Eine Übersicht darüber, was Push-Benachrichtigungen sind, warum Sie sie verwenden sollten und wie sie funktionieren.
Was sind Push-Benachrichtigungen?
Mit Push-Benachrichtigungen können Sie Nutzer auch dann auf Informationen aufmerksam machen, wenn sie Ihre Website nicht verwenden. Sie werden Push-Benachrichtigungen genannt, weil Sie Informationen an Ihre Nutzer „senden“ können, auch wenn sie nicht aktiv sind. Push-Technologie und Pull-Technologie im Vergleich
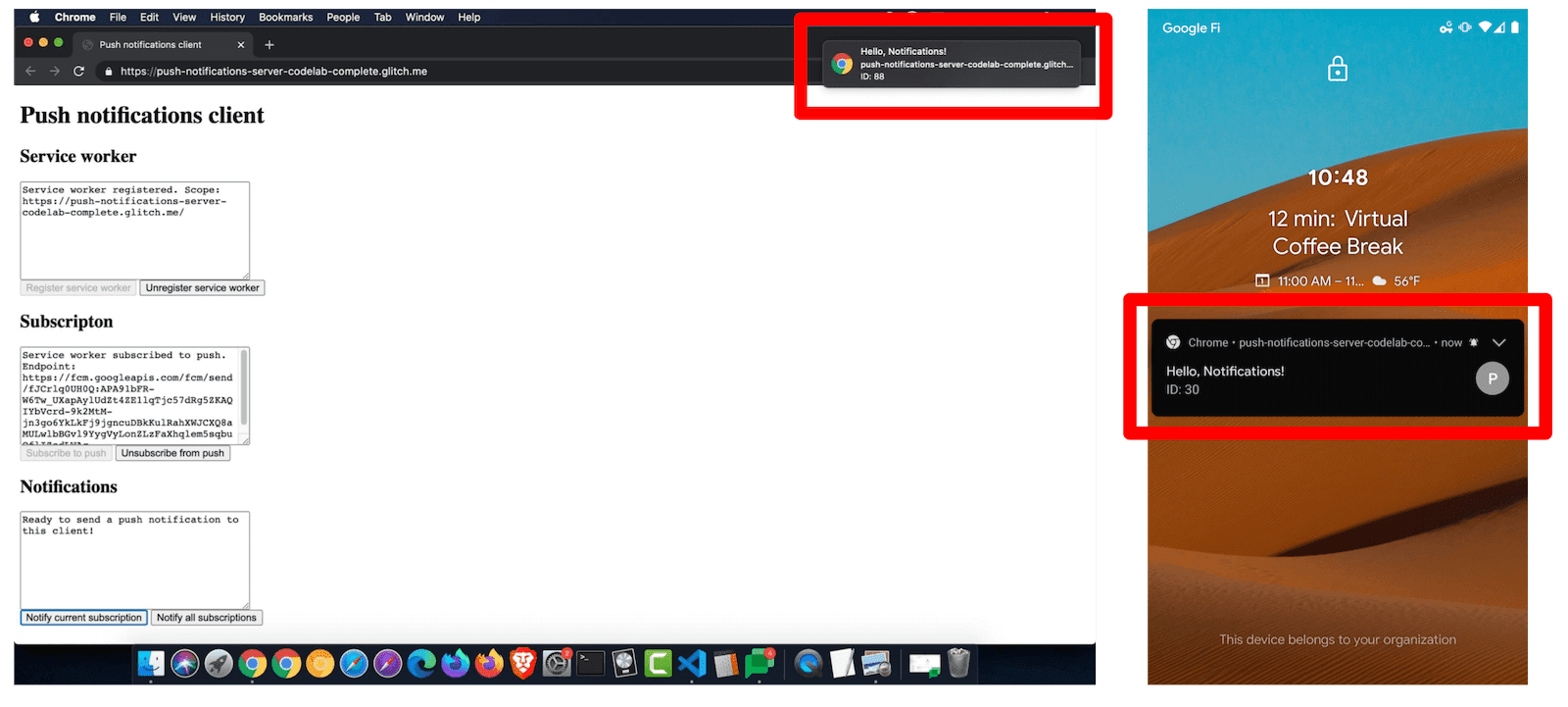
Benachrichtigungen enthalten kleine Informationsblöcke für den Nutzer. Websites können Benachrichtigungen verwenden, um Nutzer über wichtige, zeitkritische Ereignisse oder Aktionen zu informieren, die der Nutzer ausführen muss. Das Aussehen von Benachrichtigungen variiert je nach Plattform:

Push-Nachrichten und Benachrichtigungen sind zwei separate, aber sich ergänzende Technologien. Push ist die Technologie zum Senden von Nachrichten von Ihrem Server an Nutzer, auch wenn diese Ihre Website nicht aktiv verwenden. Benachrichtigungen sind die Technologie zum Anzeigen der Push-Informationen auf dem Gerät des Nutzers. Es ist möglich, Benachrichtigungen ohne Push-Messaging zu verwenden. Eines Tages wird es vielleicht auch möglich sein, Push-Nachrichten ohne nutzerorientierte Benachrichtigungen (Silent Push) zu verwenden, aber Browser lassen das derzeit nicht zu. In der Praxis werden sie in der Regel zusammen verwendet. Ein nicht technischer Nutzer versteht wahrscheinlich nicht den Unterschied zwischen Push-Nachrichten und Benachrichtigungen. Wenn wir in dieser Sammlung Push-Benachrichtigungen sagen, meinen wir die Kombination aus dem Senden einer Nachricht und der anschließenden Anzeige als Benachrichtigung. Wenn wir von Push-Nachrichten sprechen, beziehen wir uns auf die Push-Technologie an sich. Wenn wir von Benachrichtigungen sprechen, meinen wir die Benachrichtigungstechnologie an sich.
Vorteile von Push-Benachrichtigungen
- Für Nutzer sind Push-Benachrichtigungen eine Möglichkeit, zeitnah, relevante und präzise Informationen zu erhalten.
