למה ה-push לא פועל כשהדפדפן נסגר?
השאלה הזו עולה לעיתים קרובות, בעיקר בגלל שיש כמה תרחישים שקשה להבין אותם.
נתחיל ב-Android. מערכת Android תוכננה להאזין להודעות דחיפה, וכשהיא מקבלת הודעה כזו היא מפעילה את אפליקציית Android המתאימה כדי לטפל בהודעת הדחיפה, גם אם האפליקציה סגורה.
זה קורה בדיוק אותו דבר בכל דפדפן ב-Android. הדפדפן יתעורר כשתתקבל הודעת דחיפה, ואז הדפדפן יעיר את ה-service worker וישלח את אירוע הדחיפה.
במערכות הפעלה למחשבים, הנושא מורכב יותר, והסבר פשוט יותר יתקבל ב-Mac OS X, כי יש אינדיקטור חזותי שעוזר להסביר את התרחישים השונים.
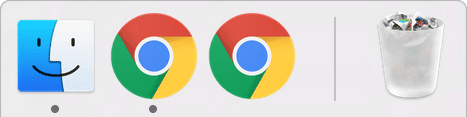
ב-Mac OS X, אפשר לדעת אם תוכנית פועלת או לא לפי הסימון מתחת לסמל האפליקציה במעגן.
אם משווים בין שני סמלי Chrome ב-Dock הבא, אפשר לראות שהסמל הימני לא פועל, כי אין סימן מתחתיו, לעומת הסמל הימני שפועל, כפי שרואים לפי הסימון מתחתיו.

בהקשר של קבלת התראות בדפדפן במחשב, תקבלו הודעות כשהדפדפן פועל, כלומר כשהסימון מופיע מתחת לסמל.
כלומר, יכול להיות שלא יהיו חלונות פתוחים בדפדפן, ועדיין תקבלו את הודעת ה-push ב-service worker, כי הדפדפן פועל ברקע.
ההודעה לא תישלח רק אם הדפדפן סגור לגמרי, כלומר לא פועל בכלל (ללא סימון). אותו הדבר רלוונטי ל-Windows, אבל קשה יותר לקבוע אם Chrome פועל ברקע.
איך אפשר לפתוח אפליקציית אינטרנט במסך הבית במסך מלא באמצעות לחיצה?
ב-Chrome ל-Android, אפשר להוסיף אפליקציית אינטרנט למסך הבית. כשפותחים את אפליקציית האינטרנט ממסך הבית, היא יכולה להיפתח במצב מסך מלא בלי סרגל כתובת ה-URL, כפי שמוצג בהמשך.

כדי לשמור על עקביות בחוויית השימוש, המפתחים רוצים שההתראות שלהם יפתחו את אפליקציית האינטרנט במסך מלא גם כן.
Chrome הטמיע את התכונה הזו "באופן חלקי", אבל יכול להיות שהיא לא תהיה מהימנה וקשה להבין אותה. פרטי ההטמעה הרלוונטיים הם:
המשמעות היא שאם המשתמש לא נכנס לאתר דרך סמל מסך הבית באופן קבוע, ההתראות ייפתח בממשק המשתמש הרגיל של הדפדפן.
נמשיך לטפל בבעיה הזו.
למה זה טוב יותר מ-Web Sockets?
אפשר להפעיל קובץ שירות גם כשחלון הדפדפן סגור. חיבור Web Socket יהיה פעיל רק כל עוד הדפדפן ודף האינטרנט יישארו פתוחים.
מה קורה עם GCM, FCM, Web Push ו-Chrome?
לשאלה הזו יש כמה היבטים, והדרך הקלה ביותר להסביר אותה היא לעבור על ההיסטוריה של Web Push ו-Chrome. (אל דאגה, הוא קצר).
דצמבר 2014
כשהטמענו את דחיפת ההודעות מדפי אינטרנט ב-Chrome בפעם הראשונה, השתמשנו ב-Google Cloud Messaging (GCM) כדי לשלוח הודעות דחיפה מהשרת לדפדפן.
לא הייתה זו התראה באינטרנט. יש כמה סיבות לכך שההגדרה המוקדמת של Chrome ו-GCM לא הייתה 'אמיתית' של Web Push.
- כדי להשתמש ב-GCM, המפתחים צריכים להגדיר חשבון במסוף הפיתוח של Google.
- כדי להגדיר את שליחת ההודעות בצורה נכונה, אפליקציית האינטרנט הייתה צריכה לשתף עם Chrome ו-GCM מזהה שולח מיוחד.
