पेज लोड होने की स्पीड को बेहतर बनाने के लिए, ज़रूरत के मुताबिक रिसॉर्स डाउनलोड करने के अलावा, बाकी रिसॉर्स को ऑप्टिमाइज़ और कंप्रेस करके, डाउनलोड किए जाने वाले कॉन्टेंट के साइज़ को कम करना सबसे अच्छा तरीका है.
डेटा कंप्रेस करने के बारे में बुनियादी जानकारी
इस्तेमाल न किए गए किसी भी रिसॉर्स को डाउनलोड होने से रोकने के लिए, अपनी वेबसाइट को सेट अप करने के बाद, अगला चरण उन रिसॉर्स को कंप्रेस करना है जिन्हें ब्राउज़र को डाउनलोड करना है. संसाधन के टाइप के आधार पर, टेक्स्ट, इमेज, फ़ॉन्ट वगैरह के लिए कई अलग-अलग तकनीकें चुनी जा सकती हैं: वेब सर्वर पर चालू किए जा सकने वाले सामान्य टूल, खास तरह के कॉन्टेंट के लिए प्री-प्रोसेसिंग ऑप्टिमाइज़ेशन, और संसाधन के हिसाब से ऑप्टिमाइज़ेशन, जिनके लिए डेवलपर का इनपुट ज़रूरी होता है.
सबसे अच्छी परफ़ॉर्मेंस देने के लिए, इन सभी तकनीकों का इस्तेमाल करना ज़रूरी है:
- कंप्रेस करने का मतलब है, कम बिट का इस्तेमाल करके जानकारी को कोड में बदलना.
- ग़ैर-ज़रूरी डेटा हटाने से हमेशा सबसे अच्छे नतीजे मिलते हैं.
- डेटा को कम करने के लिए कई अलग-अलग तकनीकें और एल्गोरिदम इस्तेमाल किए जाते हैं.
- वीडियो को सबसे अच्छी तरह से कंप्रेस करने के लिए, आपको कई तरीकों का इस्तेमाल करना होगा.
डेटा का साइज़ कम करने की प्रोसेस को डेटा कंप्रेस करना कहा जाता है. कई लोगों ने एल्गोरिदम, तकनीक, और ऑप्टिमाइज़ेशन में योगदान दिया है, ताकि कॉन्प्रेशन रेशियो, कॉन्प्रेशन स्पीड, और अलग-अलग कॉन्प्रेशन एल्गोरिदम के लिए ज़रूरी मेमोरी को बेहतर बनाया जा सके.
डेटा कंप्रेस करने के बारे में पूरी जानकारी इस गाइड में नहीं दी गई है. हालांकि, यह समझना ज़रूरी है कि कंप्रेस करने की सुविधा कैसे काम करती है. साथ ही, उन तकनीकों के बारे में भी जानना ज़रूरी है जिनका इस्तेमाल करके, आपके पेजों के लिए ज़रूरी अलग-अलग एसेट का साइज़ कम किया जा सकता है.
इन तकनीकों के मुख्य सिद्धांतों को समझने के लिए, एक आसान टेक्स्ट मैसेज फ़ॉर्मैट को ऑप्टिमाइज़ करने की प्रोसेस पर विचार करें. इस फ़ॉर्मैट को सिर्फ़ इस उदाहरण के लिए बनाया गया था:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- मैसेज में मनमुताबिक एनोटेशन हो सकते हैं. इन्हें कभी-कभी टिप्पणियां भी कहा जाता है. इन एनोटेशन को "#" प्रीफ़िक्स से दिखाया जाता है. एनोटेशन से, मैसेज के मतलब या उसके व्यवहार पर कोई असर नहीं पड़ता.
- मैसेज में हेडर हो सकते हैं. ये हेडर, मैसेज की शुरुआत में दिखते हैं. ये हेडर, कुंजी-वैल्यू जोड़े होते हैं. पिछले उदाहरण में, इन्हें
":"से अलग किया गया है. - मैसेज में टेक्स्ट पेलोड होते हैं.