- Für Sie als Websiteinhaber sind Push-Benachrichtigungen eine Möglichkeit, das Nutzer-Engagement zu steigern.
Wie funktionieren Push-Benachrichtigungen?
Auf übergeordneter Ebene sind die wichtigsten Schritte zum Implementieren von Push-Benachrichtigungen:
- Clientseitige Logik hinzufügen, um den Nutzer um die Erlaubnis zum Senden von Push-Benachrichtigungen zu bitten, und dann Client-ID-Informationen an Ihren Server senden, damit sie in einer Datenbank gespeichert werden.
- Serverlogik zum Senden von Nachrichten an Clientgeräte hinzufügen
- Clientlogik zum Empfangen von Nachrichten hinzufügen, die auf das Gerät übertragen wurden, und sie als Benachrichtigungen anzeigen.
Im Folgenden werden diese Schritte genauer beschrieben.
Berechtigung zum Senden von Push-Benachrichtigungen einholen
Zuerst muss Ihre Website die Erlaubnis des Nutzers einholen, Push-Benachrichtigungen zu senden.
Dies sollte durch eine Nutzeraktion ausgelöst werden, z. B. durch Klicken auf die Schaltfläche Ja neben einem Do you want to receive push notifications?-Prompt. Rufen Sie nach dieser Bestätigung Notification.requestPermission() an. Das Betriebssystem oder der Browser auf dem Gerät des Nutzers zeigt wahrscheinlich eine Benutzeroberfläche an, in der der Nutzer bestätigen muss, dass er Push-Benachrichtigungen erhalten möchte. Die Benutzeroberfläche variiert je nach Plattform.
Push-Benachrichtigungen für den Client abonnieren
Nachdem Sie die Erlaubnis erhalten haben, muss Ihre Website den Prozess zum Abonnieren von Push-Benachrichtigungen für den Nutzer starten. Dies erfolgt über JavaScript mit der Push API. Während des Abovorgangs müssen Sie einen öffentlichen Authentifizierungsschlüssel angeben. Weitere Informationen dazu finden Sie weiter unten. Nachdem Sie den Registrierungsprozess gestartet haben, sendet der Browser eine Netzwerkanfrage an einen Webdienst, der als Push-Dienst bezeichnet wird. Weitere Informationen dazu finden Sie weiter unten.
