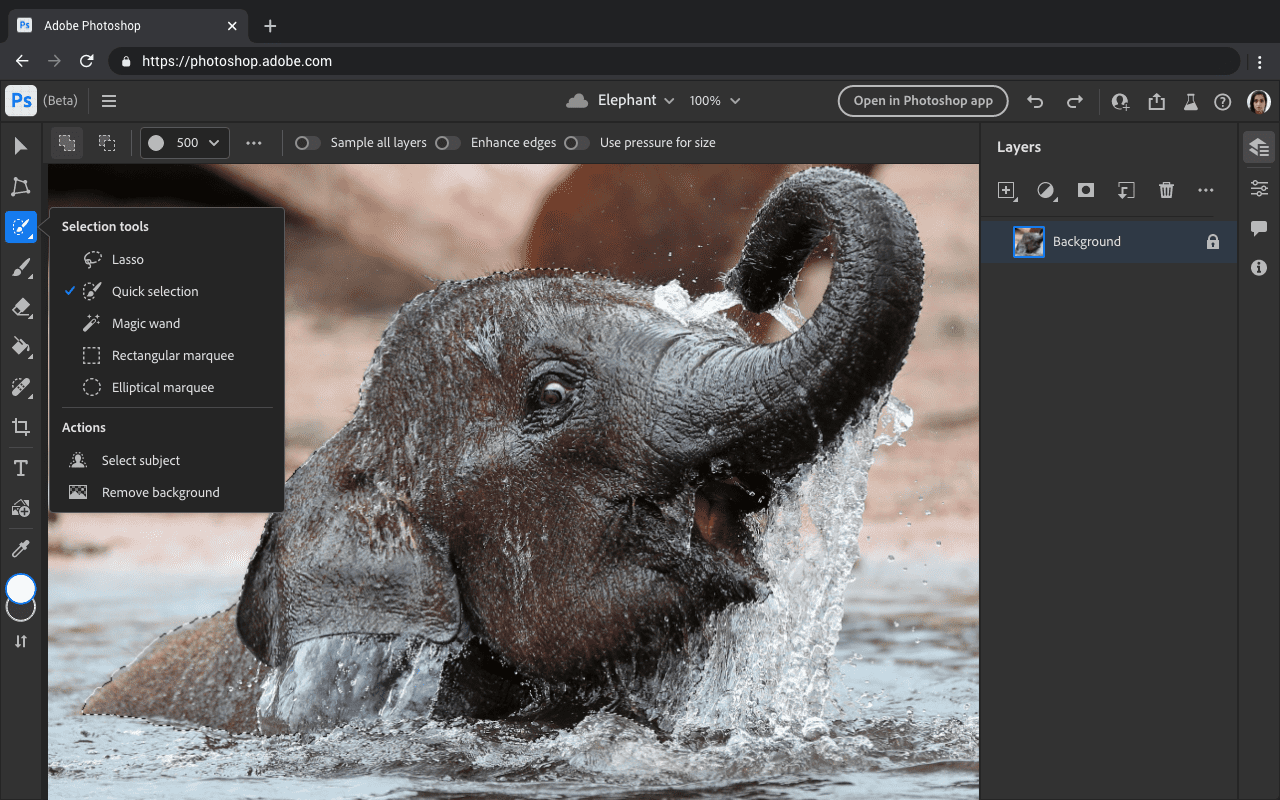
Il y a quelques années, l'idée d'exécuter un logiciel aussi complexe que Photoshop directement dans le navigateur aurait été difficile à imaginer. Toutefois, en utilisant de nouvelles technologies Web, Adobe a lancé une version bêta publique de Photoshop sur le Web.
Ces trois dernières années, Chrome s'est efforcé de donner aux applications Web les moyens de repousser les limites du navigateur. Photoshop est l'une de ces applications Web. Il y a quelques années, l'idée d'exécuter un logiciel aussi complexe que Photoshop directement dans le navigateur aurait été difficile à imaginer. Toutefois, en utilisant de nouvelles technologies Web, Adobe a lancé une version bêta publique de Photoshop sur le Web.
(Si vous préférez regarder une vidéo plutôt que de lire cet article, vous pouvez également accéder à une vidéo.)

Dans cet article, nous souhaitons pour la première fois vous expliquer en détail comment notre collaboration étend Photoshop au Web. Vous pouvez également utiliser toutes les API utilisées par Adobe et plus encore dans vos propres applications. N'hésitez pas à consulter nos articles de blog sur les fonctionnalités Web pour trouver l'inspiration et consultez notre outil de suivi des API pour découvrir les dernières nouveautés sur lesquelles nous travaillons.
Pourquoi Photoshop est-il disponible sur le Web ?
