除了移除不必要的資源下載作業,您可以採取的最佳做法,就是透過最佳化和壓縮剩餘資源,盡可能縮小整體下載大小,進而提升網頁載入速度。
資料壓縮入門
設定網站以避免下載任何未使用的資源後,下一步就是壓縮瀏覽器必須下載的所有剩餘資源。視資源類型 (文字、圖片、字型等) 而定,您可以選擇多種不同的技術:可在網頁伺服器上啟用的通用工具、針對特定內容類型的預處理最佳化,以及需要開發人員輸入的資源專屬最佳化。
如要發揮最佳成效,您必須同時採用下列所有技巧:
- 壓縮是指使用較少位元來編碼資訊的程序。
- 刪除不必要的資料一向能帶來最佳成效。
- 壓縮技術和演算法有很多種。
- 您需要使用各種技術,才能達到最佳壓縮效果。
縮減資料大小的程序稱為「資料壓縮」。許多人已提供演算法、技術和最佳化方式,以改善壓縮比、壓縮速度,以及各種壓縮演算法所需的記憶體。
完整討論資料壓縮功能超出本指南的範圍。不過,請務必從大方向瞭解壓縮的運作方式,以及可用來縮減網頁所需各種素材資源大小的技術。
為了說明這些技巧的核心原則,請考慮針對此範例特別設計的簡單文字訊息格式,進行最佳化處理的程序:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- 訊息可能包含任意註解 (有時稱為註解),並以「#」前置字元表示。註解不會影響訊息的含義或行為。
- 訊息可能包含標頭,也就是出現在訊息開頭的鍵/值組合 (在上述範例中以
":"分隔)。 - 訊息會攜帶文字酬載。
請問如何縮減先前訊息的大小,因為該訊息的長度為 200 個半形字元?
- 這則留言很有趣,但不會影響訊息的意思。傳送訊息時請移除該字元。
- 有許多方法可用來以有效的方式編碼標頭。舉例來說,如果您知道所有訊息都有「格式」和「日期」,可以將這些訊息轉換為短整數 ID,然後直接傳送。不過,這可能並非事實,因此建議您暫時不要採取行動。
- 酬載僅為文字。雖然我們不知道內容實際上是什麼 (顯然使用的是
"secret-cipher"),但只要看一下文字,就會發現其中有很多重複的內容。或許您可以不傳送重複的字母,而是計算重複字母的數量,並以更有效率的方式對其編碼。舉例來說,"AAA"會變成"3A",代表三個 A 字母的序列。
結合這些技巧後,您會得到以下結果:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
新訊息的長度為 56 個半形字元,也就是說,您已將原始訊息壓縮了 72%。這代表大幅減少!
這是一個簡單的例子,說明壓縮演算法如何有效減少文字資源的傳輸大小。實際上,壓縮演算法比上述範例所示更為複雜,且在網路上,壓縮演算法可用於大幅縮短資源的下載時間。將壓縮功能套用至文字式素材資源,網頁就能減少載入資源的時間,讓使用者更快看到這些資源的效果,而非在未壓縮的情況下。
壓縮:預先處理和特定情境最佳化
這裡要討論的第一個技巧是縮減。雖然削減並非嚴格意義上的壓縮演算法,但這是一種移除原始碼中不必要和多餘字元的做法,可讓使用者更容易閱讀資源。不過,在實際運作網站上維持原始碼的功能並非必要,而且這麼做可能會延遲網站上資源的載入作業。
壓縮是一種內容專屬的最佳化方式,可大幅縮減提交資源的大小,而最佳化方式最好是在建構和部署程序中套用。舉例來說,捆綁器是一種常用的軟體類型,可在將新正式版程式碼部署至網站之前,自動縮減資源。
壓縮多餘或不必要的資料的最佳做法是刪除這些資料。不過,您無法隨意刪除資料。不過,在某些情況下,如果我們對資料格式及其屬性有特定內容知識,就可以大幅縮減酬載大小,而不影響其實際意義或功能。
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
請參考先前的 HTML 程式碼片段,以及其中包含的三種不同內容類型:
- HTML 標記。
- CSS,用於自訂網頁的呈現方式。
- JavaScript 可提供互動功能和其他進階網頁功能。
每種內容類型都有不同的規則,定義有效內容、指定留言等。不過,仍有一個問題尚未解決:「如何縮減這個網頁的大小?」
- 程式碼註解是開發人員的好幫手,但瀏覽器不需要這些註解!移除 CSS (
/* ... */)、HTML (<!-- ... -->) 和 JavaScript (// ...) 註解,可減少網頁及其子資源的總傳輸大小。 - 聰明的 CSS 壓縮器會注意到我們使用效率不彰的方式定義
