Cho đến nay, chúng ta đã xem xét các tuỳ chọn thay đổi giao diện của thông báo. Ngoài ra, còn có các tuỳ chọn thay đổi hành vi của thông báo.
Theo mặc định, việc gọi showNotification() chỉ bằng các tuỳ chọn hình ảnh sẽ có các hành vi sau:
- Khi nhấp vào thông báo, bạn sẽ không thấy gì xảy ra.
- Mỗi thông báo mới sẽ hiển thị lần lượt. Trình duyệt sẽ không thu gọn thông báo theo bất kỳ cách nào.
- Nền tảng có thể phát âm thanh hoặc rung thiết bị của người dùng (tuỳ thuộc vào nền tảng).
- Trên một số nền tảng, thông báo sẽ biến mất sau một khoảng thời gian ngắn, trong khi các nền tảng khác sẽ hiển thị thông báo trừ phi người dùng tương tác với thông báo đó. (Ví dụ: so sánh thông báo trên Android và máy tính.)
Trong phần này, chúng ta sẽ xem xét cách thay đổi các hành vi mặc định này chỉ bằng các tuỳ chọn. Những tính năng này tương đối dễ triển khai và tận dụng.
Sự kiện nhấp vào thông báo
Khi người dùng nhấp vào một thông báo, hành vi mặc định là không có gì xảy ra. Thậm chí, thao tác này còn không đóng hoặc xoá thông báo.
Thông thường, khi người dùng nhấp vào thông báo, thông báo đó sẽ đóng và thực hiện một số logic khác (tức là mở một cửa sổ hoặc thực hiện một số lệnh gọi API đến ứng dụng).
Để làm được việc này, bạn cần thêm trình nghe sự kiện 'notificationclick' vào worker dịch vụ của chúng ta. Phương thức này sẽ được gọi bất cứ khi nào người dùng nhấp vào một thông báo.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Như bạn có thể thấy trong ví dụ này, thông báo đã được nhấp vào có thể được truy cập dưới dạng event.notification. Từ đó, bạn có thể truy cập vào các thuộc tính và phương thức của thông báo. Trong trường hợp này, bạn gọi phương thức close() và thực hiện thêm công việc.
Thao tác
Hành động cho phép bạn tạo một cấp độ tương tác khác với người dùng ngoài việc chỉ nhấp vào thông báo.
Nút
Trong phần trước, bạn đã thấy cách xác định các nút hành động khi gọi showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Nếu người dùng nhấp vào một nút hành động, hãy kiểm tra giá trị event.action trong sự kiện noticationclick để biết người dùng đã nhấp vào nút hành động nào.
event.action sẽ chứa giá trị action được đặt trong các tuỳ chọn. Trong ví dụ trên, giá trị event.action sẽ là một trong các giá trị sau: 'coffee-action', 'doughnut-action', 'gramophone-action' hoặc 'atom-action'.
Với điều này, chúng tôi sẽ phát hiện các lượt nhấp vào thông báo hoặc lượt nhấp vào hành động như sau:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Câu trả lời cùng dòng
Ngoài ra, trong phần trước, bạn đã thấy cách thêm tin nhắn trả lời tại chỗ vào thông báo:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply sẽ chứa giá trị do người dùng nhập vào trường nhập:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Thẻ
Về cơ bản, tuỳ chọn tag là một mã nhận dạng chuỗi "nhóm" các thông báo lại với nhau, cung cấp một cách dễ dàng để xác định cách hiển thị nhiều thông báo cho người dùng. Cách dễ nhất để giải thích điều này là thông qua một ví dụ.
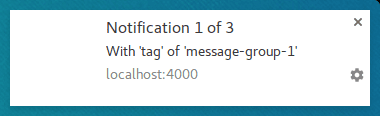
Hãy hiển thị một thông báo và gắn thẻ 'message-group-1' cho thông báo đó. Chúng ta sẽ hiển thị thông báo bằng mã sau:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Thao tác này sẽ hiển thị thông báo đầu tiên của chúng ta.

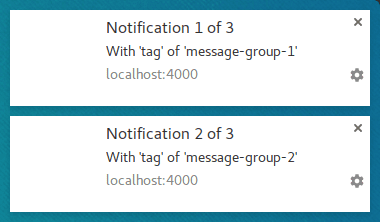
Hãy hiển thị thông báo thứ hai bằng thẻ mới 'message-group-2', như sau:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Thao tác này sẽ hiển thị thông báo thứ hai cho người dùng.

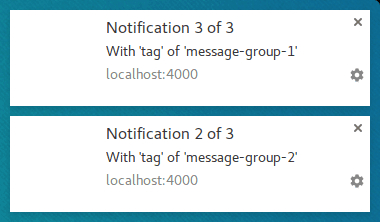
Bây giờ, hãy hiển thị thông báo thứ ba nhưng sử dụng lại thẻ đầu tiên của 'message-group-1'. Thao tác này sẽ đóng thông báo đầu tiên và thay thế bằng thông báo mới.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Bây giờ, chúng ta có hai thông báo mặc dù showNotification() được gọi ba lần.

Tuỳ chọn tag chỉ là một cách để nhóm các thông báo sao cho mọi thông báo cũ đang hiển thị sẽ bị đóng nếu có cùng thẻ với thông báo mới.
Một điểm tinh tế khi sử dụng tag là khi thay thế một thông báo, tag sẽ thực hiện việc này mà không có âm thanh hoặc rung.
Đây là lúc tuỳ chọn renotify phát huy tác dụng.
Thông báo lại
Điều này chủ yếu áp dụng cho thiết bị di động tại thời điểm viết bài. Khi bạn đặt tuỳ chọn này, thông báo mới sẽ rung và phát âm thanh hệ thống.
Có một số trường hợp bạn có thể muốn thông báo thay thế để thông báo cho người dùng thay vì cập nhật thầm. Ứng dụng trò chuyện là một ví dụ điển hình. Trong trường hợp này, bạn nên đặt tag và renotify thành true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Im lặng
Tuỳ chọn này cho phép bạn hiển thị thông báo mới nhưng ngăn hành vi mặc định của chế độ rung, âm thanh và bật màn hình của thiết bị.
Đây là lựa chọn lý tưởng nếu thông báo của bạn không cần người dùng chú ý ngay lập tức.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Yêu cầu tương tác
Chrome trên máy tính sẽ hiển thị thông báo trong một khoảng thời gian nhất định trước khi ẩn thông báo. Chrome trên Android không có hành vi này. Thông báo sẽ hiển thị cho đến khi người dùng tương tác với thông báo đó.
Để buộc một thông báo luôn hiển thị cho đến khi người dùng tương tác với thông báo đó, hãy thêm tuỳ chọn requireInteraction. Thao tác này sẽ hiển thị thông báo cho đến khi người dùng đóng hoặc nhấp vào thông báo của bạn.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Hãy cân nhắc kỹ trước khi sử dụng lựa chọn này. Việc hiển thị thông báo và buộc người dùng phải dừng việc họ đang làm để đóng thông báo của bạn có thể gây khó chịu.
Trong phần tiếp theo, chúng ta sẽ xem xét một số mẫu phổ biến được dùng trên web để quản lý thông báo và thực hiện các hành động như mở trang khi người dùng nhấp vào thông báo.
Bước tiếp theo
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Trải nghiệm người dùng về quyền
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi của thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi


