल को फिर से कैलकुलेट करने में लगने वाले समय को मेज़र करने के कुछ तरीके हैं. इनमें से हर एक इस बात पर निर्भर करता है कि आपको इसे अपने डेवलपमेंट एनवायरमेंट में ब्राउज़र में मेज़र करना है या आपको यह मेज़र करना है कि आपकी वेबसाइट पर असल उपयोगकर्ताओं को यह प्रोसेस पूरी करने में कितना समय लगता है.
Chrome DevTools में स्टाइल को फिर से कैलकुलेट करने में लगने वाले समय का आकलन करना
स्टाइल को फिर से कैलकुलेट करने की लागत को मेज़र करने का एक तरीका, Chrome DevTools में परफ़ॉर्मेंस पैनल का इस्तेमाल करना है. शुरू करने के लिए, यह तरीका अपनाएं:
- DevTools खोलें.
- परफ़ॉर्मेंस टैब पर जाएं.
- सिलेक्टर के आंकड़े चेकबॉक्स को चुनें (ज़रूरी नहीं).
- रिकॉर्ड करें पर क्लिक करें.
- पेज के साथ इंटरैक्ट करें.
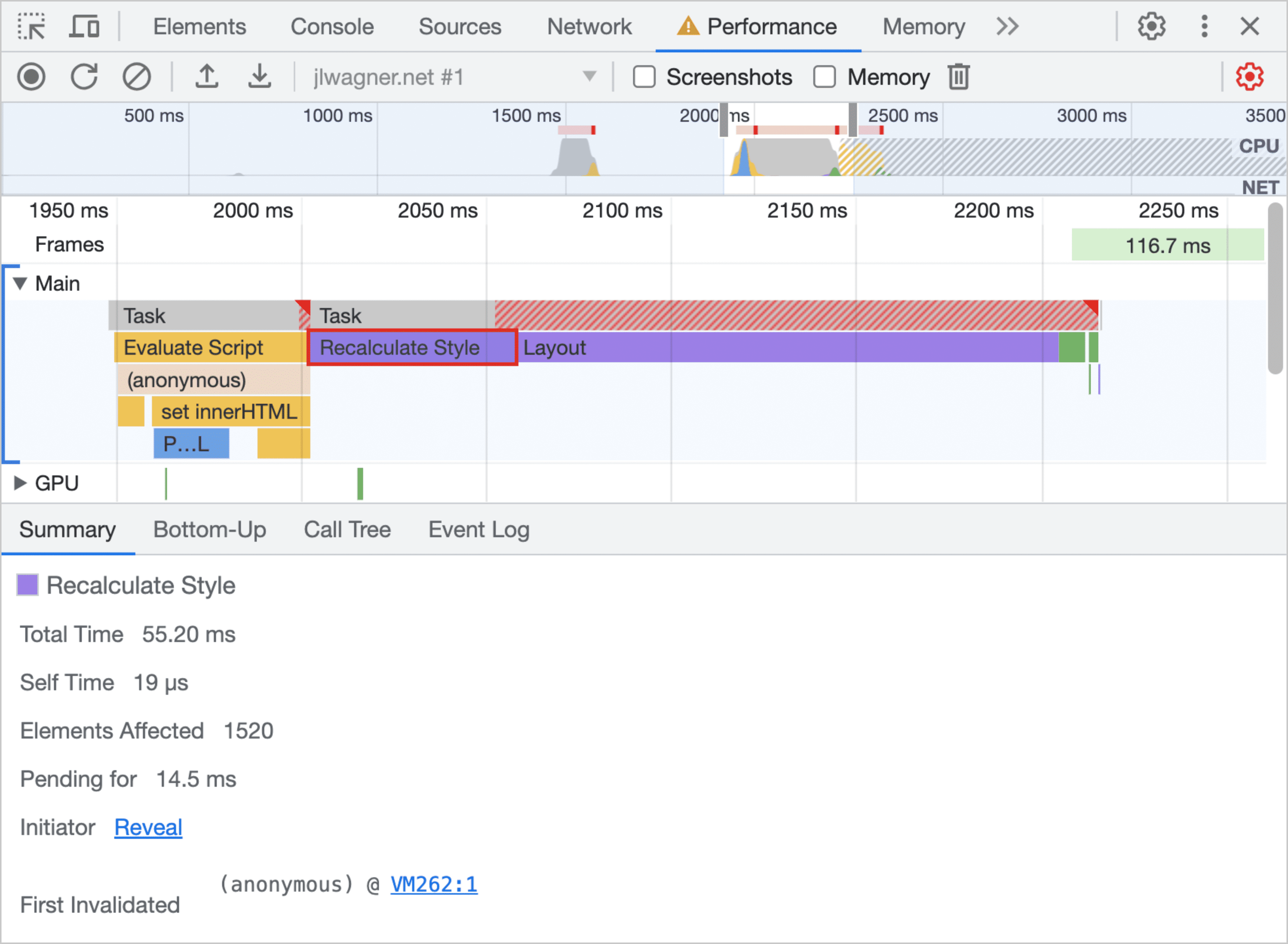
रिकॉर्डिंग बंद करने पर, आपको इस इमेज जैसा कुछ दिखेगा:

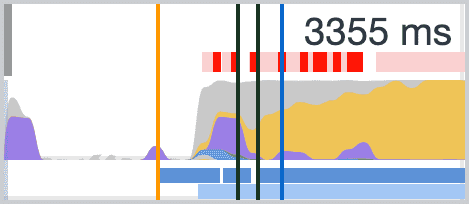