.awesome-container的規則,並將這兩個宣告合併為一個,不影響任何其他樣式,進而節省更多位元組。在大量 CSS 規則中,移除這類重複項目可能會造成累積效應,但這項做法可能無法積極套用,因為在不同情境 (例如媒體查詢) 中,選取器經常會不必要地重複。 - 空格和 tab 是 HTML、CSS 和 JavaScript 中方便開發人員使用的符號。額外的壓縮器可以移除所有 Tab 和空格。與其他去重技術不同,這類最佳化方法可以積極套用,只要網頁呈現方式不需要這些空格或分頁即可。舉例來說,您應該保留 HTML 文件中文字行內的空格,因為這可確保使用者實際看到的內容易讀性。
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
完成上述步驟後,頁面字元數從 516 個減少為 204 個,節省約 60%。雖然這麼做不太容易閱讀,但不必為了可用性而這麼做。現代開發做法還可讓您將格式正確且易讀的原始碼版本與您發布至實際工作環境的最佳化程式碼分開。搭配來源對應圖 (可提供可讀的轉換後正式版程式碼表示法,讓您更輕鬆地排除正式版中的錯誤),您就能同時享有良好的開發人員體驗,並為使用者體驗最佳化效能。
前述範例說明瞭一個重要觀點:通用壓縮器 (例如設計用於壓縮任意文字的壓縮器) 可以非常有效地壓縮前述範例中的網頁,但它不會知道要移除註解、折疊 CSS 規則,或執行其他數十種特定內容最佳化作業。因此,預處理、縮減和其他情境感知最佳化功能非常重要。
同樣地,上述技術不只適用於文字資產。圖片、影片和其他類型的內容都含有各自的結構化資料和各種酬載。舉例來說,每當您使用相機拍照時,相片檔案通常會嵌入許多額外資訊,例如相機設定、位置等。視應用程式而定,這類資料可能非常重要 (例如相片分享網站),也可能完全無用。您應該考慮是否值得移除。實際上,每張圖片最多可增加數十千位元大小的中繼資料。
簡而言之,在改善素材資源效率的第一步中,請建立不同內容類型的廣告素材資源,並考量可套用的內容專屬最佳化方式,以縮減檔案大小。接著,在您瞭解這些最佳化項目後,請將這些最佳化項目加入建構和發布步驟,以便自動套用這些最佳化項目,確保每個正式版新版本都能一致套用這些最佳化項目。
使用壓縮演算法壓縮文字
縮減文字型素材資源大小的下一步,就是套用壓縮演算法。這項功能更進一步,在將文字型酬載傳送給使用者之前,會積極搜尋可重複的模式,並在抵達使用者瀏覽器後解壓縮。結果是這些資源進一步大幅減少,隨後下載時間也加快。
- gzip 和 Brotli 是常用的壓縮演算法,在文字型素材資源 (CSS、JavaScript、HTML) 上表現最佳。
- 所有新型瀏覽器都支援 gzip 和 Brotli 壓縮,並會在
Accept-EncodingHTTP 要求標頭中宣傳這兩種壓縮方式。 - 您必須設定伺服器才能啟用壓縮功能。網路伺服器軟體通常會預設啟用模組,以便壓縮文字型資源。
- 您可以調整 gzip 和 Brotli 的壓縮等級,藉此提升壓縮率。對於 gzip,壓縮設定範圍為 1 到 9,其中 9 為最佳值。對於 Brotli,這個範圍為 0 到 11,其中 11 是最佳值。不過,壓縮設定越高,所需時間就越長。對於動態壓縮的資源 (也就是在要求時),範圍中間的設定通常可在壓縮率和速度之間取得最佳平衡。不過,您可以使用靜態壓縮功能,也就是在回應提前壓縮時,為每個壓縮演算法使用最積極的壓縮設定。
- 內容傳遞聯播網 (CDN) 通常會自動壓縮符合條件的資源。CDN 也能為您管理動態和靜態壓縮,讓您不必再擔心壓縮問題。
gzip 和 Brotli 是常見的壓縮器,可套用至任何位元組串流。實際上,這些工具會記住先前檢查過的檔案內容,然後嘗試以有效率的方式找出並取代重複的資料片段。
實際上,gzip 和 Brotli 在文字內容上表現最佳,對於較大的檔案,通常可達到 70 到 90% 的壓縮率。不過,如果這些演算法資產已使用其他演算法進行壓縮 (例如大多數使用無損或有損壓縮技術的圖片格式),執行這些演算法後,效果幾乎沒有改善。
所有新型瀏覽器都會在 Accept-Encoding HTTP 要求標頭中宣告支援 gzip 和 Brotli。不過,代管服務供應商有責任確保網路伺服器設定正確,以便在用戶端要求時提供壓縮資源。
| 檔案 | 演算法 | 未壓縮時的大小 | 壓縮大小 | 壓縮比 |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1,346 KiB | 256 KiB | 81% |
