A menudo, JavaScript es un activador de cambios visuales. A veces, realiza esos cambios directamente a través de manipulaciones de diseño y, a veces, a través de cálculos que generan cambios visuales, como la búsqueda o clasificación de datos. El código JavaScript con un tiempo de ejecución incorrecto o prolongado puede ser una causa común de problemas de rendimiento, y debes intentar minimizar su impacto siempre que puedas.
Cálculo de diseño
Cambiar el DOM agregando y quitando elementos, cambiando atributos, clases o reproduciendo animaciones hace que el navegador vuelva a calcular los estilos de los elementos y, en muchos casos, el diseño de parte o toda la página. Este proceso se denomina cálculo de diseño.
El navegador comienza a calcular los estilos creando un conjunto de selectores coincidentes para determinar qué clases, pseudoselectores y IDs se aplican a cualquier elemento determinado. Luego, procesa las reglas de diseño de los selectores coincidentes y determina cuáles son los diseños finales que tiene el elemento.
El rol del nuevo cálculo de estilo en la latencia de interacción
Interaction to Next Paint (INP) es una métrica de rendimiento del tiempo de ejecución centrada en el usuario que evalúa la capacidad de respuesta general de una página ante las entradas del usuario. Mide la latencia de interacción desde que el usuario interactúa con la página hasta que el navegador pinta el siguiente fotograma que muestra las actualizaciones visuales correspondientes a la interfaz de usuario.
Un componente importante de una interacción es el tiempo que tarda en pintarse el siguiente fotograma. El trabajo de renderización que se realiza para presentar el siguiente fotograma consta de muchas partes, incluido el cálculo de los estilos de página que se producen justo antes del trabajo de diseño, pintura y compilación. Esta guía se enfoca en los costos de cálculo de estilo, pero reducir cualquier parte de la duración total de renderización de la interacción también reduce su latencia total.
Reduce la complejidad de tus selectores
Simplificar los selectores CSS puede ayudar a acelerar los cálculos de estilo de tu página. Los selectores más simples hacen referencia a un elemento en CSS con solo un nombre de clase:
.title {
/* styles */
}
Sin embargo, a medida que cualquier proyecto crece, es probable que necesite un CSS más complejo, y es posible que termines con selectores que se ven de la siguiente manera:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Para determinar cómo se aplican estos estilos a la página, el navegador debe preguntar de manera efectiva "¿es este un elemento con una clase de title con un elemento superior de una clase de box que es el elemento secundario menos n más 1 de su elemento superior? El navegador puede tardar un poco en determinarlo. Para simplificar esto, puedes cambiar el selector para que sea un nombre de clase más específico:
.final-box-title {
/* styles */
}
Estos nombres de clases de reemplazo pueden parecer incómodos, pero hacen que el trabajo del navegador sea mucho más simple. En la versión anterior, por ejemplo, para que el navegador sepa que un elemento es el último de su tipo, primero debe saber todo sobre todos los demás elementos para determinar si alguno de los elementos que lo siguen podría ser el nth-last-child. Esto puede ser mucho más costoso en términos de procesamiento que hacer coincidir un selector con un elemento solo en función de su nombre de clase.
Reduce la cantidad de elementos a los que se les aplica diseño
Otra consideración de rendimiento, y a menudo más importante que la complejidad del selector, es la cantidad de trabajo que se debe realizar cuando cambia un elemento.
En términos generales, el costo del peor caso para calcular el estilo de los elementos calculados es la cantidad de elementos multiplicada por el recuento de selectores, ya que el navegador debe verificar cada elemento al menos una vez en cada estilo para ver si coincide.
Los cálculos de estilo pueden orientarse a algunos elementos directamente en lugar de invalidar toda la página. En los navegadores modernos, esto suele ser menos un problema, ya que el navegador no siempre necesita verificar todos los elementos que podría afectar un cambio. Por otro lado, los navegadores más antiguos no siempre están optimizados para esas tareas. Siempre que sea posible, debes reducir la cantidad de elementos invalidados.
Mide el costo del nuevo cálculo de estilo
Existen algunas formas de medir el costo del recálculo de estilo en el navegador. Cada uno de ellos depende de si deseas medirlo en el navegador de tu entorno de desarrollo o si deseas medir cuánto tiempo tarda este proceso en los usuarios reales de tu sitio web.
Mide el costo del recálculo de estilo en las Herramientas para desarrolladores de Chrome
Una forma de medir el costo de los recalculos de diseño es usar el panel de rendimiento en las Herramientas para desarrolladores de Chrome. Para comenzar, haz lo siguiente:
- Abre DevTools.
- Navega a la pestaña Rendimiento.
- Marca la casilla de verificación Selector stats (opcional).
- Haz clic en Grabar.
- Interactúa con la página.
