جاوا اسکریپت اغلب محرکی برای تغییرات بصری است. گاهی اوقات این تغییرات را مستقیماً از طریق دستکاری سبک ایجاد می کند، و گاهی اوقات از طریق محاسباتی که منجر به تغییرات بصری می شود، مانند جستجو یا مرتب سازی داده ها. جاوا اسکریپت با زمان نامناسب یا طولانی مدت می تواند یکی از دلایل رایج مشکلات عملکرد باشد، و شما باید تا جایی که می توانید تاثیر آن را به حداقل برسانید.
محاسبه سبک
تغییر DOM با افزودن و حذف عناصر، تغییر ویژگیها، کلاسها یا پخش انیمیشنها باعث میشود که مرورگر سبکهای عناصر و در بسیاری موارد، طرحبندی بخشی یا تمام صفحه را دوباره محاسبه کند. این فرآیند محاسبه سبک نامیده می شود.
مرورگر محاسبه سبک ها را با ایجاد مجموعه ای از انتخابگرهای منطبق شروع می کند تا مشخص کند کدام کلاس ها، شبه انتخابگرها و شناسه ها برای هر عنصر خاص اعمال می شوند. سپس، قوانین سبک را از انتخابگرهای منطبق پردازش می کند و مشخص می کند که عنصر چه سبک های نهایی دارد.
نقش محاسبه مجدد سبک در تأخیر تعامل
Interaction to Next Paint (INP) یک معیار عملکرد زمان اجرا کاربر محور است که پاسخگویی کلی صفحه به ورودی کاربر را ارزیابی می کند. تأخیر تعامل را از زمانی که کاربر با صفحه تعامل میکند تا زمانی که مرورگر فریم بعدی را نشان میدهد که بهروزرسانیهای بصری مربوط به رابط کاربری را نشان میدهد، اندازهگیری میکند.
یکی از اجزای مهم یک تعامل، زمان لازم برای رنگ آمیزی فریم بعدی است. رندر کردن کار انجام شده برای ارائه فریم بعدی از بخشهای زیادی تشکیل شده است، از جمله محاسبه سبکهای صفحه که درست قبل از چیدمان، رنگسازی و کار ترکیبی رخ میدهد. این راهنما بر هزینههای محاسبه سبک تمرکز دارد، اما کاهش هر بخشی از مدت زمان رندر کل تعامل، تأخیر کلی آن را نیز کاهش میدهد.
پیچیدگی انتخابگرهای خود را کاهش دهید
ساده کردن انتخابگرهای CSS می تواند به سرعت بخشیدن به محاسبات سبک صفحه شما کمک کند. ساده ترین انتخابگرها به یک عنصر در CSS فقط با نام کلاس ارجاع می دهند:
.title {
/* styles */
}
اما، همانطور که هر پروژه ای رشد می کند، احتمالاً به CSS پیچیده تری نیاز دارد و ممکن است در نهایت با انتخابگرهایی روبرو شوید که به این شکل هستند:
.box:nth-last-child(-n+1) .title {
/* styles */
}
برای تعیین اینکه چگونه این سبکها در صفحه اعمال میشوند، مرورگر باید به طور مؤثر بپرسد "آیا این عنصری با یک کلاس title با والد یک کلاس از box است که فرزند منهای-n-به علاوه 1 عنصر والد آن است؟ پی بردن به این موضوع میتواند مدتی برای مرورگر طول بکشد. برای سادهتر کردن این موضوع، میتوانید انتخابگر را تغییر دهید تا نام کلاس خاصتری باشد:
.final-box-title {
/* styles */
}
این نامهای کلاس جایگزین ممکن است ناخوشایند به نظر برسند، اما کار مرورگر را بسیار سادهتر میکنند. به عنوان مثال، در نسخه قبلی، برای اینکه مرورگر بداند یک عنصر آخرین نوع خود است، ابتدا باید همه چیز را در مورد سایر عناصر بداند تا تعیین کند که آیا هر عنصری که بعد از آن قرار می گیرد و می تواند nth-last-child باشد یا خیر. این می تواند از نظر محاسباتی بسیار گرانتر از تطبیق یک انتخابگر با یک عنصر بر اساس نام کلاس آن باشد.
تعداد عناصر استایل دهی شده را کاهش دهید
یکی دیگر از ملاحظات عملکرد - و اغلب مهمتر از پیچیدگی انتخابگر - مقدار کاری است که باید هنگام تغییر یک عنصر اتفاق بیفتد.
