Zmiany wizualne są często wywoływane przez JavaScript. Czasami wprowadza te zmiany bezpośrednio przez manipulowanie stylem, a czasami przez obliczenia, które powodują zmiany wizualne, takie jak wyszukiwanie lub sortowanie danych. Złanie zsynchronizowany lub długo działający kod JavaScript może być częstą przyczyną problemów ze skutecznością. W miarę możliwości staraj się minimalizować jego wpływ.
Obliczanie stylu
Zmiana DOM przez dodawanie i usuwanie elementów, zmianę atrybutów lub klas albo odtwarzanie animacji powoduje, że przeglądarka ponownie oblicza style elementów, a w wielu przypadkach także układ części lub całości strony. Ten proces nazywa się obliczeniem stylu.
Przetwarzanie stylów rozpoczyna się od utworzenia przez przeglądarkę zestawu pasujących selektorów, aby określić, które klasy, pseudoselektory i identyfikatory mają zastosowanie do danego elementu. Następnie przetwarza reguły stylów z odpowiednich selektorów i określa, jakie style końcowe ma element.
Rola ponownego obliczania stylów w opóźnieniu interakcji
Interakcja do kolejnego wyrenderowania (INP) to dane o wydajności w czasie działania, które służą do oceny ogólnej responsywności strony na dane wprowadzane przez użytkownika. Mierzy opóźnienie interakcji od momentu, gdy użytkownik wchodzi w interakcję ze stroną, do chwili, gdy przeglądarka wyrenderuje następny kadr pokazujący odpowiednie wizualne zmiany w interfejsie.
Ważnym elementem interakcji jest czas potrzebny na wyrenderowanie następnego klatki. Przetwarzanie wykonywane w celu wyświetlenia następnej klatki składa się z wielu części, w tym obliczenia stylów stron, które występują tuż przed układem, malowaniem i kompozycją. Ten przewodnik skupia się na kosztach obliczania stylów, ale skrócenie dowolnej części łącznego czasu renderowania interakcji powoduje również skrócenie łącznego czasu oczekiwania.
Zmniejsz złożoność selektorów
Upraszczanie selektorów CSS może przyspieszyć obliczenia stylów strony. Najprostsze selektory odwołują się do elementu w CSS tylko za pomocą nazwy klasy:
.title {
/* styles */
}
W miarę rozwoju projektu prawdopodobnie będzie on wymagał bardziej złożonego kodu CSS, a Ty możesz skończyć z selektorami, które wyglądają tak:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Aby określić, jak te style mają być stosowane na stronie, przeglądarka musi zapytać: „Czy jest to element z klasą title, którego element nadrzędny ma klasę box i jest elementem podrzędnym minus-nth-plus-1 swojego nadrzędnego elementu?”. Przeanalizowanie tego może zająć przeglądarce trochę czasu. Aby to uprościć, możesz zmienić selektor na bardziej szczegółową nazwę klasy:
.final-box-title {
/* styles */
}
Te nazwy klas zastępczych mogą wydawać się dziwne, ale znacznie ułatwiają pracę przeglądarce. W poprzedniej wersji, aby na przykład przeglądarka mogła stwierdzić, że element jest ostatnim tego typu, musi najpierw wiedzieć wszystko o wszystkich innych elementach, aby określić, czy jakieś elementy, które następują po nim, mogą być nth-last-child. Może to być dużo bardziej kosztowne niż dopasowanie selektora do elementu na podstawie wyłącznie nazwy klasy.
Zmniejsz liczbę elementów, którym nadajesz styl.
Innym czynnikiem wpływającym na wydajność, a często ważniejszym niż złożoność selektora, jest ilość pracy, jaką należy wykonać, gdy zmienia się element.
Ogólnie rzecz biorąc, najgorszy przypadek kosztu obliczenia stylu elementów obliczeniowych to liczba elementów pomnożona przez liczbę selektorów, ponieważ przeglądarka musi sprawdzić każdy element co najmniej raz w porównaniu z każdym stylem, aby sprawdzić, czy pasuje.
