Cuando tienes un problema con los notificaciones push web, puede ser difícil depurarlo o encontrar ayuda. En este documento, se describen algunos de los problemas habituales y lo que debes hacer si encuentras un error en Chrome o Firefox.
Antes de que profundicemos en el envío de depuración, es posible que tengas problemas con la depuración de los trabajadores del servicio, que el archivo no se actualice, que no se registre o que, en general, se produzca un comportamiento inusual. Hay un documento excelente sobre la depuración de service workers que te recomiendo consultar si es la primera vez que desarrollas service workers.
Existen dos etapas distintas que se deben verificar cuando se desarrollan y prueban notificaciones web push, cada una con su propio conjunto de problemas comunes:
- Enviar un mensaje: Asegúrate de que el envío de mensajes se realice correctamente.
Deberías recibir un código HTTP 201. Si no lo haces, ocurrirá lo siguiente:
- Verifica si hay errores de autorización: Si recibes un mensaje de error de autorización, consulta la sección Problemas de autorización.
- Otros errores de la API: Si recibes una respuesta que no es de código de estado 201, consulta la sección Códigos de estado HTTP para obtener orientación sobre la causa del problema.
- Recepción de un mensaje: Si puedes enviar un mensaje correctamente, pero no se recibe en el navegador, haz lo siguiente:
- Verifica si hay problemas de encriptación: Consulta la sección de problemas de encriptación de la carga útil.
- Comprueba si hay problemas de conexión: Si el problema está en Chrome, es posible que se trate de una conexión. Consulta la sección Problemas de conexión para obtener más información.
Si no puedes enviar ni recibir un mensaje push y las secciones relevantes de este documento no te ayudan a depurar el problema, es posible que hayas encontrado un error en el mecanismo de push. En este caso, consulta la sección Cómo informar errores para enviar un informe de errores correcto con toda la información necesaria para acelerar el proceso de corrección de errores.
Antes de comenzar, me gustaría señalar que Firefox y el servicio de AutoPush de Mozilla tienen excelentes mensajes de error. Si tienes problemas y no estás seguro de cuál es el problema, pruébalo en Firefox y comprueba si recibes un mensaje de error más útil.
Problemas de autorización
Los problemas de autorización son uno de los problemas más comunes que los desarrolladores encuentran cuando comienzan a usar notificaciones web push. Por lo general, se trata de un problema con la configuración de las llaves del servidor de aplicaciones (también conocidas como claves de VAPID) de un sitio.
La forma más sencilla de admitir notificaciones push en Firefox y Chrome es proporcionar un applicationServerKey en la llamada a subscribe(). El inconveniente es que cualquier discrepancia entre las claves de tu frontend y las del servidor generará un error de autorización.
En Chrome y FCM
En el caso de Chrome, que usa FCM como servicio push, recibirás una respuesta UnauthorizedRegistration de FCM para una variedad de errores diferentes, todos relacionados con las claves del servidor de aplicaciones.
Recibirás un error UnauthorizedRegistration en cualquiera de las siguientes situaciones:
- Si no defines un encabezado
Authorizationen la solicitud a FCM. - La clave de la aplicación que se usó para suscribir al usuario no coincide con la clave que se usó para firmar el encabezado de autorización.
- El vencimiento no es válido en tu JWT, es decir, el vencimiento supera las 24 horas o el JWT venció.
- El JWT tiene un formato incorrecto o tiene valores no válidos.
La respuesta de error completa se ve de la siguiente manera:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Si recibes este mensaje de error en Chrome, considera realizar la prueba en Firefox para ver si proporciona más información sobre el problema.
Firefox y Mozilla AutoPush
Firefox y Mozilla AutoPush proporcionan un conjunto amigable de mensajes de error para los problemas de Authorization.
También recibirás una respuesta de error Unauthorized de Mozilla AutoPush si el encabezado Authorization no se incluye en tu solicitud de push.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Si el JWT venció, también recibirás un error Unauthorized con un mensaje que explica que el token venció.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Si las claves del servidor de aplicaciones son diferentes entre el momento en que el usuario se suscribió y el momento en que se firmó el encabezado de autorización, se mostrará un error Not Found:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Por último, si tienes un valor no válido en tu JWT (por ejemplo, si el valor de "alg" es un valor inesperado), recibirás el siguiente error de Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Códigos de estado HTTP
Hay una variedad de problemas que pueden generar un código de respuesta que no sea 201 de un servicio push. A continuación, se muestra una lista de los códigos de estado HTTP y lo que significan en relación con los mensajes web push.
| Código de estado | Descripción |
|---|---|
| 429 | Demasiadas solicitudes. El servidor de aplicaciones alcanzó un límite de frecuencia con un servicio push. La respuesta del servicio debe incluir un encabezado "Retry-After" para indicar cuánto tiempo se debe esperar antes de realizar otra solicitud. |
| 400 | Solicitud no válida. Uno de tus encabezados no es válido o tiene un formato incorrecto. |
| 404 | No se encontró. En este caso, debes borrar PushSubscription de tu backend y esperar una oportunidad para volver a suscribir al usuario. |
| 410 | Se fue. La suscripción ya no es válida y se debe quitar de tu backend. Para reproducir esto, llama a "unsubscribe()</code" en una "PushSubscription". |
| 413 | El tamaño de la carga útil es demasiado grande. La carga útil de tamaño mínimo que debe admitir un servicio de inserción es de 4,096 bytes (o 4 KB). Cualquier valor superior puede generar este error. |
Si el código de estado HTTP no está en esta lista y el mensaje de error no es útil, consulta las especificaciones del Protocolo de notificaciones push web para ver si se hace referencia al código de estado junto con una situación en la que se puede usar.
Problema de encriptación de la carga útil
Si puedes activar correctamente un mensaje push (es decir, enviar un mensaje a un servicio push web y recibir un código de respuesta 201), pero el evento push nunca se activa en tu trabajador de servicio, esto suele indicar que el navegador no pudo desencriptar el mensaje que recibió.
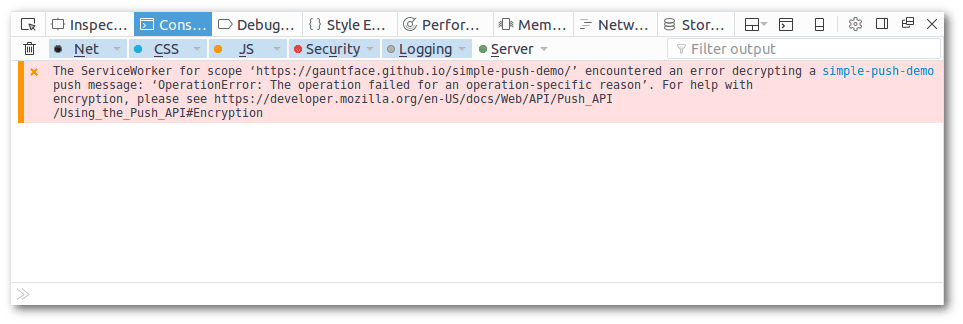
Si este es el caso, deberías ver un mensaje de error en la consola de DevTools de Firefox como el siguiente:

Para comprobar si este es el problema en Chrome, haz lo siguiente:
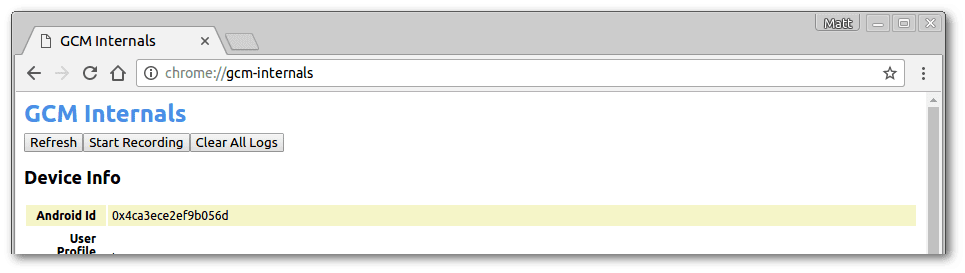
- Ve a about://gcm-internals y haz clic en el botón "Start Recording".

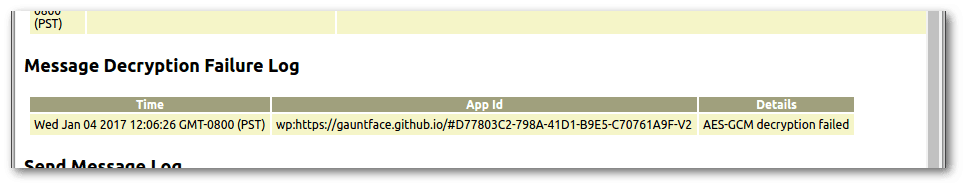
- Activa un mensaje push y busca en el "Registro de errores de desencriptación de mensajes".