सबसे ऊपर मौजूद स्ट्रिप, एक छोटा फ़्लेम चार्ट है. इसमें हर सेकंड के फ़्रेम भी प्लॉट किए जाते हैं. गतिविधि जितनी ज़्यादा नीचे होगी, ब्राउज़र उतने ही तेज़ी से फ़्रेम दिखाएगा. अगर आपको सबसे ऊपर फ़्लेम चार्ट दिखता है और उसके ऊपर लाल बार दिखते हैं, तो इसका मतलब है कि आपके पास ऐसा काम है जिसकी वजह से फ़्रेम ज़्यादा समय तक चल रहे हैं.

स्क्रोल करने जैसे इंटरैक्शन के दौरान, लंबे समय तक चलने वाले फ़्रेम पर ध्यान देना ज़रूरी है. अगर आपको एक बड़ा बैंगनी ब्लॉक दिखता है, तो उस गतिविधि पर ज़ूम इन करें और स्टाइल का फिर से हिसाब लगाएं लेबल वाला कोई भी काम चुनें. इससे, स्टाइल का फिर से हिसाब लगाने के काम के बारे में ज़्यादा जानकारी मिल सकती है.

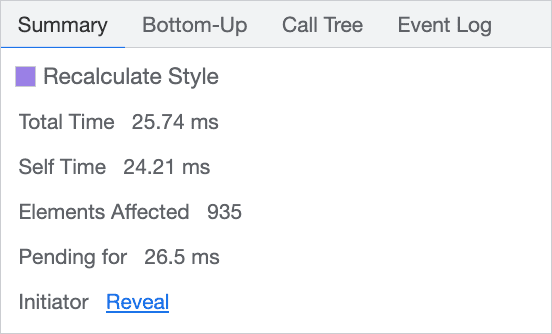
इवेंट पर क्लिक करने से उसका कॉल स्टैक दिखता है. अगर रेंडरिंग का काम, उपयोगकर्ता के इंटरैक्शन की वजह से हुआ है, तो यह उस JavaScript को कॉल करता है जिसने स्टाइल में बदलाव को ट्रिगर किया था. इससे यह भी पता चलता है कि बदलाव किन एलिमेंट पर असर डालता है. इस मामले में, 900 से ज़्यादा एलिमेंट पर असर पड़ा है. साथ ही, स्टाइल के हिसाब लगाने में कितना समय लगा. इस जानकारी का इस्तेमाल करके, अपने कोड में गड़बड़ी को ठीक करने की कोशिश की जा सकती है.
