تا کنون، گزینه هایی را بررسی کرده ایم که ظاهر بصری یک اعلان را تغییر می دهند. همچنین گزینه هایی وجود دارند که رفتار اعلان ها را تغییر می دهند.
به طور پیشفرض، فراخوانی showNotification() با گزینههای بصری رفتارهای زیر را دارد:
- با کلیک بر روی اعلان کاری انجام نمی شود.
- هر اعلان جدید یکی پس از دیگری نشان داده می شود. مرورگر به هیچ وجه اعلان ها را جمع نمی کند.
- پلت فرم ممکن است صدایی پخش کند یا دستگاه کاربر را به لرزه درآورد (بسته به پلتفرم).
- در برخی از پلتفرمها، اعلان پس از مدت کوتاهی ناپدید میشود، در حالی که برخی دیگر اعلان را نشان میدهند مگر اینکه کاربر با آن تعامل داشته باشد. (به عنوان مثال، اعلان های خود را در Android و Desktop مقایسه کنید.)
در این بخش، ما می خواهیم ببینیم که چگونه می توانیم این رفتارهای پیش فرض را با استفاده از گزینه ها به تنهایی تغییر دهیم. پیاده سازی و استفاده از آنها نسبتاً آسان است.
اعلان روی رویداد کلیک کنید
وقتی کاربر روی یک اعلان کلیک می کند، رفتار پیش فرض این است که هیچ اتفاقی نیفتد. حتی اعلان را بسته یا حذف نمی کند.
روش معمول برای کلیک اعلان این است که بسته شود و منطق دیگری را انجام دهد (یعنی باز کردن یک پنجره یا برقراری تماس API با برنامه).
برای رسیدن به این هدف، باید یک شنونده رویداد 'notificationclick' به کارگر خدمات خود اضافه کنید. هر زمان که یک اعلان کلیک شود، این مورد فراخوانی می شود.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
همانطور که در این مثال می بینید، اعلانی که روی آن کلیک شده است می تواند به عنوان event.notification دسترسی داشته باشد. از این قسمت میتوانید به ویژگیها و روشهای اعلان دسترسی داشته باشید. در این حالت، متد close() آن را فراخوانی کرده و کار اضافی انجام می دهید.
اقدامات
کنشها به شما این امکان را میدهند که سطح دیگری از تعامل با کاربران خود را تنها با کلیک روی اعلان ایجاد کنید.
دکمه ها
در بخش قبل، نحوه تعریف دکمه های عمل هنگام فراخوانی showNotification() دیدید:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
اگر کاربر روی یک دکمه اقدام کلیک کرد، مقدار event.action را در رویداد noticationclick بررسی کنید تا بگویید روی کدام دکمه اقدام کلیک شده است.
event.action حاوی مقدار action تنظیم شده در گزینه ها خواهد بود. در مثال بالا، مقادیر event.action یکی از موارد زیر خواهد بود: 'coffee-action' ، 'doughnut-action' ، 'gramophone-action' یا 'atom-action' .
با این کار، کلیکهای اعلان یا کلیکهای عملی مانند زیر را شناسایی میکنیم:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
پاسخ های درون خطی
همچنین در قسمت قبل نحوه افزودن پاسخ درون خطی به اعلان را مشاهده کردید:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply حاوی مقدار تایپ شده توسط کاربر در فیلد ورودی است:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
برچسب بزنید
گزینه tag اساساً یک شناسه رشته است که اعلانها را با هم «گروهبندی» میکند و راهی آسان برای تعیین نحوه نمایش چند اعلان به کاربر ارائه میدهد. توضیح این موضوع با یک مثال ساده تر است.
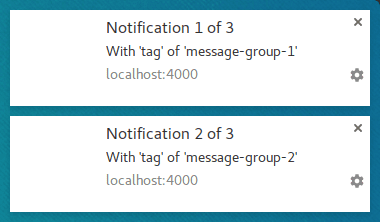
بیایید یک اعلان نمایش دهیم و به آن برچسب 'message-group-1' بدهیم. اعلان را با این کد نمایش می دهیم:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
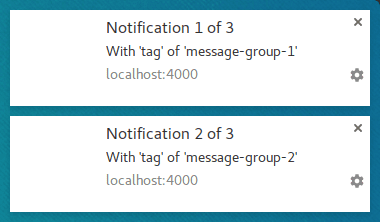
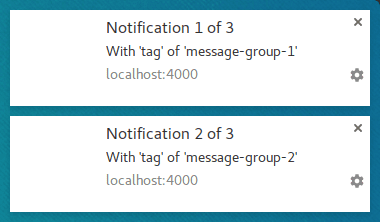
که اولین اعلان ما را نشان می دهد.