Wenn das Abo erfolgreich war, gibt der Browser ein PushSubscription-Objekt zurück. Diese Daten müssen langfristig gespeichert werden.
Normalerweise werden die Informationen dazu an einen Server gesendet, den Sie kontrollieren, und dann vom Server in einer Datenbank gespeichert.
Push-Nachricht senden
Ihr Server sendet die Push-Nachricht nicht direkt an einen Client. Ein Push-Dienst kann das. Ein Push-Dienst ist ein Webdienst, der vom Browseranbieter Ihres Nutzers gesteuert wird. Wenn Sie eine Push-Benachrichtigung an einen Client senden möchten, müssen Sie eine Webdienstanfrage an einen Push-Dienst senden. Die Webdienst-Anfrage, die Sie an den Push-Dienst senden, wird als Web-Push-Protokollanfrage bezeichnet. Die Web-Push-Protokollanfrage sollte Folgendes enthalten:
- Welche Daten in die Mitteilung aufgenommen werden sollen.
- An welchen Client die Nachricht gesendet werden soll.
- Anleitung dazu, wie der Push-Dienst die Nachricht zustellen soll. Sie können beispielsweise festlegen, dass der Push-Dienst nach 10 Minuten nicht mehr versuchen soll, die Nachricht zu senden.
Normalerweise stellen Sie die Web-Push-Protokollanfrage über einen Server, den Sie kontrollieren. Ihr Server muss die Roh-Webdienstanfrage natürlich nicht selbst erstellen. Es gibt Bibliotheken, die das für Sie erledigen können, z. B. die web-push-libs. Der zugrunde liegende Mechanismus ist jedoch eine Webdienstanfrage über HTTP.
Der Push-Dienst empfängt Ihre Anfrage, authentifiziert sie und leitet die Push-Benachrichtigung an den entsprechenden Client weiter. Wenn der Browser des Clients offline ist, wird die Push-Nachricht vom Push-Dienst in die Warteschlange gestellt, bis der Browser wieder online ist.
Jeder Browser verwendet den Push-Dienst, den er möchte. Als Website-Entwickler haben Sie darauf keinen Einfluss. Das ist kein Problem, da die Web-Push-Protokollanfrage standardisiert ist. Sie müssen sich also nicht darum kümmern, welchen Push-Dienst der Browseranbieter verwendet. Sie müssen nur darauf achten, dass Ihre Web-Push-Protokollanfrage der Spezifikation entspricht. Die Spezifikation besagt unter anderem, dass die Anfrage bestimmte Header enthalten muss und die Daten als Byte-Stream gesendet werden müssen.
Sie müssen jedoch darauf achten, dass Sie die Web-Push-Protokollanfrage an den richtigen Push-Dienst senden. Die PushSubscription-Daten, die der Browser während des Abovorgangs an Sie zurückgegeben hat, enthalten diese Informationen. Ein PushSubscription-Objekt sieht so aus:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
Die Domain von endpoint ist im Wesentlichen der Push-Dienst. Der Pfad von endpoint enthält Client-ID-Informationen, mit denen der Push-Dienst genau ermitteln kann, an welchen Client die Nachricht gesendet werden soll.
Die keys werden für die Verschlüsselung verwendet, die im Folgenden beschrieben wird.
Push-Nachricht verschlüsseln
Die Daten, die Sie an einen Push-Dienst senden, müssen verschlüsselt sein. So wird verhindert, dass der Push-Dienst die Daten sehen kann, die Sie an den Client senden.
Der Browseranbieter entscheidet, welcher Push-Dienst verwendet wird. Dieser Push-Dienst könnte theoretisch unsicher sein. Ihr Server muss den keys verwenden, der im PushSubscription bereitgestellt wird, um seine Web-Push-Protokollanfragen zu verschlüsseln.
