تنقسم خيارات الإشعارات إلى قسمَين، أحدهما يتناول الجوانب المرئية (هذا القسم) والآخر يوضّح الجوانب السلوكية للإشعارات (القسم التالي).
يمكنك تجربة خيارات إشعارات مختلفة في متصفّحات مختلفة على منصات مختلفة باستخدام أداة إنشاء الإشعارات من بيتر بيفيرلو.
خيارات المرئيات
واجهة برمجة التطبيقات لعرض إشعار بسيطة:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
كلتا الوسيطتين، title وoptions، اختياريتان.
العنوان هو سلسلة، ويمكن أن تكون الخيارات أيًّا مما يلي:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
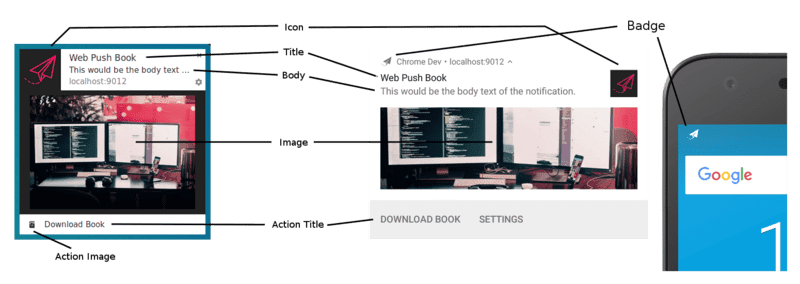
لنلقِ نظرة على الخيارات المرئية:

خيارات العنوان والنص
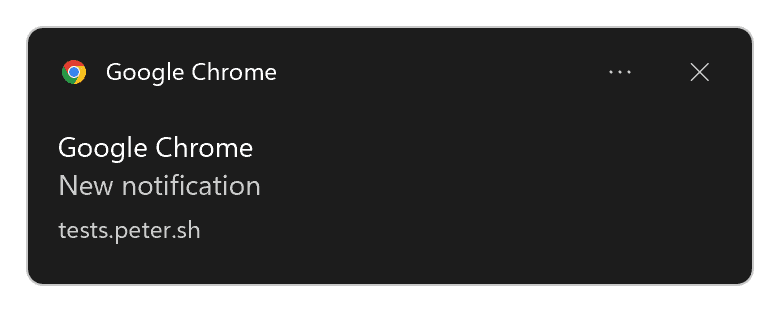
في ما يلي شكل الإشعار بدون العنوان والخيارات في Chrome على نظام التشغيل Windows:

كما ترى، يتم استخدام اسم المتصفّح كعنوان ويتم استخدام العنصر النائب "إشعار جديد" كنص الإشعار.
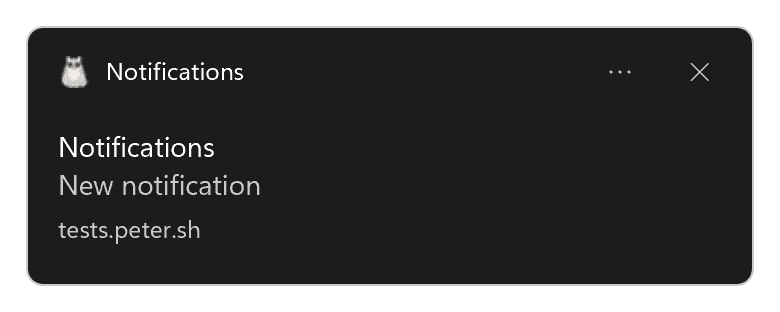
إذا تم تثبيت تطبيق ويب تدريجي على الجهاز، سيتم استخدام اسم تطبيق الويب بدلاً من اسم المتصفّح:

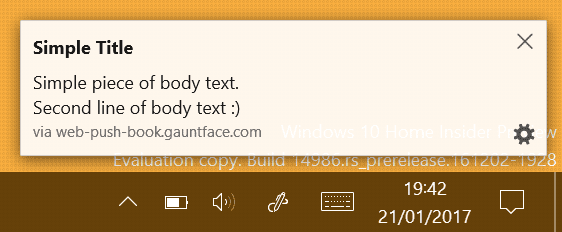
إذا شغّلنا التعليمة البرمجية التالية:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
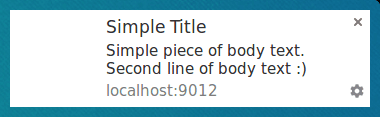
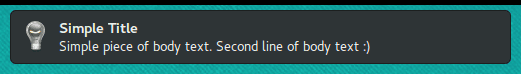
سنتلقّى هذا الإشعار في Chrome على Linux:

في Firefox على Linux، سيظهر الرمز على النحو التالي:

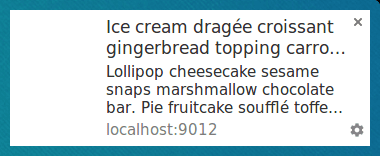
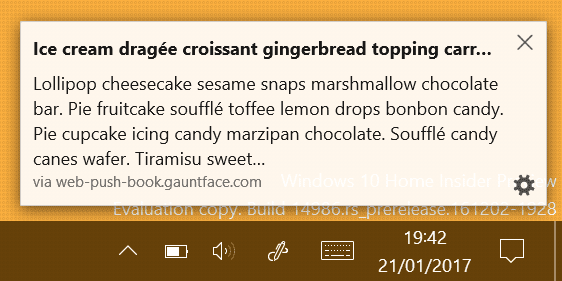
في ما يلي شكل الإشعار الذي يحتوي على الكثير من النصوص في العنوان والنص في Chrome على Linux:

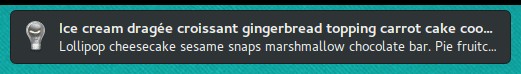
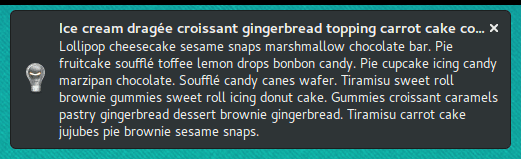
يُجمِّع Firefox على نظام التشغيل Linux نص الجسم إلى أن تمرِّر مؤشر الماوس فوق الإشعار، ما يؤدي إلى توسيعه:


تظهر الإشعارات نفسها في Firefox على نظام التشغيل Windows على النحو التالي:


كما ترى، قد يبدو الإشعار نفسه مختلفًا في المتصفحات المختلفة. وقد يختلف شكله أيضًا في المتصفح نفسه على منصات مختلفة.
يستخدم Chrome وFirefox إشعارات النظام ومركز الإشعارات على الأنظمة الأساسية التي تتوفّر فيها هذه الميزة.
على سبيل المثال، لا تتيح إشعارات النظام على نظام التشغيل macOS استخدام الصور والإجراءات (الأزرار والreplies المضمّنة).
يتضمّن Chrome أيضًا إشعارات مخصّصة لجميع الأنظمة الأساسية للكمبيوتر المكتبي. ويمكنك تفعيله من خلال ضبط العلامة
chrome://flags/#enable-system-notifications على الحالة Disabled.
الرمز
الخيار icon هو في الأساس صورة صغيرة يمكنك عرضها بجانب العنوان والنص الأساسي.
في الرمز البرمجي، عليك تقديم عنوان URL للصورة التي تريد تحميلها:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
سيظهر لك هذا الإشعار في Chrome على نظام التشغيل Linux:
![]()
في Firefox على Linux:
![]()
لا تتوفّر إرشادات محددة لحجم الصورة الذي يجب استخدامه في الرمز.
يبدو أنّ نظام Android يتطلّب صورة بدقة 64dp (أي 64 بكسل مضروبة في نسبة كثافة وحدات البكسل في الجهاز).
بافتراض أنّ أعلى نسبة وحدات بكسل للجهاز هي 3، فإنّ حجم الرمز 192 بكسل أو أكثر هو خيار جيد.
الشارة
badge هو رمز أحادي اللون صغير يُستخدَم لعرض معلومات إضافية قليلاً أمام
المستخدِم حول مصدر الإشعار:
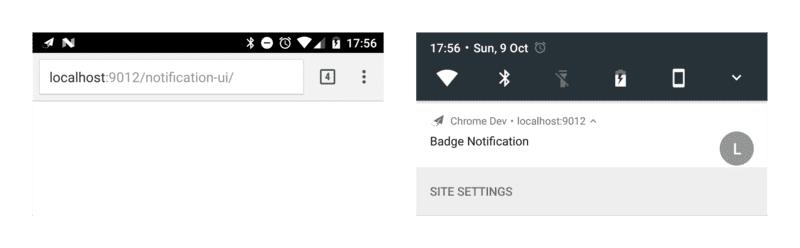
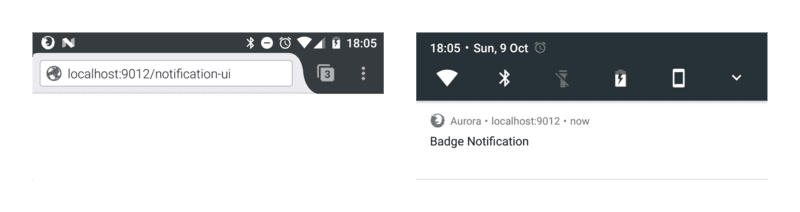
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
في وقت كتابة هذه المقالة، لا يتم استخدام الشارة إلا في متصفّح Chrome على Android.

في المتصفّحات الأخرى (أو Chrome بدون الشارة)، سيظهر لك رمز المتصفّح.

كما هو الحال مع خيار icon، لا تتوفّر إرشادات فعلية حول الحجم الذي يجب استخدامه.
بعد الاطّلاع على إرشادات Android، يتبيّن أنّ الحجم المُقترَح هو 24 بكسل مضروبًا في نسبة وحدات البكسل على الجهاز.
وهذا يعني أنّ الصورة التي تبلغ دقتها 72 بكسل أو أكثر تكون جيدة (على افتراض أنّ نسبة وحدات البكسل على الجهاز تبلغ 3 بحد أقصى).
صورة
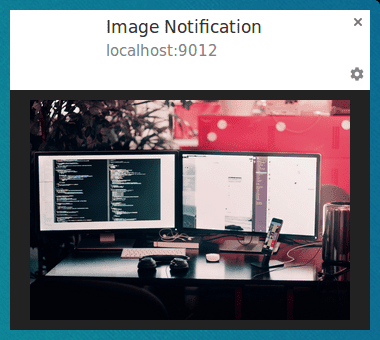
يمكن استخدام الخيار image لعرض صورة أكبر للمستخدم. ويُعدّ ذلك مفيداً بشكلٍ خاص لعرض صورة معاينة للمستخدم.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
في Chrome على نظام التشغيل Linux، سيظهر الإشعار على النحو التالي:

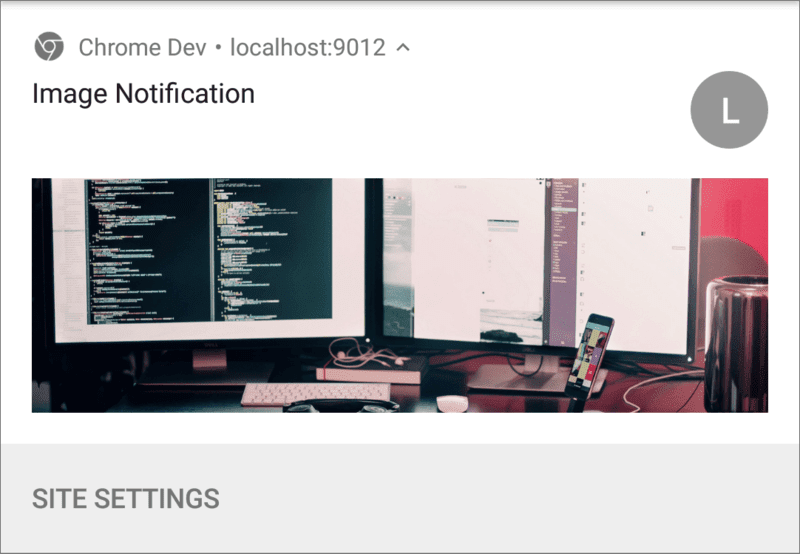
في متصفّح Chrome على Android، يختلفان الاقتصاص والنسبة:

نظرًا للاختلافات في النسبة بين أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، من الصعب جدًا اقتراح إرشادات.
بما أنّ متصفّح Chrome على أجهزة الكمبيوتر المكتبي لا يملأ المساحة المتوفّرة ونسبته 4:3، قد يكون أفضل
النهج هو عرض صورة بهذه النسبة والسماح لنظام التشغيل Android بقطع الصورة. ومع ذلك،
قد يظل خيار image قابلاً للتغيير.
على أجهزة Android، الإرشاد الوحيد هو عرض 450dp.
استنادًا إلى هذه الإرشادات، من الأفضل استخدام صورة بعرض 1350 بكسل أو أكثر.
الإجراءات (الأزرار)
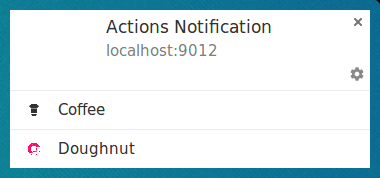
يمكنك تحديد actions لعرض الأزرار مع إشعار:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
لكل إجراء، يمكنك تحديد title وaction (وهو رقم تعريف في الأساس) وicon و
type. العنوان والرمز هما ما يمكنك رؤيته في الإشعار. يتم استخدام المعرّف عند رصد
أنّه تم النقر على زر الإجراء (مزيد من المعلومات عن هذا الموضوع في القسم التالي). يمكن حذف نوع العنصر
لأنّ 'button' هو القيمة التلقائية.
في وقت كتابة هذه المقالة، لا يتيح سوى متصفّحَي Chrome وOpera لأجهزة Android تنفيذ الإجراءات.
في المثال أعلاه، تم تحديد أربعة إجراءات لتوضيح أنّه يمكنك تحديد إجراءات أكثر مما
سيتم عرضه. إذا أردت معرفة عدد الإجراءات التي سيعرضها المتصفّح،
يمكنك التحقّق من window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
على أجهزة الكمبيوتر المكتبي، تعرض رموز أزرار الإجراءات ألوانها (راجِع الكعكة الوردية):

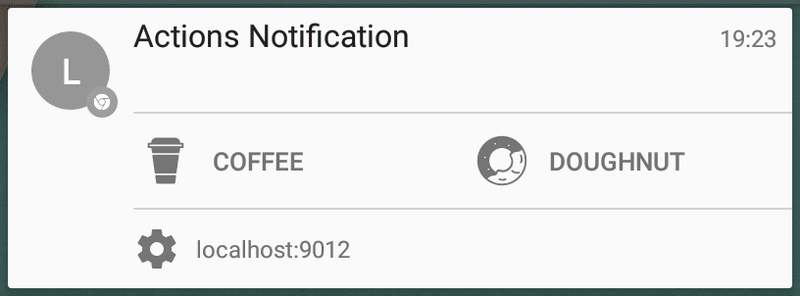
في الإصدار 6 من نظام Android والإصدارات الأقدم، تكون الرموز ملونة لتتطابق مع نظام ألوان النظام:

في نظام التشغيل Android 7 والإصدارات الأحدث، لا يتم عرض رموز الإجراءات على الإطلاق.
نأمل أن يغيّر Chrome سلوكه على أجهزة الكمبيوتر المكتبي ليطابق نظام Android (أي تطبيق
مخطط الألوان المناسب لجعل الرموز تتطابق مع مظهر النظام وأسلوبه). في الوقت الحالي،
يمكنك مطابقة لون النص في Chrome من خلال ضبط لون الرموز على #333333.
يُرجى العلم أيضًا أنّ الرموز تبدو واضحة على أجهزة Android، ولكن ليس على أجهزة الكمبيوتر المكتبي.
أفضل حجم يمكنني استخدامه على متصفّح Chrome للكمبيوتر المكتبي هو 24 بكسل × 24 بكسل. يبدو أنّ هذا الإجراء غير مناسب على Android.
في ما يلي أفضل الممارسات التي يمكننا استنتاجها من هذه الاختلافات:
- التزم بمخطّط ألوان متّسق لأيقوناتك حتى يتم عرض جميعها بشكل متّسق على الأقل أمام المستخدم.
- تأكَّد من أنّها تعمل بالأبيض والأسود لأنّ بعض المنصات قد تعرضها بهذه الطريقة.
- جرِّب الحجم لمعرفة ما يناسبك. بالنسبة إليّ، يعمل حجم 128 × 128 بكسل بشكل جيد على Android، ولكنّه كان منخفض الجودة على الكمبيوتر المكتبي.
- من المتوقّع ألا يتم عرض رموز الإجراءات على الإطلاق.
تستكشف مواصفات الإشعارات طريقة لتحديد أحجام متعددة للرموز، ولكن يبدو أنّه سيمرّ بعض الوقت قبل الاتفاق على أيّ شيء.
الإجراءات (الردود المضمّنة)
يمكنك إضافة ردّ مضمّن إلى الإشعار من خلال تحديد إجراء من النوع 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
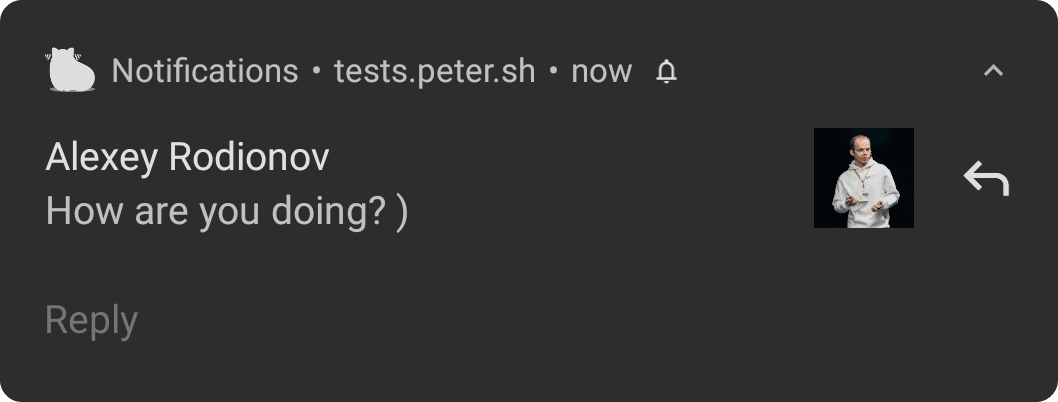
سيظهر الشعار على النحو التالي على أجهزة Android:

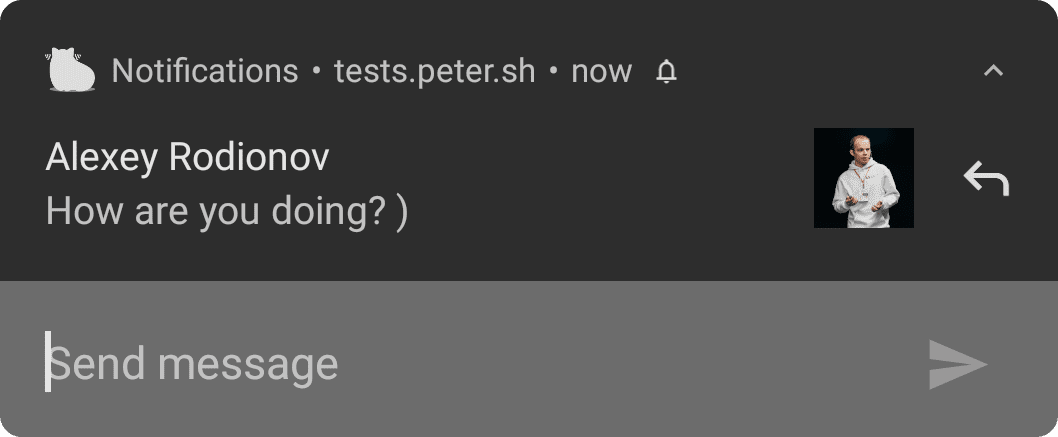
يؤدي النقر على زر الإجراء إلى فتح حقل إدخال نص:

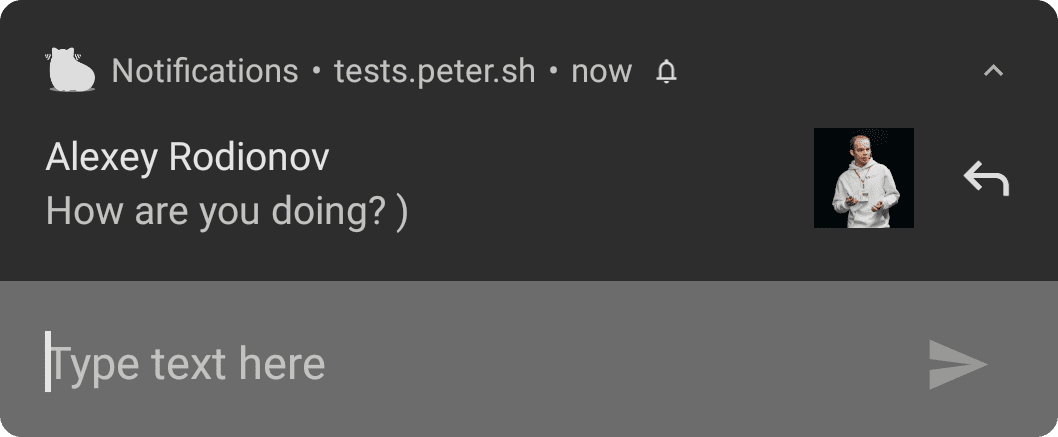
يمكنك تخصيص العنصر النائب لحقل إدخال النص:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

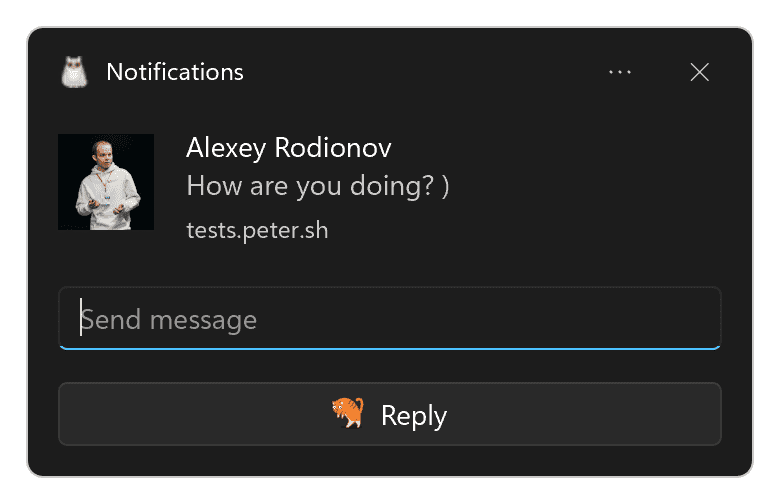
في Chrome على نظام التشغيل Windows، يكون حقل إدخال النص مرئيًا دائمًا بدون الحاجة إلى النقر على زر الإجراء:

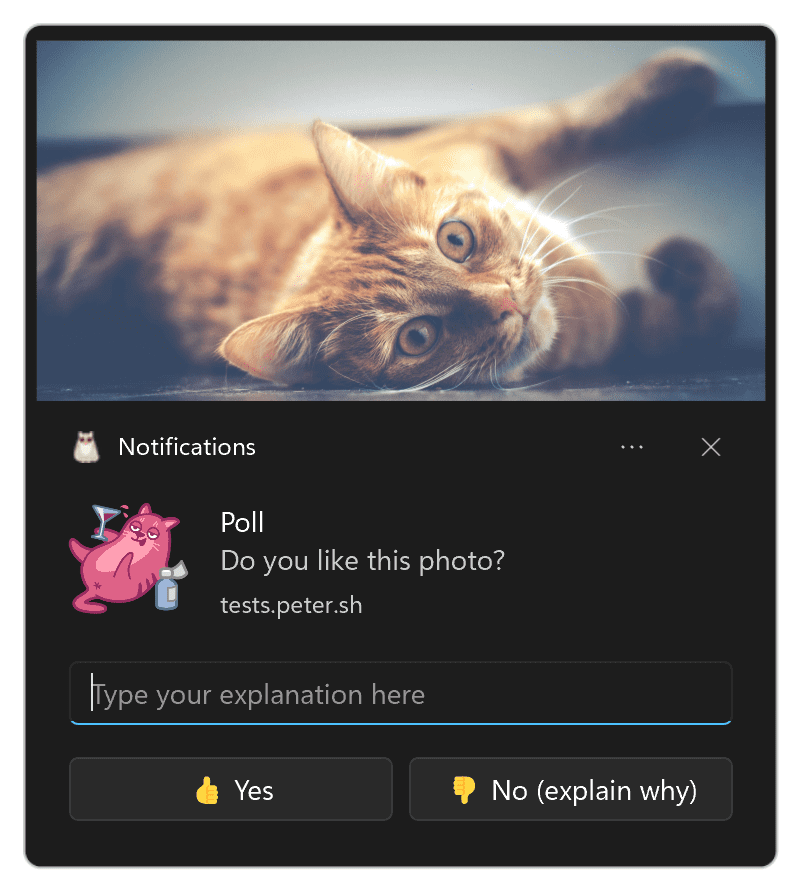
يمكنك إضافة أكثر من رد مضمّن واحد أو دمج الأزرار والردود المضمّنة:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

الاتجاه
تتيح لك المَعلمة dir تحديد الاتجاه الذي يجب عرض النص فيه، سواءً من اليمين إلى اليسار أو من اليسار إلى اليمين.
تبيّن لنا أثناء الاختبار أنّ الاتجاه يعتمد إلى حد كبير على النص بدلاً من هذه القيمة المتغيرة. وفقًا للمواصفات، يهدف ذلك إلى اقتراح طريقة عرض الخيارات على المتصفّح، مثل الإجراءات، ولكن لم ألاحظ أي فرق.
من الأفضل تحديد ذلك إذا كان بإمكانك، وإلا من المفترض أن يتّخذ المتصفّح الإجراء الصحيح وفقًا للنص المقدَّم.
يجب ضبط المَعلمة على auto أو ltr أو rtl.
تظهر اللغة المكتوبة من اليمين إلى اليسار المستخدَمة على Chrome على نظام التشغيل Linux على النحو التالي:

في Firefox (أثناء التمرير فوقه)، ستظهر لك المعلومات التالية:

اهتزاز
يتيح لك خيار الاهتزاز تحديد نمط الاهتزاز الذي سيتم تشغيله عند عرض إشعار، بافتراض أنّ إعدادات المستخدم الحالية تسمح بالاهتزاز (أي أنّ الجهاز ليس في وضع الصامت).
يجب أن يكون تنسيق خيار الاهتزاز مصفوفة من الأرقام التي تصف عدد المللي ثانية التي يجب أن يهتز فيها الجهاز، متبوعًا بعدد المللي ثانية التي يجب أن لا يهتز فيها الجهاز.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
لا يؤثر ذلك إلا في الأجهزة التي تتيح استخدام ميزة الاهتزاز.
الصوت
تتيح لك مَعلمة sound تحديد صوت يتم تشغيله عند تلقّي الإشعار.
في وقت كتابة هذه المقالة، لا يتوفّر هذا الخيار في أي متصفّح.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
الطابع الزمني
يتيح لك الطابع الزمني إخبار المنصة بالوقت الذي حدث فيه الحدث الذي أدّى إلى إرسال الإشعارات push.
يجب أن يكون timestamp هو عدد المللي ثانية منذ 00:00:00 بالتوقيت العالمي المنسق، أي 1 كانون الثاني (يناير) 1970
(وهو بداية حقبة نظام التشغيل UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
أفضل الممارسات المتعلّقة بتجربة المستخدم
أكبر مشكلة في تجربة المستخدم التي لاحظتها في الإشعارات هي عدم التحديد الدقيق للمعلومات التي يعرضها الإشعار.
عليك التفكير في سبب إرسال رسالة الإشعار في المقام الأول والتأكّد من استخدام كل خيارات الإشعار لمساعدة المستخدمين في فهم سبب قراءة هذا الإشعار.
بصراحة، من السهل الاطّلاع على الأمثلة والتفكير "لن أرتكب هذا الخطأ أبدًا". ولكن من السهل الوقوع في هذا الفخ أكثر مما تتصور.
في ما يلي بعض الأخطاء الشائعة التي يجب تجنّبها:
- لا تضِف موقعك الإلكتروني في العنوان أو النص. تُدرِج المتصفّحات نطاقك في الإشعار، لذا لا تُكرِّره.
- استخدِم كل المعلومات المتاحة لك. إذا كنت ترسل رسالة فورية لأنّ أحد المستخدمين أرسل رسالة إلى مستخدم آخر، بدلاً من استخدام عنوان "رسالة جديدة" ونص "انقر على هذا الرابط لقراءة الرسالة"، استخدِم عنوان "أرسل "عادل" للتو رسالة جديدة" واضبط نص الإشعار على جزء من الرسالة.
المتصفّحات ورصد الميزات
في وقت كتابة هذه المقالة، هناك تفاوت كبير بين Chrome وFirefox من حيث إتاحة الميزات للإشعارات.
لحسن الحظ، يمكنك رصد مدى توفّر ميزات الإشعارات من خلال الاطّلاع على window.Notification
النموذج الأولي.
لنفترض أنّنا نريد معرفة ما إذا كان الإشعار يتيح استخدام أزرار الإجراءات، سننفّذ ما يلي:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
ومن خلال ذلك، يمكننا تغيير الإشعار الذي نعرضه للمستخدمين.
بالنسبة إلى الخيارات الأخرى، ما عليك سوى اتّباع الخطوات نفسها أعلاه، مع استبدال 'actions' باسم المَعلمة المطلوب.
الخطوات التالية
- نظرة عامة على الإشعارات الفورية على الويب
- آلية عمل الإشعارات الفورية
- اشتراك مستخدم
- تجربة المستخدم في ما يتعلّق بالأذونات
- إرسال الرسائل باستخدام مكتبات Web Push
- Web Push Protocol
- معالجة أحداث الإشعارات الفورية
- عرض إشعار
- سلوك الإشعار
- نماذج الإشعارات الشائعة
- الأسئلة الشائعة حول الإشعارات الفورية
- المشاكل الشائعة والإبلاغ عن الأخطاء