بیایید اعلان دوم را با یک برچسب جدید از 'message-group-2' نمایش دهیم، مانند:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
این اعلان دوم را به کاربر نمایش می دهد.

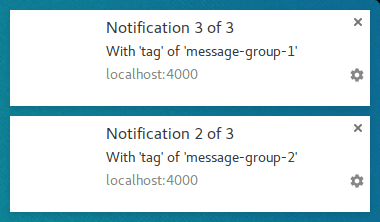
حالا بیایید اعلان سوم را نشان دهیم، اما از اولین تگ 'message-group-1' دوباره استفاده کنیم. با انجام این کار اولین اعلان بسته می شود و اعلان جدید ما جایگزین آن می شود.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
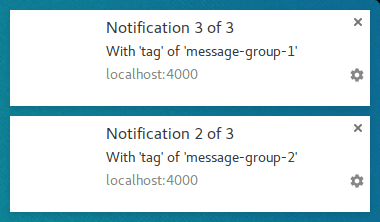
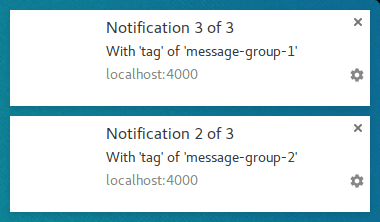
حالا ما دو نوتیفیکیشن داریم حتی اگر showNotification() سه بار فراخوانی شده باشد.

گزینه tag صرفاً راهی برای گروه بندی پیام ها است به طوری که هر اعلان های قدیمی که در حال حاضر نمایش داده می شوند بسته می شوند اگر برچسب یک اعلان جدید داشته باشند.
نکته ظریف در استفاده tag این است که وقتی یک اعلان را جایگزین می کند، این کار را بدون صدا یا لرزش انجام می دهد.
اینجاست که گزینه renotify وارد می شود.
مجددا اطلاع رسانی کنید
این تا حد زیادی برای دستگاه های تلفن همراه در زمان نوشتن اعمال می شود. تنظیم این گزینه باعث می شود اعلان های جدید به لرزه درآیند و صدای سیستم را پخش کنند.
سناریوهایی وجود دارد که ممکن است بخواهید به جای بهروزرسانی بیصدا، یک اعلان جایگزین برای اطلاع دادن به کاربر داشته باشید. برنامه های چت مثال خوبی هستند. در این مورد، باید tag تنظیم کرده و مجدداً به true renotify .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
بی صدا
این گزینه به شما امکان نمایش اعلان جدید را می دهد اما از رفتار پیش فرض لرزش، صدا و روشن شدن نمایشگر دستگاه جلوگیری می کند.
اگر اعلان های شما نیازی به توجه فوری کاربر نداشته باشد، این ایده آل است.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
نیاز به تعامل دارد
Chrome روی دسکتاپ، اعلانها را برای مدت زمان مشخصی قبل از پنهان کردن نشان میدهد. Chrome در Android این رفتار را ندارد. اعلان ها تا زمانی که کاربر با آنها ارتباط برقرار کند نمایش داده می شود.
برای اینکه یک اعلان را مجبور کنید تا زمانی که کاربر با آن تعامل داشته باشد قابل مشاهده بماند، گزینه requireInteraction را اضافه کنید. این اعلان تا زمانی که کاربر اعلان شما را رد کند یا روی آن کلیک کند، نشان داده می شود.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
از این گزینه با ملاحظه استفاده کنید. نمایش یک اعلان و مجبور کردن کاربر به توقف کاری که برای رد کردن اعلان شما انجام می دهد می تواند ناامید کننده باشد.
در بخش بعدی، ما قصد داریم به برخی از الگوهای رایج مورد استفاده در وب برای مدیریت اعلان ها و انجام اقداماتی مانند باز کردن صفحات در هنگام کلیک روی یک اعلان نگاهی بیندازیم.