به طور کلی، بدترین هزینه برای محاسبه سبک عناصر محاسبه شده، تعداد عناصر ضرب در تعداد انتخابگر است، زیرا مرورگر باید هر عنصر را حداقل یک بار در برابر هر سبک بررسی کند تا ببیند آیا مطابقت دارد یا خیر.
محاسبات سبک می تواند به جای بی اعتبار کردن کل صفحه، مستقیماً چند عنصر را هدف قرار دهد. در مرورگرهای مدرن، این مشکل کمتر است، زیرا مرورگر همیشه نیازی به بررسی تمام عناصری که ممکن است یک تغییر بر آن تأثیر بگذارد، ندارد. از طرف دیگر، مرورگرهای قدیمی همیشه برای چنین کارهایی بهینه نیستند. تا جایی که می توانید، باید تعداد عناصر بی اعتبار را کاهش دهید .
هزینه محاسبه مجدد سبک خود را اندازه گیری کنید
چند راه وجود دارد که می توانید هزینه محاسبه مجدد سبک در مرورگر را اندازه گیری کنید. هر کدام از آنها بستگی به این دارد که آیا می خواهید آن را در مرورگر در محیط توسعه خود اندازه گیری کنید یا اینکه می خواهید اندازه گیری کنید که این فرآیند برای کاربران واقعی وب سایت شما چقدر طول می کشد.
هزینه محاسبه مجدد سبک را در Chrome DevTools اندازه گیری کنید
یکی از راههای اندازهگیری هزینه محاسبات مجدد سبک، استفاده از پانل عملکرد در ابزار توسعه کروم است. برای شروع کارهای زیر را انجام دهید:
- DevTools را باز کنید.
- به تب Performance بروید.
- چک باکس Selector stats (اختیاری) را علامت بزنید.
