El paso natural después de obtener un PushSubscription y guardarlo en nuestro servidor es activar un mensaje push, pero hay algo que pasé por alto. La experiencia del usuario cuando se le solicita permiso para enviarle mensajes push.
Lamentablemente, muy pocos sitios tienen en cuenta cómo le piden permiso al usuario, así que tomemos un momento para analizar la UX buena y mala.
Patrones comunes
Se han presentado algunos patrones comunes que deberían guiarte y ayudarte a decidir cuál es la mejor opción para tus usuarios y tu caso de uso.
Propuesta de valor
Pídeles a los usuarios que se suscriban a las notificaciones push en un momento en el que el beneficio sea obvio.
Por ejemplo, un usuario acaba de comprar un artículo en una tienda en línea y terminó el flujo de confirmación de la compra. Luego, el sitio puede ofrecer actualizaciones sobre el estado de entrega.
Hay una variedad de situaciones en las que este enfoque funciona:
- Un artículo en particular está agotado. ¿Quieres recibir una notificación cuando vuelva a estar disponible?
- Esta noticia de última hora se actualizará periódicamente. ¿Quieres recibir notificaciones a medida que se desarrolle?
- Eres el mayor ofertante. ¿Quieres recibir una notificación si alguien supera tu oferta?
Estos son todos los puntos en los que el usuario invirtió en tu servicio y hay una propuesta de valor clara para que habilite las notificaciones push.

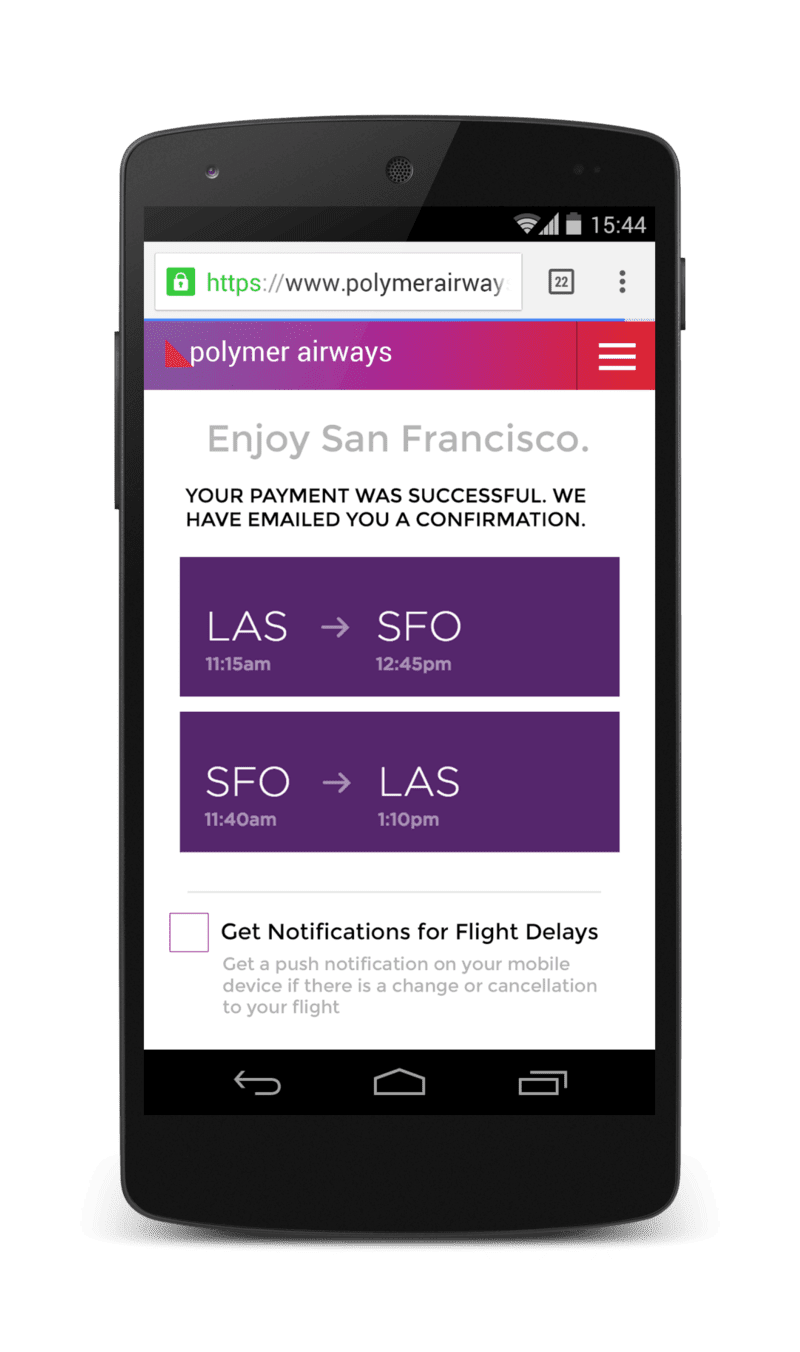
Owen creó una simulación de un sitio web hipotético de una aerolínea para demostrar este enfoque.
