Selain menghilangkan download resource yang tidak perlu, hal terbaik yang dapat Anda lakukan untuk meningkatkan kecepatan pemuatan halaman adalah meminimalkan ukuran download secara keseluruhan dengan mengoptimalkan dan mengompresi resource yang tersisa.
Dasar-Dasar kompresi data
Setelah menyiapkan situs untuk menghindari download resource yang tidak digunakan, langkah berikutnya adalah mengompresi resource yang tersisa dan memenuhi syarat yang harus didownload browser. Bergantung pada jenis resource—teks, gambar, font, dan sebagainya—ada banyak teknik yang dapat dipilih: alat umum yang dapat diaktifkan di server web, pengoptimalan prapemrosesan untuk jenis konten tertentu, dan pengoptimalan khusus resource yang memerlukan input dari developer.
Untuk memberikan performa terbaik, Anda memerlukan kombinasi dari semua teknik berikut:
- Kompresi adalah proses encoding informasi menggunakan lebih sedikit bit.
- Menghapus data yang tidak perlu selalu menghasilkan hasil terbaik.
- Ada banyak teknik dan algoritma kompresi yang berbeda.
- Anda memerlukan berbagai teknik untuk mencapai kompresi terbaik.
Proses pengurangan ukuran data disebut kompresi data. Banyak orang telah berkontribusi dalam algoritma, teknik, dan pengoptimalan untuk meningkatkan rasio kompresi, kecepatan kompresi, dan memori yang diperlukan oleh berbagai algoritma kompresi.
Diskusi lengkap tentang kompresi data berada di luar cakupan panduan ini. Namun, penting untuk memahami—pada tingkat tinggi—cara kerja kompresi, dan teknik yang dapat Anda gunakan untuk mengurangi ukuran berbagai aset yang diperlukan halaman Anda.
Untuk mengilustrasikan prinsip inti dari teknik ini, pertimbangkan proses pengoptimalan format pesan teks sederhana yang diciptakan hanya untuk contoh ini:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- Pesan dapat berisi anotasi arbitrer—terkadang disebut sebagai komentar—yang ditunjukkan dengan awalan "#". Anotasi tidak memengaruhi makna pesan, atau perilakunya.
- Pesan dapat berisi header, yang merupakan pasangan nilai kunci (dipisahkan oleh
":"dalam contoh sebelumnya) yang muncul di awal pesan. - Pesan membawa payload teks.
Apa yang dapat dilakukan untuk mengurangi ukuran pesan sebelumnya, yang dimulai dari 200 karakter?
- Komentarnya menarik, tetapi tidak memengaruhi makna pesan. Hapus saat mengirimkan pesan.
- Ada teknik yang baik untuk mengenkode header secara efisien. Misalnya, jika Anda tahu bahwa semua pesan memiliki "format" dan "tanggal", Anda dapat mengonversinya menjadi ID bilangan bulat pendek dan hanya mengirimnya. Namun, hal itu mungkin tidak benar, jadi sebaiknya biarkan saja untuk saat ini.
- Payload hanya berupa teks. Meskipun kita tidak tahu apa isi sebenarnya (tampaknya, menggunakan
"secret-cipher"), hanya dengan melihat teks akan terlihat bahwa ada banyak redundansi di dalamnya. Mungkin, daripada mengirim huruf berulang, Anda cukup menghitung jumlah huruf berulang dan mengencodenya dengan lebih efisien. Misalnya,"AAA"menjadi"3A", yang mewakili urutan tiga A.
Menggabungkan teknik ini akan menghasilkan hasil berikut:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
Pesan baru memiliki panjang 56 karakter, yang berarti Anda telah mengompresi pesan asli sebesar 72%. Itu adalah pengurangan yang signifikan.