- روی Record کلیک کنید.
- با صفحه تعامل داشته باشید.
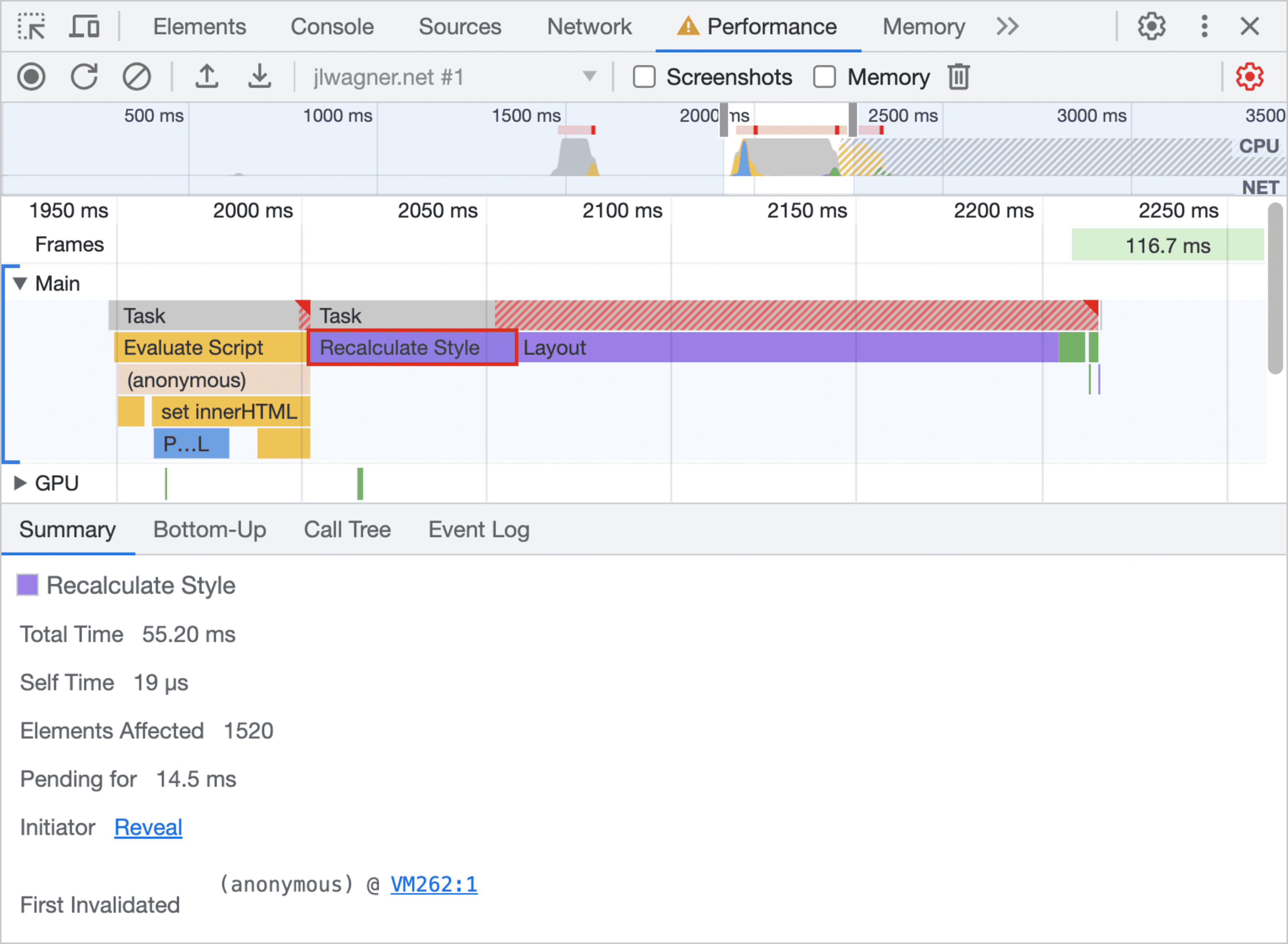
وقتی ضبط را متوقف می کنید، چیزی شبیه تصویر زیر خواهید دید:

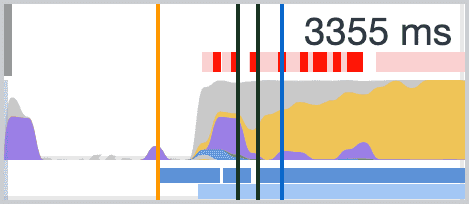
نوار بالا یک نمودار شعله مینیاتوری است که فریم در ثانیه را نیز ترسیم می کند. هر چه فعالیت به پایین نوار نزدیکتر باشد، فریمها سریعتر توسط مرورگر نقاشی میشوند. اگر نمودار شعله را دیدید که در بالا با نوارهای قرمز در بالای آن یکسان شده است، پس کاری دارید که باعث فریم های طولانی مدت می شود.

فریم های طولانی در طول تعاملی مانند اسکرول ارزش نگاه دقیق تر را دارند. اگر بلوک بنفش بزرگی را مشاهده کردید، روی فعالیت زوم کنید و هر اثری را با عنوان Recalculate Style انتخاب کنید تا اطلاعات بیشتری در مورد کار بالقوه گران قیمت محاسبه مجدد سبک بدست آورید.

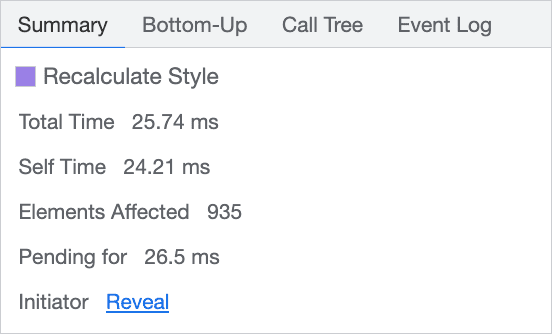
کلیک کردن روی رویداد، پشته تماس آن را نشان می دهد. اگر کار رندر ناشی از تعامل کاربر باشد، جاوا اسکریپت را فراخوانی می کند که باعث تغییر سبک شده است. همچنین تعداد عناصری را که این تغییر تحت تأثیر قرار میدهد - در این مورد فقط بیش از 900 عنصر - و مدت زمان محاسبه سبک را نشان میدهد. می توانید از این اطلاعات برای شروع تلاش برای یافتن راه حلی در کد خود استفاده کنید.