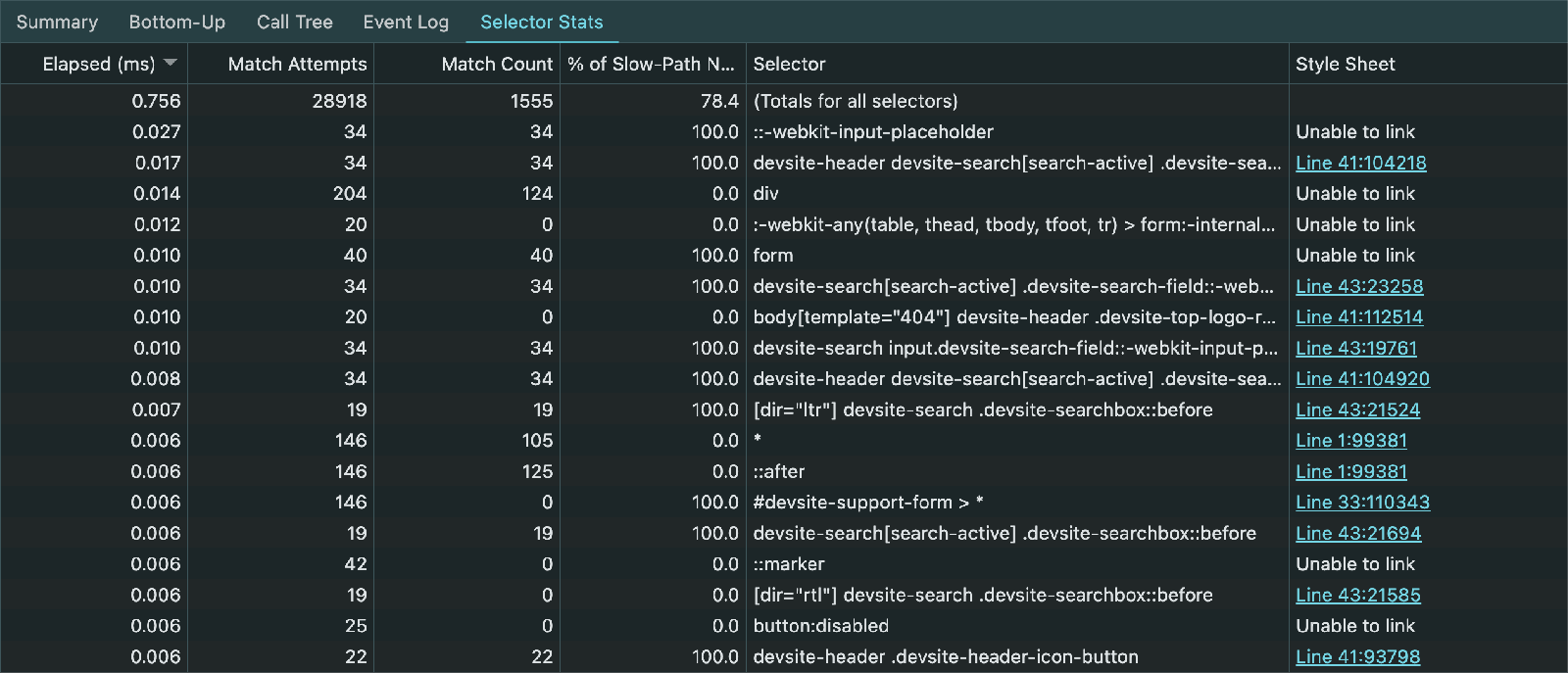
अगर आपने ट्रैस करने से पहले, परफ़ॉर्मेंस पैनल की सेटिंग में सिलेक्टर के आंकड़े चेकबॉक्स पर सही का निशान लगाया है, तो ट्रैस के सबसे नीचे मौजूद पैनल में, उसी नाम का एक और टैब होगा.

यह पैनल, हर सिलेक्टर की तुलनात्मक लागत के बारे में काम का डेटा उपलब्ध कराता है. इससे, आपको महंगे सीएसएस सिलेक्टर की पहचान करने में मदद मिलती है.
ज़्यादा जानकारी के लिए, सीएसएस सिलेक्टर के आंकड़े वाला दस्तावेज़ देखें.
असल उपयोगकर्ताओं के लिए, स्टाइल का हिसाब फिर से लगाने की लागत का आकलन करना
अगर आपको यह जानना है कि आपकी वेबसाइट के असली उपयोगकर्ताओं के लिए, स्टाइल को फिर से कैलकुलेट करने में कितना समय लगता है, तो Long Animation Frames API से आपको इसके लिए ज़रूरी टूल मिलेंगे. इस एपीआई का डेटा, web-vitals JavaScript लाइब्रेरी में जोड़ा गया था. इसमें स्टाइल को फिर से कैलकुलेट करने में लगने वाला समय भी शामिल है.
अगर आपको लगता है कि किसी इंटरैक्शन के प्रज़ेंटेशन में लगने वाला समय, पेज के आईएनपी में मुख्य योगदान देता है, तो आपको यह पता लगाना होगा कि पेज पर स्टाइल को फिर से कैलकुलेट करने में कितना समय लगता है. ज़्यादा जानकारी के लिए, फ़ील्ड में स्टाइल के फिर से कैलकुलेट होने में लगने वाले समय को मेज़र करने के तरीके के बारे में पढ़ें.