بعد کجا بریم
- مروری بر اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشار
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات
آزمایشگاه های کد
،تا کنون، گزینه هایی را بررسی کرده ایم که ظاهر بصری یک اعلان را تغییر می دهند. همچنین گزینه هایی وجود دارند که رفتار اعلان ها را تغییر می دهند.
به طور پیشفرض، فراخوانی showNotification() با گزینههای بصری رفتارهای زیر را دارد:
- با کلیک بر روی اعلان کاری انجام نمی شود.
- هر اعلان جدید یکی پس از دیگری نشان داده می شود. مرورگر به هیچ وجه اعلان ها را جمع نمی کند.
- پلت فرم ممکن است صدایی پخش کند یا دستگاه کاربر را به لرزه درآورد (بسته به پلتفرم).
- در برخی از پلتفرمها، اعلان پس از مدت کوتاهی ناپدید میشود، در حالی که برخی دیگر اعلان را نشان میدهند مگر اینکه کاربر با آن تعامل داشته باشد. (به عنوان مثال، اعلان های خود را در Android و Desktop مقایسه کنید.)
در این بخش، ما می خواهیم ببینیم که چگونه می توانیم این رفتارهای پیش فرض را با استفاده از گزینه ها به تنهایی تغییر دهیم. پیاده سازی و استفاده از آنها نسبتاً آسان است.
اعلان روی رویداد کلیک کنید
وقتی کاربر روی یک اعلان کلیک می کند، رفتار پیش فرض این است که هیچ اتفاقی نیفتد. حتی اعلان را بسته یا حذف نمی کند.
روش معمول برای کلیک اعلان این است که بسته شود و منطق دیگری را انجام دهد (یعنی باز کردن یک پنجره یا برقراری تماس API با برنامه).
برای رسیدن به این هدف، باید یک شنونده رویداد 'notificationclick' به کارگر خدمات خود اضافه کنید. هر زمان که یک اعلان کلیک شود، این مورد فراخوانی می شود.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
همانطور که در این مثال می بینید، اعلانی که روی آن کلیک شده است می تواند به عنوان event.notification دسترسی داشته باشد. از این قسمت میتوانید به ویژگیها و روشهای اعلان دسترسی داشته باشید. در این حالت، متد close() آن را فراخوانی کرده و کار اضافی انجام می دهید.
اقدامات
کنشها به شما این امکان را میدهند که سطح دیگری از تعامل با کاربران خود را تنها با کلیک روی اعلان ایجاد کنید.
دکمه ها
در بخش قبل، نحوه تعریف دکمه های عمل هنگام فراخوانی showNotification() دیدید:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
اگر کاربر روی یک دکمه اقدام کلیک کرد، مقدار event.action را در رویداد noticationclick بررسی کنید تا بگویید روی کدام دکمه اقدام کلیک شده است.
event.action حاوی مقدار action تنظیم شده در گزینه ها خواهد بود. در مثال بالا، مقادیر event.action یکی از موارد زیر خواهد بود: 'coffee-action' ، 'doughnut-action' ، 'gramophone-action' یا 'atom-action' .
با این کار، کلیکهای اعلان یا کلیکهای عملی مانند زیر را شناسایی میکنیم:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
پاسخ های درون خطی
همچنین در قسمت قبل نحوه افزودن پاسخ درون خطی به اعلان را مشاهده کردید:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply حاوی مقدار تایپ شده توسط کاربر در فیلد ورودی است:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
برچسب بزنید
گزینه tag اساساً یک شناسه رشته است که اعلانها را با هم «گروهبندی» میکند و راهی آسان برای تعیین نحوه نمایش چند اعلان به کاربر ارائه میدهد. توضیح این موضوع با یک مثال ساده تر است.
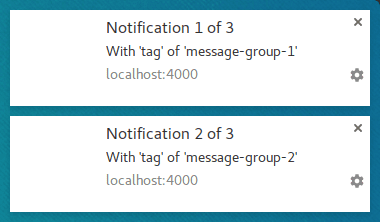
بیایید یک اعلان نمایش دهیم و به آن برچسب 'message-group-1' بدهیم. اعلان را با این کد نمایش می دهیم:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
که اولین اعلان ما را نشان می دهد.

بیایید اعلان دوم را با یک برچسب جدید از 'message-group-2' نمایش دهیم، مانند:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
این اعلان دوم را به کاربر نمایش می دهد.

