PushSubscription を取得してサーバーに保存した後は、プッシュ メッセージをトリガーするのが自然な流れですが、ここでは 1 つ問題があります。プッシュ メッセージを送信する権限をユーザーに求める際のユーザー エクスペリエンス。
残念ながら、ユーザーに権限をリクエストする方法に十分な配慮を払っているサイトはほとんどありません。ここでは、UX の良い点と悪い点の両方を見てみましょう。
一般的なパターン
ユーザーとユースケースに最適なものを決定する際に役立つ、一般的なパターンがいくつかあります。
価値提案
プッシュ通知のメリットが明らかなタイミングで、ユーザーにプッシュ通知の登録を依頼します。
たとえば、ユーザーがオンライン ショップで商品を購入して購入手続きフローを完了したとします。サイトは、配送状況の最新情報を提供できます。
このアプローチが有効な状況はさまざまです。
- 特定の商品が在庫切れですが、再入荷したときに通知を受け取りますか?
- このニュース速報は定期的に更新されます。最新情報を受け取るには、[通知を受け取る] をクリックしてください。
- お客様は最高額入札者ですが、他の入札者がお客様を上回った場合に通知を受け取る設定を希望されますか?
これらはすべて、ユーザーがサービスに投資しているポイントであり、プッシュ通知を有効にすることでユーザーに明確な価値提案が提供されます。

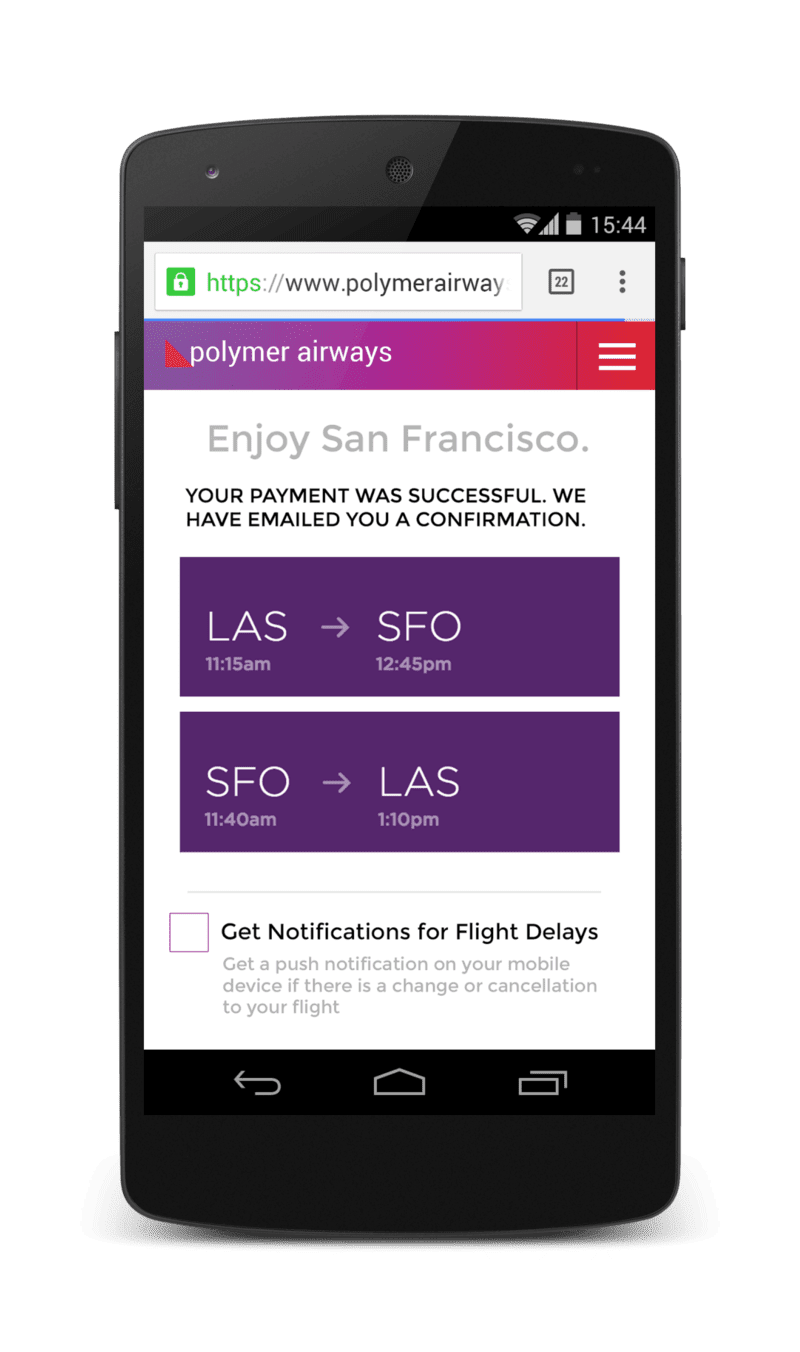
Owen は、このアプローチを示すために、架空の航空会社のウェブサイトのモックを作成しました。
ユーザーがフライトを予約すると、フライトの遅延に関する通知を受け取るかどうかを尋ねるメッセージが表示されます。
これはウェブサイトのカスタム UI です。

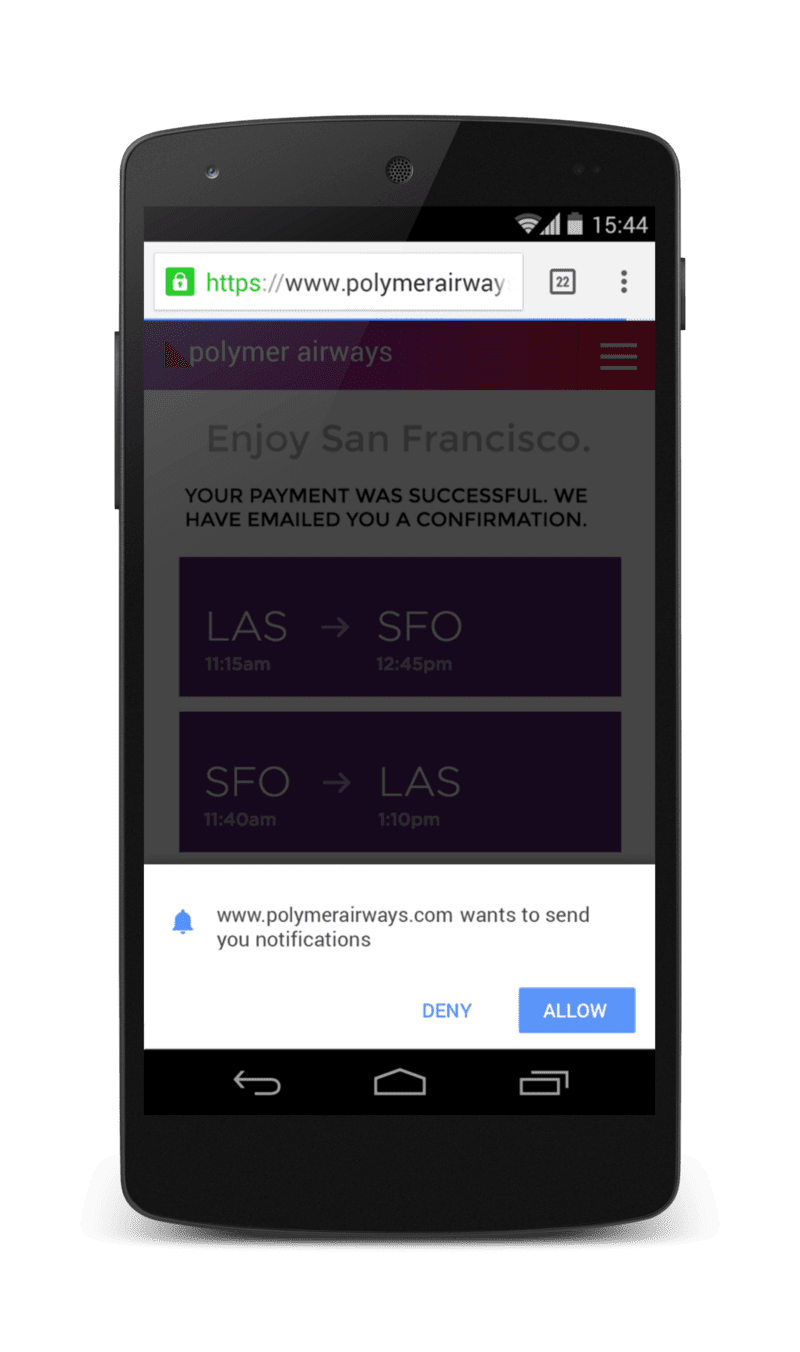
Owen のデモのもう 1 つの優れた点は、ユーザーがクリックして通知を有効にすると、権限プロンプトを表示するときに、サイトがページ全体に半透明のオーバーレイを追加することです。これにより、ユーザーの注意が権限プロンプトに引き付けられます。
