JavaScript thường là điều kiện kích hoạt cho các thay đổi về hình ảnh. Đôi khi, lớp này thực hiện các thay đổi đó trực tiếp thông qua thao tác với kiểu, và đôi khi thông qua các phép tính dẫn đến thay đổi về hình ảnh, chẳng hạn như tìm kiếm hoặc sắp xếp dữ liệu. JavaScript chạy trong thời gian không phù hợp hoặc chạy trong thời gian dài có thể là nguyên nhân phổ biến gây ra các vấn đề về hiệu suất. Bạn nên tìm cách giảm thiểu tác động của JavaScript khi có thể.
Tính toán kiểu
Việc thay đổi DOM bằng cách thêm và xoá các phần tử, thay đổi thuộc tính, lớp hoặc phát ảnh động sẽ khiến trình duyệt tính toán lại kiểu phần tử và trong nhiều trường hợp, bố cục của một phần hoặc toàn bộ trang. Quá trình này được gọi là tính toán kiểu.
Trình duyệt bắt đầu tính toán kiểu bằng cách tạo một tập hợp các bộ chọn phù hợp để xác định lớp, bộ chọn giả và mã nhận dạng áp dụng cho bất kỳ phần tử nào. Sau đó, trình xử lý này sẽ xử lý các quy tắc kiểu từ bộ chọn phù hợp và xác định kiểu cuối cùng của phần tử.
Vai trò của tính năng tính toán lại kiểu trong độ trễ tương tác
Lượt tương tác đến nội dung hiển thị tiếp theo (INP) là một chỉ số hiệu suất thời gian chạy tập trung vào người dùng, giúp đánh giá khả năng thích ứng tổng thể của một trang đối với hoạt động đầu vào của người dùng. Chỉ số này đo lường độ trễ tương tác từ khi người dùng tương tác với trang cho đến khi trình duyệt vẽ khung tiếp theo cho thấy nội dung cập nhật hình ảnh tương ứng cho giao diện người dùng.
Một thành phần quan trọng của một lượt tương tác là thời gian cần thiết để vẽ khung hình tiếp theo. Công việc kết xuất được thực hiện để hiển thị khung hình tiếp theo bao gồm nhiều phần, bao gồm cả việc tính toán kiểu trang xảy ra ngay trước khi bố cục, sơn và kết hợp. Hướng dẫn này tập trung vào chi phí tính toán kiểu, nhưng việc giảm bất kỳ phần nào trong tổng thời lượng kết xuất của lượt tương tác cũng làm giảm tổng độ trễ.
Giảm độ phức tạp của bộ chọn
Việc đơn giản hoá bộ chọn CSS có thể giúp tăng tốc độ tính toán kiểu của trang. Bộ chọn đơn giản nhất tham chiếu đến một phần tử trong CSS chỉ bằng tên lớp:
.title {
/* styles */
}
Tuy nhiên, khi bất kỳ dự án nào phát triển, dự án đó có thể cần CSS phức tạp hơn và bạn có thể kết thúc bằng các bộ chọn có dạng như sau:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Để xác định cách áp dụng các kiểu này cho trang, trình duyệt phải hỏi một cách hiệu quả "đây có phải là phần tử có lớp title với phần tử mẹ là lớp box, là phần tử con minus-nth-plus-1 của phần tử mẹ không? Trình duyệt có thể mất chút thời gian để tìm hiểu điều này. Để đơn giản hoá việc này, bạn có thể thay đổi bộ chọn thành tên lớp cụ thể hơn:
.final-box-title {
/* styles */
}
Những tên lớp thay thế này có vẻ hơi khó hiểu, nhưng giúp công việc của trình duyệt trở nên đơn giản hơn nhiều. Ví dụ: trong phiên bản trước, để trình duyệt biết một phần tử là phần tử cuối cùng thuộc loại đó, trước tiên, trình duyệt phải biết mọi thứ về tất cả các phần tử khác để xác định xem có phần tử nào sau đó có thể là nth-last-child hay không. Việc này có thể tốn kém nhiều hơn so với việc so khớp bộ chọn với một phần tử dựa trên tên lớp duy nhất.
Giảm số lượng phần tử được tạo kiểu
Một yếu tố khác cần cân nhắc về hiệu suất (và thường quan trọng hơn độ phức tạp của bộ chọn) là lượng công việc cần thực hiện khi một phần tử thay đổi.