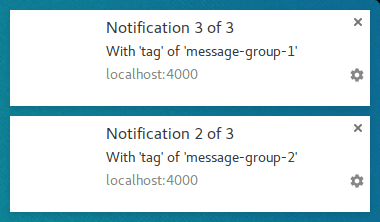
حالا بیایید اعلان سوم را نشان دهیم، اما از اولین تگ 'message-group-1' دوباره استفاده کنیم. با انجام این کار اولین اعلان بسته می شود و اعلان جدید ما جایگزین آن می شود.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
حالا ما دو نوتیفیکیشن داریم حتی اگر showNotification() سه بار فراخوانی شده باشد.

گزینه tag صرفاً راهی برای گروه بندی پیام ها است به طوری که هر اعلان های قدیمی که در حال حاضر نمایش داده می شوند بسته می شوند اگر برچسب یک اعلان جدید داشته باشند.
نکته ظریف در استفاده tag این است که وقتی یک اعلان را جایگزین می کند، این کار را بدون صدا یا لرزش انجام می دهد.
اینجاست که گزینه renotify وارد می شود.
مجددا اطلاع رسانی کنید
این تا حد زیادی برای دستگاه های تلفن همراه در زمان نوشتن اعمال می شود. تنظیم این گزینه باعث می شود اعلان های جدید به لرزه درآیند و صدای سیستم را پخش کنند.
سناریوهایی وجود دارد که ممکن است بخواهید به جای بهروزرسانی بیصدا، یک اعلان جایگزین برای اطلاع دادن به کاربر داشته باشید. برنامه های چت مثال خوبی هستند. در این مورد، باید tag تنظیم کرده و مجدداً به true renotify .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
بی صدا
این گزینه به شما امکان نمایش اعلان جدید را می دهد اما از رفتار پیش فرض لرزش، صدا و روشن شدن نمایشگر دستگاه جلوگیری می کند.
اگر اعلان های شما نیازی به توجه فوری کاربر نداشته باشد، این ایده آل است.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
نیاز به تعامل دارد
Chrome روی دسکتاپ، اعلانها را برای مدت زمان مشخصی قبل از پنهان کردن نشان میدهد. Chrome در Android این رفتار را ندارد. اعلان ها تا زمانی که کاربر با آنها ارتباط برقرار کند نمایش داده می شود.
برای اینکه یک اعلان را مجبور کنید تا زمانی که کاربر با آن تعامل داشته باشد قابل مشاهده بماند، گزینه requireInteraction را اضافه کنید. این اعلان تا زمانی که کاربر اعلان شما را رد کند یا روی آن کلیک کند، نشان داده می شود.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
از این گزینه با ملاحظه استفاده کنید. نمایش یک اعلان و مجبور کردن کاربر به توقف کاری که برای رد کردن اعلان شما انجام می دهد می تواند ناامید کننده باشد.
در بخش بعدی، ما قصد داریم به برخی از الگوهای رایج مورد استفاده در وب برای مدیریت اعلان ها و انجام اقداماتی مانند باز کردن صفحات در هنگام کلیک روی یک اعلان نگاهی بیندازیم.
بعد کجا بریم
- مروری بر اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشار
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات
آزمایشگاه های کد
،تا کنون، گزینه هایی را بررسی کرده ایم که ظاهر بصری یک اعلان را تغییر می دهند. همچنین گزینه هایی وجود دارند که رفتار اعلان ها را تغییر می دهند.
به طور پیشفرض، فراخوانی showNotification() با گزینههای بصری رفتارهای زیر را دارد:
- با کلیک بر روی اعلان کاری انجام نمی شود.
- هر اعلان جدید یکی پس از دیگری نشان داده می شود. مرورگر به هیچ وجه اعلان ها را جمع نمی کند.
- پلت فرم ممکن است صدایی پخش کند یا دستگاه کاربر را به لرزه درآورد (بسته به پلتفرم).
- در برخی از پلتفرمها، اعلان پس از مدت کوتاهی ناپدید میشود، در حالی که برخی دیگر اعلان را نشان میدهند مگر اینکه کاربر با آن تعامل داشته باشد. (به عنوان مثال، اعلان های خود را در Android و Desktop مقایسه کنید.)
در این بخش، ما می خواهیم ببینیم که چگونه می توانیم این رفتارهای پیش فرض را با استفاده از گزینه ها به تنهایی تغییر دهیم. پیاده سازی و استفاده از آنها نسبتاً آسان است.