Obliczenia stylów mogą być kierowane bezpośrednio na kilka elementów zamiast unieważnia całej strony. W nowoczesnych przeglądarkach jest to zwykle mniejszy problem, ponieważ przeglądarka nie zawsze musi sprawdzać wszystkie elementy, na które może wpływać zmiana. Starsze przeglądarki nie zawsze są zoptymalizowane pod kątem takich zadań. W miarę możliwości zmniejszaj liczbę nieważnych elementów.
Pomiar kosztu ponownego obliczania stylów
Koszt ponownego obliczania stylów w przeglądarce możesz mierzyć na kilka sposobów. Każdy z nich zależy od tego, czy chcesz mierzyć ten proces w przeglądarce w środowisku programistycznym, czy chcesz mierzyć czas trwania tego procesu w Twojej witrynie przez prawdziwych użytkowników.
Pomiar kosztu ponownego obliczania stylów w Narzędziach deweloperskich w Chrome
Jednym ze sposobów pomiaru kosztów ponownego obliczania stylów jest użycie panelu wydajności w Narzędziach deweloperskich w Chrome. Aby rozpocząć, wykonaj te czynności:
- Otwórz Narzędzia deweloperskie.
- Otwórz kartę Skuteczność.
- Zaznacz pole wyboru Statystyki selektora (opcjonalnie).
- Kliknij Nagrywaj.
- Wejdź w interakcję ze stroną.
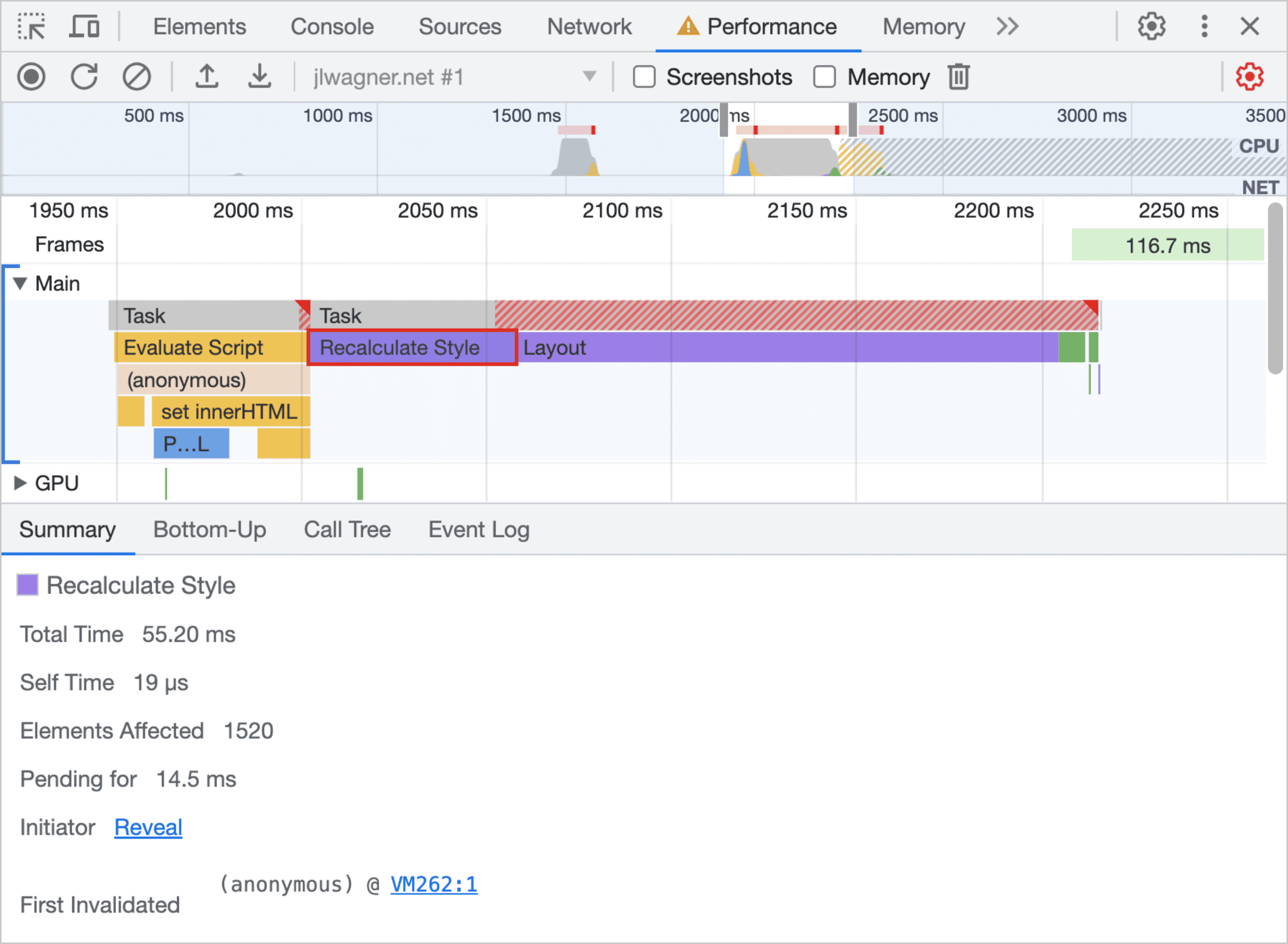