Ini adalah contoh sederhana tentang bagaimana algoritma kompresi dapat efektif dalam mengurangi ukuran transfer resource berbasis teks. Dalam praktiknya, algoritma kompresi jauh lebih canggih daripada yang diilustrasikan dalam contoh sebelumnya, dan di web, algoritma kompresi dapat digunakan untuk secara signifikan mengurangi waktu download untuk resource. Dengan menerapkan kompresi ke aset berbasis teks, halaman web dapat menghabiskan lebih sedikit waktu untuk memuat resource, sehingga pengguna dapat melihat efek resource tersebut lebih cepat daripada tanpa kompresi.
Minifikasi: prapemrosesan, dan pengoptimalan khusus konteks
Teknik pertama yang dibahas di sini adalah minimisasi. Meskipun minifikasi bukan sepenuhnya algoritma kompresi, ini adalah cara untuk menghapus karakter yang tidak perlu dan berlebihan yang digunakan dalam kode sumber untuk membuat resource lebih mudah dibaca oleh manusia. Namun, keterbacaan tersebut tidak diperlukan untuk mempertahankan fungsi kode sumber tersebut di situs produksi, dan dapat menunda pemuatan resource di web.
Minifikasi adalah jenis pengoptimalan khusus konten yang dapat secara signifikan mengurangi ukuran resource yang dikirimkan, dan pengoptimalan ini paling baik diterapkan sebagai bagian dari proses build dan deployment Anda. Misalnya, bundler adalah jenis software yang umum digunakan dan dapat otomatis melakukan minifikasi resource tepat sebelum deployment kode produksi baru ke situs.
Cara terbaik untuk mengompresi data yang berlebihan atau tidak perlu adalah dengan menghapusnya. Namun, Anda tidak dapat menghapus data arbitrer begitu saja. Namun, dalam beberapa konteks saat kita memiliki pengetahuan khusus konten tentang format data dan propertinya, kita dapat mengurangi ukuran payload secara signifikan tanpa memengaruhi makna atau kemampuannya yang sebenarnya.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
Pertimbangkan cuplikan HTML sebelumnya dan tiga jenis konten yang berbeda yang dikandungnya:
- Markup HTML.
- CSS untuk menyesuaikan presentasi halaman.
- JavaScript untuk mendukung interaksi dan kemampuan halaman lanjutan lainnya.
Setiap jenis konten ini memiliki aturan yang berbeda untuk menentukan konten yang valid, aturan yang berbeda untuk menentukan komentar, dan sebagainya. Namun, pertanyaan yang tersisa adalah "bagaimana cara mengurangi ukuran halaman ini?"
- Komentar kode adalah teman terbaik developer, tetapi browser tidak memerlukannya. Menghapus komentar CSS (
/* ... */), HTML (<!-- ... -->), dan JavaScript (// ...) akan mengurangi total ukuran transfer halaman dan sub-resource-nya. - Pengompresi CSS "cerdas" dapat melihat bahwa kita menggunakan cara yang tidak efisien untuk
menentukan aturan untuk
.awesome-container, dan menggabungkan dua deklarasi menjadi satu tanpa memengaruhi gaya lain, sehingga menghemat lebih banyak byte. Di atas kumpulan aturan CSS yang besar, menghapus redundansi semacam ini dapat bertambah—tetapi mungkin bukan sesuatu yang dapat diterapkan secara agresif, karena pemilih sering kali harus diduplikasi dalam konteks yang berbeda, seperti dalam kueri media. - Spasi dan tab adalah kemudahan bagi developer di HTML, CSS, dan JavaScript. Kompresor tambahan dapat menghapus semua tab dan spasi. Tidak seperti teknik penghapusan duplikat lainnya, pengoptimalan semacam ini dapat diterapkan secara cukup agresif, selama spasi atau tab tersebut tidak diperlukan untuk presentasi halaman. Misalnya, Anda ingin mempertahankan spasi dalam rangkaian teks dalam dokumen HTML, karena spasi tersebut memastikan keterbacaan konten yang benar-benar akan dilihat pengguna.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
Setelah menerapkan langkah-langkah sebelumnya, halaman berubah dari 516 menjadi 204 karakter, yang mewakili penghematan sekitar 60%. Memang, kode ini tidak terlalu mudah dibaca, tetapi tidak perlu dibaca agar dapat digunakan. Praktik pengembangan modern juga memungkinkan Anda menyimpan versi kode sumber yang diformat dengan baik dan dapat dibaca terpisah dari kode yang dioptimalkan dengan baik yang Anda kirim ke produksi. Dikombinasikan dengan peta sumber—yang memberikan representasi yang dapat dibaca dari kode produksi yang ditransformasi sehingga Anda dapat memecahkan masalah bug dalam produksi dengan lebih mudah—Anda dapat memiliki pengalaman developer yang baik sekaligus mengoptimalkan performa untuk pengalaman pengguna.
Contoh sebelumnya mengilustrasikan poin penting: kompresor tujuan umum—misalnya, yang dirancang untuk mengompresi teks arbitrer—dapat melakukan kompresi halaman dengan cukup baik dalam contoh sebelumnya, tetapi tidak akan pernah tahu cara menghapus komentar, menciutkan aturan CSS, atau puluhan pengoptimalan khusus konten lainnya. Itulah sebabnya prapemrosesan, minifikasi, dan pengoptimalan kontekstual lainnya penting.
Demikian pula, teknik yang dijelaskan di atas dapat diperluas tidak hanya untuk aset berbasis teks. Gambar, video, dan jenis konten lainnya semuanya berisi bentuk metadata dan berbagai payload-nya sendiri. Misalnya, setiap kali Anda mengambil gambar dengan kamera, filenya biasanya menyematkan banyak informasi tambahan: setelan kamera, lokasi, dan sebagainya. Bergantung pada aplikasi Anda, data ini mungkin penting (misalnya, situs berbagi foto) atau mungkin sama sekali tidak berguna. Anda harus mempertimbangkan apakah perlu menghapusnya. Dalam praktiknya, metadata ini dapat menambahkan hingga puluhan kilobyte untuk setiap gambar.
Singkatnya, sebagai langkah pertama dalam mengoptimalkan efisiensi aset, buat inventaris berbagai jenis konten dan pertimbangkan jenis pengoptimalan khusus konten yang dapat Anda terapkan untuk mengurangi ukurannya. Kemudian, setelah mengetahuinya, otomatiskan pengoptimalan ini dengan menambahkannya ke langkah-langkah build dan rilis untuk memastikan bahwa pengoptimalan diterapkan secara konsisten untuk setiap rilis baru ke produksi.
Kompresi teks dengan algoritma kompresi
Langkah berikutnya untuk mengurangi ukuran aset berbasis teks adalah dengan menerapkan algoritma kompresi ke aset tersebut. Hal ini dilakukan lebih lanjut dengan agresif menelusuri pola yang dapat diulang dalam payload berbasis teks sebelum mengirimkannya ke pengguna, dan mendekompresi payload tersebut setelah tiba di browser pengguna. Hasilnya adalah pengurangan resource tersebut lebih lanjut dan signifikan, serta waktu download yang lebih cepat.
- gzip dan Brotli adalah algoritma kompresi yang umum digunakan dan berperforma terbaik pada aset berbasis teks: CSS, JavaScript, HTML.
- Semua browser modern mendukung kompresi gzip dan Brotli, dan akan mengiklankan
dukungan untuk keduanya di header permintaan HTTP
Accept-Encoding. - Server Anda harus dikonfigurasi untuk mengaktifkan kompresi. Software server web sering kali mengaktifkan modul untuk mengompresi resource berbasis teks ini secara default.
- Gzip dan Brotli dapat disesuaikan untuk meningkatkan rasio kompresi dengan menyesuaikan tingkat kompresi. Untuk gzip, setelan kompresi berkisar dari 1 hingga 9, dengan 9 sebagai yang terbaik. Untuk Brotli, rentang ini adalah 0 hingga 11, dengan 11 merupakan yang terbaik. Namun, setelan kompresi yang lebih tinggi memerlukan waktu yang lebih lama. Untuk resource yang dikompresi secara dinamis—yaitu, pada saat permintaan—setelan di tengah rentang cenderung menawarkan kompromi terbaik antara rasio kompresi dan kecepatan. Namun, kompresi statis mungkin dilakukan, yaitu saat respons dikompresi terlebih dahulu, sehingga dapat menggunakan setelan kompresi paling agresif yang tersedia untuk setiap algoritma kompresi.
