Langkah alami setelah mendapatkan PushSubscription dan menyimpannya, server kita
akan memicu pesan push, tetapi ada satu hal yang saya abaikan. Pengalaman
pengguna saat meminta izin dari pengguna untuk mengirim pesan push
kepadanya.
Sayangnya, sangat sedikit situs yang memberikan banyak pertimbangan tentang cara mereka meminta izin kepada pengguna, jadi mari kita lihat UX yang baik dan buruk.
Pola umum
Ada beberapa pola umum yang muncul yang akan memandu dan membantu Anda saat memutuskan apa yang terbaik untuk pengguna dan kasus penggunaan Anda.
Proposisi nilai
Minta pengguna untuk berlangganan push pada saat manfaatnya jelas.
Misalnya, pengguna baru saja membeli item di toko online dan menyelesaikan alur checkout. Situs kemudian dapat menawarkan info terbaru tentang status pengiriman.
Ada berbagai situasi yang cocok untuk pendekatan ini:
- Item tertentu sedang kehabisan stok. Apakah Anda ingin menerima notifikasi saat item tersebut tersedia lagi?
- Berita terbaru ini akan diperbarui secara berkala. Apakah Anda ingin diberi tahu seiring perkembangan berita?
- Anda adalah bidder tertinggi, apakah Anda ingin diberi tahu jika ada bidder yang mengajukan bid lebih tinggi?
Semua ini adalah titik saat pengguna telah berinvestasi dalam layanan Anda dan ada proposisi nilai yang jelas bagi mereka untuk mengaktifkan notifikasi push.

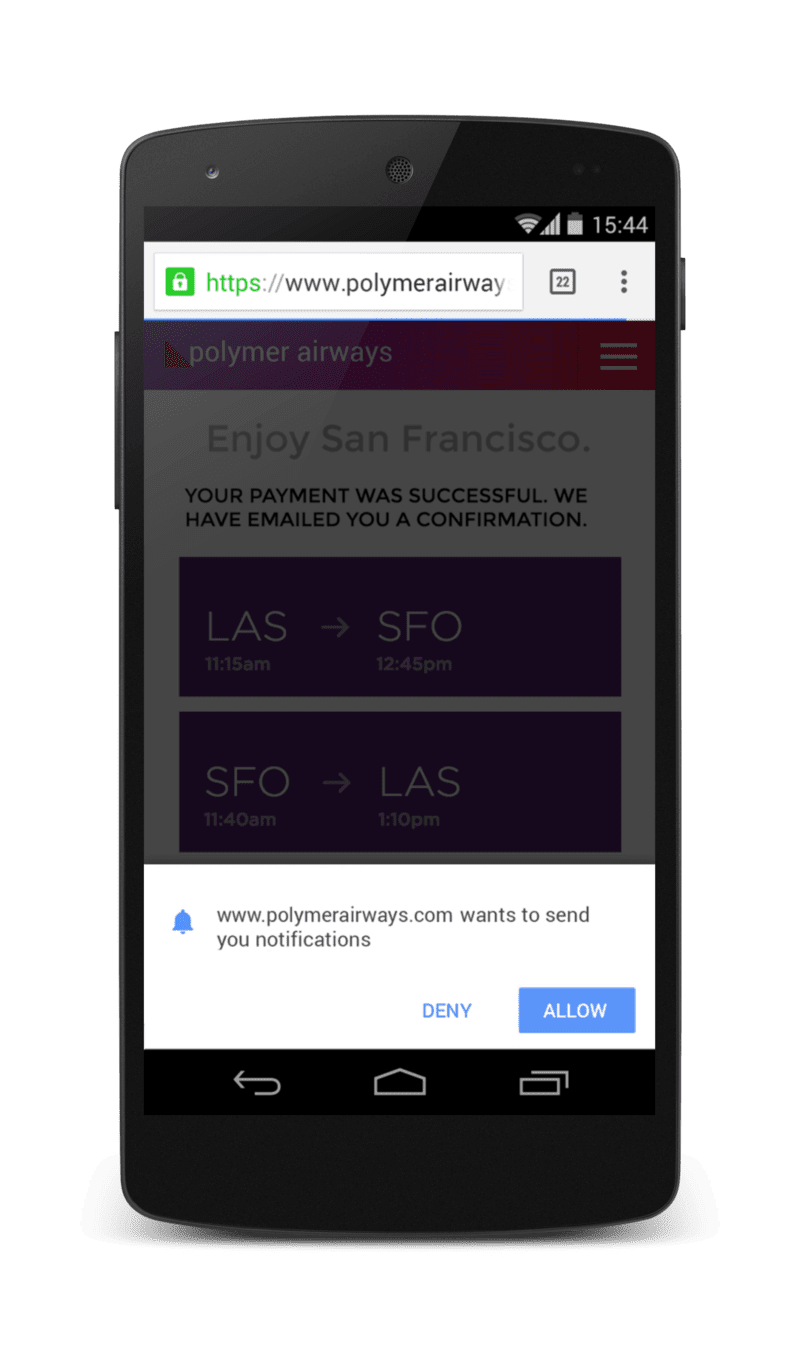
Owen membuat tiruan situs maskapai fiktif untuk mendemonstrasikan pendekatan ini.