पहले मैसेज का साइज़ कम करने के लिए क्या किया जा सकता है, जो 200 वर्णों से शुरू होता है?
- टिप्पणी दिलचस्प है, लेकिन इससे मैसेज के मतलब पर कोई असर नहीं पड़ता. मैसेज भेजते समय इसे हटा दें.
- हेडर को असरदार तरीके से कोड में बदलने के लिए, अच्छी तकनीकें उपलब्ध हैं. उदाहरण के लिए, अगर आपको पता है कि सभी मैसेज में "फ़ॉर्मैट" और "तारीख" है, तो उन्हें छोटे पूर्णांक आईडी में बदला जा सकता है और सिर्फ़ उन्हें भेजा जा सकता है. हालांकि, ऐसा हो सकता है कि ऐसा न हो. इसलिए, फ़िलहाल इसे ऐसे ही रहने दें.
- पेलोड सिर्फ़ टेक्स्ट होता है. हमें नहीं पता कि इसमें क्या कॉन्टेंट है (ऐसा लगता है कि इसमें
"secret-cipher"का इस्तेमाल किया गया है). हालांकि, टेक्स्ट को देखकर पता चलता है कि इसमें बहुत ज़्यादा जानकारी है. शायद बार-बार आने वाले अक्षरों को भेजने के बजाय, उन अक्षरों की संख्या गिनी जा सकती है और उन्हें ज़्यादा बेहतर तरीके से कोड में बदला जा सकता है. उदाहरण के लिए,"AAA"को"3A"में बदल दिया जाता है, जो तीन A के क्रम को दिखाता है.
इन तकनीकों को जोड़ने से यह नतीजा मिलता है:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
नया मैसेज 56 वर्णों का है. इसका मतलब है कि आपने मूल मैसेज को 72% तक छोटा कर दिया है. यह काफ़ी कमी है!
यह एक छोटा उदाहरण है, जिसमें बताया गया है कि टेक्स्ट पर आधारित रिसॉर्स के ट्रांसफ़र साइज़ को कम करने में, कंप्रेस करने वाले एल्गोरिदम कैसे असरदार हो सकते हैं. असल में, कंप्रेशन एल्गोरिदम, पिछले उदाहरण में बताए गए एल्गोरिदम से काफ़ी बेहतर होते हैं. साथ ही, वेब पर कंप्रेशन एल्गोरिदम का इस्तेमाल करके, रिसॉर्स के डाउनलोड होने में लगने वाले समय को काफ़ी कम किया जा सकता है. टेक्स्ट-आधारित ऐसेट को कंप्रेस करने पर, वेब पेज को रिसॉर्स लोड करने में कम समय लगता है. इससे, उपयोगकर्ताओं को उन रिसॉर्स के असर को जल्दी दिखने लगता है.
छोटा करना: प्रीप्रोसेसिंग और कॉन्टेक्स्ट के हिसाब से ऑप्टिमाइज़ेशन
यहां पहली तकनीक के तौर पर छोटा करना के बारे में बताया गया है. काट-छांट करना, सख्ती से कॉम्प्रेस करने वाला एल्गोरिदम नहीं है. यह सोर्स कोड में इस्तेमाल किए गए ग़ैर-ज़रूरी और अतिरिक्त वर्णों को हटाने का एक तरीका है. इससे, रिसॉर्स को लोगों के लिए ज़्यादा आसानी से पढ़ा जा सकता है. हालांकि, प्रोडक्शन वेबसाइटों पर उस सोर्स कोड की सुविधा को बनाए रखने के लिए, उसे पढ़ने-समझने की ज़रूरत नहीं होती. साथ ही, इससे वेब पर संसाधनों को लोड होने में देरी हो सकती है.
