通知选项分为两个部分,一个部分介绍视觉方面(本部分),另一个部分介绍通知的行为方面(下一部分)。
您可以使用 Peter Beverloo 的通知生成器,在各种平台上的各种浏览器中试用各种通知选项。
视觉选项
用于显示通知的 API 很简单:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
title 和 options 这两个参数都是可选的。
标题是字符串,选项可以是以下任一项:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
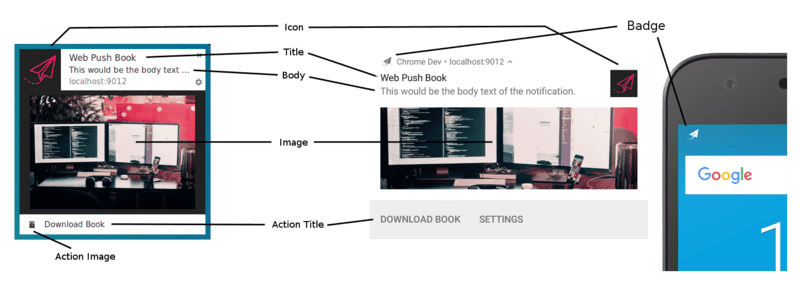
我们来看看视觉效果选项:

标题和正文选项
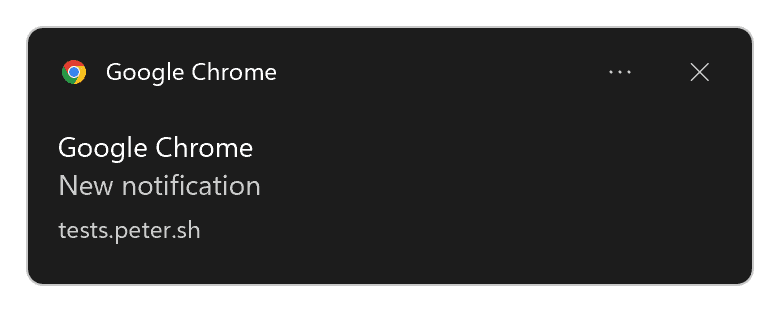
在 Windows 版 Chrome 中,如果不显示标题和选项,通知会如下所示:

如您所见,浏览器名称用作标题,而“新通知”占位符用作通知正文。
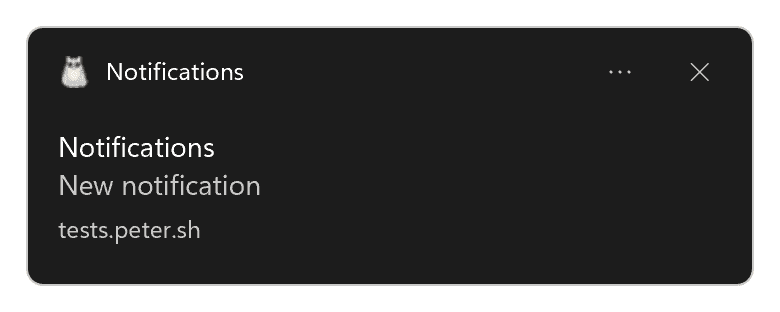
如果设备上安装了渐进式 Web 应用,系统将使用 Web 应用名称,而不是浏览器名称:

如果我们运行以下代码:
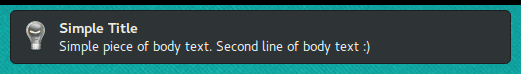
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
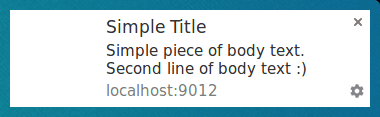
我们会在 Linux 上的 Chrome 中收到以下通知:

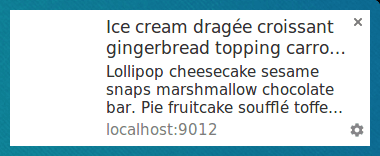
在 Linux 上的 Firefox 中,该按钮如下所示:

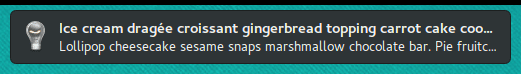
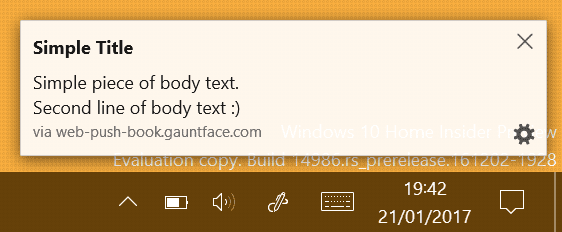
在 Linux 版 Chrome 中,标题和正文中包含大量文本的通知如下所示:

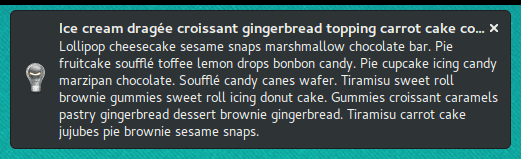
Linux 版 Firefox 会收起正文,直到您将鼠标悬停在通知上,使通知展开:


Windows 版 Firefox 中的相同通知如下所示:


如您所见,同一通知在不同浏览器中的显示效果可能会有所不同。它在不同平台的同一浏览器中的显示效果也可能会有所不同。
Chrome 和 Firefox 会在支持系统通知和通知中心的平台上使用这些功能。
例如,macOS 上的系统通知不支持图片和操作(按钮和内嵌回复)。
Chrome 还针对所有桌面平台提供了自定义通知。您可以通过将 chrome://flags/#enable-system-notifications 标志设为 Disabled 状态来启用该功能。
图标
icon 选项本质上是一种小图片,可显示在标题和正文旁边。
在代码中,您需要提供要加载的图片的网址:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
您会在 Linux 上的 Chrome 中收到以下通知:
![]()
在 Linux 上的 Firefox 中:
![]()
遗憾的是,目前还没有关于图标应使用什么尺寸图片的明确准则。
Android 似乎需要 64dp 的图片(即 64px 乘以设备像素比率)。
假设设备的最高像素比为 3,则图标大小应为 192 像素或更大,这样比较保险。
徽章
badge 是一个小型单标,用于向用户提供有关通知来源的更多信息:
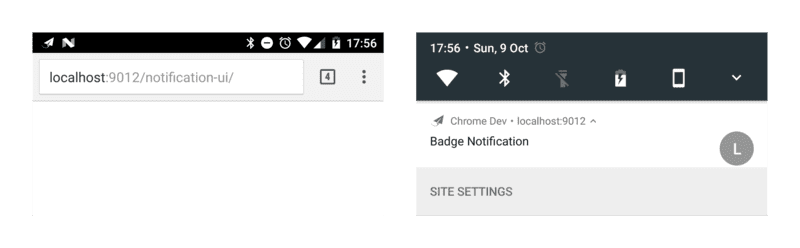
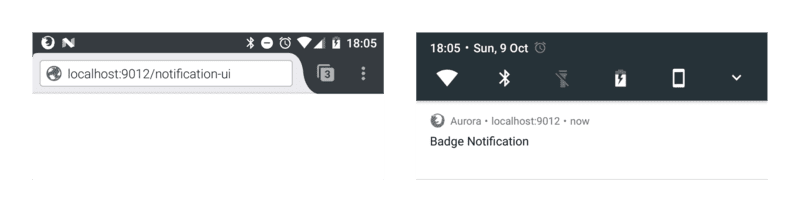
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
在撰写本文时,此标记仅在 Android 版 Chrome 中使用。

在其他浏览器(或未显示徽章的 Chrome)中,您会看到相应浏览器的图标。

与 icon 选项一样,没有关于使用哪种大小的实际准则。
仔细研究 Android 准则后,我们发现建议的大小为 24px 乘以设备像素比率。
也就是说,图片应至少为 72 像素(假设设备像素比上限为 3)。
图片
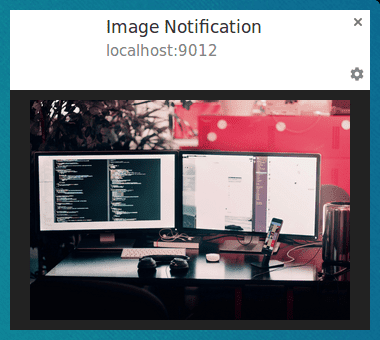
image 选项可用于向用户显示较大的图片。这对于向用户显示预览图片特别有用。
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
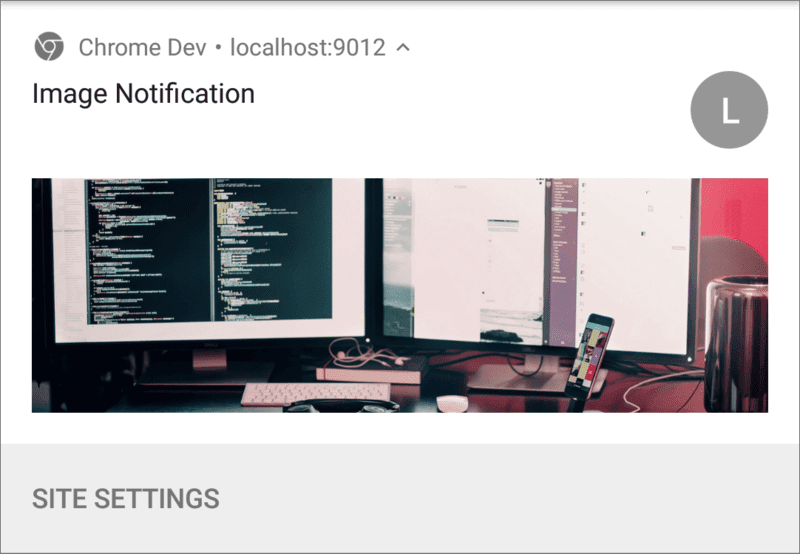
registration.showNotification(title, options);
在 Linux 版 Chrome 中,该通知将如下所示:

在 Android 版 Chrome 中,剪裁和比例有所不同:

鉴于桌面设备和移动设备之间的比率存在差异,因此很难提供准则。
由于桌面版 Chrome 不会填满可用空间,且宽高比为 4:3,因此最佳做法可能是提供宽高比为 4:3 的图片,并允许 Android 剪裁图片。尽管如此,image 选项可能仍会发生变化。
在 Android 上,唯一的准则是宽度为 450dp。
根据此准则,宽度为 1350 像素或更大的图片是理想之选。
操作(按钮)
您可以定义 actions 以显示带有通知的按钮:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
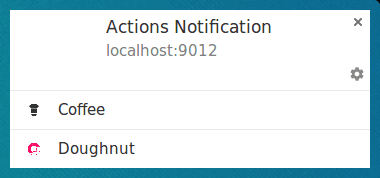
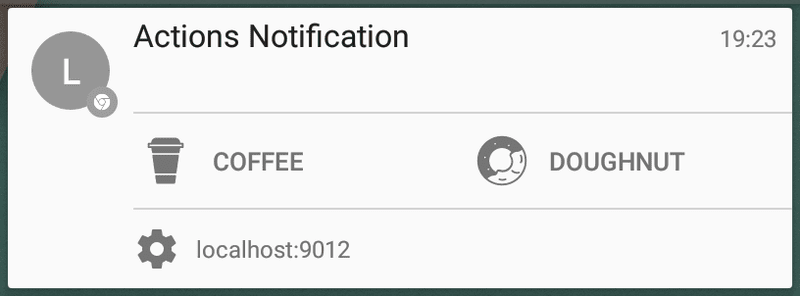
registration.showNotification(title, options);
对于每项操作,您可以定义 title、action(本质上是 ID)、icon 和 type。标题和图标是指您在通知中看到的内容。在检测到用户点击了操作按钮时,系统会使用此 ID(下一部分会对此进行详细介绍)。可以省略类型,因为默认值为 'button'。
在撰写本文时,只有适用于 Android 的 Chrome 和 Opera 支持操作。
在上面的示例中,定义了 4 项操作,以说明您可以定义的操作数量多于实际显示的操作数量。如果您想知道浏览器将显示的操作数量,可以查看 window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
在桌面设备上,操作按钮图标会显示其颜色(请参阅粉色甜甜圈):

在 Android 6 及更低版本中,图标的颜色会与系统配色方案保持一致:

在 Android 7 及更高版本中,系统不会显示操作图标。
Chrome 有望更改其在桌面设备上的行为,使其与 Android 保持一致(即应用适当的配色方案,使图标与系统外观和风格保持一致)。与此同时,您可以将图标的颜色设为 #333333,以与 Chrome 的文本颜色保持一致。
值得注意的是,图标在 Android 设备上看起来清晰,但在桌面设备上不。
在桌面版 Chrome 上,我能让图标正常显示的最佳尺寸是 24 像素 x 24 像素。遗憾的是,这在 Android 上看起来不合适。
我们可以从这些差异中总结出以下最佳实践:
- 请为图标采用一致的配色方案,以便至少向用户显示一致的所有图标。
- 请确保它们在单色模式下也能正常运行,因为某些平台可能会以这种方式显示它们。
- 测试大小,看看哪种大小最适合您。128 像素 x 128 像素在 Android 设备上效果很好,但在桌面设备上质量较差。
- 您的操作图标可能完全不会显示。
通知规范正在探索一种定义多种尺寸图标的方法,但似乎还需要一段时间才能达成共识。
操作(内嵌回复)
您可以通过定义类型为 'text' 的操作来向通知添加内嵌回复:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
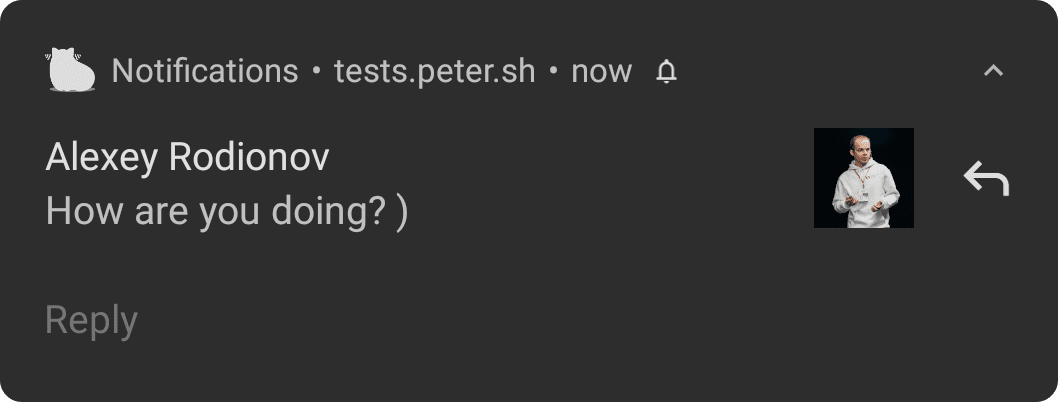
registration.showNotification(title, options);
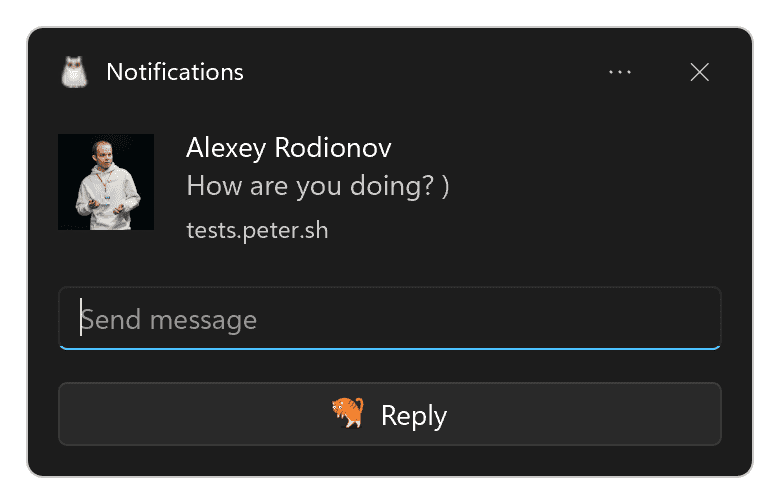
在 Android 设备上,该功能的显示效果如下:

点击操作按钮会打开文本输入字段:

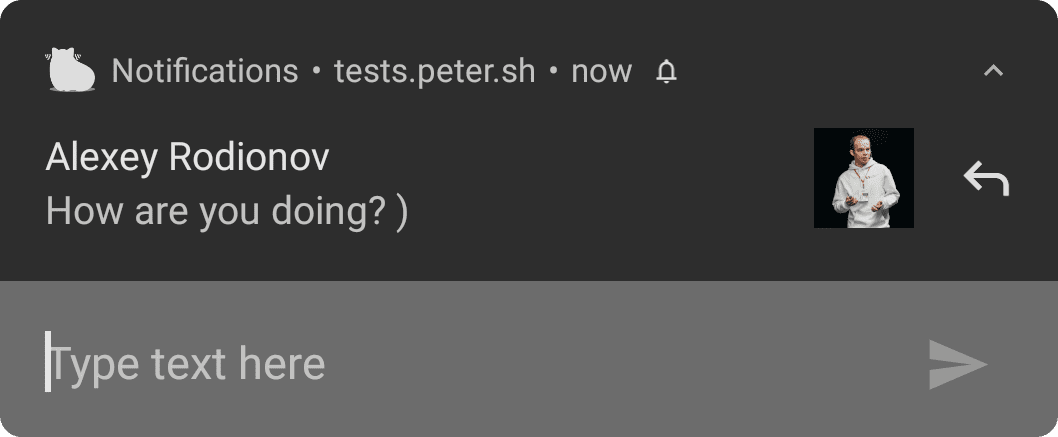
您可以自定义文本输入字段的占位符:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

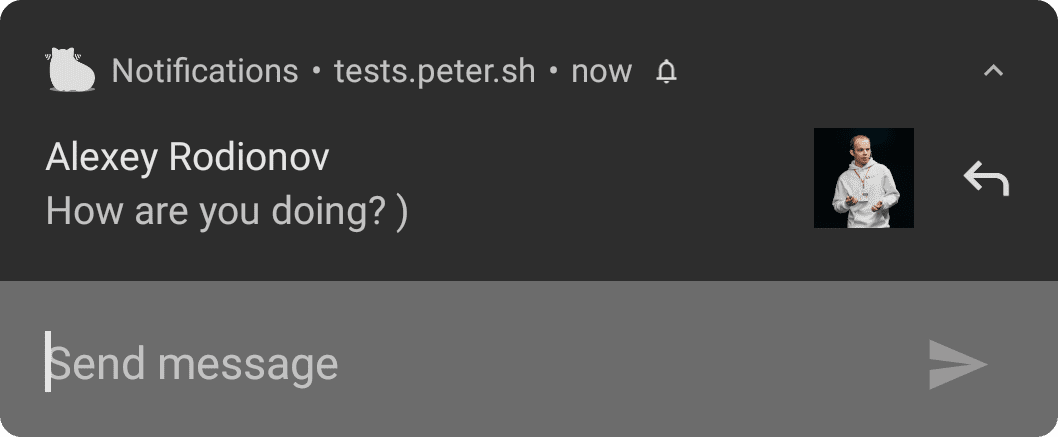
在 Windows 版 Chrome 中,文本输入字段始终可见,无需点击操作按钮:

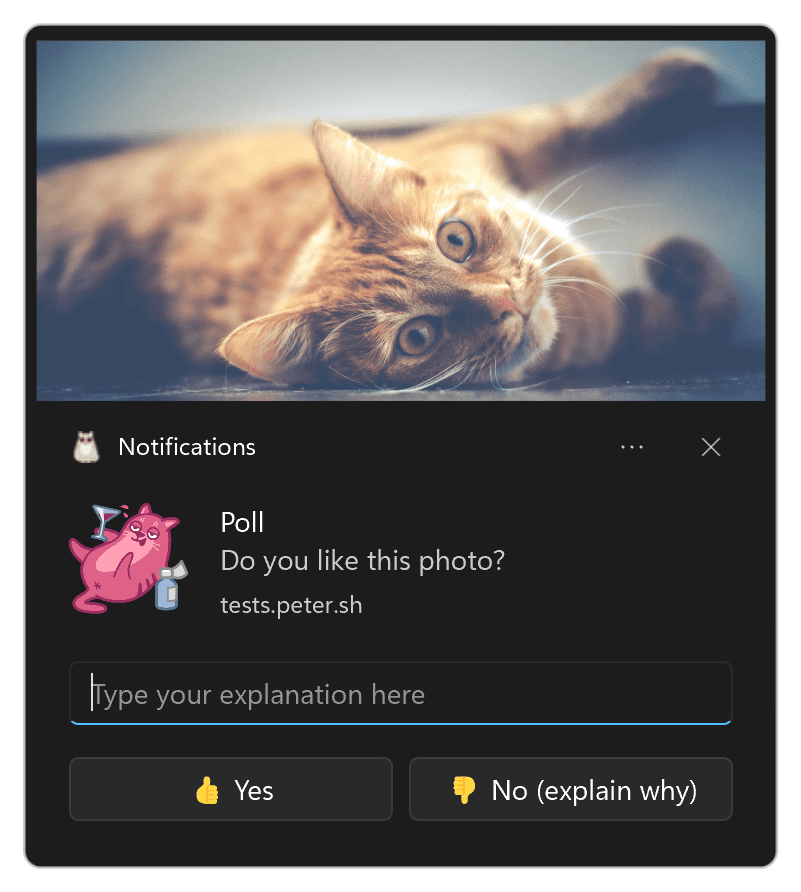
您可以添加多个内嵌回复,也可以将按钮和内嵌回复组合使用:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

方向
借助 dir 参数,您可以定义文本应显示的方向(从右到左还是从左到右)。
在测试中,方向似乎主要由文本而非此参数决定。根据规范,这是为了向浏览器建议如何布局操作等选项,但我没有看到任何差异。
如果可以,最好进行定义,否则浏览器应根据提供的文本执行正确的操作。
该参数应设置为 auto、ltr 或 rtl。
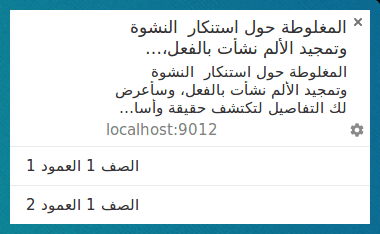
在 Linux 上使用 Chrome 时,从右到左书写的语言如下所示:

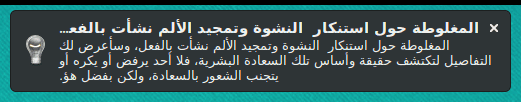
在 Firefox 中(将鼠标悬停在该图标上),您会看到以下内容:

振动
借助“振动”选项,您可以定义在显示通知时运行的振动模式(假设用户的当前设置允许振动,即设备未处于静音模式)。
振动选项的格式应为数字数组,用于描述设备应振动的毫秒数,后跟设备应不振动的毫秒数。
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
这只会影响支持振动的设备。
声音
借助 sound 参数,您可以定义在收到通知时播放的声音。
在撰写本文时,没有任何浏览器支持此选项。
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
时间戳
借助时间戳,您可以告知平台导致发送推送通知的事件发生的时间。
timestamp 应为从 UTC 00:00:00(即 1970 年 1 月 1 日,即 UNIX 纪年)开始计算的毫秒数。
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
用户体验最佳实践
我发现通知在用户体验方面最大的缺失是,通知显示的信息缺乏具体性。
您应考虑最初发送推送消息的原因,并确保所有通知选项都用于帮助用户了解自己阅读该通知的原因。
说实话,看到这些示例后,我们很容易想“我绝不会犯这样的错误”。但陷入这种陷阱比您想象的要容易得多。
以下是一些常见的误区,请务必避免:
- 请勿在标题或正文中添加您的网站。浏览器会在通知中添加您的网域,因此请勿重复添加该网域。
- 使用您拥有的所有信息。如果您因为某人向用户发送了消息而发送推送通知,请勿使用标题“新消息”和正文“点击此处阅读”,而应使用标题“John 刚刚发送了新消息”,并将通知正文设置为消息的一部分。
浏览器和功能检测
在撰写本文时,Chrome 和 Firefox 在通知功能支持方面存在很大差异。
幸运的是,您可以通过查看 window.Notification 原型来检测对通知功能的支持。
假设我们想知道通知是否支持操作按钮,则需要执行以下操作:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
这样,我们就可以更改向用户显示的通知。
对于其他选项,只需执行上述操作,将 'actions' 替换为所需的参数名称即可。
下一步做什么
- 网页推送通知概览
- 推送通知的运作方式
- 为用户订阅
- 权限用户体验
- 使用 Web 推送库发送消息
- Web 推送协议
- 处理推送事件
- 显示通知
- 通知行为
- 常见通知模式
- 推送通知常见问题解答
- 常见问题和报告错误