Setelah pengguna memesan penerbangan, aplikasi akan menanyakan apakah pengguna ingin mendapatkan notifikasi tentang keterlambatan penerbangan.
Perhatikan bahwa ini adalah UI kustom dari situs.

Sentuhan menarik lainnya pada demo Owen adalah jika pengguna mengklik untuk mengaktifkan notifikasi, situs akan menambahkan overlay semi-transparan di seluruh halaman saat menampilkan permintaan izin. Hal ini menarik perhatian pengguna ke perintah izin.
Alternatif untuk contoh ini, UX yang buruk untuk meminta izin, adalah meminta izin segera setelah pengguna membuka situs maskapai penerbangan.

Pendekatan ini tidak memberikan konteks tentang alasan notifikasi diperlukan atau berguna bagi pengguna. Pengguna juga diblokir agar tidak dapat menyelesaikan tugas asli mereka (yaitu memesan penerbangan) oleh perintah izin ini.
Izin Ganda
Anda mungkin merasa bahwa situs Anda memiliki kasus penggunaan yang jelas untuk pesan push dan sebagai akibatnya ingin meminta izin pengguna sesegera mungkin.
Misalnya, klien email dan pesan instan. Menampilkan pesan untuk pesan atau email baru adalah pengalaman pengguna yang sudah mapan di berbagai platform.
Untuk kategori aplikasi ini, sebaiknya pertimbangkan pola izin ganda.
Pertama, tampilkan dialog yang dikontrol situs Anda, yang menjelaskan nilai untuk kasus penggunaan situs Anda. Dialog kemudian dapat menawarkan tombol untuk memicu atau mengabaikan permintaan izin yang diperlukan. Jika pengguna memberikan sinyal positif, minta izin, yang memicu perintah izin browser yang sebenarnya.
Dengan pendekatan ini, Anda menampilkan perintah kustom di aplikasi web yang terlebih dahulu memberikan konteks. Dengan melakukan hal ini, pengguna dapat memilih untuk mengaktifkan atau menonaktifkan tanpa membuat situs Anda berisiko diblokir secara permanen karena pengguna merasa terganggu dengan permintaan izin yang tidak terduga. Jika pengguna memilih aktifkan di UI kustom, tampilkan perintah izin yang sebenarnya. Jika tidak, sembunyikan dialog kustom Anda dan hormati pilihan pengguna.
Anda dapat membaca lebih lanjut praktik terbaik izin dan cara Google Meet meningkatkan alur izinnya.
Panel Setelan
Anda dapat memindahkan notifikasi ke panel setelan, sehingga memberi pengguna cara mudah untuk mengaktifkan dan menonaktifkan pesan push, tanpa perlu mengacaukan UI aplikasi web Anda.