Después de que el usuario reserva un vuelo, se le pregunta si desea recibir notificaciones sobre retrasos.
Ten en cuenta que esta es una IU personalizada del sitio web.

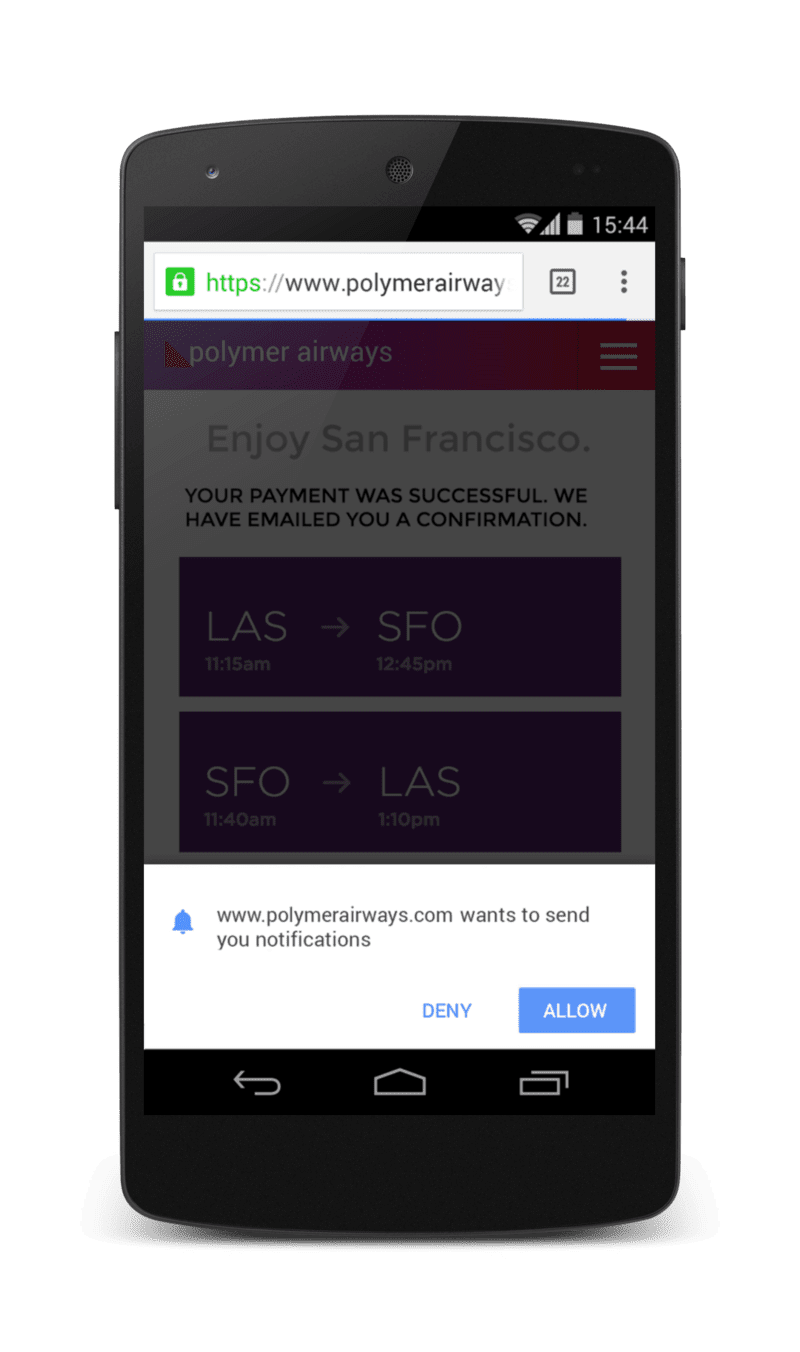
Otro detalle interesante de la demostración de Owen es que, si el usuario hace clic para habilitar las notificaciones, el sitio agrega una superposición semitransparente en toda la página cuando muestra el mensaje de permiso. Esto llama la atención de los usuarios al mensaje de permiso.