Nói chung, chi phí trong trường hợp xấu nhất khi tính toán kiểu phần tử được tính toán là số phần tử nhân với số bộ chọn, vì trình duyệt cần kiểm tra từng phần tử ít nhất một lần với mọi kiểu để xem phần tử đó có khớp hay không.
Tính toán kiểu có thể nhắm đến một vài phần tử trực tiếp thay vì vô hiệu hoá toàn bộ trang. Trong các trình duyệt hiện đại, vấn đề này có xu hướng ít xảy ra hơn vì trình duyệt không phải lúc nào cũng cần kiểm tra tất cả các phần tử mà thay đổi có thể ảnh hưởng. Mặt khác, các trình duyệt cũ không phải lúc nào cũng được tối ưu hoá cho những tác vụ như vậy. Khi có thể, bạn nên giảm số lượng phần tử không hợp lệ.
Đo lường chi phí tính toán lại kiểu
Có một số cách để bạn có thể đo lường chi phí tính toán lại kiểu trong trình duyệt. Mỗi phương thức phụ thuộc vào việc bạn muốn đo lường trong trình duyệt trong môi trường phát triển hay bạn muốn đo lường thời gian thực hiện quy trình này cho người dùng thực trên trang web của mình.
Đo lường chi phí tính toán lại kiểu trong Chrome DevTools
Một cách để đo lường chi phí tính toán lại kiểu là sử dụng bảng điều khiển hiệu suất trong Chrome DevTools. Hãy làm như sau để bắt đầu:
- Mở Công cụ cho nhà phát triển.
- Chuyển đến thẻ Hiệu suất.
- Đánh dấu vào hộp đánh dấu Số liệu thống kê về bộ chọn (không bắt buộc).
- Nhấp vào Ghi.
- Tương tác với trang.
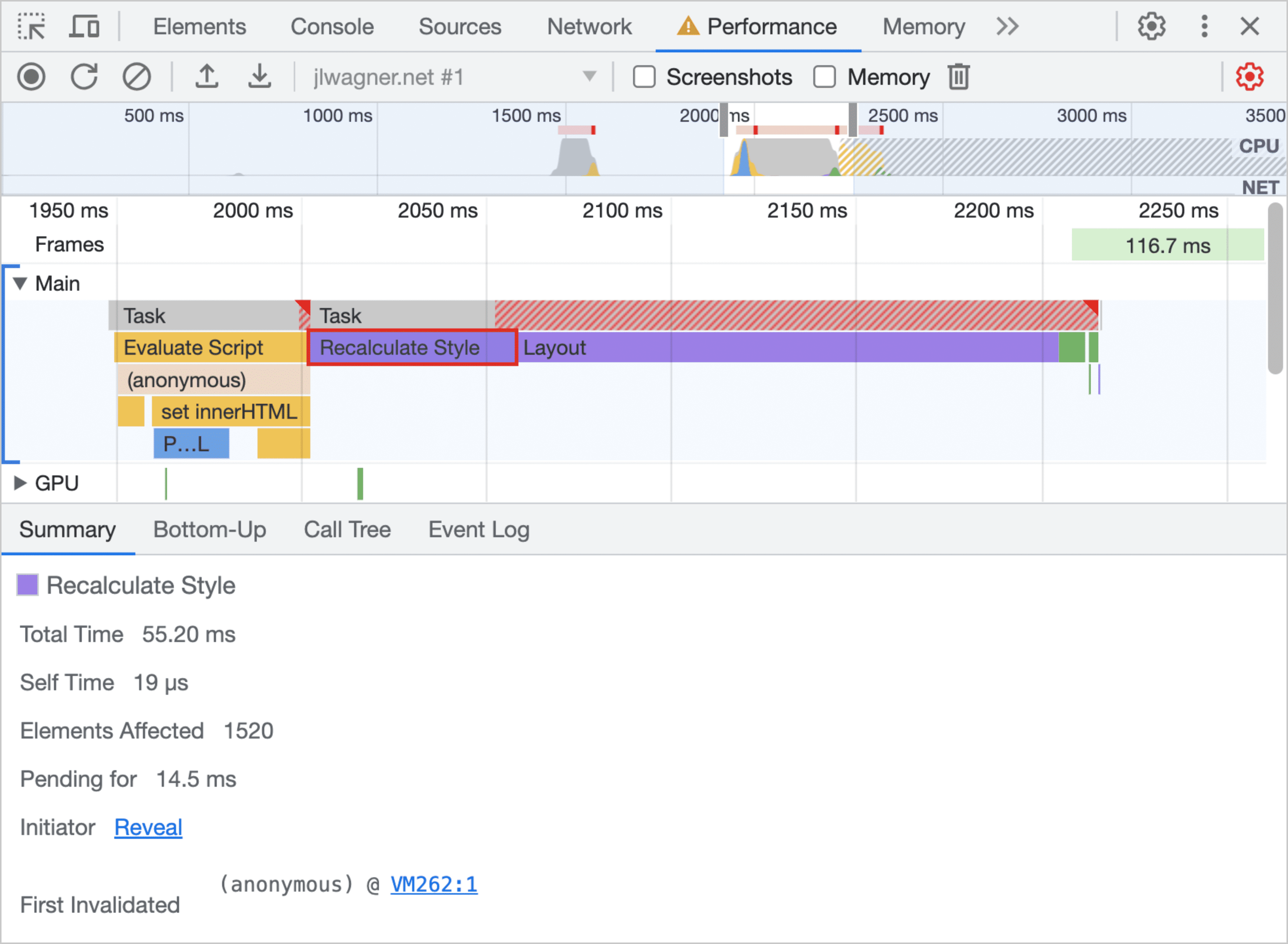
Khi dừng quay, bạn sẽ thấy hình ảnh như sau:

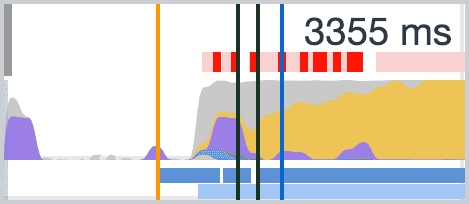
Dải ở trên cùng là biểu đồ ngọn lửa thu nhỏ cũng biểu thị số khung hình trên giây. Hoạt động càng gần cuối dải, thì trình duyệt càng vẽ nhanh các khung hình. Nếu bạn thấy biểu đồ hình ngọn lửa ở trên cùng bằng các thanh màu đỏ phía trên, thì có nghĩa là bạn đang có công việc gây ra các khung hình chạy trong thời gian dài.

Bạn nên xem xét kỹ hơn các khung hình chạy trong thời gian dài trong một hoạt động tương tác như cuộn. Nếu bạn thấy một khối màu tím lớn, hãy phóng to hoạt động đó và chọn bất kỳ công việc nào có nhãn Recalculate Style (Tính toán lại kiểu) để biết thêm thông tin về công việc tính toán lại kiểu có thể tốn kém.

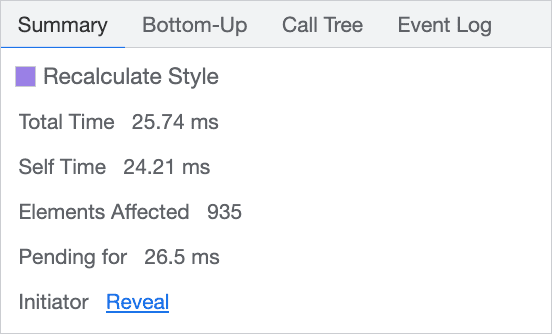
Khi nhấp vào sự kiện, bạn sẽ thấy ngăn xếp lệnh gọi của sự kiện đó. Nếu hoạt động kết xuất là do một lượt tương tác của người dùng gây ra, thì hoạt động này sẽ gọi ra JavaScript đã kích hoạt thay đổi kiểu. Thông tin này cũng cho biết số lượng phần tử bị ảnh hưởng bởi thay đổi (chỉ hơn 900 phần tử trong trường hợp này) và thời gian tính toán kiểu. Bạn có thể sử dụng thông tin này để bắt đầu tìm cách khắc phục trong mã của mình.