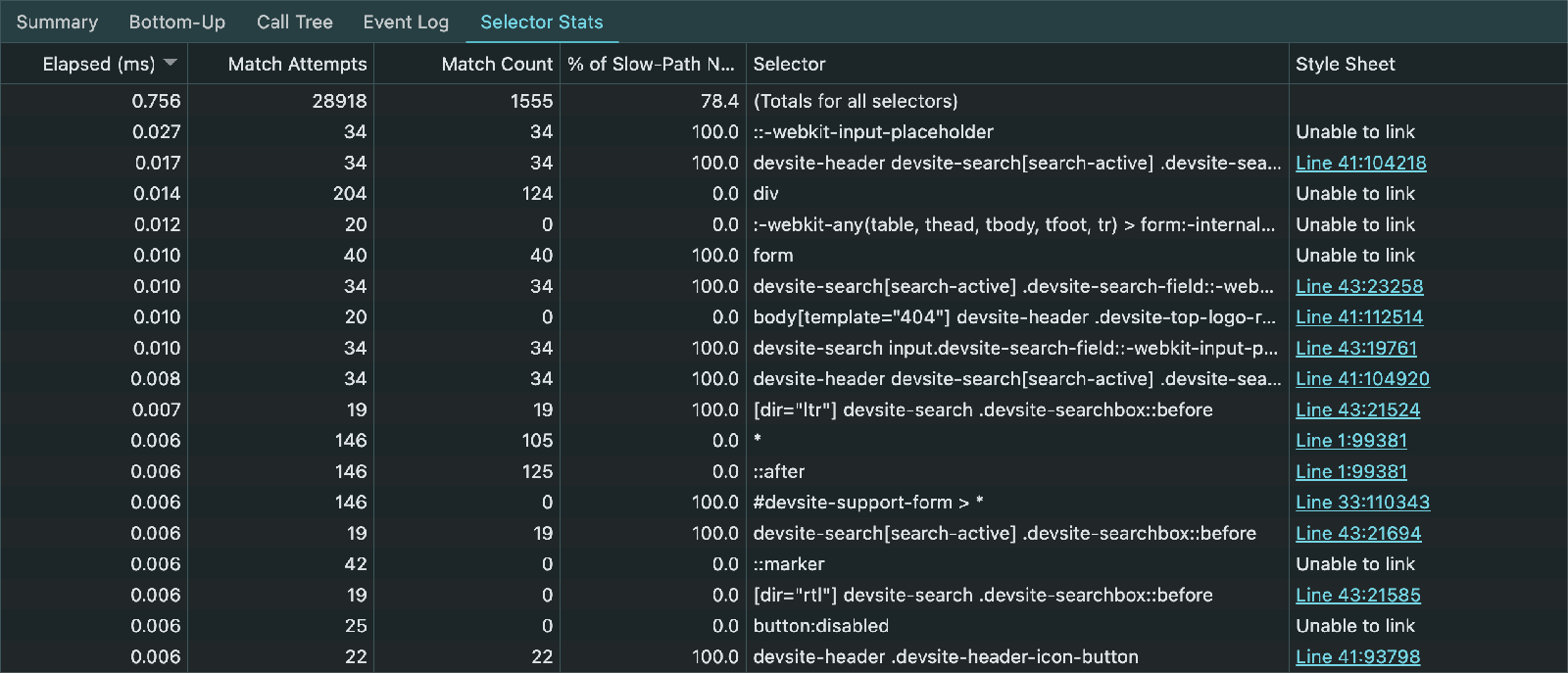
اگر قبل از انجام ردیابی، چک باکس Selector stats را در تنظیمات پنل عملکرد علامت زده باشید، پانل پایینی در ردیابی یک برگه اضافی به همین نام خواهد داشت.

این پانل اطلاعات مفیدی را در مورد هزینه نسبی هر انتخابگر ارائه می دهد و به شما امکان می دهد انتخابگرهای گران قیمت CSS را شناسایی کنید.
برای اطلاعات بیشتر، به مستندات آمار انتخابگر CSS مراجعه کنید.
هزینه محاسبه مجدد سبک را برای کاربران واقعی اندازه گیری کنید
اگر کنجکاو هستید که بدانید چقدر طول می کشد تا محاسبه مجدد سبک برای کاربران واقعی وب سایت شما انجام شود، Long Animation Frames API ابزارهای لازم برای انجام این کار را در اختیار شما قرار می دهد. دادههای این API از جمله زمان محاسبه مجدد سبک به کتابخانه جاوا اسکریپت web-vitals اضافه شد.
اگر مشکوک هستید که تاخیر ارائه یک تعامل، عامل اصلی INP صفحه است، باید بفهمید که چه مقدار از آن زمان صرف محاسبه مجدد سبکهای صفحه میشود. برای اطلاعات بیشتر، نحوه اندازهگیری زمان محاسبه مجدد سبک را در فیلد بخوانید.