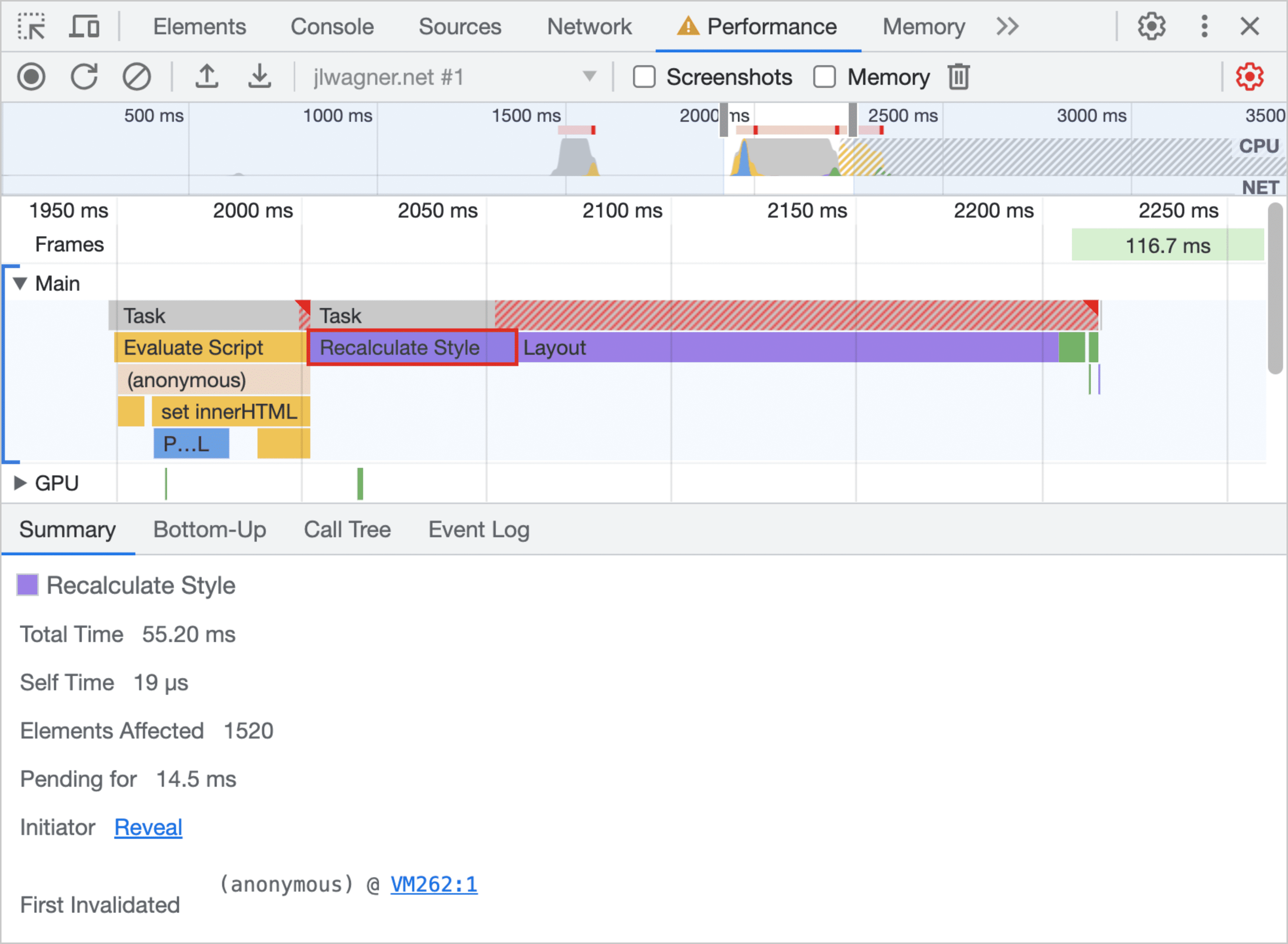
Cuando detengas la grabación, verás algo como la siguiente imagen:

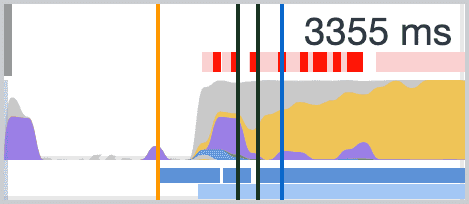
La franja de la parte superior es un gráfico de llama en miniatura que también traza fotogramas por segundo. Cuanto más cerca esté la actividad de la parte inferior de la tira, más rápido pintará el navegador los fotogramas. Si ves que el gráfico tipo llama se nivela en la parte superior con barras rojas sobre él, significa que tienes un trabajo que está causando fotogramas de larga duración.

Vale la pena observar con mayor detalle los fotogramas de larga duración durante una interacción, como el desplazamiento. Si ves un gran bloque púrpura, acerca la actividad y selecciona cualquier trabajo etiquetado como Recalculate Style para obtener más información sobre el trabajo de recálculo de estilo potencialmente costoso.