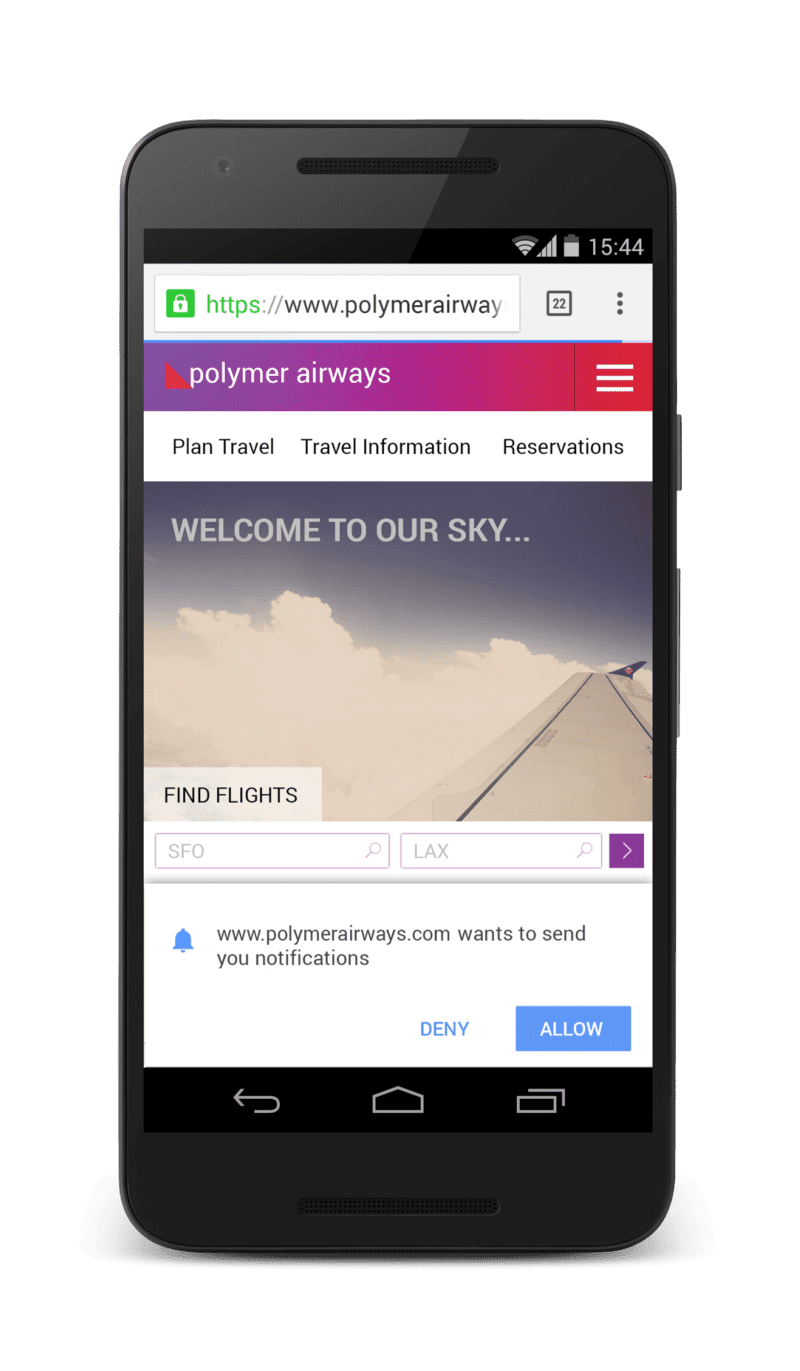
この例の代替として、許可を求める悪い UX は、ユーザーが航空会社のサイトにアクセスした直後に許可をリクエストすることです。

このアプローチでは、通知が必要な理由やユーザーにとって有用な理由に関するコンテキストが提供されません。また、この権限プロンプトにより、ユーザーは元のタスク(フライトの予約など)を完了できなくなります。
二重の権限
サイトにプッシュ メッセージの明確なユースケースがあり、できるだけ早くユーザーに権限をリクエストしたい場合があります。
たとえば、インスタント メッセージ クライアントやメール クライアントなどです。新しいメッセージやメールに関するメッセージを表示することは、さまざまなプラットフォームで確立されたユーザー エクスペリエンスです。
このようなカテゴリのアプリでは、二重の権限パターンを検討することをおすすめします。
