किसी को भी इंतज़ार करना पसंद नहीं है. अगर किसी वेबसाइट को लोड होने में तीन सेकंड से ज़्यादा लगता है, तो 50% से ज़्यादा उपयोगकर्ता उसे छोड़ देते हैं.
बड़े JavaScript पेलोड भेजने से, आपकी साइट की स्पीड पर काफ़ी असर पड़ता है. अपने ऐप्लिकेशन का पहला पेज लोड होने के साथ ही, उपयोगकर्ता को सारा JavaScript भेजने के बजाय, अपने बंडल को कई हिस्सों में बांटें और शुरुआत में सिर्फ़ ज़रूरी JavaScript भेजें.
कोड को अलग-अलग हिस्सों में बांटने से क्या फ़ायदा होता है?
कोड को अलग-अलग हिस्सों में बांटने की तकनीक से, ऐप्लिकेशन को शुरू होने में लगने वाले समय को कम किया जा सकता है. जब स्टार्टअप के दौरान कम JavaScript शिप किया जाता है, तो इस अहम अवधि के दौरान मुख्य थ्रेड के काम को कम करके, ऐप्लिकेशन को ज़्यादा तेज़ी से इंटरैक्टिव बनाया जा सकता है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के मामले में, स्टार्टअप के दौरान डाउनलोड किए गए JavaScript पेलोड को कम करने से, पेज के रिस्पॉन्स में लगने वाले समय (आईएनपी) को बेहतर बनाने में मदद मिलेगी. इसकी वजह यह है कि मुख्य थ्रेड को खाली करके, ऐप्लिकेशन उपयोगकर्ता के इनपुट का तुरंत जवाब दे पाता है. ऐसा, JavaScript को पार्स करने, कंपाइल करने, और उसे शुरू करने से जुड़ी लागत को कम करके किया जाता है.
आपकी वेबसाइट के आर्किटेक्चर के आधार पर, मार्कअप को रेंडर करने के लिए ज़रूरी JavaScript पेलोड का साइज़ कम करने से, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) का समय कम हो सकता है. ऐसा खास तौर पर तब होता है, जब आपकी वेबसाइट क्लाइंट-साइड रेंडरिंग पर काफ़ी ज़्यादा निर्भर करती है. ऐसा तब हो सकता है, जब क्लाइंट-साइड मार्कअप पूरा होने तक ब्राउज़र को एलसीपी संसाधन ढूंढने में देरी हो या जब मुख्य थ्रेड उस एलसीपी एलिमेंट को रेंडर करने में बहुत व्यस्त हो. दोनों स्थितियों में, पेज के एलसीपी में देरी हो सकती है.
मापें
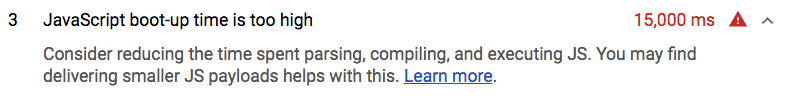
जब किसी पेज पर मौजूद सभी JavaScript को लागू करने में काफ़ी समय लगता है, तो लाइटहाउस 'ऑडिट पूरा नहीं हुआ' दिखाता है.

उपयोगकर्ता किसी ऐप्लिकेशन को लोड करने पर, सिर्फ़ शुरुआती रूट के लिए ज़रूरी कोड भेजने के लिए, JavaScript बंडल को अलग-अलग हिस्सों में बांटें. इससे, स्क्रिप्ट को कम से कम पार्स और कंपाइल करना पड़ता है. इस वजह से, पेज लोड होने में कम समय लगता है.
webpack,
Parcel, और
Rollup जैसे लोकप्रिय मॉड्यूल बंडलर की मदद से, डाइनैमिक इंपोर्ट का इस्तेमाल करके बंडल को बांटा जा सकता है.
उदाहरण के लिए, यहां दिया गया कोड स्निपेट, someFunction तरीके का एक उदाहरण दिखाता है. यह तरीका, फ़ॉर्म सबमिट होने पर ट्रिगर होता है.
import moduleA from "library";
form.addEventListener("submit", e => {
e.preventDefault();
someFunction();
});
const someFunction = () => {
// uses moduleA
}
यहां, someFunction किसी खास लाइब्रेरी से इंपोर्ट किए गए मॉड्यूल का इस्तेमाल करता है. अगर इस मॉड्यूल का इस्तेमाल कहीं और नहीं किया जा रहा है, तो कोड ब्लॉक में बदलाव करके, डाइनैमिक इंपोर्ट का इस्तेमाल किया जा सकता है. इससे, उपयोगकर्ता के फ़ॉर्म सबमिट करने पर ही इसे फ़ेच किया जा सकेगा.
form.addEventListener("submit", e => {
e.preventDefault();
import('library.moduleA')
.then(module => module.default) // using the default export
.then(() => someFunction())
.catch(handleError());
});
const someFunction = () => {
// uses moduleA
}
मॉड्यूल बनाने वाला कोड, शुरुआती बंडल में शामिल नहीं होता और अब इसे लेज़ी लोड किया जाता है. इसके अलावा, उपयोगकर्ता को यह कोड सिर्फ़ तब दिया जाता है, जब फ़ॉर्म सबमिट करने के बाद इसकी ज़रूरत पड़ती है. पेज की परफ़ॉर्मेंस को और बेहतर बनाने के लिए, ज़रूरी चंक को पहले से लोड करें, ताकि उन्हें प्राथमिकता दी जा सके और जल्दी फ़ेच किया जा सके.
ऊपर दिया गया कोड स्निपेट एक आसान उदाहरण है. हालांकि, बड़े ऐप्लिकेशन में तीसरे पक्ष की डिपेंडेंसी को लेज़ी लोड करना एक सामान्य पैटर्न नहीं है. आम तौर पर, तीसरे पक्ष की डिपेंडेंसी को अलग वेंडर बंडल में बांटा जाता है. इसे कैश मेमोरी में सेव किया जा सकता है, क्योंकि ये अक्सर अपडेट नहीं होतीं. SplitChunksPlugin की मदद से, ऐसा करने के तरीके के बारे में ज़्यादा पढ़ें.
क्लाइंट-साइड फ़्रेमवर्क का इस्तेमाल करते समय, रूट या कॉम्पोनेंट लेवल पर फ़ाइलों को अलग-अलग हिस्सों में बांटना, आपके ऐप्लिकेशन के अलग-अलग हिस्सों को धीरे-धीरे लोड करने का आसान तरीका है. webpack का इस्तेमाल करने वाले कई लोकप्रिय फ़्रेमवर्क, कॉन्फ़िगरेशन में खुद को शामिल करने के बजाय, लैज़ी लोडिंग को आसान बनाने के लिए एब्स्ट्रैक्शन उपलब्ध कराते हैं.