Gdy zatrzymasz nagrywanie, zobaczysz obraz podobny do tego:

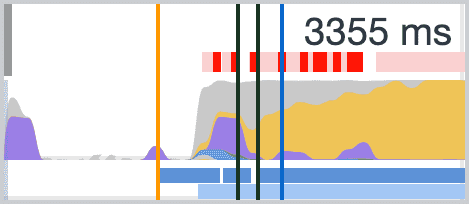
Pasek u góry to miniaturowa krzywa słupkowa, która również przedstawia liczbę klatek na sekundę. Im bliżej dolnej krawędzi paska znajduje się dana aktywność, tym szybciej przeglądarka wyświetla klatki. Jeśli widzisz, że wykres płomienia jest wyrównany u góry z czerwonymi paskami powyżej, oznacza to, że zadanie powoduje długi czas trwania klatek.

Warto przyjrzeć się dokładniej ruchomym elementom, które są widoczne przez dłuższy czas podczas interakcji, np. przewijania. Jeśli widzisz duży fioletowy blok, powiększ widok aktywności i wybierz pracę oznaczoną etykietą Przelicz styl, aby uzyskać więcej informacji o potencjalnie kosztownej pracy związanej z przeliczaniem stylu.

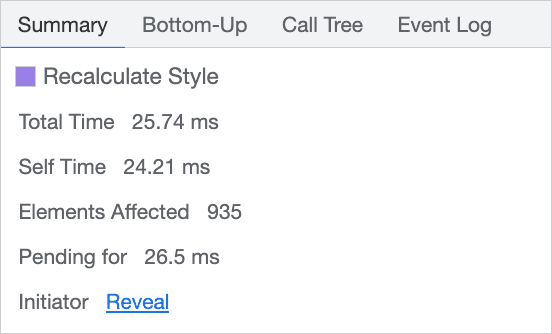
Kliknięcie zdarzenia powoduje wyświetlenie jego stosu wywołań. Jeśli renderowanie zostało wywołane przez interakcję użytkownika, jest wywoływany kod JavaScript, który spowodował zmianę stylu. Pokazuje też liczbę elementów, których dotyczy zmiana (w tym przypadku ponad 900 elementów), oraz czas obliczenia stylu. Na podstawie tych informacji możesz zacząć szukać rozwiązania w kodzie.