اعلان روی رویداد کلیک کنید
وقتی کاربر روی یک اعلان کلیک می کند، رفتار پیش فرض این است که هیچ اتفاقی نیفتد. حتی اعلان را بسته یا حذف نمی کند.
روش معمول برای کلیک اعلان این است که بسته شود و منطق دیگری را انجام دهد (یعنی باز کردن یک پنجره یا برقراری تماس API با برنامه).
برای رسیدن به این هدف، باید یک شنونده رویداد 'notificationclick' به کارگر خدمات خود اضافه کنید. هر زمان که یک اعلان کلیک شود، این مورد فراخوانی می شود.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
همانطور که در این مثال می بینید، اعلانی که روی آن کلیک شده است می تواند به عنوان event.notification دسترسی داشته باشد. از این قسمت میتوانید به ویژگیها و روشهای اعلان دسترسی داشته باشید. در این حالت، متد close() آن را فراخوانی کرده و کار اضافی انجام می دهید.
اقدامات
کنشها به شما این امکان را میدهند که سطح دیگری از تعامل با کاربران خود را تنها با کلیک روی اعلان ایجاد کنید.
دکمه ها
در بخش قبل، نحوه تعریف دکمه های عمل هنگام فراخوانی showNotification() دیدید:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
اگر کاربر روی یک دکمه اقدام کلیک کرد، مقدار event.action را در رویداد noticationclick بررسی کنید تا بگویید روی کدام دکمه اقدام کلیک شده است.
event.action حاوی مقدار action تنظیم شده در گزینه ها خواهد بود. در مثال بالا، مقادیر event.action یکی از موارد زیر خواهد بود: 'coffee-action' ، 'doughnut-action' ، 'gramophone-action' یا 'atom-action' .
با این کار، کلیکهای اعلان یا کلیکهای عملی مانند زیر را شناسایی میکنیم:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
پاسخ های درون خطی
همچنین در قسمت قبل نحوه افزودن پاسخ درون خطی به اعلان را مشاهده کردید:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply حاوی مقدار تایپ شده توسط کاربر در فیلد ورودی است:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
برچسب بزنید
گزینه tag اساساً یک شناسه رشته است که اعلانها را با هم «گروهبندی» میکند و راهی آسان برای تعیین نحوه نمایش چند اعلان به کاربر ارائه میدهد. توضیح این موضوع با یک مثال ساده تر است.
بیایید یک اعلان نمایش دهیم و به آن برچسب 'message-group-1' بدهیم. اعلان را با این کد نمایش می دهیم:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
که اولین اعلان ما را نشان می دهد.

بیایید اعلان دوم را با یک برچسب جدید از 'message-group-2' نمایش دهیم، مانند:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
این اعلان دوم را به کاربر نمایش می دهد.

حالا بیایید اعلان سوم را نشان دهیم، اما از اولین تگ 'message-group-1' دوباره استفاده کنیم. با انجام این کار اولین اعلان بسته می شود و اعلان جدید ما جایگزین آن می شود.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
حالا ما دو نوتیفیکیشن داریم حتی اگر showNotification() سه بار فراخوانی شده باشد.

گزینه tag صرفاً راهی برای گروه بندی پیام ها است به طوری که هر اعلان های قدیمی که در حال حاضر نمایش داده می شوند بسته می شوند اگر برچسب یک اعلان جدید داشته باشند.
نکته ظریف در استفاده tag این است که وقتی یک اعلان را جایگزین می کند، این کار را بدون صدا یا لرزش انجام می دهد.
اینجاست که گزینه renotify وارد می شود.
مجددا اطلاع رسانی کنید
این تا حد زیادی برای دستگاه های تلفن همراه در زمان نوشتن اعمال می شود. تنظیم این گزینه باعث می شود اعلان های جدید به لرزه درآیند و صدای سیستم را پخش کنند.
سناریوهایی وجود دارد که ممکن است بخواهید به جای بهروزرسانی بیصدا، یک اعلان جایگزین برای اطلاع دادن به کاربر داشته باشید. برنامه های چت مثال خوبی هستند. در این مورد، باید tag تنظیم کرده و مجدداً به true renotify .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
بی صدا
این گزینه به شما امکان نمایش اعلان جدید را می دهد اما از رفتار پیش فرض لرزش، صدا و روشن شدن نمایشگر دستگاه جلوگیری می کند.