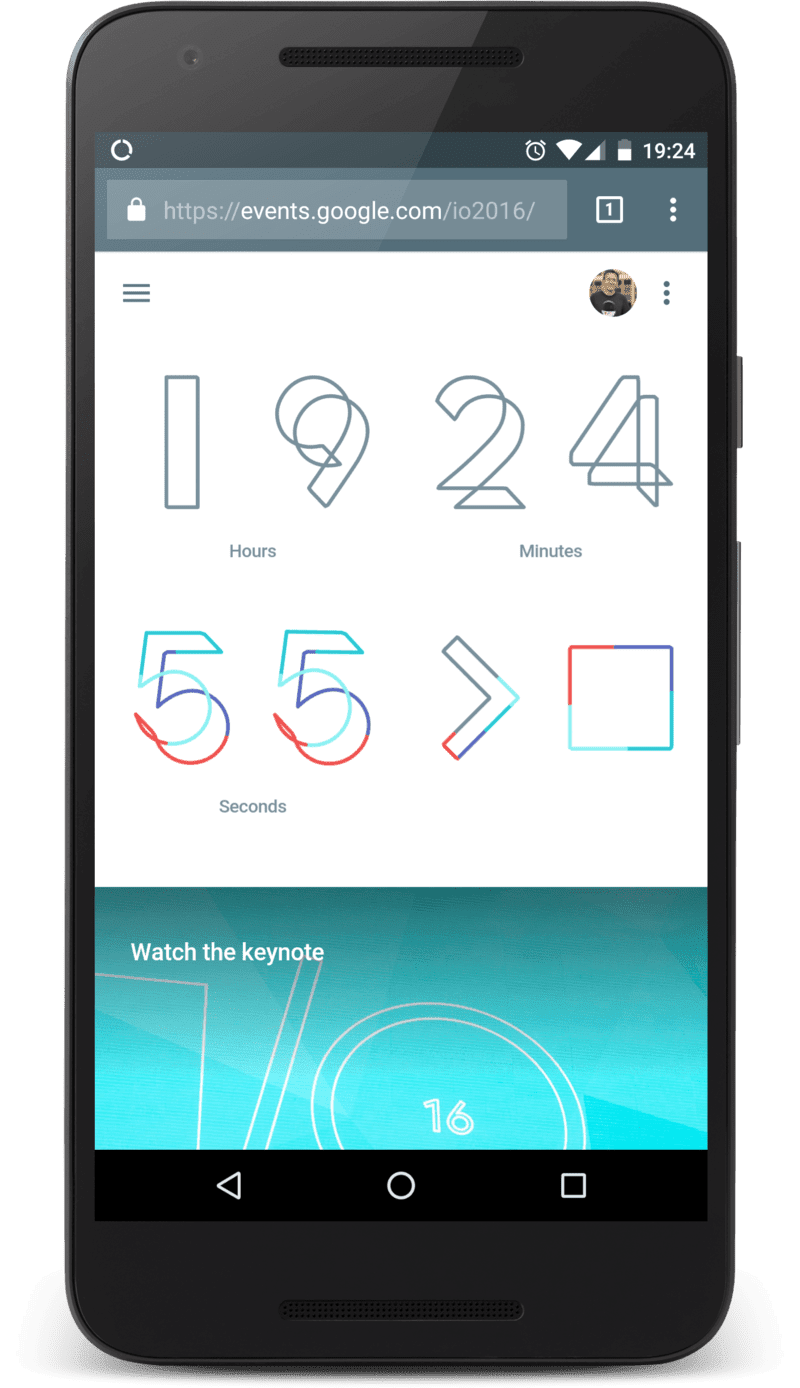
Contoh yang bagus untuk hal ini adalah situs Google I/O. Saat pertama kali memuat situs Google I/O, Anda tidak diminta untuk melakukan apa pun, pengguna dibiarkan menjelajahi situs.