कॉन्टेंट को छोटा करना, कॉन्टेंट के हिसाब से ऑप्टिमाइज़ेशन का एक तरीका है. इससे डिलीवर किए गए संसाधनों का साइज़ काफ़ी कम हो सकता है. साथ ही, ऑप्टिमाइज़ेशन को बिल्ड और डिप्लॉयमेंट प्रोसेस के हिस्से के तौर पर सबसे बेहतर तरीके से लागू किया जाता है. उदाहरण के लिए, बंडलर एक ऐसा सॉफ़्टवेयर है जिसका इस्तेमाल अक्सर किया जाता है. यह किसी वेबसाइट पर नए प्रोडक्शन कोड को डिप्लॉय करने से ठीक पहले, संसाधनों को अपने-आप छोटा कर सकता है.
गै़र-ज़रूरी या बेवजह डाले गए डेटा को कम करने का सबसे अच्छा तरीका है उसे हटाना. हालांकि, किसी भी डेटा को मिटाया नहीं जा सकता. हालांकि, कुछ मामलों में, जब हमारे पास डेटा फ़ॉर्मैट और उसकी प्रॉपर्टी के बारे में कॉन्टेंट के हिसाब से जानकारी होती है, तो पेलोड के साइज़ को काफ़ी कम किया जा सकता है. ऐसा करने से, पेलोड के असली मतलब या उसकी क्षमताओं पर कोई असर नहीं पड़ता.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
पहले के एचटीएमएल स्निपेट और उसमें मौजूद तीन अलग-अलग कॉन्टेंट टाइप पर ध्यान दें:
- एचटीएमएल मार्कअप.
- पेज के प्रज़ेंटेशन को पसंद के मुताबिक बनाने के लिए सीएसएस.
- इंटरैक्शन और पेज की अन्य बेहतर सुविधाओं को बेहतर बनाने के लिए JavaScript.
इनमें से हर तरह के कॉन्टेंट के लिए, मान्य कॉन्टेंट से जुड़े अलग-अलग नियम होते हैं. साथ ही, टिप्पणियों के बारे में बताने के लिए भी अलग-अलग नियम होते हैं. हालांकि, अब भी यह सवाल बना रहता है कि "इस पेज का साइज़ कैसे कम किया जा सकता है?"
- कोड की टिप्पणियां, डेवलपर के सबसे अच्छे दोस्त होती हैं. हालांकि, ब्राउज़र को इनकी ज़रूरत नहीं होती! सीएसएस (
/* ... */), एचटीएमएल (<!-- ... -->), और JavaScript (// ...) टिप्पणियों को हटाने से, पेज और उसके सब-रिसॉर्स का ट्रांसफ़र साइज़ कम हो जाता है. - "स्मार्ट" सीएसएस कंप्रेसर को पता चल सकता है कि हम
.awesome-containerके लिए नियमों को तय करने के लिए, एक गलत तरीके का इस्तेमाल कर रहे हैं. साथ ही, वह किसी भी अन्य स्टाइल पर असर डाले बिना, दोनों एलान को एक में छोटा कर सकता है. इससे ज़्यादा बाइट बचते हैं. सीएसएस नियमों के बड़े सेट में, इस तरह की गड़बड़ियों को हटाने से फ़ायदा हो सकता है. हालांकि, ऐसा ज़रूरी नहीं है कि इसे ज़्यादा इस्तेमाल किया जाए. ऐसा इसलिए, क्योंकि सेलेक्टर को अक्सर अलग-अलग कॉन्टेक्स्ट में डुप्लीकेट किया जाता है, जैसे कि मीडिया क्वेरी में. - एचटीएमएल, सीएसएस, और JavaScript में, डेवलपर के लिए स्पेस और टैब सुविधाएं उपलब्ध हैं. एक और कंप्रेसर, सभी टैब और स्पेस को हटा सकता है. डुप्लीकेट कॉन्टेंट हटाने की अन्य तकनीकों के