Hasta ahora, analizamos las opciones que alteran el aspecto visual de una notificación. También hay opciones que alteran el comportamiento de las notificaciones.
De forma predeterminada, llamar a showNotification() solo con opciones visuales tendrá los siguientes
comportamientos:
- Si haces clic en la notificación, no ocurrirá nada.
- Cada notificación nueva se muestra una después de la otra. El navegador no contraerá las notificaciones de ninguna manera.
- La plataforma puede reproducir un sonido o hacer vibrar el dispositivo del usuario (según la plataforma).
- En algunas plataformas, la notificación desaparecerá después de un período breve, mientras que en otras se mostrará, a menos que el usuario interactúe con ella. (por ejemplo, compara tus notificaciones en Android y computadoras).
En esta sección, veremos cómo podemos alterar estos comportamientos predeterminados solo con opciones. Son relativamente fáciles de implementar y aprovechar.
Evento de clic en la notificación
Cuando un usuario hace clic en una notificación, el comportamiento predeterminado es que no suceda nada. Ni siquiera cierra ni quita la notificación.
La práctica común para un clic en una notificación es que se cierre y realice alguna otra lógica (es decir, abrir una ventana o realizar alguna llamada a la API a la aplicación).
Para lograrlo, debes agregar un objeto de escucha de eventos 'notificationclick' a nuestro trabajador de servicio. Se llamará a esta función cada vez que se haga clic en una notificación.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Como puedes ver en este ejemplo, se puede acceder a la notificación en la que se hizo clic como event.notification. Desde allí, puedes acceder a las propiedades y métodos de la notificación. En este caso, llamas a su método close() y realizas trabajo adicional.
Acciones
Las acciones te permiten crear otro nivel de interacción con tus usuarios con solo hacer clic en la notificación.
Botones
En la sección anterior, viste cómo definir botones de acción cuando llamas a showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Si el usuario hace clic en un botón de acción, verifica el valor event.action en el evento noticationclick para indicar en qué botón de acción se hizo clic.
event.action contendrá el valor action establecido en las opciones. En el ejemplo anterior, los valores de event.action serían uno de los siguientes: 'coffee-action', 'doughnut-action', 'gramophone-action' o 'atom-action'.
Con esto, detectaríamos los clics en notificaciones o en acciones de la siguiente manera:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Respuestas intercaladas
Además, en la sección anterior, viste cómo agregar una respuesta intercalada a la notificación:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply contendrá el valor que el usuario escribió en el campo de entrada:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Etiqueta
La opción tag es, en esencia, un ID de cadena que “agrupa” las notificaciones, lo que proporciona una manera fácil de determinar cómo se muestran varias notificaciones al usuario. Es más fácil explicar esto con un ejemplo.
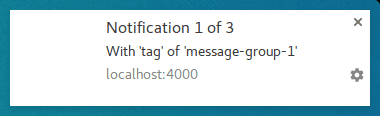
Mostremos una notificación y agrégale la etiqueta 'message-group-1'. Mostramos la notificación con este código:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Que mostrará nuestra primera notificación.

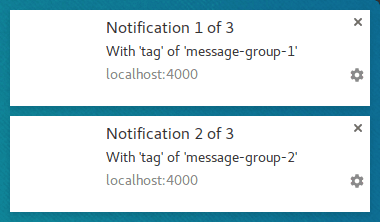
Mostramos una segunda notificación con una etiqueta nueva de 'message-group-2', de la siguiente manera:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Se mostrará una segunda notificación al usuario.

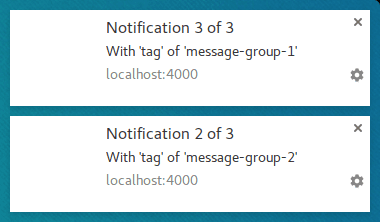
Ahora, mostremos una tercera notificación, pero reutilicemos la primera etiqueta de 'message-group-1'. De esta manera, se cerrará la primera notificación y se reemplazará por la nueva.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Ahora tenemos dos notificaciones, a pesar de que se llamó a showNotification() tres veces.

La opción tag es simplemente una forma de agrupar mensajes para que las notificaciones antiguas que se muestran actualmente se cierren si tienen la misma etiqueta que una notificación nueva.
Una sutileza del uso de tag es que, cuando reemplaza una notificación, lo hace sin un sonido ni una vibración.
Aquí es donde entra en juego la opción renotify.
Volver a notificar
Esto se aplica en gran medida a los dispositivos móviles en el momento de escribir este artículo. Si configuras esta opción, las notificaciones nuevas vibrarán y reproducirán un sonido del sistema.
Hay situaciones en las que es posible que desees que una notificación de reemplazo notifique al usuario en lugar de actualizarse en silencio. Las aplicaciones de chat son un buen ejemplo. En este caso, debes establecer tag y renotify en true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Silencio
Esta opción te permite mostrar una notificación nueva, pero evita el comportamiento predeterminado de vibración, sonido y activación de la pantalla del dispositivo.
Esto es ideal si tus notificaciones no requieren la atención inmediata del usuario.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Requiere interacción
Chrome para computadoras mostrará las notificaciones durante un período determinado antes de ocultarlas. Chrome para Android no tiene este comportamiento. Las notificaciones se muestran hasta que el usuario interactúa con ellas.
Para forzar que una notificación permanezca visible hasta que el usuario interactúe con ella, agrega la opción requireInteraction. Se mostrará la notificación hasta que el usuario la descarte o haga clic en ella.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Usa esta opción con cuidado. Mostrar una notificación y obligar al usuario a dejar de hacer lo que está haciendo para descartarla puede ser frustrante.
En la siguiente sección, veremos algunos de los patrones comunes que se usan en la Web para gestionar notificaciones y realizar acciones, como abrir páginas cuando se hace clic en una notificación.
Próximos pasos
- Descripción general de las notificaciones push web
- Cómo funciona Push
- Cómo suscribir a un usuario
- UX de permisos
- Envía mensajes con bibliotecas push web
- Protocolo de notificaciones push web
- Cómo controlar los eventos push
- Cómo mostrar una notificación
- Comportamiento de las notificaciones
- Patrones de notificaciones comunes
- Preguntas frecuentes sobre las notificaciones push
- Problemas habituales y errores de informes