Web-Push-Protokollanfragen signieren
Der Push-Dienst bietet eine Möglichkeit, zu verhindern, dass andere Personen Nachrichten an Ihre Nutzer senden. Technisch gesehen ist das nicht erforderlich, aber für die einfachste Implementierung in Chrome ist es notwendig. Bei Firefox ist das optional. Bei anderen Browsern ist dies möglicherweise in Zukunft erforderlich.
Für diesen Workflow sind ein privater und ein öffentlicher Schlüssel erforderlich, die für Ihre Anwendung eindeutig sind. Der Authentifizierungsprozess läuft ungefähr so ab:
- Sie generieren den privaten und den öffentlichen Schlüssel als einmalige Aufgabe. Die Kombination aus privatem und öffentlichem Schlüssel wird als Anwendungsserver-Schlüssel bezeichnet. Sie werden auch als VAPID-Schlüssel bezeichnet. VAPID ist die Spezifikation, die diesen Authentifizierungsprozess definiert.
- Wenn Sie einen Client über Ihren JavaScript-Code für Push-Benachrichtigungen abonnieren, geben Sie Ihren öffentlichen Schlüssel an. Wenn der Push-Dienst eine
endpointfür das Gerät generiert, wird der bereitgestellte öffentliche Schlüssel mit derendpointverknüpft. - Wenn Sie eine Web-Push-Protokollanfrage senden, signieren Sie einige JSON-Informationen mit Ihrem privaten Schlüssel.
- Wenn der Push-Dienst Ihre Web-Push-Protokollanfrage empfängt, verwendet er den gespeicherten öffentlichen Schlüssel, um die signierten Informationen zu authentifizieren. Wenn die Signatur gültig ist, weiß der Push-Dienst, dass die Anfrage von einem Server mit dem entsprechenden privaten Schlüssel stammt.
Zustellung der Push-Benachrichtigung anpassen
Die Spezifikation für Web-Push-Protokollanfragen definiert auch Parameter, mit denen Sie anpassen können, wie der Push-Dienst versucht, die Push-Nachricht an den Client zu senden. Sie können beispielsweise Folgendes anpassen:
- Die Gültigkeitsdauer (Time-To-Live, TTL) einer Nachricht, die angibt, wie lange der Push-Dienst versuchen soll, eine Nachricht zuzustellen.
- Die Dringlichkeit der Nachricht, die nützlich ist, wenn der Push-Dienst die Akkulaufzeit des Clients schont, indem er nur Nachrichten mit hoher Priorität zustellt.
- Das Thema einer Nachricht, durch die alle ausstehenden Nachrichten desselben Themas durch die neueste Nachricht ersetzt werden.
Empfang und Anzeige der gepushten Nachrichten als Benachrichtigungen
Nachdem Sie die Web-Push-Protokollanfrage an den Push-Dienst gesendet haben, wird Ihre Anfrage vom Push-Dienst in die Warteschlange gestellt, bis eines der folgenden Ereignisse eintritt:
- Der Client geht online und der Push-Dienst stellt die Push-Nachricht zu.
- Die Nachricht läuft ab.
Wenn ein Clientbrowser eine Push-Nachricht empfängt, entschlüsselt er die Push-Nachrichtendaten und sendet ein push-Ereignis an Ihren Service Worker. Ein Service Worker ist im Grunde JavaScript-Code, der im Hintergrund ausgeführt werden kann, auch wenn Ihre Website nicht geöffnet oder der Browser geschlossen ist. Im push-Ereignishandler Ihres Service Workers rufen Sie ServiceWorkerRegistration.showNotification() auf, um die Informationen als Benachrichtigung anzuzeigen.
Weitere Informationen
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push
- Nutzer abonnieren
- Berechtigungs-UX
- Nachrichten mit Web-Push-Bibliotheken senden
- Web-Push-Protokoll
- Push-Ereignisse verarbeiten
- Benachrichtigung anzeigen
- Benachrichtigungsverhalten
- Häufige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehler melden