- Jaringan Penayangan Konten (CDN) biasanya menawarkan kompresi otomatis resource yang memenuhi syarat. CDN juga dapat mengelola kompresi dinamis dan statis untuk Anda, sehingga Anda tidak perlu khawatir dengan aspek kompresi lainnya.
gzip dan Brotli adalah kompresor umum yang dapat diterapkan ke aliran byte apa pun. Di balik layar, algoritma ini mengingat beberapa konten file yang telah diperiksa sebelumnya, lalu mencoba menemukan dan mengganti fragmen data duplikat dengan cara yang efisien.
Dalam praktiknya, gzip dan Brotli berperforma terbaik pada konten berbasis teks, sering kali mencapai tingkat kompresi setinggi 70-90% untuk file yang lebih besar. Namun, menjalankan aset algoritma ini yang sudah dikompresi menggunakan algoritma alternatif—seperti sebagian besar format gambar yang menggunakan teknik kompresi lossless atau lossy—hanya menghasilkan sedikit atau tidak ada peningkatan.
Semua browser modern mengiklankan dukungan untuk gzip dan Brotli di header permintaan HTTP Accept-Encoding. Namun, penyedia hosting
bertanggung jawab untuk memastikan bahwa server web dikonfigurasi dengan benar untuk menayangkan
resource yang dikompresi saat klien memintanya.
| File | Algoritma | Ukuran tidak terkompresi | Ukuran terkompresi | Rasio kompresi |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1.346 KiB | 256 KiB | 81% |
| angular-1.8.3.js | gzip | 1.346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | 65% |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | 73% |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68% |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | 65% |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86% |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | 82% |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68% |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | 65% |
Tabel sebelumnya menunjukkan penghematan yang dapat diberikan oleh kompresi Brotli dan gzip untuk beberapa library JavaScript yang terkenal. Penghematan berkisar antara 65% hingga 86%, bergantung pada file dan algoritma. Sebagai referensi, tingkat kompresi maksimum diterapkan ke setiap file untuk Brotli dan gzip. Jika memungkinkan, pilih Brotli, bukan gzip.
Mengaktifkan kompresi adalah salah satu pengoptimalan yang paling sederhana dan paling efektif untuk diimplementasikan. Jika situs Anda tidak memanfaatkannya, Anda akan kehilangan peluang besar untuk meningkatkan performa bagi pengguna. Untungnya, banyak server web yang menyediakan konfigurasi default yang memungkinkan pengoptimalan penting ini, dan CDN khususnya sangat efektif dalam menerapkannya dengan cara yang menyeimbangkan kecepatan dan rasio kompresi.
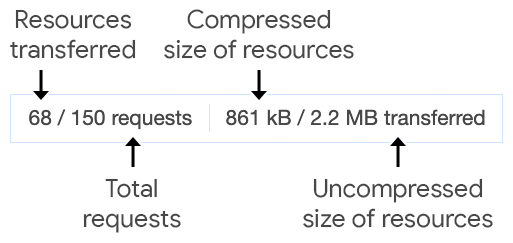
Cara cepat untuk melihat cara kerja kompresi adalah dengan membuka Chrome DevTools, membuka panel Jaringan, memuat halaman pilihan Anda, dan mengamati bagian paling bawah panel jaringan.

Seperti gambar sebelumnya, Anda akan melihat perincian:
- Jumlah permintaan, yang merupakan jumlah resource yang dimuat untuk halaman.
- Ukuran transfer dari semua permintaan. Hal ini mencerminkan efektivitas kompresi yang diterapkan ke resource halaman mana pun.
- Ukuran resource dari semua permintaan. Hal ini mencerminkan seberapa besar resource untuk halaman setelah di-dekompresi.