Si hay un problema con la desencriptación de la carga útil, verás un error similar al que se muestra arriba. (Observa el mensaje AES-GCM decryption failed en la columna de detalles).
Existen algunas herramientas que pueden ayudar a depurar la encriptación si este es tu problema:
- Herramienta Push Encryption Verifier de Peter Beverloo.
- Web Push: Página de prueba de encriptación de datos de Mozilla
Problema de conexión
Si no recibes un evento push en tu trabajador de servicio y no ves ningún error de desencriptación, es posible que el navegador no se conecte a un servicio push.
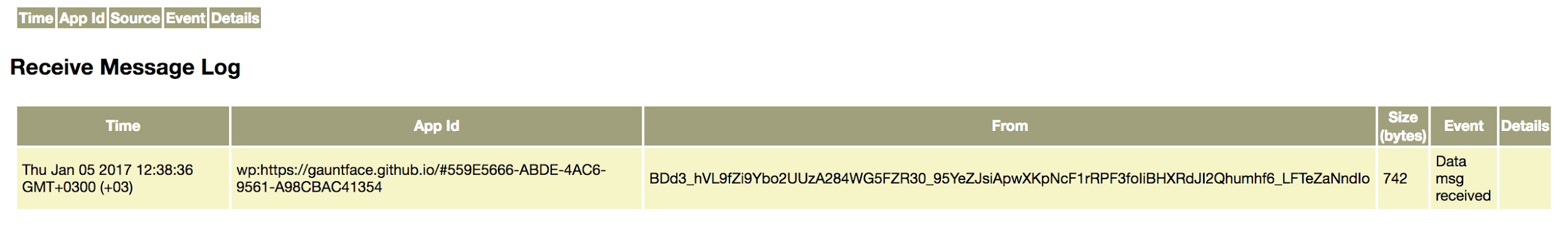
En Chrome, puedes verificar si el navegador recibe mensajes examinando el "Registro de recepción de mensajes" (sic) en about://gcm-internals.

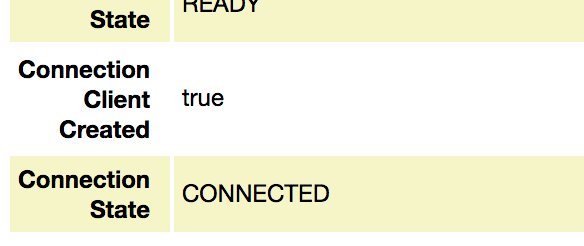
Si no ves que el mensaje llegue de forma oportuna, asegúrate de que el estado de conexión de tu navegador sea CONNECTED:

Si no aparece el mensaje "CONNECTED", es posible que debas borrar tu perfil actual y crear uno nuevo. Si el problema persiste, envía un informe de errores como se sugiere a continuación.
Cómo generar informes de errores
Si ninguna de las opciones anteriores te ayuda a resolver el problema y no tienes indicios de cuál podría ser, informa el problema en el navegador con el que tienes inconvenientes:
En el caso de Chrome, debes informar el problema aquí: https://bugs.chromium.org/p/chromium/issues/list. En el caso de Firefox, debes informar el problema en https://bugzilla.mozilla.org/.
Para proporcionar un buen informe de errores, debes proporcionar los siguientes detalles:
- Los navegadores en los que realizaste pruebas (p. ej., Chrome versión 50, Chrome versión 51, Firefox versión 50, Firefox versión 51)
- Un ejemplo de
PushSubscriptionque demuestra el problema. - Incluye cualquier solicitud de ejemplo (es decir, el contenido de las solicitudes de red a un servicio push, incluidos los encabezados).
- También incluye respuestas de ejemplo de las solicitudes de red.
Si puedes proporcionar un ejemplo reproducible, ya sea el código fuente o un sitio web alojado, a menudo se acelera el diagnóstico y la solución del problema.
Próximos pasos
- Descripción general de las notificaciones push web
- Cómo funciona Push
- Cómo suscribir a un usuario
- UX de permisos
- Envía mensajes con bibliotecas push web
- Protocolo de notificaciones push web
- Cómo controlar los eventos push
- Cómo mostrar una notificación
- Comportamiento de las notificaciones
- Patrones de notificaciones comunes
- Preguntas frecuentes sobre las notificaciones push
- Problemas comunes y cómo informar errores