اگر اعلان های شما نیازی به توجه فوری کاربر نداشته باشد، این ایده آل است.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
نیاز به تعامل دارد
Chrome روی دسکتاپ، اعلانها را برای مدت زمان مشخصی قبل از پنهان کردن نشان میدهد. Chrome در Android این رفتار را ندارد. اعلان ها تا زمانی که کاربر با آنها ارتباط برقرار کند نمایش داده می شود.
برای اینکه یک اعلان را مجبور کنید تا زمانی که کاربر با آن تعامل داشته باشد قابل مشاهده بماند، گزینه requireInteraction را اضافه کنید. این اعلان تا زمانی که کاربر اعلان شما را رد کند یا روی آن کلیک کند، نشان داده می شود.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
از این گزینه با ملاحظه استفاده کنید. نمایش یک اعلان و مجبور کردن کاربر به توقف کاری که برای رد کردن اعلان شما انجام می دهد می تواند ناامید کننده باشد.
در بخش بعدی، ما قصد داریم به برخی از الگوهای رایج مورد استفاده در وب برای مدیریت اعلان ها و انجام اقداماتی مانند باز کردن صفحات در هنگام کلیک روی یک اعلان نگاهی بیندازیم.
بعد کجا بریم
- بررسی اجمالی اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشاری
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات
آزمایشگاه های کد
،تا کنون، گزینه هایی را بررسی کرده ایم که ظاهر بصری یک اعلان را تغییر می دهند. همچنین گزینه هایی وجود دارند که رفتار اعلان ها را تغییر می دهند.
به طور پیشفرض، فراخوانی showNotification() با گزینههای بصری رفتارهای زیر را دارد:
- با کلیک بر روی اعلان کاری انجام نمی شود.
- هر اعلان جدید یکی پس از دیگری نشان داده می شود. مرورگر به هیچ وجه اعلان ها را جمع نمی کند.
- پلت فرم ممکن است صدایی پخش کند یا دستگاه کاربر را به لرزه درآورد (بسته به پلتفرم).
- در برخی از پلتفرمها، اعلان پس از مدت کوتاهی ناپدید میشود، در حالی که برخی دیگر اعلان را نشان میدهند مگر اینکه کاربر با آن تعامل داشته باشد. (به عنوان مثال، اعلان های خود را در Android و Desktop مقایسه کنید.)
در این بخش، ما می خواهیم ببینیم که چگونه می توانیم این رفتارهای پیش فرض را با استفاده از گزینه ها به تنهایی تغییر دهیم. پیاده سازی و استفاده از آنها نسبتاً آسان است.
اعلان روی رویداد کلیک کنید
وقتی کاربر روی یک اعلان کلیک می کند، رفتار پیش فرض این است که هیچ اتفاقی نیفتد. حتی اعلان را بسته یا حذف نمی کند.
روش معمول برای کلیک اعلان این است که بسته شود و منطق دیگری را انجام دهد (یعنی باز کردن یک پنجره یا برقراری تماس API با برنامه).
برای رسیدن به این هدف، باید یک شنونده رویداد 'notificationclick' به کارگر خدمات خود اضافه کنید. هر زمان که یک اعلان کلیک شود، این مورد فراخوانی می شود.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
همانطور که در این مثال می بینید، اعلانی که روی آن کلیک شده است می تواند به عنوان event.notification دسترسی داشته باشد. از این قسمت میتوانید به ویژگیها و روشهای اعلان دسترسی داشته باشید. در این حالت، متد close() آن را فراخوانی کرده و کار اضافی انجام می دهید.
اقدامات
کنشها به شما این امکان را میدهند که سطح دیگری از تعامل با کاربران خود را تنها با کلیک روی اعلان ایجاد کنید.
دکمه ها
در بخش قبل، نحوه تعریف دکمه های عمل هنگام فراخوانی showNotification() دیدید:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
اگر کاربر روی یک دکمه اقدام کلیک کرد، مقدار event.action را در رویداد noticationclick بررسی کنید تا بگویید روی کدام دکمه اقدام کلیک شده است.
event.action حاوی مقدار action تنظیم شده در گزینه ها خواهد بود. در مثال بالا، مقادیر event.action یکی از موارد زیر خواهد بود: 'coffee-action' ، 'doughnut-action' ، 'gramophone-action' یا 'atom-action' .