- השרתים של GCM קיבלו בקשת API מותאמת אישית שלא הייתה תקן אינטרנט.
יולי 2016
ביולי השקנו תכונה חדשה ב-Web Push – מפתחות של שרת אפליקציה (או VAPID, כפי שקרויה המפרט). כשנוספה ל-Chrome תמיכה ב-API החדש הזה, המערכת השתמשה ב-Firebase Cloud Messaging (נקרא גם FCM) במקום ב-GCM כשירות העברת הודעות. יש לכך כמה סיבות:
- כדי להגדיר מפתחות Chrome ומפתחות שרת אפליקציות ב-Google או ב-Firebase, לא צריך ליצור פרויקט. זה פשוט יפעל.
- FCM תומך בפרוטוקול web push, שהוא ה-API שכל שירותי ה-web push יתמכו בו. כלומר, לא משנה באיזה שירות דחיפה משתמש הדפדפן, פשוט שולחים את אותו סוג של בקשה וההודעה תישלח.
למה זה מבלבל היום?
יש הרבה בלבול עכשיו, כי נכתב תוכן בנושא דחיפה לאינטרנט, וחלק גדול ממנו מתייחס ל-GCM או ל-FCM. אם התוכן מפנה ל-GCM, סביר להניח שמדובר בתוכן ישן או בתוכן שמתמקד יותר מדי ב-Chrome. (אני אשם בכך בכמה פוסטים ישנים).
במקום זאת, כדאי לחשוב על Web Push כעל דפדפן שמשתמש בשירות Push כדי לנהל את שליחת ההודעות ואת קבלתן, כאשר שירות ה-Push יקבל בקשה מסוג 'פרוטוקול Web Push'. אם תחשובו כך, תוכלו להתעלם מהדפדפן ומשירות ה-push שבהם הוא משתמש ולהתחיל לעבוד.
המדריך הזה נכתב כדי להתמקד בגישה הסטנדרטית של הודעות דחיפה לאינטרנט, ומתעלם בכוונה מכל דבר אחר.
ל-Firebase יש ערכת SDK ל-JavaScript. מה ולמה?
אם מצאתם את ה-SDK לאינטרנט של Firebase וראיתם שיש לו ממשק API לשליחת הודעות ל-JavaScript, יכול להיות שאתם תוהים מה ההבדל בינו לבין Web Push.
ערכת ה-SDK להעברת הודעות (שנקראת Firebase Cloud Messaging JS SDK) מבצעת כמה טריקים מאחורי הקלעים כדי להקל על ההטמעה של התראות דחיפה לאינטרנט.
- במקום לדאוג לגבי
PushSubscriptionוהשדות השונים שלו, צריך לדאוג רק על אסימון FCM (מחרוזת). - באמצעות האסימונים של כל משתמש, תוכלו להשתמש ב-FCM API הקנייני כדי להפעיל הודעות דחיפה. ב-API הזה לא נדרשת הצפנה של עומסי נתונים. אפשר לשלוח עומס נתונים (payload) של טקסט פשוט בגוף של בקשת POST.
- ה-API הקנייני של FCM תומך בתכונות בהתאמה אישית, למשל נושאי FCM (הוא פועל גם באינטרנט, אבל התיעוד שלו לא מקיף).
- לבסוף, FCM תומך ב-Android, ב-iOS ובאינטרנט, כך שלצוותים מסוימים קל יותר לעבוד איתו בפרויקטים קיימים.
המערכת הזו משתמשת ב-Web Push מאחורי הקלעים, אבל המטרה שלה היא להסתיר את העובדה הזו.
כמו שאמרתי בשאלה הקודמת, אם מתייחסים להתרעות דחיפה לאינטרנט רק כדפדפן ושירות דחיפה, אפשר להתייחס ל-Messaging SDK ב-Firebase כספרייה שמפשטת את ההטמעה של התראות דחיפה לאינטרנט.
לאן ממשיכים
- סקירה כללית בנושא התראות מאפליקציית אינטרנט
- איך פועלת התכונה 'עדכונים'
- הרשמה של משתמש
- חוויית המשתמש של ההרשאות
- שליחת הודעות באמצעות ספריות Web Push
- Web Push Protocol
- טיפול באירועי Push
- הצגת התראה
- התנהגות ההתראות
- דפוסי התראות נפוצים
- שאלות נפוצות בנושא התראות בדחיפה
- בעיות נפוצות ודיווח על באגים