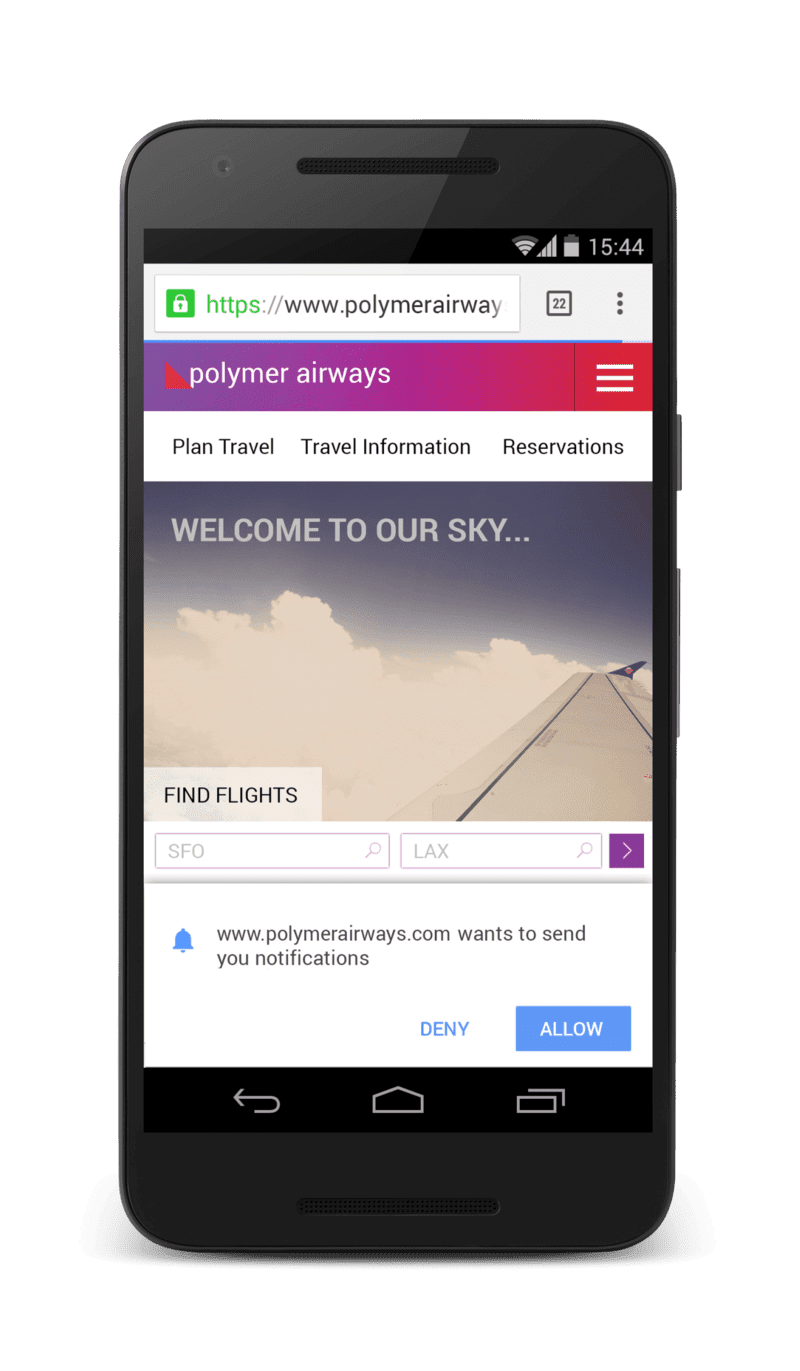
La alternativa a este ejemplo, la UX deficiente para solicitar permiso, es solicitar el permiso en cuanto un usuario llega al sitio de la aerolínea.

Este enfoque no proporciona contexto sobre por qué las notificaciones son necesarias o útiles para el usuario. Este mensaje de permiso también impide que el usuario realice su tarea original (es decir, reservar un vuelo).
Permiso doble
Es posible que creas que tu sitio tiene un caso de uso claro para los mensajes push y, como resultado, quieras solicitarle permiso al usuario lo antes posible.
Por ejemplo, clientes de correo electrónico y mensajería instantánea. Mostrar un mensaje para un correo electrónico o un mensaje nuevo es una experiencia del usuario establecida en una variedad de plataformas.
Para esta categoría de apps, vale la pena considerar el patrón de permiso doble.
Primero, muestra un diálogo que controle tu sitio web y explica el valor del caso de uso de tu sitio. Luego, el diálogo puede ofrecer botones para activar o omitir la solicitud de permiso necesaria. Si el usuario proporciona un indicador positivo, solicita el permiso y activa el mensaje de permiso real del navegador.
Con este enfoque, muestras una instrucción personalizada en tu app web que primero proporciona contexto. De esta manera, el usuario puede habilitar o inhabilitar la función sin que tu sitio web corra el riesgo de bloquearse de forma permanente porque el usuario se molestó con un mensaje de permiso inesperado. Si el usuario selecciona habilitar en la IU personalizada, muestra el mensaje de permiso real. De lo contrario, oculta el diálogo personalizado y respeta la elección del usuario.
Puedes obtener más información sobre las prácticas recomendadas de los permisos y cómo Google Meet mejoró su flujo de permisos.
Panel de Configuración
Puedes mover las notificaciones a un panel de configuración para brindarles a los usuarios una forma fácil de habilitar y deshabilitar la mensajería push, sin necesidad de desordenar la IU de tu app web.

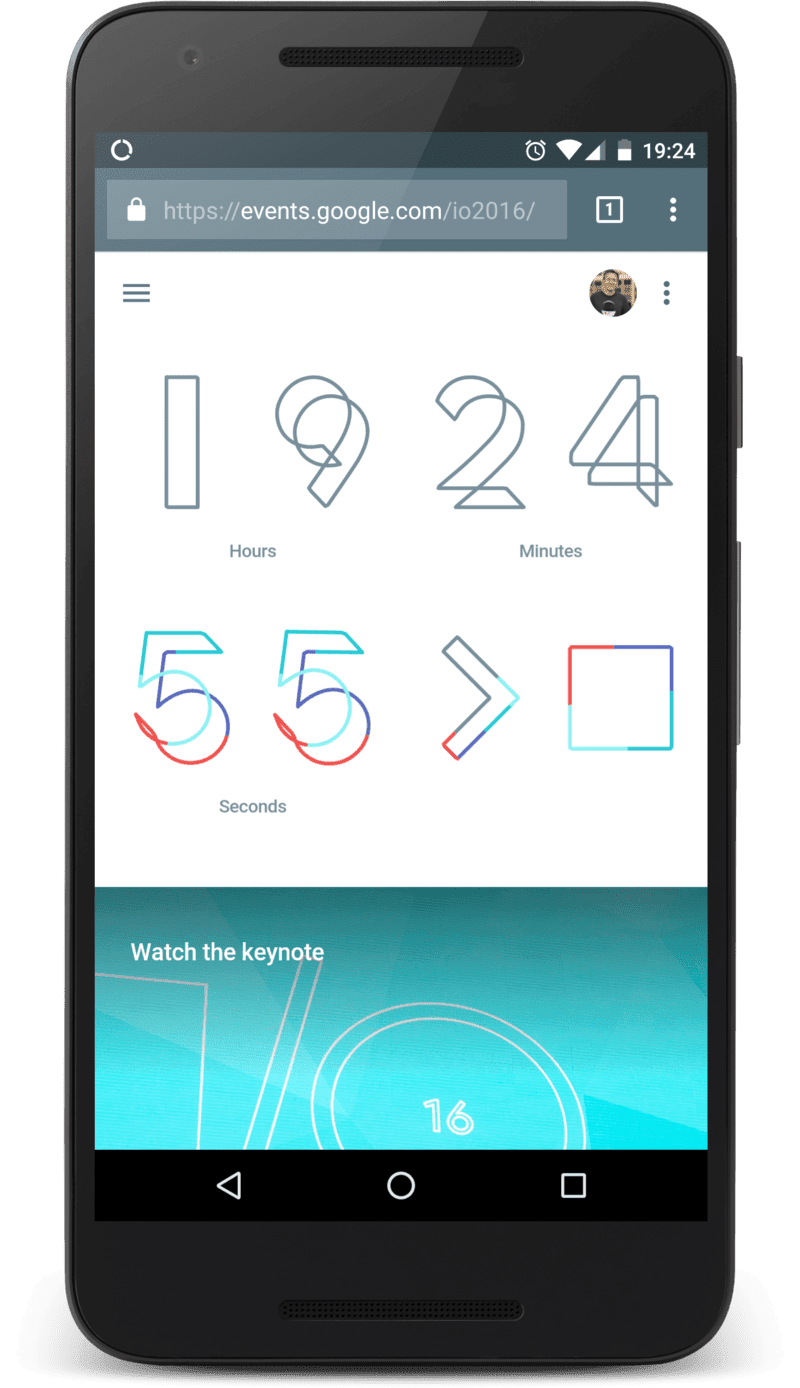
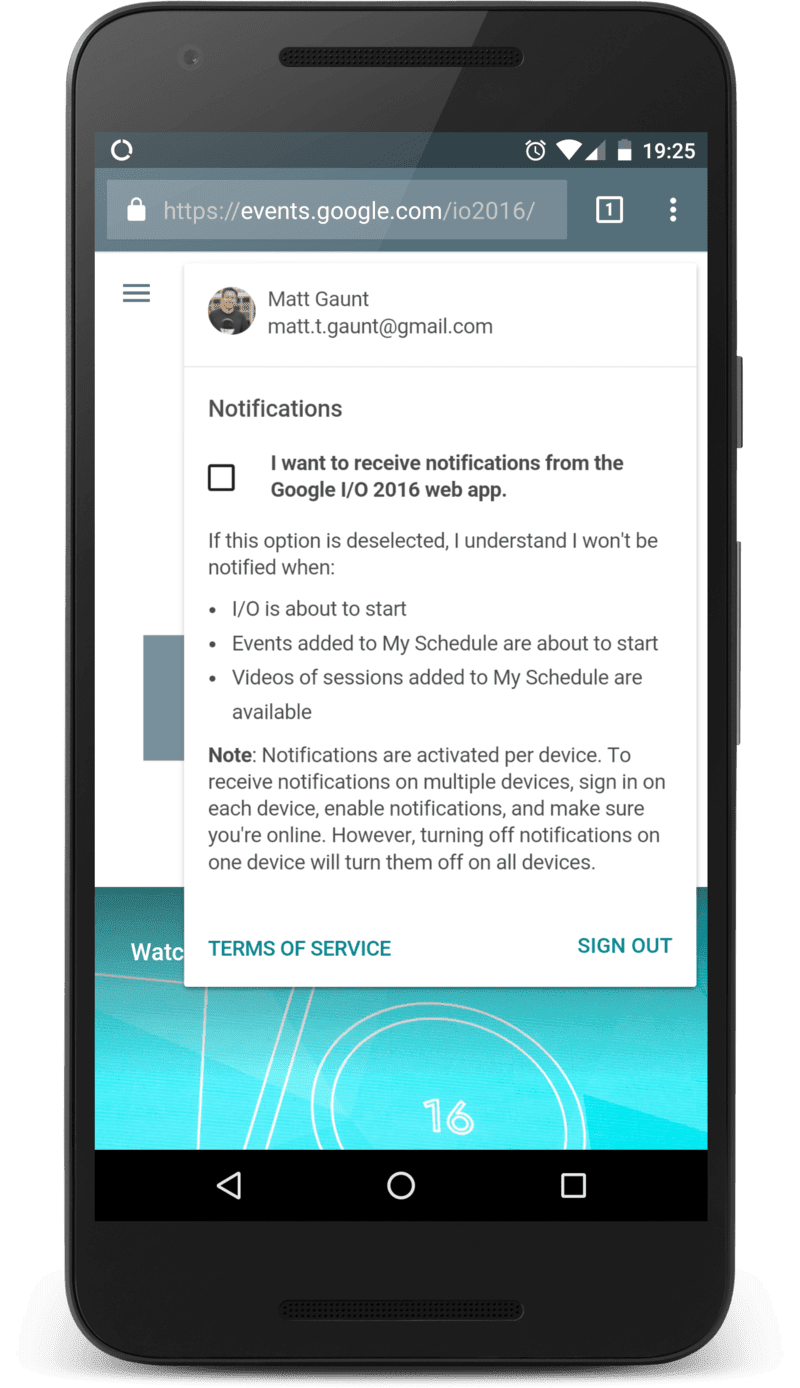
Un buen ejemplo de esto es el sitio de Google I/O. Cuando cargas el sitio de Google I/O por primera vez, no se te solicita que hagas nada, y el usuario puede explorar el sitio.

Después de algunas visitas, si haces clic en el elemento de menú de la derecha, se mostrará un panel de configuración que le permite al usuario configurar y administrar las notificaciones.

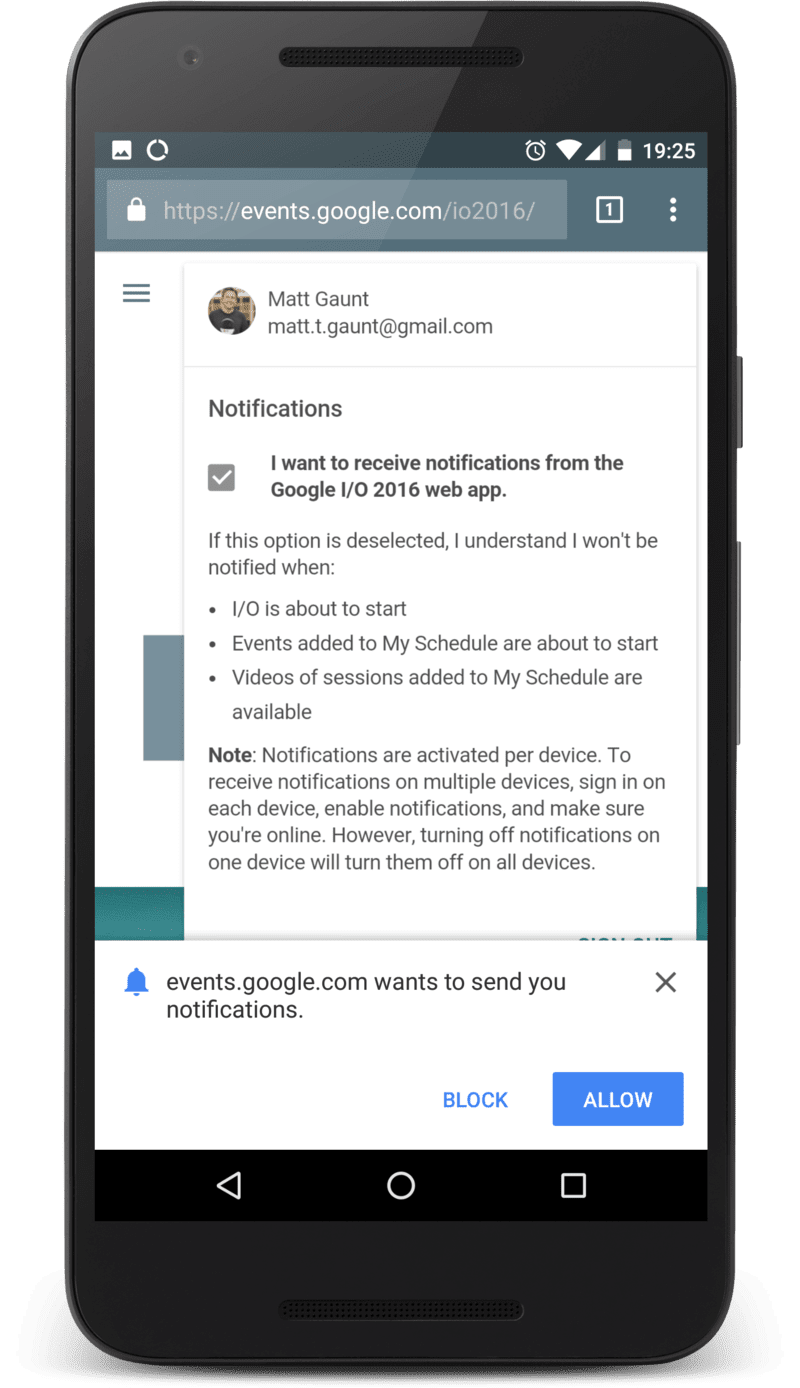
Si haces clic en la casilla de verificación, se mostrará el mensaje de permiso. Sin sorpresas ocultas.
Después de otorgar el permiso, se marca la casilla de verificación y el usuario puede continuar. Lo mejor de esta IU es que los usuarios pueden habilitar y inhabilitar las notificaciones desde una ubicación en el sitio web.
Enfoque pasivo
Una de las formas más fáciles de ofrecer notificaciones push a un usuario es tener un botón o un interruptor de activación que habilite o inhabilite los mensajes push en una ubicación de la página que sea coherente en todo el sitio.
Esto no impulsa a los usuarios a habilitar las notificaciones push, pero ofrece una forma confiable y fácil para que los usuarios interactúen con tu sitio web y dejen de hacerlo. Para sitios como blogs que pueden tener algunos usuarios habituales y porcentajes de rebote altos, esta es una opción sólida, ya que se segmenta para los usuarios habituales sin generar visitas de paso molestas.
