¿Por qué no funciona la publicación cuando el navegador está cerrado?
Esta pregunta surge bastante, en gran medida, porque hay algunas situaciones que dificultan su razonamiento y comprensión.
Comencemos con Android. El SO Android está diseñado para detectar mensajes push y, cuando recibe uno, activar la app para Android adecuada para que controle el mensaje push, independientemente de si la app está cerrada o no.
Esto es exactamente lo mismo con cualquier navegador en Android. El navegador se activará cuando se reciba un mensaje push y, luego, activará tu trabajador de servicio y enviará el evento push.
En los SO para computadoras de escritorio, es más detallado y es más fácil de explicar en Mac OS X, ya que hay un indicador visual que ayuda a explicar las diferentes situaciones.
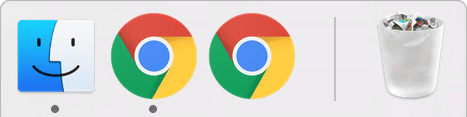
En Mac OS X, puedes saber si un programa se está ejecutando o no por una marca debajo del ícono de la app en la estación de carga.
Si comparas los dos íconos de Chrome en la siguiente estación de carga, el de la izquierda está en ejecución, como se ilustra con la marca debajo del ícono, mientras que el de Chrome de la derecha no está en ejecución, por lo que no hay una marca debajo.

En el contexto de recibir mensajes push en computadoras, recibirás mensajes cuando el navegador esté en ejecución, es decir, cuando tenga la marca debajo del ícono.
Esto significa que el navegador no puede tener ventanas abiertas y, de todos modos, recibirás el mensaje push en tu trabajador de servicio, ya que el navegador se ejecuta en segundo plano.
La única vez que no se recibirá un mensaje push es cuando el navegador esté completamente cerrado, es decir, que no se esté ejecutando (sin marcas). Lo mismo se aplica a Windows, aunque es un poco más complicado determinar si Chrome se está ejecutando en segundo plano.
¿Cómo puedo hacer que mi app web de la pantalla principal se abra en pantalla completa desde un envío?
En Chrome para Android, se puede agregar una app web a la pantalla principal y, cuando se abre desde la pantalla principal, se puede iniciar en modo de pantalla completa sin la barra de URL, como se muestra a continuación.

Para mantener esta experiencia coherente, los desarrolladores desean que las notificaciones en las que se hace clic también abran su app web en pantalla completa.
Chrome “casi” implementó esto, aunque es posible que lo consideres poco confiable y difícil de razonar. Los detalles de implementación relevantes son los siguientes:
Esto significa que, a menos que el usuario visite tu sitio a través del ícono de la pantalla principal con bastante frecuencia, tus notificaciones se abrirán en la IU normal del navegador.
Se seguirá trabajando en este problema.
¿Por qué esto es mejor que los sockets web?
Se puede activar un trabajador de servicio cuando se cierra la ventana del navegador. Un socket web solo existirá mientras el navegador y la página web permanezcan abiertos.
¿Qué sucede con GCM, FCM, Web Push y Chrome?
Esta pregunta tiene varias facetas, y la forma más fácil de explicarla es revisar el historial de las notificaciones web push y Chrome. (No te preocupes, es breve).
Diciembre de 2014
Cuando Chrome implementó por primera vez la función push web, usó Google Cloud Messaging (GCM) para potenciar el envío de mensajes push del servidor al navegador.
No se trataba de notificaciones web push. Hay algunos motivos por los que esta configuración inicial de Chrome y GCM no era una Web Push "real".
- GCM requiere que los desarrolladores configuren una cuenta en Google Play Console.
- Chrome y GCM necesitaban un ID de remitente especial que compartiera una app web para poder configurar los mensajes correctamente.
- Los servidores de GCM aceptaron una solicitud de API personalizada que no era un estándar web.
Julio de 2016
En julio, se lanzó una nueva función en los mensajes push web: las claves del servidor de aplicaciones (o VAPID, como se conoce a la especificación). Cuando Chrome agregó compatibilidad con esta nueva API, usó Firebase Cloud Messaging (también conocido como FCM) en lugar de GCM como servicio de mensajería. Esto es importante por varios motivos:
- Las claves de servidor de aplicaciones y Chrome no necesitan ningún tipo de proyecto para configurarse con Google o Firebase. Simplemente funcionará.
- FCM admite el protocolo de notificaciones push web, que es la API que admitirán todos los servicios de notificaciones push web. Esto significa que, independientemente del servicio push que use un navegador, solo debes realizar el mismo tipo de solicitud y se enviará el mensaje.
¿Por qué es confuso hoy?
Ahora que se escribió contenido sobre el tema de los mensajes web push, hay mucha confusión, ya que gran parte de este hace referencia a GCM o FCM. Si el contenido hace referencia a GCM, es probable que debas considerarlo un indicador de que se trata de contenido antiguo O que se enfoca demasiado en Chrome. (Yo soy culpable de hacer esto en varias publicaciones antiguas).
En cambio, piensa en el envío web como un navegador que usa un servicio de envío para administrar el envío y la recepción de mensajes, en el que el servicio de envío aceptará una solicitud de "protocolo de envío web". Si piensas en estos términos, puedes ignorar qué navegador y qué servicio de notificaciones push se usa y comenzar a trabajar.
Esta guía se escribió para enfocarse en el enfoque de estándares de los mensajes web push y, de forma intencional, ignora todo lo demás.
Firebase tiene un SDK de JavaScript. ¿Qué y por qué?
Si encontraste el SDK web de Firebase y notaste que tiene una API de mensajería para JavaScript, es posible que te preguntes en qué se diferencia de los mensajes push web.
El SDK de mensajería (conocido como SDK de JS de Firebase Cloud Messaging) realiza algunos trucos en segundo plano para facilitar la implementación de notificaciones push web.
- En lugar de preocuparte por un
PushSubscriptiony sus diversos campos, solo debes preocuparte por un token de FCM (una cadena). - Con los tokens de cada usuario, puedes usar la API de FCM propietaria para activar mensajes push. Esta API no requiere encriptar cargas útiles. Puedes enviar una carga útil de texto sin formato en el cuerpo de una solicitud POST.
- La API propietaria de FCM admite funciones personalizadas, por ejemplo, FCM Topics (también funciona en la Web, aunque está poco documentada).
- Por último, FCM es compatible con Android, iOS y la Web, por lo que para algunos equipos es más fácil trabajar con él en proyectos existentes.
Esto usa notificaciones push web en segundo plano, pero su objetivo es abstraerlas.
Como dije en la pregunta anterior, si consideras que los mensajes web push son solo un navegador y un servicio push, puedes considerar el SDK de Messaging en Firebase como una biblioteca para simplificar la implementación de los mensajes web push.
Próximos pasos
- Descripción general de las notificaciones push web
- Cómo funciona Push
- Cómo suscribir a un usuario
- UX de permisos
- Envía mensajes con bibliotecas push web
- Protocolo de notificaciones push web
- Cómo controlar los eventos push
- Cómo mostrar una notificación
- Comportamiento de las notificaciones
- Patrones de notificaciones comunes
- Preguntas frecuentes sobre las notificaciones push
- Problemas habituales y errores de informes