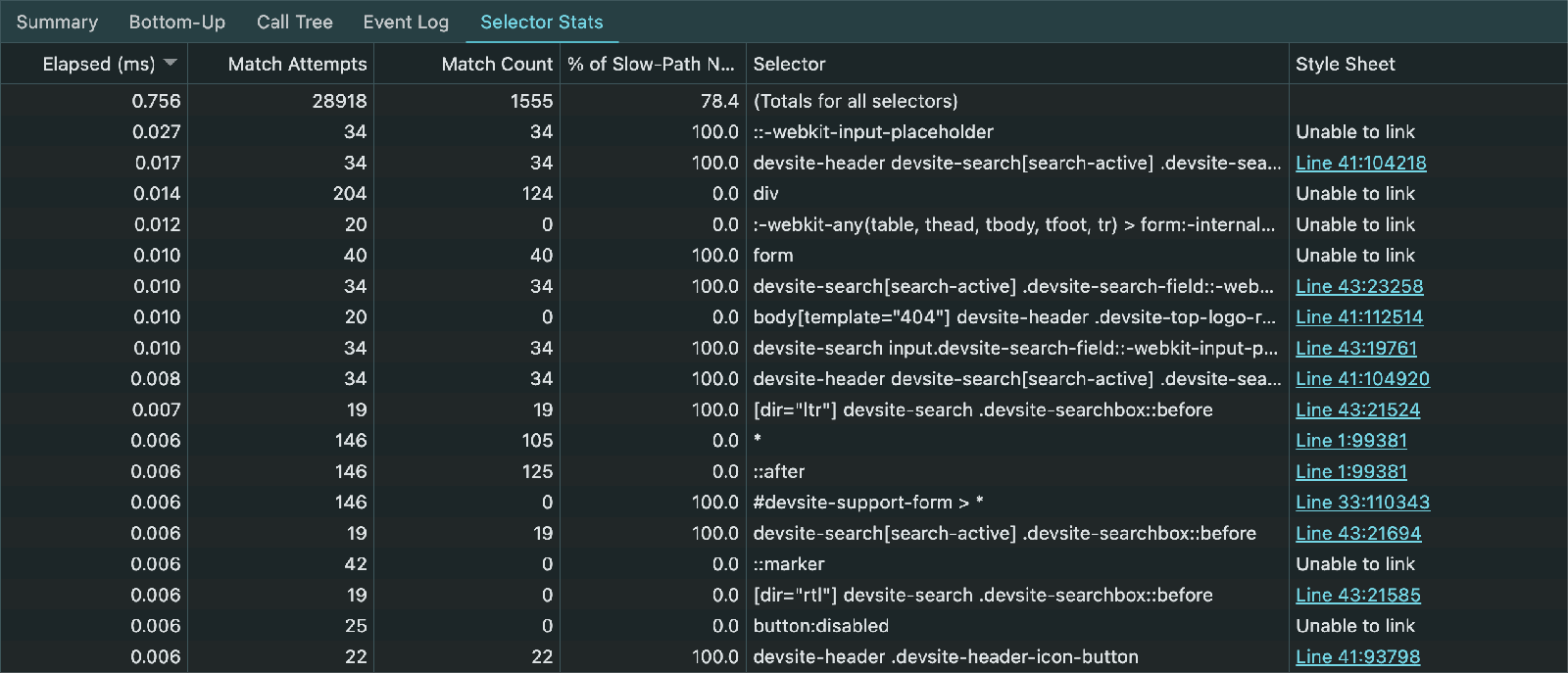
Jeśli przed przeprowadzeniem śledzenia zaznaczysz pole wyboru Statystyki selektora w ustawieniach Panelu wydajności, na dole panelu śledzenia pojawi się dodatkowa karta o tej samej nazwie.

Ten panel zawiera przydatne dane o względnym koszcie każdego selektora, dzięki czemu możesz zidentyfikować kosztowne selektory arkusza CSS.
Więcej informacji znajdziesz w dokumentacji dotyczącej statystyk selektora CSS.
Pomiar kosztu przeliczenia stylu dla rzeczywistych użytkowników
Jeśli chcesz się dowiedzieć, ile czasu zajmuje ponowne obliczanie stylów przez prawdziwych użytkowników Twojej witryny, interfejs Long Animation Frames API udostępnia narzędzia potrzebne do tego celu. Dane z tego interfejsu API zostały dodane do biblioteki JavaScript web-vitals, w tym do czasu ponownego obliczania stylów.
Jeśli podejrzewasz, że opóźnienie wyświetlania interakcji jest głównym czynnikiem wpływającym na INP strony, musisz określić, ile z tego czasu jest poświęcane na ponowne obliczanie stylów na stronie. Więcej informacji znajdziesz w artykule Jak mierzyć czas przeliczania stylów w polu.