मुकाबले, इस तरह के ऑप्टिमाइज़ेशन को ज़्यादा बेहतर तरीके से लागू किया जा सकता है. हालांकि, ऐसा तब तक किया जा सकता है, जब तक पेज के प्रज़ेंटेशन के लिए ऐसे स्पेस या टैब ज़रूरी न हों. उदाहरण के लिए, आपको किसी एचटीएमएल दस्तावेज़ में टेक्स्ट के बीच के स्पेस को बनाए रखना होगा, क्योंकि इससे यह पक्का होता है कि उपयोगकर्ताओं को जो कॉन्टेंट दिखेगा उसे आसानी से पढ़ा जा सकेगा.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
ऊपर बताए गए तरीके अपनाने के बाद, पेज के वर्णों की संख्या 516 से घटकर 204 हो गई. इसका मतलब है कि वर्णों की संख्या में करीब 60% की बचत हुई. यह स्वीकार है कि इसे पढ़ना आसान नहीं है, लेकिन इसे इस्तेमाल करने के लिए ज़रूरी नहीं है कि इसे आसानी से पढ़ा जा सके. डेवलपमेंट के आधुनिक तरीकों की मदद से, अपने सोर्स कोड के अच्छे फ़ॉर्मैट वाले और पढ़ने लायक वर्शन को, प्रोडक्शन में शिप किए जाने वाले अच्छे से ऑप्टिमाइज़ किए गए कोड से अलग रखा जा सकता है. सोर्स मैप के साथ मिलकर, आपको डेवलपर के तौर पर बेहतर अनुभव मिलता है. साथ ही, उपयोगकर्ता अनुभव के लिए परफ़ॉर्मेंस को ऑप्टिमाइज़ करने में भी मदद मिलती है. सोर्स मैप, आपके ट्रांसफ़ॉर्म किए गए प्रोडक्शन कोड को पढ़ने लायक बनाता है. इससे, प्रोडक्शन में बग को आसानी से हल किया जा सकता है.
पिछले उदाहरण से एक अहम बात पता चलती है: सामान्य मकसद के लिए इस्तेमाल होने वाला कॉम्प्रेसर, जैसे कि किसी भी टेक्स्ट को कॉम्प्रेस करने के लिए डिज़ाइन किया गया कॉम्प्रेसर, पिछले उदाहरण में दिए गए पेज को कॉम्प्रेस करने का बेहतरीन काम कर सकता है. हालांकि, वह टिप्पणियों को हटाने, सीएसएस नियमों को छोटा करने या कॉन्टेंट के हिसाब से किए जाने वाले दर्जनों अन्य ऑप्टिमाइज़ेशन के बारे में कभी नहीं जान पाएगा. इसलिए, डेटा को पहले से प्रोसेस करना, छोटा करना, और संदर्भ के हिसाब से ऑप्टिमाइज़ करना ज़रूरी है.
इसी तरह, ऊपर बताई गई तकनीकों का इस्तेमाल, सिर्फ़ टेक्स्ट पर आधारित एसेट के अलावा और भी चीज़ों के लिए किया जा सकता है. इमेज, वीडियो, और दूसरी तरह के कॉन्टेंट में, सभी का अपना मेटाडेटा और अलग-अलग पेलोड होता है. उदाहरण के लिए, जब भी कैमरे से कोई फ़ोटो ली जाती है, तो उसकी फ़ाइल में आम तौर पर बहुत ज़्यादा अतिरिक्त जानकारी एम्बेड होती है. जैसे, कैमरे की सेटिंग, जगह की जानकारी वगैरह. आपके ऐप्लिकेशन के हिसाब से, यह डेटा अहम हो सकता है (उदाहरण के लिए, फ़ोटो शेयर करने वाली साइट) या पूरी तरह से बेकार हो सकता है. आपको यह तय करना चाहिए कि इसे हटाना सही होगा या नहीं. आम तौर पर, यह मेटाडेटा हर इमेज के लिए 10 किलोबाइट तक जोड़ सकता है.