Efek pada Core Web Vitals
Peningkatan performa tidak dapat diukur kecuali jika ada metrik yang mencerminkan peningkatan tersebut. Inisiatif Core Web Vitals ada untuk menciptakan dan meningkatkan kesadaran tentang metrik yang mencerminkan pengalaman pengguna yang sebenarnya. Hal ini berbeda dengan metrik—seperti waktu pemuatan halaman sederhana, misalnya—yang tidak jelas diterjemahkan ke kualitas pengalaman pengguna.
Saat Anda menerapkan pengoptimalan yang diuraikan dalam panduan ini ke resource di situs, efeknya terhadap Core Web Vitals dapat bervariasi, berdasarkan resource yang dioptimalkan dan metrik yang terlibat. Namun, berikut adalah beberapa contoh saat menerapkan pengoptimalan ini dapat meningkatkan Core Web Vitals situs Anda:
- Resource HTML yang diminifikasi dan dikompresi dapat meningkatkan pemuatan HTML tersebut, visibilitas sub-resource-nya, sehingga meningkatkan pemuatan resource tersebut. Hal ini dapat bermanfaat untuk Largest Contentful Paint
(LCP) halaman. Meskipun petunjuk resource seperti
rel="preload"dapat digunakan untuk memengaruhi kemampuan penemuan resource, penggunaan terlalu banyak petunjuk dapat menyebabkan masalah konflik bandwidth. Dengan memastikan respons HTML untuk permintaan navigasi dikompresi, resource di dalamnya dapat ditemukan sesegera mungkin oleh pemindai pramuat. - Beberapa kandidat LCP juga dapat dimuat lebih cepat menggunakan kompresi. Misalnya, gambar SVG yang merupakan kandidat LCP dapat memiliki durasi pemuatan resource yang dikurangi melalui kompresi berbasis teks. Hal ini berbeda dengan pengoptimalan yang akan Anda lakukan pada jenis gambar lain—yang secara intrinsik dikompresi melalui metode kompresi lain—seperti cara gambar JPEG menggunakan kompresi lossy.
- Selain itu, node teks juga dapat menjadi kandidat LCP. Cara teknik yang dijelaskan dalam panduan ini bergantung pada apakah Anda menggunakan font web untuk teks di halaman web Anda. Jika Anda menggunakan font web, praktik terbaik pengoptimalan font web akan berlaku. Namun, jika Anda tidak menggunakan font web—tetapi font sistem yang ditampilkan tanpa menimbulkan durasi pemuatan resource—meminimalkan dan mengompresi CSS akan mengurangi durasi ini, yang berarti rendering node teks LCP potensial dapat terjadi lebih cepat.
Kesimpulan
Cara Anda mengoptimalkan encoding dan transfer aset berbasis teks adalah konsep performa dasar, tetapi konsep ini memiliki dampak besar. Pastikan Anda melakukan semua yang dapat dilakukan untuk memastikan resource yang memenuhi syarat untuk minifikasi dan kompresi mendapatkan manfaat dari pengoptimalan tersebut.
Yang lebih penting, pastikan proses ini diotomatiskan. Untuk pengecilan, gunakan bundler untuk menerapkan pengecilan ke resource yang memenuhi syarat. Pastikan konfigurasi server web Anda mendukung kompresi, tetapi lebih dari itu, gunakan kompresi yang paling efektif yang tersedia. Agar proses ini semudah mungkin, gunakan CDN untuk mengotomatiskan kompresi bagi Anda, karena CDN tidak hanya dapat mengompresi resource untuk Anda, tetapi juga dapat melakukannya dengan sangat cepat.
Dengan menerapkan konsep performa dasar pengukuran ini ke dalam arsitektur situs, Anda dapat memastikan bahwa upaya pengoptimalan performa berada pada dasar yang baik, dan bahwa pengoptimalan berikutnya dapat didasarkan pada fondasi yang kuat dari praktik dasar pengukuran yang baik.