با این کار، کلیکهای اعلان یا کلیکهای عملی مانند زیر را شناسایی میکنیم:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
پاسخ های درون خطی
همچنین در قسمت قبل نحوه افزودن پاسخ درون خطی به اعلان را مشاهده کردید:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply حاوی مقدار تایپ شده توسط کاربر در فیلد ورودی است:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
برچسب بزنید
گزینه tag اساساً یک شناسه رشته است که اعلانها را با هم «گروهبندی» میکند و راهی آسان برای تعیین نحوه نمایش چند اعلان به کاربر ارائه میدهد. توضیح این موضوع با یک مثال ساده تر است.
بیایید یک اعلان نمایش دهیم و به آن برچسب 'message-group-1' بدهیم. اعلان را با این کد نمایش می دهیم:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
که اولین اعلان ما را نشان می دهد.

بیایید اعلان دوم را با یک برچسب جدید از 'message-group-2' نمایش دهیم، مانند:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
این اعلان دوم را به کاربر نمایش می دهد.

حالا بیایید اعلان سوم را نشان دهیم، اما از اولین تگ 'message-group-1' دوباره استفاده کنیم. با انجام این کار اولین اعلان بسته می شود و اعلان جدید ما جایگزین آن می شود.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
حالا ما دو نوتیفیکیشن داریم حتی اگر showNotification() سه بار فراخوانی شده باشد.

گزینه tag صرفاً راهی برای گروه بندی پیام ها است به طوری که هر اعلان های قدیمی که در حال حاضر نمایش داده می شوند بسته می شوند اگر برچسب یک اعلان جدید داشته باشند.
نکته ظریف در استفاده tag این است که وقتی یک اعلان را جایگزین می کند، این کار را بدون صدا یا لرزش انجام می دهد.
اینجاست که گزینه renotify وارد می شود.
مجددا اطلاع رسانی کنید
این تا حد زیادی برای دستگاه های تلفن همراه در زمان نوشتن اعمال می شود. تنظیم این گزینه باعث می شود اعلان های جدید به لرزه درآیند و صدای سیستم را پخش کنند.
سناریوهایی وجود دارد که ممکن است بخواهید به جای بهروزرسانی بیصدا، یک اعلان جایگزین برای اطلاع دادن به کاربر داشته باشید. برنامه های چت مثال خوبی هستند. در این مورد، باید tag تنظیم کرده و مجدداً به true renotify .
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
بی صدا
این گزینه به شما امکان نمایش اعلان جدید را می دهد اما از رفتار پیش فرض لرزش، صدا و روشن شدن نمایشگر دستگاه جلوگیری می کند.
اگر اعلان های شما نیازی به توجه فوری کاربر نداشته باشد، این ایده آل است.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
نیاز به تعامل دارد
Chrome روی دسکتاپ، اعلانها را برای مدت زمان مشخصی قبل از پنهان کردن نشان میدهد. Chrome در Android این رفتار را ندارد. اعلان ها تا زمانی که کاربر با آنها ارتباط برقرار کند نمایش داده می شود.
برای اینکه یک اعلان را مجبور کنید تا زمانی که کاربر با آن تعامل داشته باشد قابل مشاهده بماند، گزینه requireInteraction را اضافه کنید. این اعلان تا زمانی که کاربر اعلان شما را رد کند یا روی آن کلیک کند، نشان داده می شود.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
از این گزینه با ملاحظه استفاده کنید. نمایش یک اعلان و مجبور کردن کاربر به توقف کاری که برای رد کردن اعلان شما انجام می دهد می تواند ناامید کننده باشد.
در بخش بعدی، ما قصد داریم به برخی از الگوهای رایج مورد استفاده در وب برای مدیریت اعلان ها و انجام اقداماتی مانند باز کردن صفحات در هنگام کلیک روی یک اعلان نگاهی بیندازیم.
بعد کجا بریم
- مروری بر اعلان فشار وب
- چگونه فشار کار می کند
- اشتراک کاربر
- مجوز UX
- ارسال پیام با کتابخانه های وب Push
- پروتکل فشار وب
- مدیریت رویدادهای فشاری
- نمایش اعلان
- رفتار اطلاع رسانی
- الگوهای اعلان رایج
- سوالات متداول Push Notifications
- مشکلات رایج و گزارش اشکالات