अपनी ऐसेट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, सबसे पहले अलग-अलग तरह के कॉन्टेंट की इन्वेंट्री बनाएं. साथ ही, यह भी देखें कि कॉन्टेंट के साइज़ को कम करने के लिए, कॉन्टेंट के हिसाब से कौनसे ऑप्टिमाइज़ेशन लागू किए जा सकते हैं. इसके बाद, जब आपको पता चल जाए कि ये क्या हैं, तो इन्हें अपने बिल्ड और रिलीज़ के चरणों में जोड़कर, इन ऑप्टिमाइज़ेशन को ऑटोमेट करें. इससे यह पक्का किया जा सकेगा कि प्रोडक्शन में हर नई रिलीज़ के लिए, ऑप्टिमाइज़ेशन लगातार लागू होते रहें.
कंप्रेस करने के एल्गोरिदम की मदद से टेक्स्ट को कंप्रेस करना
टेक्स्ट पर आधारित एसेट का साइज़ कम करने के लिए, उन पर कम करने वाला एल्गोरिदम लागू करें. यह एक कदम आगे बढ़कर, उपयोगकर्ता को भेजने से पहले, टेक्स्ट-आधारित पेलोड में बार-बार दिखने वाले पैटर्न को ज़्यादा तेज़ी से खोजता है. साथ ही, उपयोगकर्ता के ब्राउज़र में पहुंचने के बाद, उन्हें डिकंप्रेस करता है. इससे, उन संसाधनों का साइज़ और भी कम हो जाता है और डाउनलोड करने में लगने वाला समय भी कम हो जाता है.
- gzip और Brotli, कॉन्प्रेशन के लिए आम तौर पर इस्तेमाल होने वाले एल्गोरिदम हैं. ये टेक्स्ट-आधारित एसेट: सीएसएस, JavaScript, और एचटीएमएल पर सबसे अच्छा परफ़ॉर्म करते हैं.
- सभी मॉडर्न ब्राउज़र, gzip और Brotli कंप्रेसन के साथ काम करते हैं. साथ ही,
Accept-Encodingएचटीटीपी अनुरोध हेडर में, दोनों के साथ काम करने की जानकारी देंगे. - आपके सर्वर को कंप्रेस करने की सुविधा चालू करने के लिए कॉन्फ़िगर किया जाना चाहिए. वेब सर्वर सॉफ़्टवेयर, अक्सर टेक्स्ट पर आधारित संसाधनों को कंप्रेस करने के लिए, मॉड्यूल को डिफ़ॉल्ट रूप से चालू कर देगा.
- कंप्रेस करने के लेवल में बदलाव करके, gzip और Brotli, दोनों को बेहतर बनाया जा सकता है. इससे, कंप्रेस करने के अनुपात को बेहतर बनाया जा सकता है. gzip के लिए, कंप्रेस करने की सेटिंग 1 से 9 के बीच होती है. 9 सबसे अच्छी सेटिंग होती है. Brotli के लिए, यह रेंज 0 से 11 के बीच होती है. इसमें 11 सबसे बेहतर है. हालांकि, वीडियो को ज़्यादा कंप्रेस करने में ज़्यादा समय लगता है. डाइनैमिक तौर पर कंप्रेस किए गए संसाधनों के लिए, यानी अनुरोध के समय, रेंज के बीच की सेटिंग, कंप्रेशन रेशियो और स्पीड के बीच सबसे अच्छा समझौता करती हैं. हालांकि, स्टैटिक कंप्रेसन का इस्तेमाल किया जा सकता है. इसमें जवाब को पहले से कंप्रेस कर दिया जाता है. इसलिए, हर कंप्रेशन एल्गोरिदम के लिए उपलब्ध सबसे बेहतर कंप्रेसन सेटिंग का इस्तेमाल किया जा सकता है.
- कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन), आम तौर पर ज़रूरी शर्तें पूरी करने वाले रिसॉर्स को अपने-आप कंप्रेस करते हैं. सीडीएन आपके लिए डाइनैमिक और स्टैटिक कंप्रेसन को भी मैनेज कर सकते हैं. इससे, आपको कंप्रेसन के बारे में कम चिंता करनी पड़ती है.
gzip और Brotli, आम तौर पर इस्तेमाल होने वाले कंप्रेसर हैं. इन्हें बाइट की किसी भी स्ट्रीम पर लागू किया जा सकता है. ये एल्गोरिदम, किसी फ़ाइल के पहले से जांचे गए कुछ कॉन्टेंट को याद रखते हैं. इसके बाद, वे डुप्लीकेट डेटा फ़्रैगमेंट को बेहतर तरीके से ढूंढने और बदलने की कोशिश करते हैं.
आम तौर पर, gzip और Brotli, टेक्स्ट पर आधारित कॉन्टेंट के लिए सबसे बेहतर परफ़ॉर्म करते हैं. अक्सर, बड़ी फ़ाइलों के लिए 70 से 90% तक का कम्प्रेशन रेट मिलता है. हालांकि, ऐसे एल्गोरिदम का इस्तेमाल करने पर, जिन एसेट को पहले से ही किसी दूसरे एल्गोरिदम का इस्तेमाल करके कंप्रेस किया जा चुका है, कोई फ़ायदा नहीं मिलता. जैसे, ज़्यादातर इमेज फ़ॉर्मैट, लॉसलेस या लॉस वाली कंप्रेसन तकनीकों का इस्तेमाल करते हैं.
सभी आधुनिक ब्राउज़र, Accept-Encoding एचटीटीपी अनुरोध हेडर में gzip और Brotli के साथ काम करने की जानकारी देते हैं. हालांकि, होस्टिंग की सेवा देने वाली कंपनी की यह ज़िम्मेदारी है कि जब क्लाइंट अनुरोध करे, तब वेब सर्वर को संपीड़ित किए गए संसाधन को दिखाने के लिए सही तरीके से कॉन्फ़िगर किया गया हो.
| फ़ाइल | एल्गोरिदम | बिना कंप्रेस किए साइज़ | संपीडित आकार | कंप्रेशन का अनुपात |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1,346 केआईबी | 256 केआईबी | 81% |
| angular-1.8.3.js | gzip | 1,346 केआईबी | 329 केबी | 76% |
| angular-1.8.3.min.js | Brotli | 173 केबी | 53 केबी | 69% |
| angular-1.8.3.min.js | gzip | 173 केबी | 60 केआईबी | 65% |
| jquery-3.7.1.js | Brotli | 302 केआईबी | 69 केआईबी | 77% |
| jquery-3.7.1.js | gzip | 302 केआईबी | 83 केआईबी | 73% |
| jquery-3.7.1.min.js | Brotli | 85 केआईबी | 27 केबी | 68% |
| jquery-3.7.1.min.js | gzip | 85 केआईबी | 30 केआईबी | 65% |
| lodash-4.17.21.js | Brotli | 531 केबी | 73 केआईबी | 86% |
| lodash-4.17.21.js | gzip | 531 केबी | 94 केआईबी | 82% |
| lodash-4.17.21.min.js | Brotli | 71 केआईबी | 23 केआईबी | 68% |
| lodash-4.17.21.min.js | gzip | 71 केआईबी | 25 केआईबी | 65% |
ऊपर दी गई टेबल में, कुछ जानी-मानी JavaScript लाइब्रेरी के लिए, Brotli और gzip कंप्रेसन से होने वाली बचत के बारे में बताया गया है. फ़ाइल और एल्गोरिदम के हिसाब से, डेटा में 65% से लेकर 86% तक की बचत हो सकती है. रेफ़रंस के लिए, Brotli और gzip, दोनों के लिए हर फ़ाइल पर ज़्यादा से ज़्यादा कंप्रेस करने का लेवल लागू किया गया था. जहां भी हो सके, gzip के बजाय Brotli का इस्तेमाल करें.