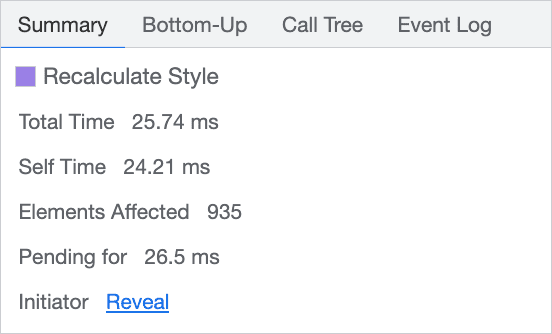
Si haces clic en el evento, se mostrará su pila de llamadas. Si el trabajo de renderización se debe a una interacción del usuario, llama al código JavaScript que activó el cambio de diseño. También muestra la cantidad de elementos a los que afecta el cambio (poco más de 900 elementos en este caso) y cuánto tiempo tardó el cálculo del estilo. Puedes usar esta información para comenzar a buscar una solución en tu código.
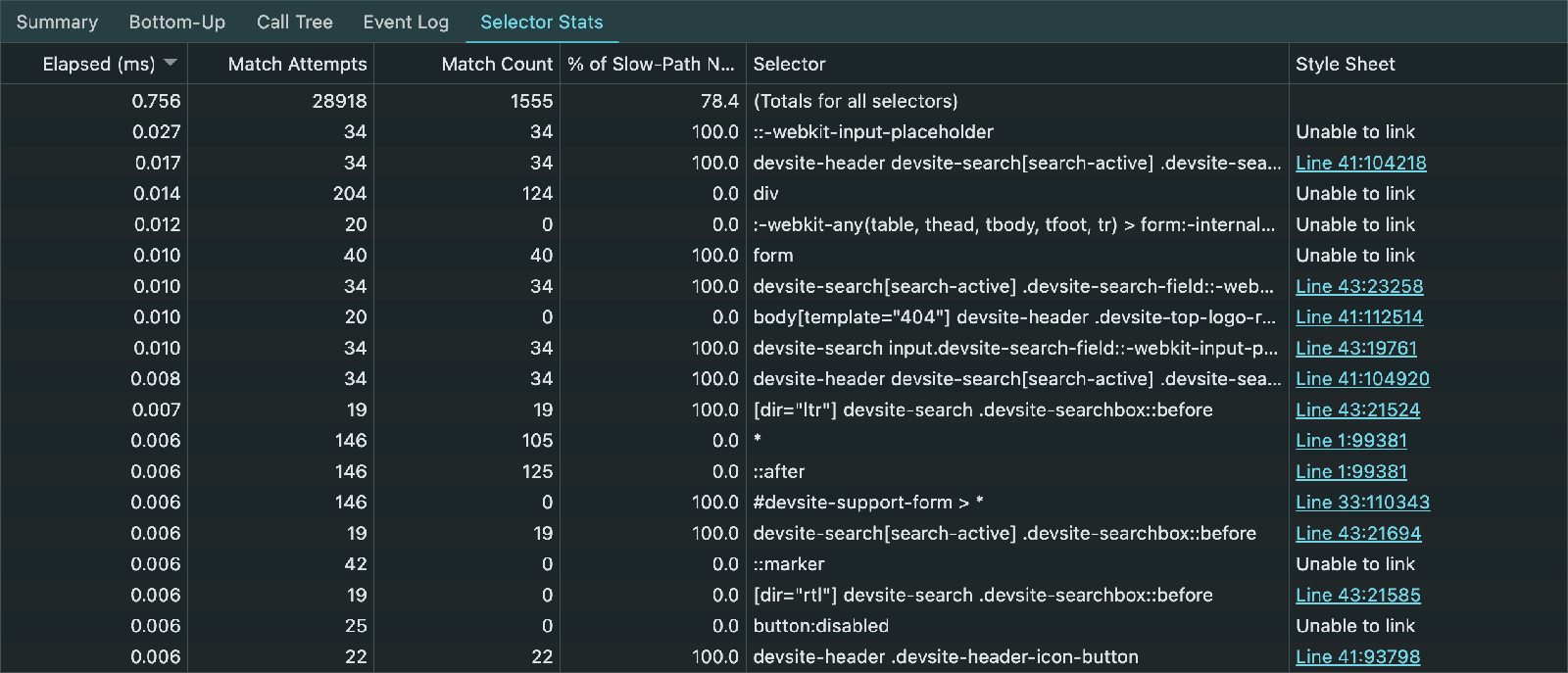
Si marcaste la casilla de verificación Selector stats en la configuración del panel de rendimiento antes de realizar un seguimiento, el panel inferior del seguimiento tendrá una pestaña adicional con el mismo nombre.

Este panel proporciona datos útiles sobre el costo relativo de cada selector, lo que te permite identificar los selectores de CSS costosos.
Para obtener más información, consulta la documentación de las estadísticas de selectores de CSS.
Mide el costo del recálculo de estilo para usuarios reales
Si tienes curiosidad por saber cuánto tiempo tarda en ocurrir el recálculo de estilo para los usuarios reales de tu sitio web, la API de Long Animation Frames te brinda las herramientas necesarias para hacerlo. Los datos de esta API se agregaron a la biblioteca de JavaScript web-vitals, incluido el tiempo de recálculo de estilo.
Si sospechas que la demora en la presentación de una interacción es el principal elemento que contribuye al INP de una página, te recomendamos que averigües cuánto de ese tiempo se dedica a volver a calcular los estilos en la página. Para obtener más información, lee sobre cómo medir el tiempo de recálculo de diseño en el campo.


