ไม่มีใครชอบการรอ ผู้ใช้กว่า 50% ออกจากเว็บไซต์หากใช้เวลาโหลดนานกว่า 3 วินาที
การส่งเพย์โหลด JavaScript ขนาดใหญ่จะส่งผลต่อความเร็วของเว็บไซต์อย่างมาก แทนที่จะส่ง JavaScript ทั้งหมดไปยังผู้ใช้ทันทีที่โหลดหน้าแรกของแอปพลิเคชัน ให้แยก App Bundle ออกเป็นหลายส่วนและส่งเฉพาะสิ่งที่จําเป็นในตอนต้น
เหตุใดการแยกโค้ดจึงมีประโยชน์
การแยกโค้ดเป็นเทคนิคที่พยายามลดเวลาในการเริ่มต้น เมื่อส่ง JavaScript น้อยลงเมื่อเริ่มต้นใช้งาน เราจะทําให้แอปพลิเคชันโต้ตอบได้เร็วขึ้นโดยการลดการทำงานของเธรดหลักในช่วงสําคัญนี้
สําหรับ Core Web Vitals การลดเพย์โหลด JavaScript ที่ดาวน์โหลดเมื่อเริ่มต้นจะช่วยปรับปรุงเวลา Interaction to Next Paint (INP) ให้ดีขึ้น เหตุผลคือ การปลดปล่อยเธรดหลักจะช่วยให้แอปพลิเคชันตอบสนองต่อข้อมูลจากผู้ใช้ได้เร็วขึ้นด้วยการลดต้นทุนเริ่มต้นที่เกี่ยวข้องกับการแยกวิเคราะห์ การคอมไพล์ และการดำเนินการของ JavaScript
การลดขนาดของเพย์โหลด JavaScript ที่รับผิดชอบการแสดงผลมาร์กอัปอาจช่วยปรับปรุงเวลา Largest Contentful Paint (LCP) ได้ ทั้งนี้ขึ้นอยู่กับสถาปัตยกรรมของเว็บไซต์ โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณใช้การแสดงผลฝั่งไคลเอ็นต์เป็นส่วนใหญ่ กรณีนี้อาจเกิดขึ้นเมื่อเบราว์เซอร์ค้นพบทรัพยากร LCP ล่าช้าจนกว่ามาร์กอัปฝั่งไคลเอ็นต์จะเสร็จสมบูรณ์ หรือเมื่อเธรดหลักทำงานยุ่งจนไม่สามารถแสดงผลองค์ประกอบ LCP นั้น ทั้งสองสถานการณ์อาจทำให้ LCP ของหน้าเว็บล่าช้า
วัดผล
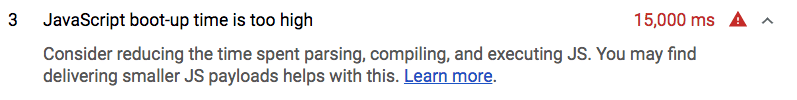
Lighthouse จะแสดงการตรวจสอบไม่ผ่านเมื่อใช้เวลานานมากในการเรียกใช้ JavaScript ทั้งหมดในหน้าเว็บ

แยกกลุ่ม JavaScript เพื่อส่งเฉพาะโค้ดที่จำเป็นสำหรับเส้นทางเริ่มต้นเมื่อผู้ใช้โหลดแอปพลิเคชัน วิธีนี้ช่วยลดจํานวนสคริปต์ที่ต้องแยกวิเคราะห์และคอมไพล์ ซึ่งส่งผลให้หน้าเว็บโหลดเร็วขึ้น
Module Bundler ที่ได้รับความนิยม เช่น webpack, Parcel และ Rollup ช่วยให้คุณแยกกลุ่มโดยใช้การนําเข้าแบบไดนามิกได้
ตัวอย่างเช่น พิจารณาข้อมูลโค้ดต่อไปนี้ซึ่งแสดงตัวอย่างsomeFunctionเมธอดที่เรียกใช้เมื่อส่งแบบฟอร์ม
import moduleA from "library";
form.addEventListener("submit", e => {
e.preventDefault();
someFunction();
});
const someFunction = () => {
// uses moduleA
}
ในส่วนนี้ someFunction ใช้โมดูลที่นําเข้าจากไลบรารีหนึ่งๆ หากไม่มีการใช้โมดูลนี้ที่อื่น คุณสามารถแก้ไขบล็อกโค้ดให้ใช้การนําเข้าแบบไดนามิกเพื่อดึงข้อมูลได้เฉพาะเมื่อผู้ใช้ส่งแบบฟอร์มเท่านั้น
form.addEventListener("submit", e => {
e.preventDefault();
import('library.moduleA')
.then(module => module.default) // using the default export
.then(() => someFunction())
.catch(handleError());
});
const someFunction = () => {
// uses moduleA
}
โค้ดที่ประกอบขึ้นเป็นโมดูลจะไม่รวมอยู่ในกลุ่มเริ่มต้น และตอนนี้จะโหลดแบบเลื่อนเวลาหรือแสดงต่อผู้ใช้ก็ต่อเมื่อจำเป็นหลังจากส่งแบบฟอร์มแล้วเท่านั้น หากต้องการปรับปรุงประสิทธิภาพหน้าเว็บให้ดียิ่งขึ้น ให้โหลดข้อมูลโค้ดที่สำคัญล่วงหน้าเพื่อจัดลําดับความสําคัญและดึงข้อมูลได้เร็วขึ้น
แม้ว่าข้อมูลโค้ดก่อนหน้าจะเป็นตัวอย่างง่ายๆ แต่การโหลดแบบเลื่อนเวลาของทรัพยากรของบุคคลที่สามนั้นไม่ใช่รูปแบบที่พบบ่อยในแอปพลิเคชันขนาดใหญ่ โดยทั่วไปแล้ว ไลบรารีของบุคคลที่สามจะแยกออกเป็นกลุ่มผู้ให้บริการแยกต่างหากซึ่งสามารถแคชได้เนื่องจากมีการอัปเดตไม่บ่อยนัก อ่านข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ SplitChunksPlugin ช่วยคุณดำเนินการนี้ได้
การแยกตามระดับเส้นทางหรือคอมโพเนนต์เมื่อใช้เฟรมเวิร์กฝั่งไคลเอ็นต์เป็นแนวทางที่ง่ายกว่าในการโหลดแบบเลื่อนเวลาบางส่วนของแอปพลิเคชัน เฟรมเวิร์กยอดนิยมหลายรายการที่ใช้ webpack มีแนวคิดนามธรรมที่ทําให้การโหลดแบบเลื่อนเวลาทำงานง่ายขึ้นกว่าการเจาะลึกการกําหนดค่าด้วยตนเอง