वीडियो को कंप्रेस करने की सुविधा चालू करना, लागू करने के लिए सबसे आसान और असरदार ऑप्टिमाइज़ेशन में से एक है. अगर आपकी वेबसाइट इसका फ़ायदा नहीं ले रही है, तो इसका मतलब है कि आपके पास अपने उपयोगकर्ताओं के लिए परफ़ॉर्मेंस को बेहतर बनाने का एक बड़ा मौका है. सौभाग्य से, कई वेब सर्वर डिफ़ॉल्ट कॉन्फ़िगरेशन उपलब्ध कराते हैं, जिनसे इस अहम ऑप्टिमाइज़ेशन को चालू किया जा सकता है. खास तौर पर, सीडीएन इसे इस तरह लागू करने में काफ़ी असरदार होते हैं कि कॉम्प्रेस करने की स्पीड और अनुपात में संतुलन बना रहे.
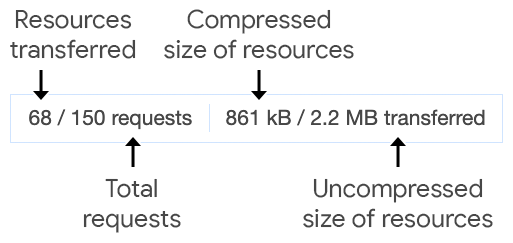
कॉन्टेंट को कंप्रेस करने की प्रोसेस को तुरंत देखने के लिए, Chrome DevTools खोलें. इसके बाद, नेटवर्क पैनल खोलें और अपनी पसंद का कोई पेज लोड करें. इसके बाद, नेटवर्क पैनल में सबसे नीचे देखें.

पिछली इमेज की तरह, आपको इनके बारे में जानकारी दिखेगी:
- अनुरोधों की संख्या, जो पेज के लिए लोड किए गए संसाधनों की संख्या होती है.
- सभी अनुरोधों का ट्रांसफ़र साइज़. इससे पता चलता है कि पेज के किसी भी रिसॉर्स पर लागू किए गए कम्प्रेशन का असर कितना है.
- सभी अनुरोधों का संसाधन साइज़. इससे पता चलता है कि पेज के रिसॉर्स को डिकंप्रेस करने के बाद, वे कितने बड़े हैं.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर असर
परफ़ॉर्मेंस में हुए सुधारों को तब तक मेज़र नहीं किया जा सकता, जब तक उन सुधारों को दिखाने वाली मेट्रिक मौजूद न हों. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ा इनिशिएटिव, उपयोगकर्ता अनुभव को दिखाने वाली मेट्रिक के बारे में जागरूकता बढ़ाने के लिए बनाया गया है. यह उन मेट्रिक से अलग है जो उपयोगकर्ता अनुभव की क्वालिटी के बारे में साफ़ तौर पर नहीं बताती हैं. उदाहरण के लिए, पेज लोड होने में लगने वाला समय.
जब इस गाइड में बताए गए ऑप्टिमाइज़ेशन को अपनी वेबसाइट के संसाधनों पर लागू किया जाता है, तो वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर असर अलग-अलग हो सकता है. यह इस बात पर निर्भर करता है कि किन संसाधनों को ऑप्टिमाइज़ किया गया है और उनमें कौनसी मेट्रिक शामिल हैं. हालांकि, यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें इन ऑप्टिमाइज़ेशन को लागू करने से, आपकी वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट को बेहतर बनाया जा सकता है:
- कम किए गए और कंप्रेस किए गए एचटीएमएल संसाधनों से, उस एचटीएमएल के लोड होने में लगने वाले समय को कम किया जा सकता है. साथ ही, उसके सब-रिसॉर्स को खोजने में आसानी होती है. इससे, उन सब-रिसॉर्स के लोड होने में लगने वाले समय को भी कम किया जा सकता है. इससे पेज के सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के लिए फ़ायदेमंद हो सकता है.