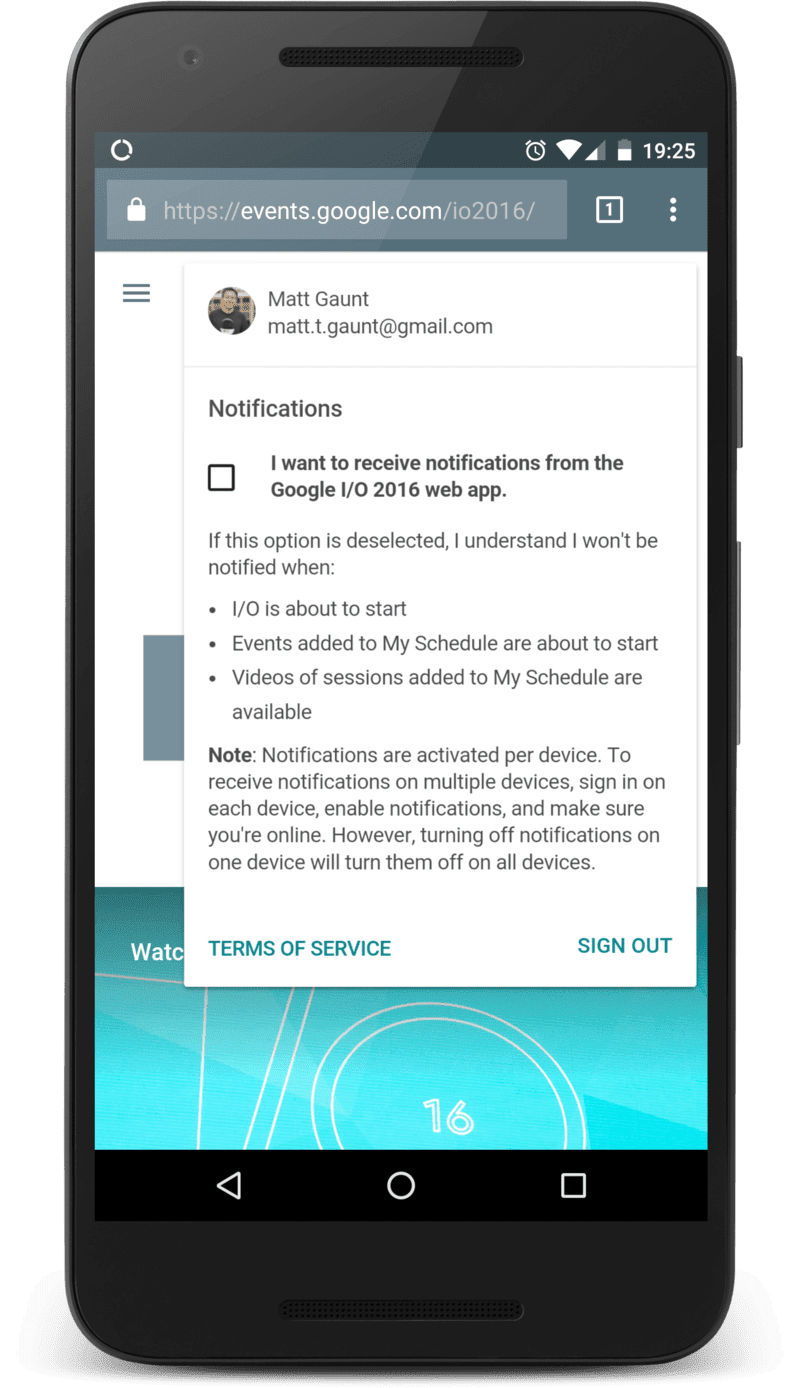
Setelah beberapa kunjungan, mengklik item menu di sebelah kanan akan menampilkan panel setelan yang memungkinkan pengguna menyiapkan dan mengelola notifikasi.

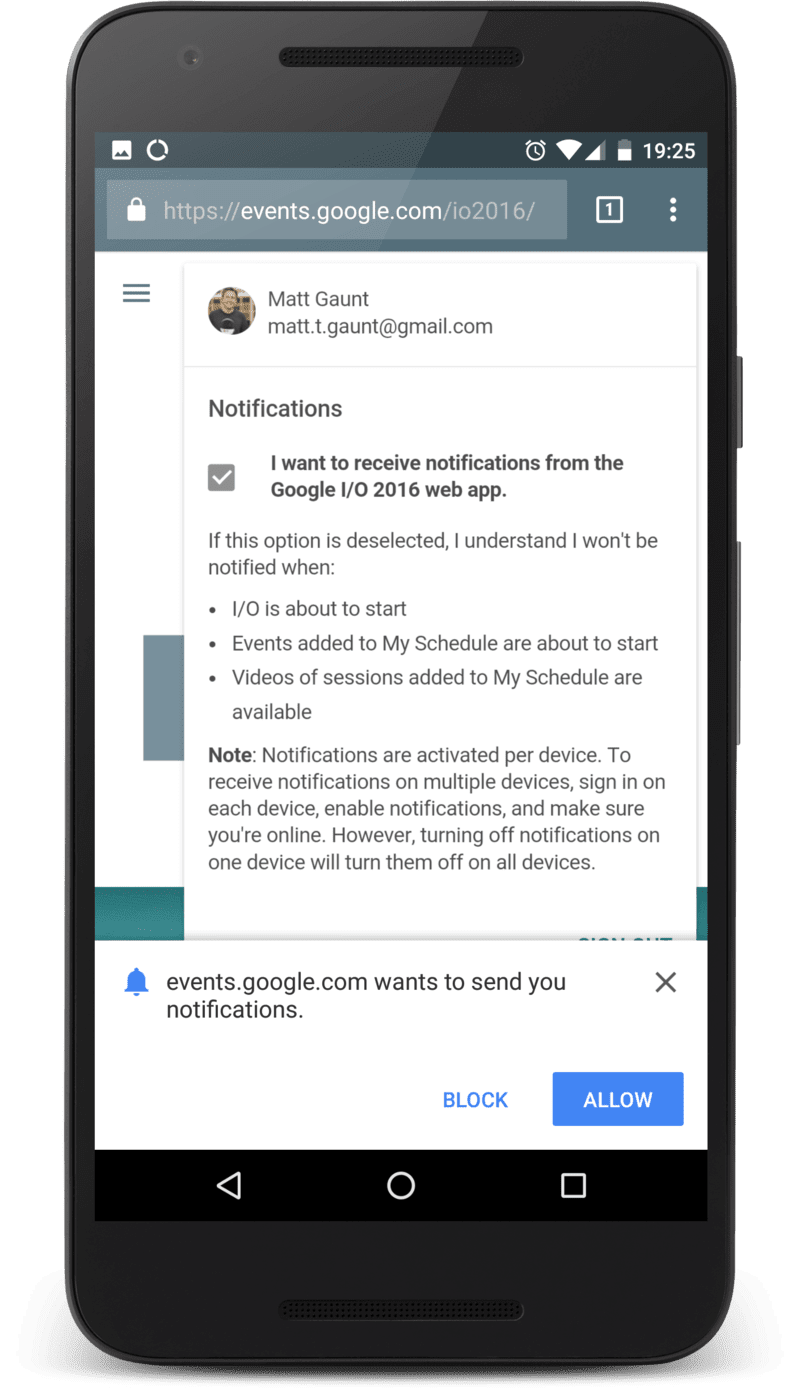
Mengklik kotak centang akan menampilkan permintaan izin. Tidak ada kejutan tersembunyi.
Setelah izin diberikan, kotak centang akan dicentang dan pengguna dapat melanjutkan. Keunggulan UI ini adalah pengguna dapat mengaktifkan dan menonaktifkan notifikasi dari satu lokasi di situs.
Pendekatan pasif
Salah satu cara termudah untuk menawarkan push kepada pengguna adalah dengan memiliki tombol atau tombol alih yang mengaktifkan / menonaktifkan pesan push di lokasi di halaman yang konsisten di seluruh situs.
Hal ini tidak mendorong pengguna untuk mengaktifkan notifikasi push, tetapi menawarkan cara yang andal dan mudah bagi pengguna untuk memilih ikut serta dan tidak berinteraksi dengan situs Anda. Untuk situs seperti blog yang mungkin memiliki beberapa penonton reguler serta rasio pantulan yang tinggi, ini adalah opsi yang solid karena menargetkan penonton reguler tanpa mengganggu pengunjung yang hanya mampir.
