JavaScript 通常會觸發視覺變更。有時會直接透過樣式操作進行變更,有時則會透過計算產生視覺變更,例如搜尋或排序資料。不當的時間安排或長時間執行的 JavaScript 是常見的效能問題原因,因此您應盡可能減少其影響。
樣式計算
透過新增及移除元素、變更屬性、類別或播放動畫來變更 DOM,會導致瀏覽器重新計算元素樣式,且在許多情況下,也會重新計算部分或整個網頁的版面配置。這項程序稱為「樣式計算」。
瀏覽器會建立一組相符的選取器,藉此判斷要將哪些類別、偽元素選取器和 ID 套用至任何指定元素,進而開始計算樣式。接著,處理相符的選取器中的樣式規則,並找出元素的最終樣式。
樣式重新計算在互動延遲中扮演的角色
Interaction to Next Paint (INP) 是一種以使用者為中心的執行階段效能指標,用於評估網頁對使用者輸入內容的整體回應速度。它會從使用者與網頁互動開始,到瀏覽器顯示下一個影格 (顯示使用者介面的相應視覺更新) 為止,測量互動延遲時間。
互動的重要元件是繪製下一個影格所需的時間。呈現下一個影格的轉譯工作由許多部分組成,包括在版面配置、繪製和合成作業前發生的頁面樣式計算作業。本指南著重於樣式計算成本,但減少互動作業的任何部分的總算繪時間,也會降低總延遲時間。
降低選取器的複雜度
簡化 CSS 選取器有助於加快網頁樣式計算速度。最簡單的選取器只會使用類別名稱參照 CSS 中的元素:
.title {
/* styles */
}
不過,隨著專案規模擴大,可能就需要更複雜的 CSS,您可能會得到類似以下的選取器:
.box:nth-last-child(-n+1) .title {
/* styles */
}
為了判斷這些樣式如何套用至網頁,瀏覽器必須有效地詢問「這個元素是否具有 title 類別,且其父項類別為 box,而該父項類別是其父項元素的 minus-nth-plus-1 子項?瀏覽器可能需要一些時間才能完成這項作業。為簡化這項作業,您可以將選取器變更為更具體的類別名稱:
.final-box-title {
/* styles */
}
這些替換類別名稱看起來可能很奇怪,但可讓瀏覽器的工作變得簡單許多。舉例來說,在先前的版本中,瀏覽器必須先瞭解所有其他元素的所有資訊,才能判斷後續元素是否可能是 nth-last-child。相較於只根據類別名稱將選取器與元素配對,這項作業的運算成本可能會高出許多。
減少要設定樣式的元素數量
另一個效能考量 (通常比選取器複雜度更重要) 是元素變更時需要執行的工作量。
一般來說,計算運算元素樣式的最壞情況成本,就是元素數量乘上選取器計數,因為瀏覽器需要至少檢查每個元素與每個樣式的比對結果一次,以便判斷是否相符。
樣式計算可直接指定少數元素,而非讓整個網頁失效。在現代瀏覽器中,這通常不是問題,因為瀏覽器不一定需要檢查變更可能影響的所有元素。但舊版瀏覽器不一定能妥善執行這類工作。請盡可能減少無效元素的數量。
評估樣式重新計算成本
您可以透過幾種方式評估瀏覽器中樣式重新計算的成本。這兩種方法的差異取決於您想在開發環境中的瀏覽器中進行測量,還是想評估實際使用者在網站上完成這項程序所需的時間。
在 Chrome 開發人員工具中評估樣式重新計算成本
測量樣式重新計算成本的其中一種方式,就是使用 Chrome 開發人員工具中的效能面板。如要開始使用,請按照下列步驟操作:
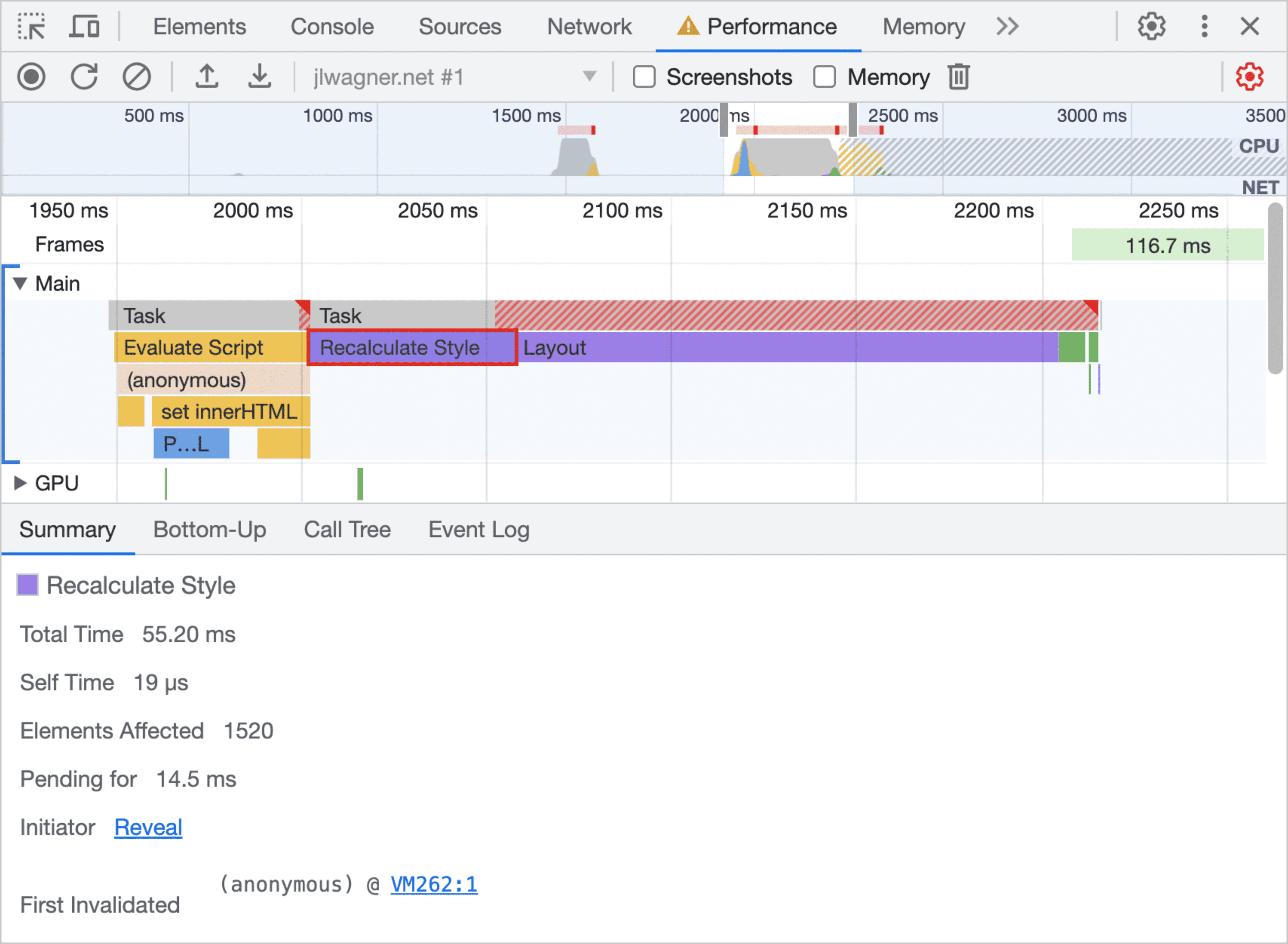
停止錄影後,畫面會顯示類似下圖的畫面:

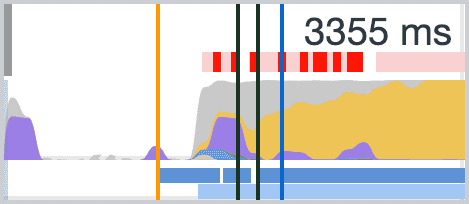
頂端的長條是縮小的火焰圖,也會繪製每秒影格數。活動越接近條紋底部,瀏覽器繪製的幀數就越快。如果您看到火焰圖表在頂端趨於平穩,且上方有紅色長條,表示您有工作會導致長時間執行的框架。

在捲動等互動期間,長時間執行的框架值得仔細研究。如果您看到大型紫色方塊,請放大活動並選取任何標示為「Recalculate Style」的工作,進一步瞭解可能耗費大量資源的樣式重新計算工作。

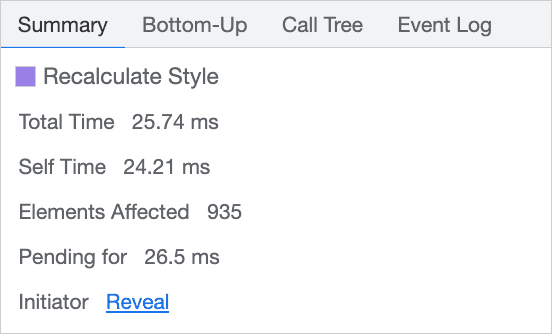
按一下事件即可顯示其呼叫堆疊。如果算繪工作是使用者互動所導致,則會呼叫觸發樣式變更的 JavaScript。它也會顯示變更會影響的元素數量 (在本例中為 900 個元素),以及樣式計算所需的時間。您可以利用這些資訊,開始嘗試在程式碼中找出修正方法。
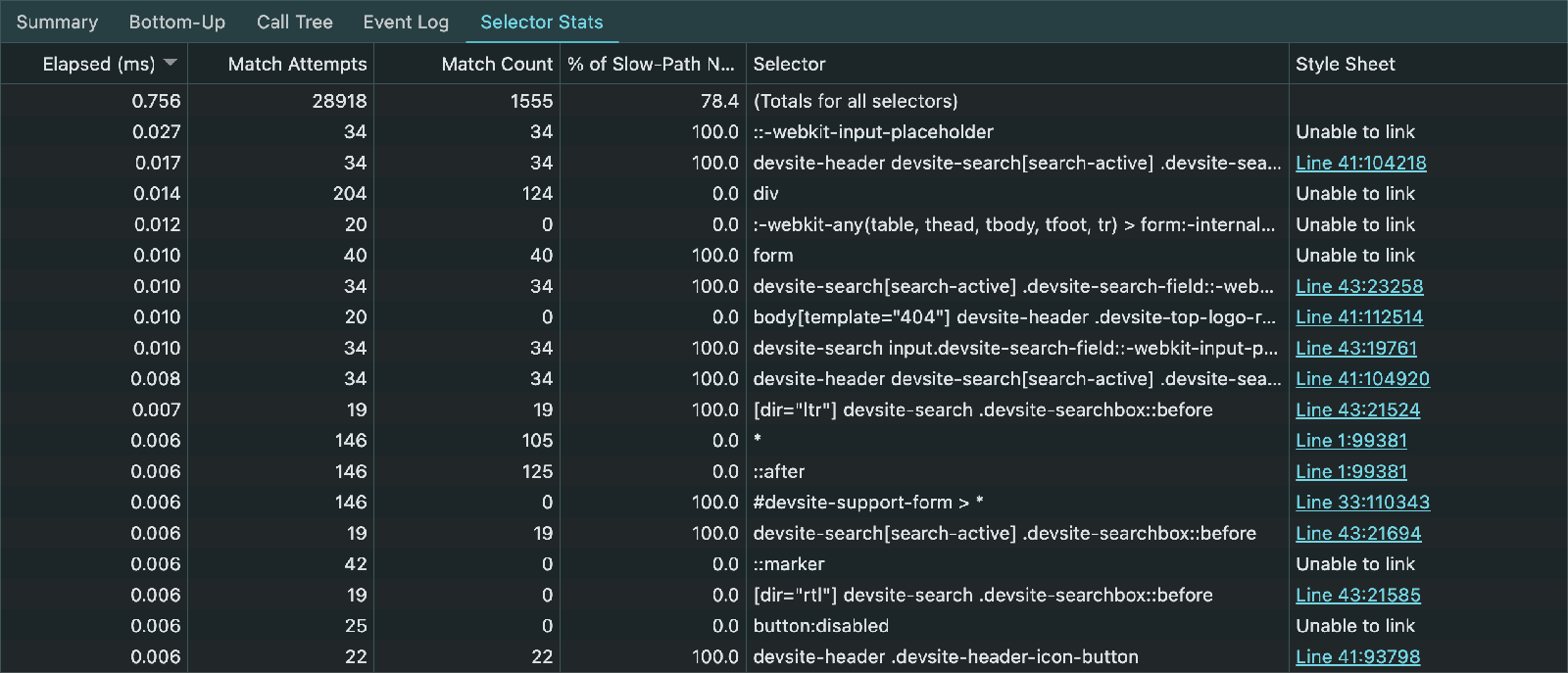
如果您在進行追蹤前勾選「選取器統計資料」核取方塊,則追蹤畫面底部的面板會多出一個同名的分頁。

這個面板會提供每個選取器的相對成本相關資料,協助您找出耗費較高的 CSS 選取器。
詳情請參閱 CSS 選取器統計資料說明文件。
評估實際使用者樣式重新計算成本
如果您想知道網站實際使用者需要多久才能重新計算樣式,Long Animation Frames API 可提供必要的工具。這個 API 的資料已加入 web-vitals JavaScript 程式庫,包括樣式重新計算時間。
如果您懷疑互動呈現延遲是網頁 INP 的主要影響因素,請找出重新計算網頁樣式的時間佔比。詳情請參閱如何在欄位中評估樣式重新計算時間。