rel="preload"जैसे रिसॉर्स के हिंट का इस्तेमाल, रिसॉर्स को खोजने की सुविधा पर असर डालने के लिए किया जा सकता है. हालांकि, इनका ज़्यादा इस्तेमाल करने से, बैंडविड्थ के लिए होड़ की समस्याएं आ सकती हैं. नेविगेशन अनुरोध के लिए एचटीएमएल रिस्पॉन्स को कंप्रेस करने से, प्रीलोड स्कैनर उनमें मौजूद रिसॉर्स को जल्द से जल्द ढूंढ सकता है. - कंप्रेस करने की सुविधा का इस्तेमाल करके, कुछ एलसीपी कैंडिडेट को भी जल्दी लोड किया जा सकता है. उदाहरण के लिए, टेक्स्ट पर आधारित कंप्रेसन की मदद से, एलसीपी कैंडिडेट वाली एसवीजी इमेज के रिसॉर्स लोड होने में लगने वाला समय कम किया जा सकता है. यह उन ऑप्टिमाइज़ेशन से अलग है जिन्हें अन्य इमेज टाइप के लिए किया जाता है. इन्हें कंप्रेस करने के लिए, अन्य तरीकों का इस्तेमाल किया जाता है. जैसे, JPEG इमेज में लॉस वाली कंप्रेसिंग का इस्तेमाल किया जाता है.
- इसके अलावा, टेक्स्ट नोड भी एलसीपी के उम्मीदवार हो सकते हैं. इस गाइड में बताई गई तकनीकों का इस्तेमाल कैसे किया जाए, यह इस बात पर निर्भर करता है कि आपने अपने वेब पेजों पर टेक्स्ट के लिए वेब फ़ॉन्ट का इस्तेमाल किया है या नहीं. अगर वेब फ़ॉन्ट का इस्तेमाल किया जा रहा है, तो वेब फ़ॉन्ट ऑप्टिमाइज़ेशन के सबसे सही तरीके लागू होते हैं. हालांकि, अगर वेब फ़ॉन्ट का इस्तेमाल नहीं किया जा रहा है, बल्कि ऐसे सिस्टम फ़ॉन्ट का इस्तेमाल किया जा रहा है जो संसाधन लोड होने में लगने वाले समय के बिना दिखते हैं, तो अपनी सीएसएस को छोटा और संकुचित करने से इस समय में कमी आती है. इसका मतलब है कि संभावित एलसीपी टेक्स्ट नोड को जल्दी रेंडर किया जा सकता है.
नतीजा
टेक्स्ट-आधारित एसेट को एन्कोड करने और ट्रांसफ़र करने का तरीका, परफ़ॉर्मेंस का बुनियादी कॉन्सेप्ट है. हालांकि, इसका असर काफ़ी ज़्यादा होता है. पक्का करें कि आपने कम करने और संपीड़ित करने की ज़रूरी शर्तें पूरी करने वाले संसाधनों को ऑप्टिमाइज़ करने के लिए, पूरी कोशिश की हो.
सबसे ज़रूरी बात यह है कि पक्का करें कि ये प्रोसेस ऑटोमेट की जा रही हों. कम करने के लिए, ज़रूरी शर्तें पूरी करने वाले संसाधनों पर कम करने की सुविधा लागू करने के लिए, बंडलर का इस्तेमाल करें. पक्का करें कि आपके वेब सर्वर कॉन्फ़िगरेशन में कंप्रेस करने की सुविधा काम करती हो. इसके अलावा, सबसे असरदार कंप्रेस करने की सुविधा का इस्तेमाल करें. इसे आसान बनाने के लिए, अपने-आप कंप्रेस करने की सुविधा के लिए सीडीएन का इस्तेमाल करें. ऐसा इसलिए, क्योंकि ये आपके लिए संसाधनों को न सिर्फ़ कंप्रेस कर सकते हैं, बल्कि ऐसा बहुत तेज़ी से कर सकते हैं.
अपनी वेबसाइट के आर्किटेक्चर में, परफ़ॉर्मेंस के इन बुनियादी कॉन्सेप्ट को शामिल करके, यह पक्का किया जा सकता है कि परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के आपके प्रयास सही दिशा में हों. साथ ही, आने वाले समय में होने वाले ऑप्टिमाइज़ेशन, बुनियादी तरीकों के सही फ़ाउंडेशन पर आधारित हो सकते हैं.