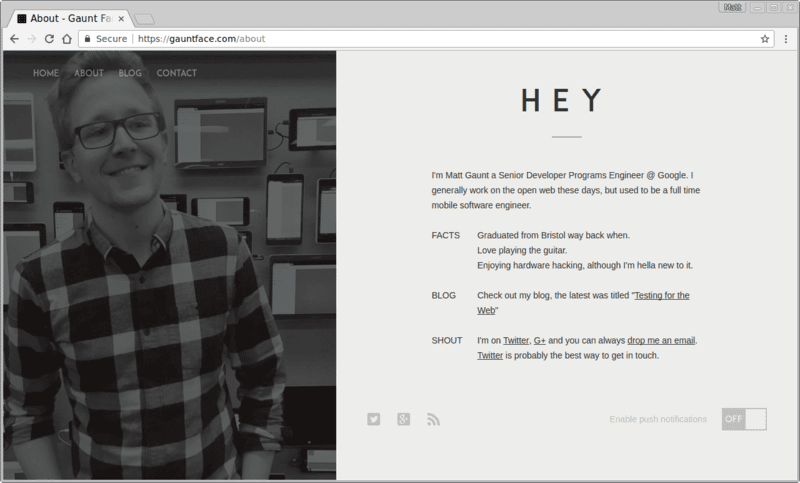
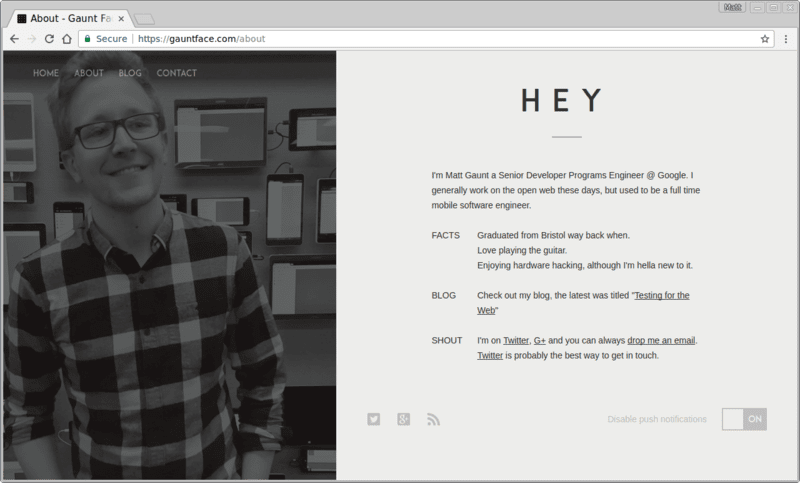
Di situs pribadi saya, saya memiliki tombol untuk pesan push di footer.

Ini cukup jauh, tetapi bagi pengunjung reguler, halaman ini akan mendapatkan perhatian yang cukup dari pembaca yang ingin mendapatkan info terbaru. Pengunjung satu kali tidak terpengaruh sama sekali.
Jika pengguna berlangganan pesan push, status tombol akan berubah dan mempertahankan status di seluruh situs.

UX yang buruk
Itulah beberapa praktik umum yang saya perhatikan di web. Sayangnya, ada satu praktik buruk yang sangat umum.
Hal terburuk yang dapat Anda lakukan adalah menampilkan dialog izin kepada pengguna segera setelah mereka membuka situs Anda.
Mereka tidak memiliki konteks apa pun tentang alasan mereka dimintai izin, mereka mungkin bahkan tidak tahu tujuan situs Anda, fungsinya, atau penawarannya. Memblokir izin pada tahap ini karena frustrasi bukanlah hal yang tidak biasa, pop-up ini menghambat apa yang mereka coba lakukan.
Ingat, jika pengguna memblokir permintaan izin, aplikasi web Anda tidak dapat meminta izin lagi. Untuk mendapatkan izin setelah diblokir, pengguna harus mengubah izin di UI browser dan melakukannya tidak mudah, jelas, atau menyenangkan bagi pengguna.
Apa pun yang terjadi, jangan meminta izin segera setelah pengguna membuka situs Anda. Pertimbangkan beberapa UI atau pendekatan lain yang memiliki insentif bagi pengguna untuk memberikan izin.
Menawarkan jalan keluar
Selain mempertimbangkan UX untuk membuat pengguna berlangganan pesan push, harap pertimbangkan cara pengguna harus berhenti berlangganan atau memilih tidak menerima pesan push.
Jumlah situs yang meminta izin segera setelah halaman dimuat, lalu tidak menawarkan UI untuk menonaktifkan notifikasi push, sangatlah mengejutkan.
Situs Anda harus menjelaskan kepada pengguna cara menonaktifkan push. Jika tidak, pengguna mungkin akan mengambil opsi nuklir dan memblokir izin secara permanen.
Langkah berikutnya
- Praktik Terbaik Izin Web
- Lebih lancar, lebih banyak kontrol: Cara Google Meet meningkatkan izin audio dan video
- Ringkasan Notifikasi Push Web
- Cara Kerja Push
- Mendaftarkan Pengguna
- Mengirim Pesan dengan Library Push Web
- Protokol Web Push
- Menangani Peristiwa Push
- Menampilkan Notifikasi
- Perilaku Notifikasi
- Pola Notifikasi Umum
- FAQ Notifikasi Push
- Masalah Umum dan Bug Pelaporan

