發布日期:2023 年 3 月 31 日
使用者可以透過網路瀏覽器存取 PWA,也可以將 PWA 安裝到主畫面。 不過,將 PWA 發布到應用程式商店是其中一項挑戰。 這時 PWABuilder 就派上用場了。
PWABuilder 是功能強大的工具,可讓開發人員建立套件,並提交至各種應用程式商店:
使用 PWABuilder 建立套件的主要優點之一,就是簡化將網頁應用程式發布至應用程式商店的程序。一般來說,將應用程式提交至應用程式商店需要大量工作,包括以網頁程式開發人員不一定熟悉的語言編寫程式碼、建立應用程式圖示、設定各種設定,以及在不同裝置和作業系統上測試應用程式。PWABuilder 會自動處理許多這類工作,減少發布應用程式所需的時間和精力。
必要條件
如果網頁應用程式符合幾項基準 PWA 規定,您可以使用 PWABuilder 驗證、評估應用程式,並封裝應用程式以供商店使用。
- PWA 必須發布至公開網址。
- 必須有完整的網頁應用程式資訊清單。
- 應用程式必須透過 HTTPS 提供服務。
包裝
只要幾個步驟,即可為 PWA 建立應用程式套件:
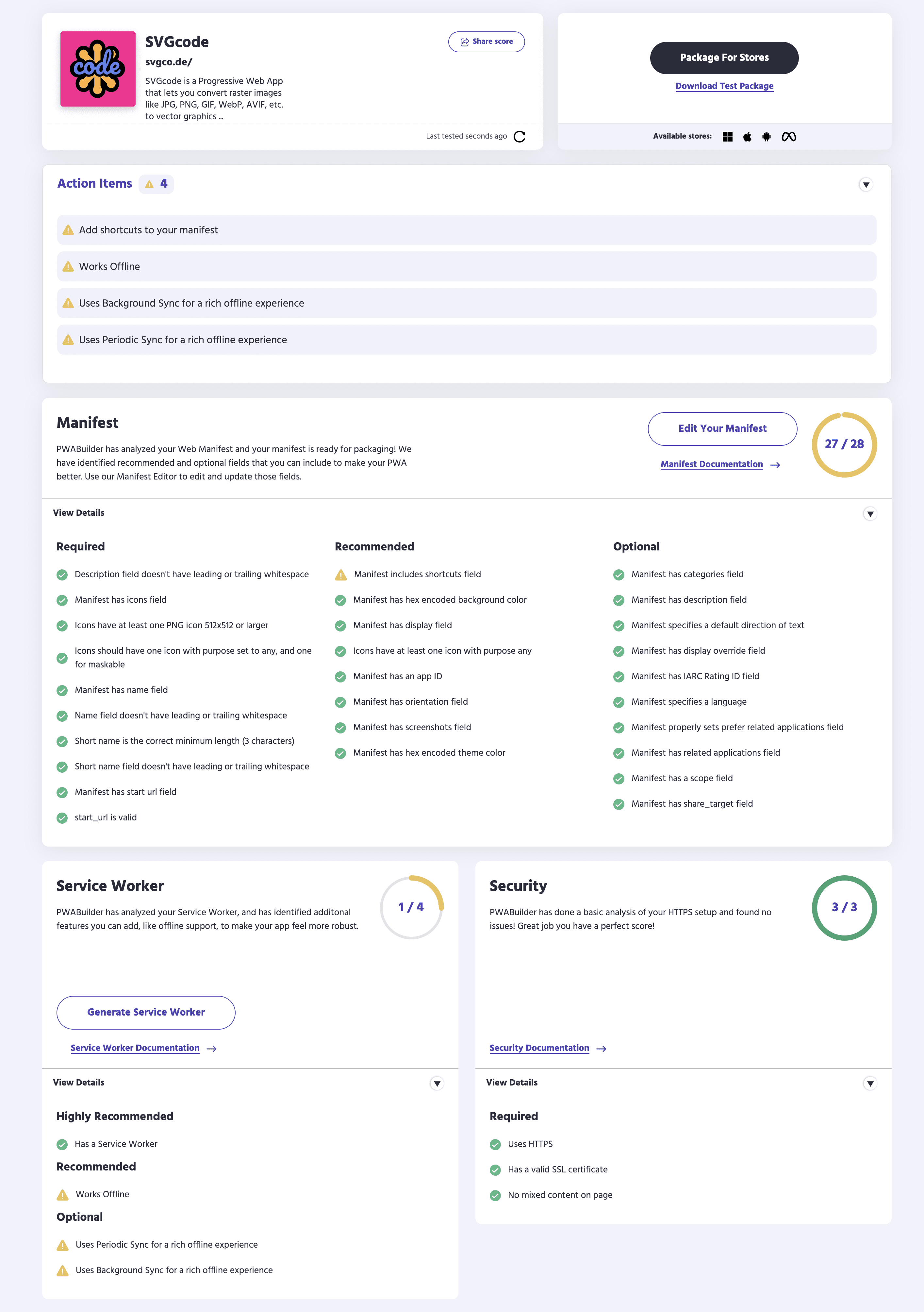
- 在 PWABuilder 首頁輸入網址,即可開始封裝程序。 PWABuilder 會將您帶往應用程式的評量表頁面,您可以在這裡查看漸進式網頁應用程式的分數和待辦事項。
- 如要繼續進行封裝,請按一下「Package for Stores」(為商店封裝) 按鈕。
- 按一下「產生套件」,然後選取平台。系統會提示您輸入應用程式相關中繼資料,具體內容因平台而異。
- 選取「下載套件」即可下載套件。

提交應用程式
如需將 PWA 發布至特定商店的指南,請務必查看特定平台的文章:
範例
我使用 PWABuilder 為其中一個應用程式「SVGcode」產生商店套件。
除了這些商店,你當然也可以在瀏覽器中取得應用程式。