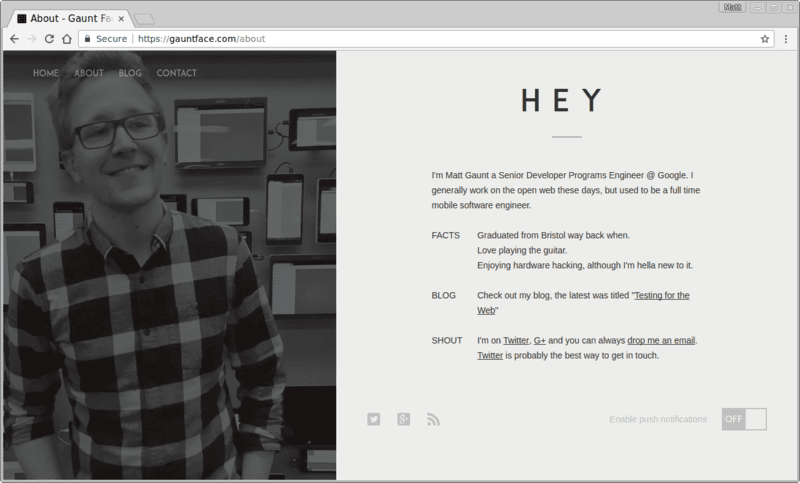
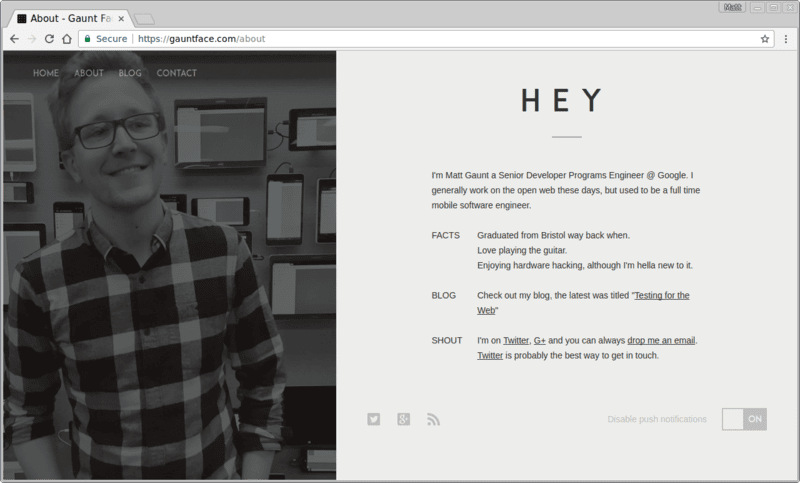
En mi sitio personal, tengo un botón de activación para la mensajería push en el pie de página.

Está bastante alejado, pero para los visitantes habituales debería atraer la atención suficiente de los lectores que quieran recibir actualizaciones. Los visitantes únicos no se ven afectados.
Si el usuario se suscribe a los mensajes push, el estado del botón de activación cambia y se mantiene en todo el sitio.

La mala UX
Esas son algunas de las prácticas comunes que noté en la Web. Lamentablemente, hay una práctica inadecuada muy común.
Lo peor que puedes hacer es mostrarles el diálogo de permisos a los usuarios en cuanto llegan a tu sitio.
No tienen ningún contexto sobre por qué se les solicita un permiso y es posible que ni siquiera sepan para qué sirve tu sitio web, qué hace o qué ofrece. No es raro que se bloqueen los permisos en este punto por frustración, ya que esta ventana emergente se interpone en lo que intenta hacer.
Recuerda que, si el usuario bloquea la solicitud de permiso, tu app web no podrá volver a solicitarlo. Para obtener permiso después de que se bloquea, el usuario debe cambiar el permiso en la IU del navegador, y hacerlo no es fácil, obvio ni divertido.
Independientemente de lo que suceda, no solicites permiso en cuanto el usuario abra tu sitio. Considera otra IU o enfoque que tenga un incentivo para que el usuario otorgue el permiso.
Ofrece una solución
Además de considerar la UX para que un usuario se suscriba a los mensajes push, considera cómo un usuario debería anular la suscripción o inhabilitar los mensajes push.
Es asombrosa la cantidad de sitios que solicitan permiso en cuanto se carga la página y, luego, no ofrecen una IU para inhabilitar las notificaciones push.
Tu sitio debe explicarles a los usuarios cómo pueden inhabilitar las notificaciones push. De lo contrario, es probable que los usuarios tomen la opción nuclear y bloqueen el permiso de forma permanente.
Próximos pasos
- Prácticas recomendadas para los permisos web
- Menos inconvenientes, más control: Cómo Google Meet mejoró los permisos de audio y video
- Descripción general de las notificaciones push web
- Cómo funcionan las notificaciones push
- Cómo suscribir a un usuario
- Envía mensajes con bibliotecas push web
- Protocolo de notificaciones push web
- Cómo controlar los eventos push
- Cómo mostrar una notificación
- Comportamiento de las notificaciones
- Patrones de notificaciones comunes
- Preguntas frecuentes sobre las notificaciones push
- Problemas habituales y errores de informes