まず、ウェブサイトが制御するダイアログを表示し、サイトのユースケースの価値を説明します。ダイアログには、必要な権限リクエストをトリガーまたはスキップするためのボタンが表示されます。ユーザーが肯定的なシグナルを送信した場合は、権限をリクエストして、実際のブラウザの権限プロンプトをトリガーします。
このアプローチでは、まずコンテキストを提供するカスタム プロンプトをウェブアプリに表示します。これにより、ユーザーは、予期しない権限プロンプトによってユーザーが不快に感じ、ウェブサイトが永久にブロックされるリスクを負うことなく、有効または無効を選択できます。ユーザーがカスタム UI で有効を選択した場合は、実際の権限プロンプトを表示します。それ以外の場合は、カスタム ダイアログを非表示にして、ユーザーの選択を尊重します。
詳しくは、権限に関するベスト プラクティスと Google Meet の権限フロー改善方法をご覧ください。
設定パネル
通知を設定パネルに移動すると、ウェブアプリの UI を煩雑にすることなく、ユーザーがプッシュ メッセージを簡単に有効または無効にできます。

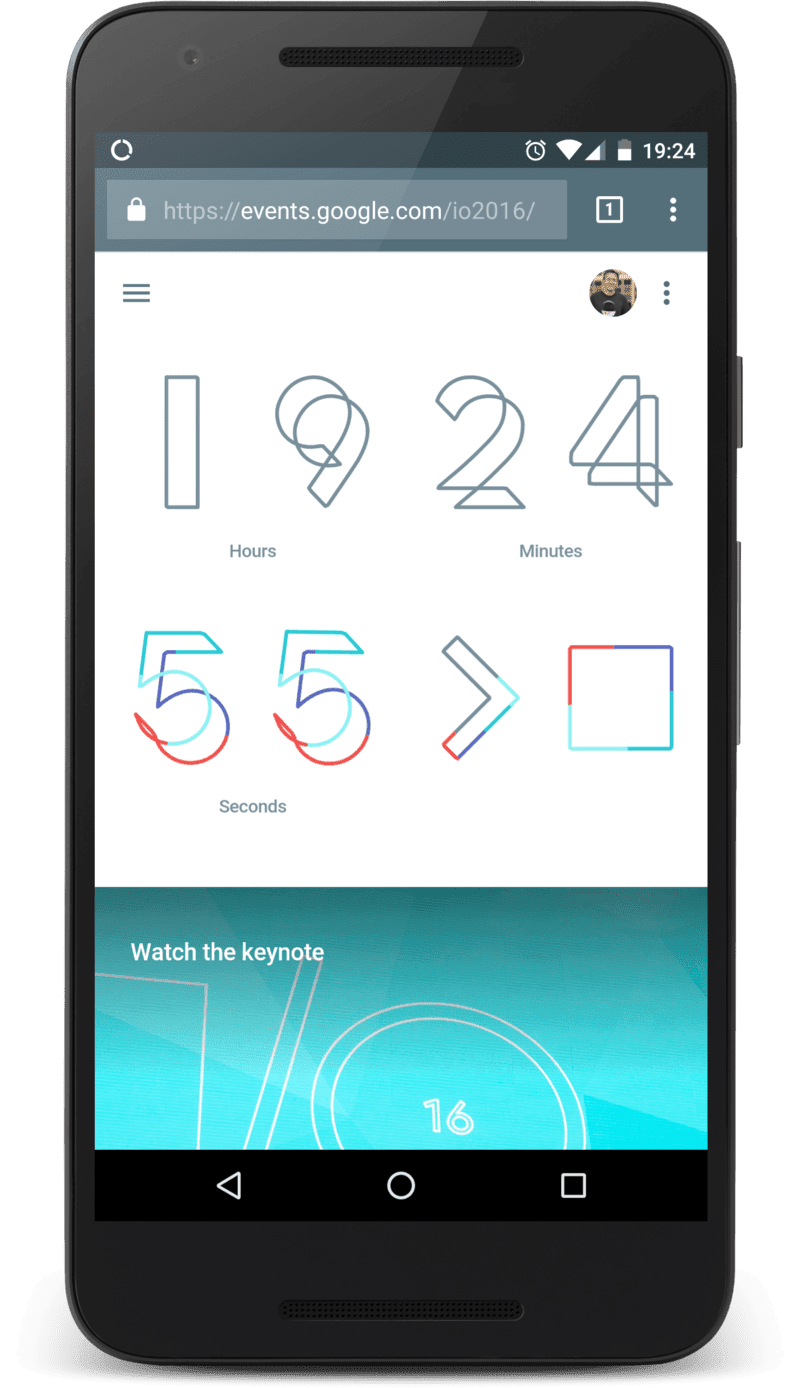
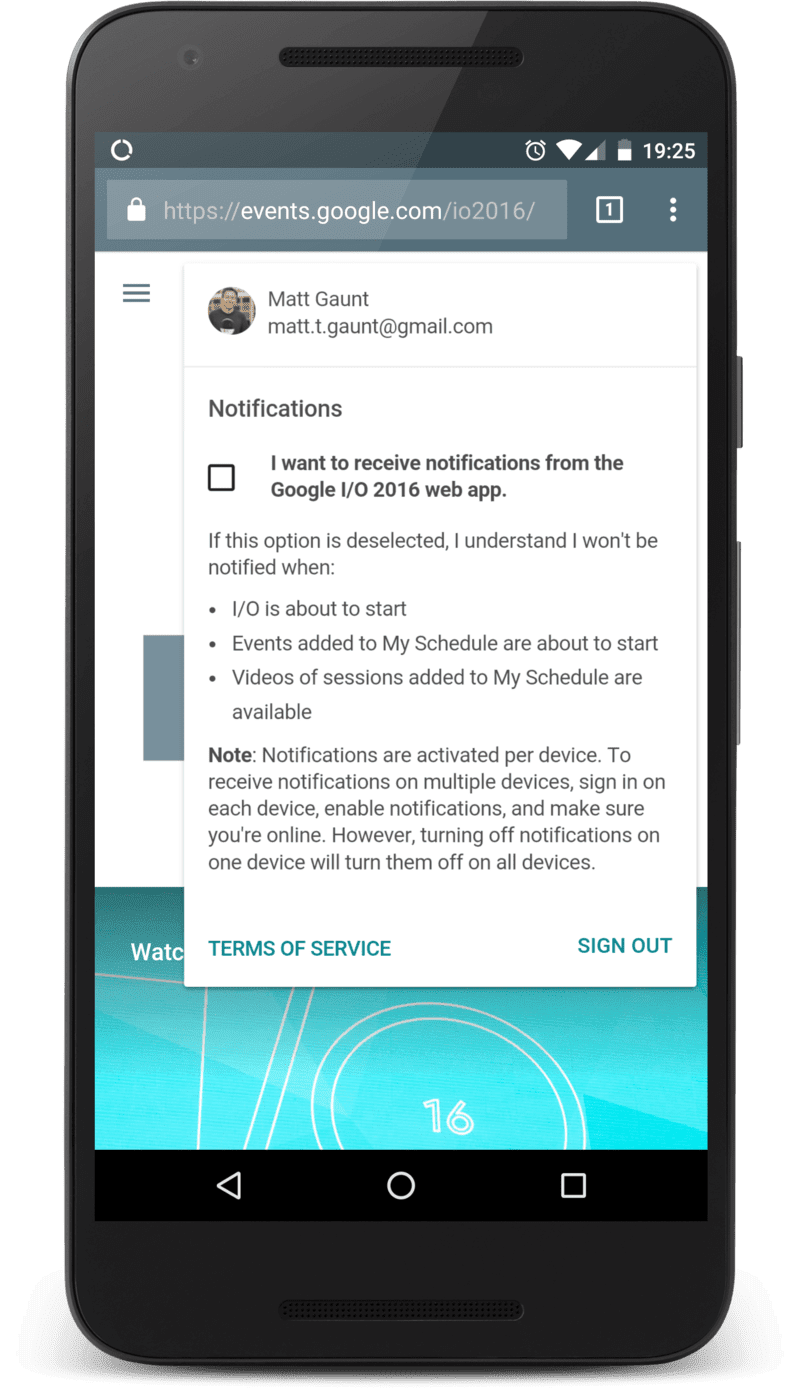
Google I/O サイトがその一例です。Google I/O サイトを初めて読み込むときに、何も求められず、ユーザーはサイトを自由に閲覧できます。

数回アクセスすると、右側のメニュー項目をクリックすると、通知の設定と管理ができる設定パネルが表示されます。

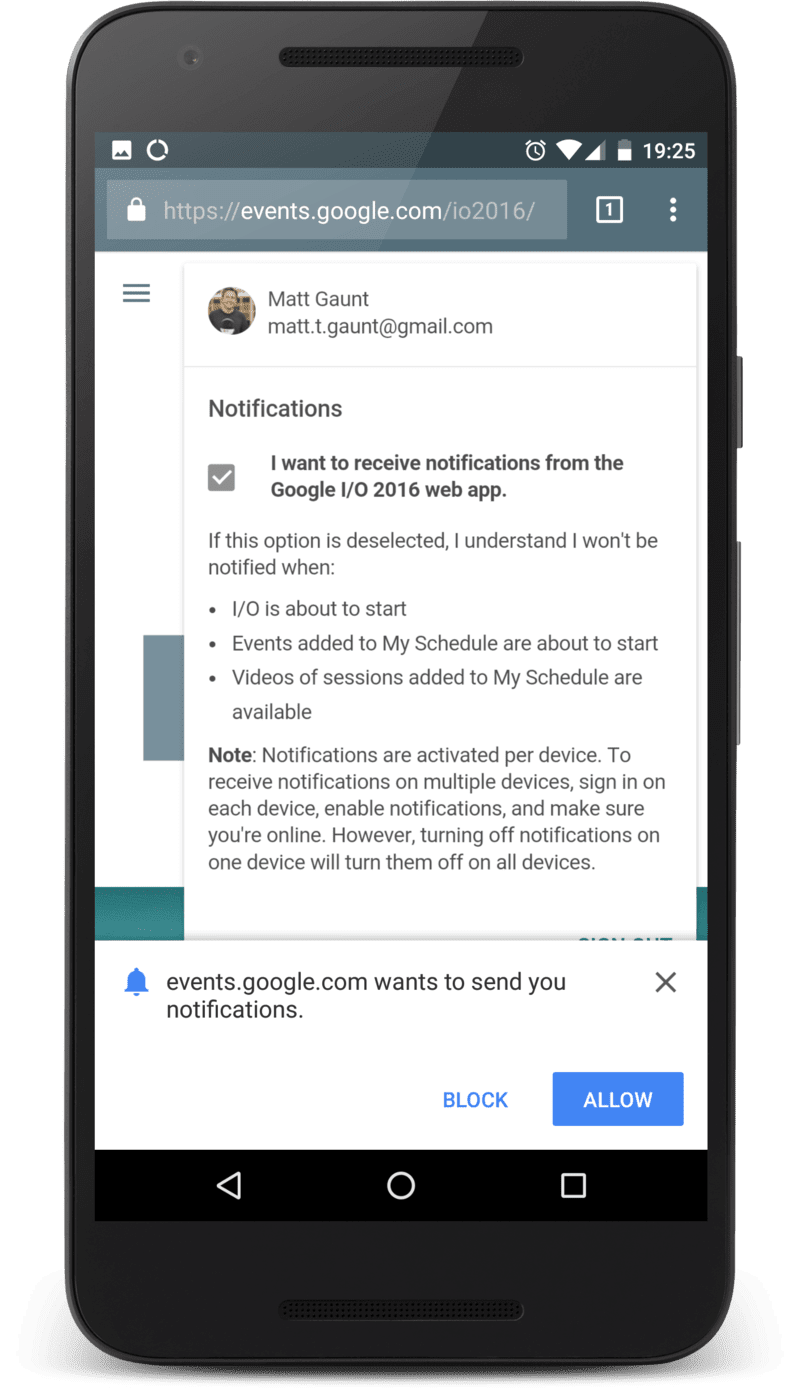
チェックボックスをクリックすると、権限プロンプトが表示されます。追加料金はかかりません。
権限が付与されると、チェックボックスがオンになり、ユーザーは使用できるようになります。この UI の優れた点は、ユーザーがウェブサイト上の 1 か所で通知を有効または無効にできることです。
受動的なアプローチ
ユーザーにプッシュを提供する最も簡単な方法の一つは、サイト全体で一貫したページ上の場所に、プッシュ メッセージを有効または無効にするボタンまたは切り替えスイッチを配置することです。
