Şimdiye kadar, bildirimlerin görsel görünümünü değiştiren seçenekleri inceledik. Bildirimlerin davranışını değiştiren seçenekler de vardır.
Varsayılan olarak, showNotification() işlevini yalnızca görsel seçeneklerle çağırdığınızda aşağıdaki davranışlar gerçekleşir:
- Bildirimi tıkladığınızda hiçbir şey olmuyor.
- Her yeni bildirim birbiri ardına gösterilir. Tarayıcı, bildirimleri hiçbir şekilde daraltmaz.
- Platform, ses çalabilir veya kullanıcının cihazını titretebilir (platforma bağlı olarak).
- Bazı platformlarda bildirim kısa bir süre sonra kaybolur. Diğer platformlarda ise kullanıcı bildirimle etkileşime geçmediği sürece bildirim gösterilir. (Örneğin, Android ve masaüstündeki bildirimlerinizi karşılaştırın.)
Bu bölümde, yalnızca seçenekleri kullanarak bu varsayılan davranışları nasıl değiştirebileceğimizi inceleyeceğiz. Bu özelliklerin uygulanması ve avantajlarından yararlanılması nispeten kolaydır.
Bildirim Tıklama Etkinliği
Kullanıcı bir bildirimi tıkladığında varsayılan davranış hiçbir şeyin olmamasıdır. Bildirimi kapatmıyor veya kaldırmıyor.
Bildirim tıklandığında genellikle bildirimin kapatılması ve başka bir mantıksal işlemin (ör. bir pencerenin açılması veya uygulamaya API çağrısı yapılması) gerçekleştirilmesi gerekir.
Bunu yapmak için hizmet işleyicimize bir 'notificationclick' etkinlik dinleyicisi eklemeniz gerekir. Bu işlev, bir bildirim her tıklandığında çağrılır.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Bu örnekte görüldüğü gibi, tıklanan bildirime event.notification olarak erişilebilir. Buradan bildirimin özelliklerine ve yöntemlerine erişebilirsiniz. Bu durumda, close() yöntemini çağırır ve ek işlemler yaparsınız.
İşlemler
İşlemler, kullanıcılarınızla yalnızca bildirimi tıklayarak başka bir etkileşim düzeyi oluşturmanıza olanak tanır.
Düğmeler
Önceki bölümde, showNotification() numaralı telefonu aradığınızda işlem düğmelerinin nasıl tanımlanacağını görmüştünüz:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Kullanıcı bir işlem düğmesini tıklarsa hangi işlem düğmesinin tıklandığını öğrenmek için noticationclick etkinliğindeki event.action değerini kontrol edin.
event.action, seçeneklerde ayarlanan action değerini içerir. Yukarıdaki örnekte event.action değerleri 'coffee-action', 'doughnut-action', 'gramophone-action' veya 'atom-action''ten biri olmalıdır.
Bu sayede bildirim tıklamalarını veya işlem tıklamalarını aşağıdaki gibi algılarız:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Satır içi yanıtlar
Ayrıca önceki bölümde, bildirime satır içi yanıt eklemeyi görmüştünüz:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply, kullanıcının giriş alanına yazdığı değeri içerir:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Etiket
tag seçeneği, temel olarak bildirimleri "gruplandıran" bir dize kimliğidir. Bu kimlik, birden fazla bildirimin kullanıcıya nasıl gösterileceğini belirlemenin kolay bir yolunu sunar. Bunu bir örnekle açıklamak en kolay yoldur.
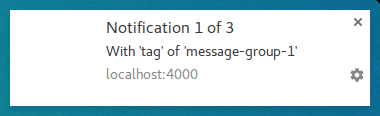
Bir bildirim gösterelim ve bildirime 'message-group-1' etiketi verelim. Bildirimi şu kodla gösteririz:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
İlk bildirimimizi gösterir.

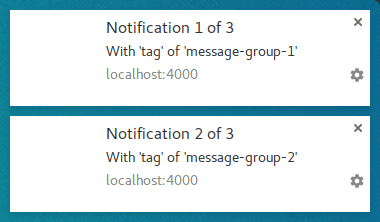
'message-group-2' etiketine sahip yeni bir bildirim gösterelim:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Bu işlem, kullanıcıya ikinci bir bildirim gösterir.

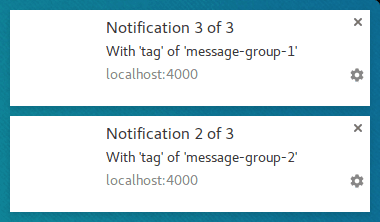
Şimdi üçüncü bir bildirim gösterelim ancak ilk 'message-group-1' etiketini yeniden kullanalım. Bunu yaptığınızda ilk bildirim kapatılır ve yeni bildirimimizle değiştirilir.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
showNotification() üç kez çağrılmasına rağmen artık iki bildirimimiz var.

tag seçeneği, mesajları gruplandırmanın bir yoludur. Bu sayede, yeni bildirimle aynı etikete sahip olan ve şu anda gösterilen eski bildirimler kapatılır.
tag'ün bir özelliği, bildirim yerine geçtiğinde bunu ses veya titreşim olmadan yapmasıdır.
Bu noktada renotify seçeneği devreye girer.
Yeniden bildirim
Bu durum, makalenin yazıldığı sırada mobil cihazlar için büyük ölçüde geçerlidir. Bu ayarı yaptığınızda yeni bildirimler titreşir ve bir sistem sesi çalar.
Sessizce güncelleme yapmak yerine kullanıcıyı bilgilendirmek için değiştirme bildirimi göndermek isteyebileceğiniz senaryolar vardır. Chat uygulamaları buna iyi bir örnektir. Bu durumda, tag ve renotify öğelerini true olarak ayarlamanız gerekir.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Sessiz
Bu seçenek, yeni bir bildirim göstermenize olanak tanır ancak titreşim, ses ve cihazın ekranının açılması gibi varsayılan davranışları engeller.
Bildirimleriniz kullanıcının hemen ilgilenmesini gerektirmiyorsa bu yöntem idealdir.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Etkileşim gerektirir
Masaüstünde Chrome, bildirimleri belirli bir süre boyunca göstermeden önce gizler. Android'deki Chrome'da bu davranış görülmez. Bildirimler, kullanıcı onlarla etkileşime geçene kadar gösterilir.
Bir bildirimin, kullanıcı onunla etkileşime girene kadar görünür kalmasını zorunlu kılmak için requireInteraction seçeneğini ekleyin. Bu durumda, kullanıcı bildiriminizi kapatana veya tıklayana kadar bildirim gösterilir.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Bu seçeneği dikkatli kullanın. Bir bildirim göstermek ve kullanıcıyı bildiriminizi kapatmak için yaptığı işi durdurmaya zorlamak can sıkıcı olabilir.
Bir sonraki bölümde, bildirimleri yönetmek ve bir bildirim tıklandığında sayfa açma gibi işlemleri gerçekleştirmek için web'de kullanılan yaygın kalıplardan bazılarına göz atacağız.
Sonraki adımlar
- Web Push Bildirimlerine Genel Bakış
- Push'in İşleyiş Şekli
- Kullanıcıları abone etme
- İzin kullanıcı deneyimi
- Web Push Kitaplıklarıyla Mesaj Gönderme
- Web Push Protokolü
- Push Etkinliklerini İşleme
- Bildirim görüntüleme
- Bildirim Davranışı
- Sık Karşılaşılan Bildirim Desenleri
- Push bildirimleri ile ilgili SSS
- Sık Karşılaşılan Sorunlar ve Hata Bildirme