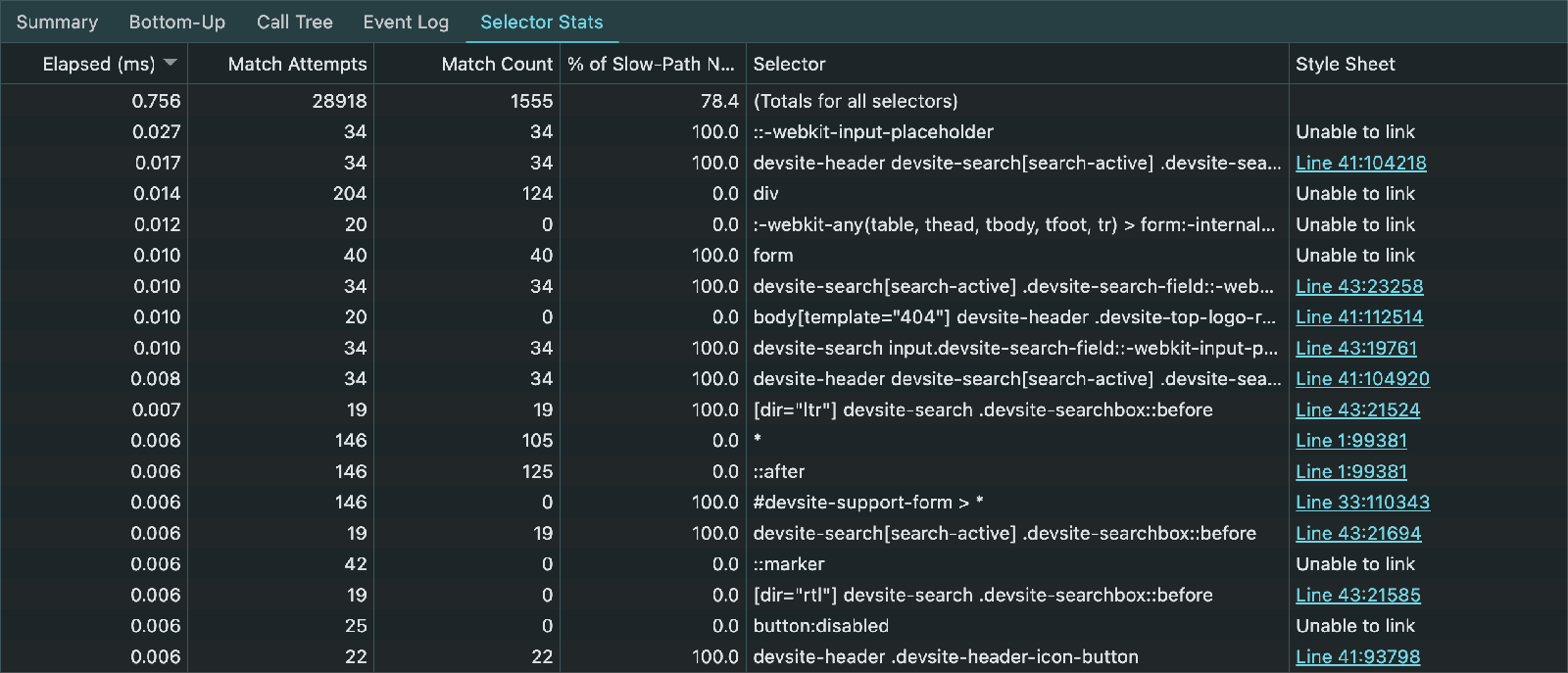
Nếu bạn đã chọn hộp đánh dấu Thống kê bộ chọn trong phần cài đặt Bảng điều khiển hiệu suất trước khi theo dõi, thì bảng điều khiển dưới cùng trong dấu vết sẽ có thêm một thẻ cùng tên.

Bảng điều khiển này cung cấp dữ liệu hữu ích về chi phí tương đối của từng bộ chọn, cho phép bạn xác định các bộ chọn CSS tốn kém.
Để biết thêm thông tin, hãy xem tài liệu về Số liệu thống kê về bộ chọn CSS.
Đo lường chi phí tính toán lại kiểu cho người dùng thực
Nếu bạn muốn biết thời gian tính toán lại kiểu cho người dùng thực tế của trang web, thì Long Animation Frames API sẽ cung cấp cho bạn các công cụ cần thiết để thực hiện việc này. Dữ liệu từ API này đã được thêm vào thư viện JavaScript web-vitals, bao gồm cả thời gian tính toán lại kiểu.
Nếu nghi ngờ độ trễ hiển thị của một lượt tương tác là yếu tố chính góp phần vào INP của trang, bạn nên tìm hiểu xem thời gian đó được dùng để tính toán lại các kiểu trên trang là bao nhiêu. Để biết thêm thông tin, hãy đọc về cách đo lường thời gian tính toán lại kiểu trong trường.