これにより、ユーザーがプッシュ通知を有効にするよう促されることはありませんが、ユーザーがウェブサイトとのやり取りを有効または無効にするための信頼性が高く簡単な方法が提供されます。ブログなどのサイトでは、定期的な視聴者がいる一方で、離脱率が高い場合もあります。このオプションは、ドライブバイ ビジターを煩わすことなく、定期的な視聴者をターゲットに設定できるため、効果的なオプションです。
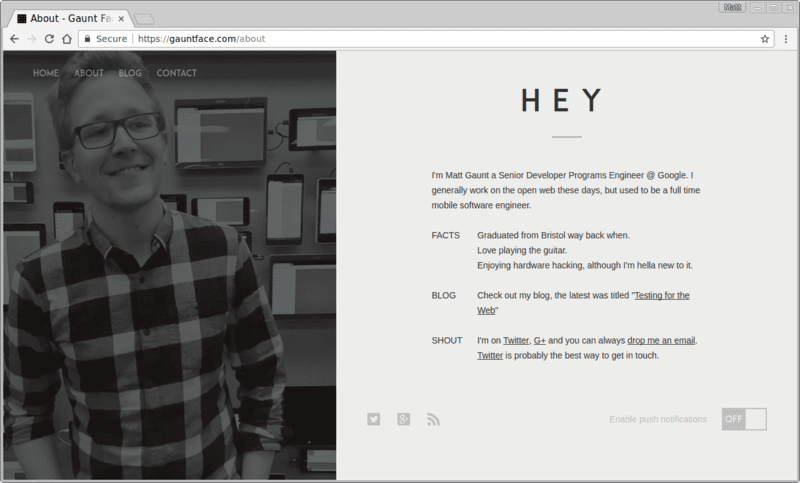
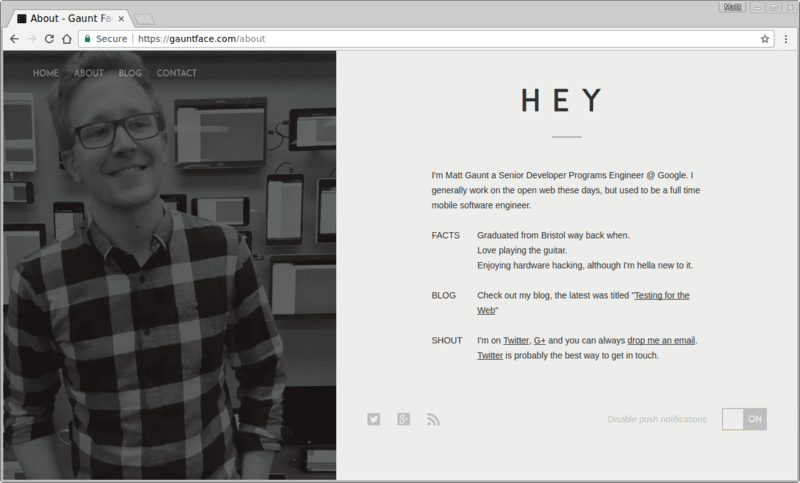
個人サイトのフッターに、プッシュ メッセージの切り替えスイッチがあります。

あまり目立たない場所ですが、定期的に訪問する読者には、最新情報を入手したい読者の注目を集める場所です。1 回限りの訪問者はまったく影響を受けません。
ユーザーがプッシュ メッセージに登録すると、切り替えスイッチの状態が変化し、サイト全体で状態が維持されます。