| angular-1.8.3.js | gzip | 1,346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | 65% |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | 73% |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68% |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | 65% |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86% |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | 82% |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68% |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | 65% |
上表顯示 Brotli 和 gzip 壓縮功能可為幾個知名的 JavaScript 程式庫節省多少空間。節省的空間範圍為 65% 到 86%,具體取決於檔案和演算法。為方便您參考,我們已將最高壓縮等級套用至每個 Brotli 和 gzip 檔案。盡可能使用 Brotli,而非 gzip。
啟用壓縮功能是實作最簡單且最有效的最佳化方式之一。如果您的網站未善用這項功能,就會錯失改善使用者成效的絕佳機會。幸運的是,許多網頁伺服器都提供可啟用這項重要最佳化功能的預設設定,而 CDN 尤其擅長以平衡壓縮速度和比率的方式實作這項功能。
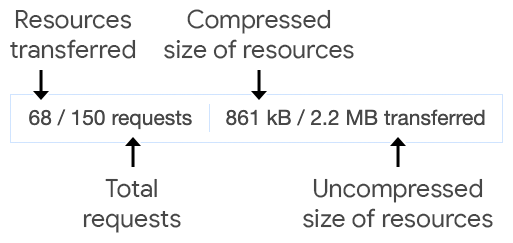
如要快速查看壓縮功能的運作情形,請開啟 Chrome 開發人員工具,開啟「Network」面板,載入所選網頁,然後觀察網路面板的底部。

如上圖所示,您應該會看到以下項目的細目:
- 請求數量,即為網頁載入的資源數量。
- 所有要求的傳輸大小。這項指標反映了對網頁任何資源套用的壓縮效果。
- 所有要求的資源大小。這項指標反映網頁資源在經過壓縮後的大小。
對 Core Web Vitals 的影響
除非有指標可反映這些改善,否則無法評估成效。Core Web Vitals 計畫旨在建立並提高使用者對反映實際使用者體驗的指標的認知。這與簡單的網頁載入時間等指標不同,後者無法明確轉換為使用者體驗品質。
當您將本指南所述的最佳化方式套用至網站上的資源時,對 Core Web Vitals 的影響可能會因最佳化資源和相關指標而異。不過,在下列情況下,採用這些最佳化做法可改善網站的 Core Web Vitals:
- 經過精簡及壓縮的 HTML 資源可改善 HTML 載入速度,提高子資源的發掘率,進而改善子資源的載入速度。這對網頁的最大內容繪製 (LCP) 有益。雖然
rel="preload"等資源提示可用於影響資源的可發現性,但使用太多這類提示可能會導致頻寬爭用問題。只要確保導覽要求的 HTML 回應已壓縮,預先載入掃描器就能盡快發現其中的資源。 - 使用壓縮功能,也可以更快載入部分 LCP 候選項目。舉例來說,SVG 圖片是 LCP 候選項目,可透過文字式壓縮來縮短資源載入時間。這與您對其他圖片類型所做的最佳化方式不同,因為這些圖片類型本質上會透過其他壓縮方法進行壓縮,例如 JPEG 圖片使用有損壓縮。
- 此外,文字節點也可以是 LCP 候選項。本指南所述的技術適用方式,取決於您是否在網頁上使用網頁字型。如果您使用的是網路字型,則適用網路字型最佳化最佳做法。不過,如果您不使用網路字型,而是使用系統字型 (可在顯示時不產生任何資源載入時間),則縮減及壓縮 CSS 可縮短這段時間,也就是說,可疑 LCP 文字節點的算繪作業可以更快完成。
結論
如何最佳化文字素材資源的編碼和轉移作業,是成效概念的基礎,但也是影響成效的關鍵。請務必盡力確保可進行縮減和壓縮的資源能從這些最佳化作業中受益。
更重要的是,請確保這些流程已自動化。如要進行縮減,請使用 bundler 將縮減作業套用至符合資格的資源。請確認網路伺服器設定支援壓縮功能,並且使用最有效的壓縮方式。為了讓這項工作變得簡單,請使用 CDN 自動壓縮資源,因為 CDN 不僅可以為您壓縮資源,還能快速完成。
將這些基準成效概念融入網站架構,可確保成效最佳化工作有良好的基礎,後續的最佳化作業也能以良好的基準做法為基礎。



