到目前为止,我们已经介绍了用于更改通知视觉外观的选项。还有一些选项可用于更改通知的行为。
默认情况下,仅使用视觉选项调用 showNotification() 将具有以下行为:
- 点击通知后,系统没有任何反应。
- 系统会依次显示每条新通知。浏览器不会以任何方式收起通知。
- 平台可能会播放提示音或让用户设备振动(具体取决于平台)。
- 在某些平台上,通知会在短时间后消失,而在其他平台上,除非用户与通知互动,否则系统会一直显示该通知。(例如,比较 Android 设备和桌面设备上的通知)。
在本部分中,我们将介绍如何仅使用选项来更改这些默认行为。这些方法相对容易实现和利用。
通知点击事件
当用户点击通知时,默认行为是不会发生任何操作。它甚至不会关闭或移除通知。
通知点击的常见做法是关闭通知并执行一些其他逻辑(例如打开窗口或对应用进行一些 API 调用)。
为此,您需要向我们的服务工件添加 'notificationclick' 事件监听器。每当用户点击通知时,系统都会调用此方法。
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
如您在此示例中所看到的,您可以通过 event.notification 访问被点击的通知。这样,您就可以访问通知的属性和方法。在这种情况下,您可以调用其 close() 方法并执行其他工作。
操作
借助 Action,您可以与用户进行更深入的互动,而不仅仅是点击通知。
按钮
在上一部分中,您了解了如何在调用 showNotification() 时定义操作按钮:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
如果用户点击某个操作按钮,请检查 noticationclick 事件中的 event.action 值,以确定用户点击的是哪个操作按钮。
event.action 将包含选项中设置的 action 值。在上面的示例中,event.action 值为以下值之一:'coffee-action'、'doughnut-action'、'gramophone-action' 或 'atom-action'。
这样,我们就可以检测通知点击或操作点击,如下所示:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
内嵌回复
此外,在上一部分中,您已经了解了如何向通知添加消息串回复:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply 将包含用户在输入字段中输入的值:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
标记
tag 选项本质上是一个字符串 ID,用于将通知“分组”,以便轻松确定如何向用户显示多个通知。最简单的方法是举例说明。
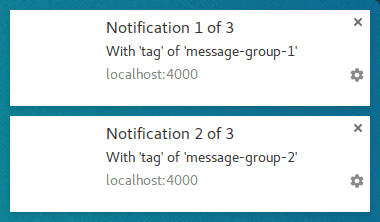
我们来显示一条通知,并为其指定标记 'message-group-1'。我们将使用以下代码显示通知:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
这将显示我们的第一条通知。

我们再显示一条标签为 'message-group-2' 的新通知,如下所示:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
系统会向用户显示第二个通知。

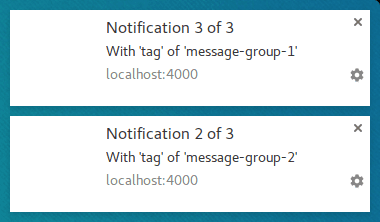
现在,我们再显示第三个通知,但重复使用第一个 'message-group-1' 标记。这样做会关闭第一个通知,并将其替换为新通知。
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
现在,即使 showNotification() 被调用了三次,我们也只会收到两条通知。

tag 选项只是一种消息分组方式,以便当前显示的任何旧通知都与新通知具有相同的标记,则都会关闭。
使用 tag 的一个细节是,当它替换通知时,不会发出提示音或振动。
这正是 renotify 选项的用武之地。
重新通知
在撰写本文时,这在很大程度上适用于移动设备。设置此选项后,系统会让新通知振动并播放系统提示音。
在某些情况下,您可能希望替换通知通知用户,而不是静默更新。聊天应用就是一个很好的例子。在这种情况下,您应将 tag 和 renotify 设置为 true。
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
静音
此选项可让您显示新通知,但会阻止系统执行振动、发出提示音和开启设备显示屏的默认行为。
如果您的通知不需要用户立即注意,这种方式非常适合。
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
需要互动
桌面版 Chrome 会在设定的时间段内显示通知,然后再将其隐藏。Android 版 Chrome 不会出现这种行为。通知会一直显示,直到用户与之互动。
如需强制通知在用户与其互动之前保持可见状态,请添加 requireInteraction 选项。这样,系统就会一直显示通知,直到用户关闭或点击通知为止。
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
请谨慎使用此选项。显示通知并强制用户停止当前操作以关闭通知可能会让用户感到沮丧。
在下一部分中,我们将介绍在 Web 上用于管理通知和执行操作(例如在用户点击通知时打开网页)的一些常见模式。
下一步做什么
- 网页推送通知概览
- 推送通知的运作方式
- 为用户订阅
- 权限用户体验
- 使用 Web 推送库发送消息
- Web 推送协议
- 处理推送事件
- 显示通知
- 通知行为
- 常见通知模式
- 推送通知常见问题解答
- 常见问题和报告错误