悪い UX
これらは、ウェブ上でよく見られる手法の一部です。残念ながら、非常に一般的な悪い方法が 1 つあります。
最悪なのは、ユーザーがサイトにアクセスした直後に権限ダイアログを表示することです。
ユーザーは、権限を求められている理由をまったく把握していません。ウェブサイトの目的、機能、提供内容を知らない場合もあります。この時点で、イライラして権限をブロックすることは珍しくありません。このポップアップが、ユーザーが行おうとしていることの邪魔になっているのです。
ユーザーが権限リクエストをブロックした場合、ウェブアプリは権限を再度リクエストできません。ブロックされた後に権限を取得するには、ユーザーがブラウザの UI で権限を変更する必要がありますが、これはユーザーにとって簡単でも、わかりやすくも、楽しいものでもありません。
どのような場合でも、ユーザーがサイトを開いた直後に権限をリクエストしないでください。ユーザーが権限を付与するインセンティブがある他の UI やアプローチを検討してください。
解決策を提示する
プッシュ通知をユーザーに登録する UX に加えて、ユーザーがプッシュ通知の登録解除またはオプトアウトを行う方法についても検討してください。
ページの読み込み直後に権限を要求し、プッシュ通知を無効にする UI を提供しないサイトの数は驚くほどです。
プッシュを無効にする方法をサイトに記載する必要があります。これを行わないと、ユーザーは核オプションを選択し、権限を完全にブロックする可能性があります。
次のステップ
- ウェブ権限のベスト プラクティス
- 煩わしさを軽減し、より細かく制御: Google Meet で音声と動画の権限が改善された方法
- ウェブプッシュ通知の概要
- プッシュの仕組み
- ユーザーを登録する
- ウェブプッシュ ライブラリを使用したメッセージの送信
- ウェブ プッシュ プロトコル
- プッシュ イベントの処理
- 通知の表示
- 通知の動作
- 一般的な通知パターン
- プッシュ通知に関するよくある質問
- 一般的な問題とバグの報告