Au fil de l'évolution du Web, les principaux avantages des sites Web et des applications Web par rapport aux applications spécifiques à une plate-forme sont restés les mêmes. Ces avantages incluent de nombreuses fonctionnalités uniques, telles que la possibilité de les associer, de les rendre éphémères et d'en faire un outil universel, mais ils se résument à un accès simple, un partage facile et une collaboration optimale.
L'avantage d'une URL est qu'elle permet à n'importe qui de cliquer dessus et d'y accéder instantanément. Tout ce dont vous avez besoin, c'est d'un navigateur. Vous n'avez pas besoin d'installer d'application ni de vous soucier du système d'exploitation sur lequel vous exécutez l'application. Pour les applications Web, cela signifie que les utilisateurs peuvent avoir accès à l'application, à leurs documents et à leurs commentaires. Le Web est donc la plate-forme de collaboration idéale, ce qui est de plus en plus essentiel pour les équipes créatives et marketing.
Google Docs a été le pionnier de cet accès simplifié. La plupart d'entre nous savons à quel point il est facile de commencer un document, d'envoyer le lien à quelqu'un et de passer immédiatement non seulement à l'application, mais aussi au document ou au commentaire spécifique. Depuis, de nombreuses applications incroyables, comme celles que nous avons présentées par le passé, ont adopté ce modèle. Photoshop en profitera également.
Comment Photoshop est arrivé sur le Web
Le Web était au départ une plate-forme réservée aux documents, mais il a connu une croissance exponentielle au fil du temps. Les premières applications telles que Gmail ont montré qu'une interactivité et des applications plus complexes étaient au moins possibles. Depuis, nous avons assisté à un co-développement impressionnant, où les applications Web repoussent les limites du possible, et les fournisseurs de navigateurs répondent en étendant davantage les fonctionnalités Web. C'est la dernière itération de cette boucle vertueuse qui a permis de proposer Photoshop sur le Web.
Adobe a déjà lancé Spark et Lightroom sur le Web et souhaitait depuis de nombreuses années proposer Photoshop sur le Web. Cependant, il a été bloqué par les limites de performances de JavaScript, l'absence d'une bonne cible de compilation pour son code et le manque de fonctionnalités Web. Lisez la suite pour découvrir ce que Chrome a intégré au navigateur pour résoudre ces problèmes.
Portage WebAssembly avec Emscripten
WebAssembly et sa chaîne d'outils C++ Emscripten ont été essentiels pour permettre à Photoshop de s'étendre au Web, car Adobe n'a pas eu à repartir de zéro, mais a pu exploiter son code source Photoshop existant. WebAssembly est un ensemble d'instructions binaires portables fourni dans tous les navigateurs. Il a été conçu comme cible de compilation pour les langages de programmation. Cela signifie que les applications écrites en C++, comme Photoshop, peuvent être portées directement sur le Web sans avoir à être réécrites en JavaScript. Pour commencer à effectuer vous-même le portage, consultez la documentation complète d'Emscripten ou suivez cet exemple guidé de portage d'une bibliothèque.
Emscripten est une chaîne d'outils complète qui vous aide à compiler votre code C++ en Wasm, mais qui fournit également une couche de traduction qui transforme les appels d'API POSIX en appels d'API Web et convertit même OpenGL en WebGL. Par exemple, vous pouvez porter des applications qui font référence au système de fichiers local. Emscripten fournira alors un système de fichiers émulé pour maintenir la fonctionnalité.
Emscripten est capable de porter la plupart des fonctionnalités de Photoshop sur le Web depuis un certain temps, mais ce n'était pas nécessairement assez rapide. Nous avons travaillé en permanence avec Adobe pour identifier les goulots d'étranglement et améliorer Emscripten. Photoshop repose sur le multithreading. L'introduction du multithreading dynamique dans WebAssembly était une exigence essentielle.
De plus, la gestion des erreurs basée sur les exceptions est très courante en C++, mais elle n'était pas bien prise en charge dans Emscripten et WebAssembly. Nous avons travaillé avec le groupe de la communauté WebAssembly du W3C pour améliorer la norme WebAssembly et les outils associés afin d'intégrer les exceptions C++ à WebAssembly.
Emscripten ne fonctionne pas uniquement avec les grandes applications, mais vous permet également de porter des bibliothèques ou de petits projets. Par exemple, vous pouvez découvrir comment compiler la populaire bibliothèque OpenCV sur le Web via Emscripten.
Enfin, WebAssembly propose des primitives de performances avancées telles que les instructions SIMD, qui améliorent considérablement les performances de votre application Web. Par exemple, Halide est essentiel aux performances d'Adobe. Ici, SIMD offre un accélération de 3 à 4 fois en moyenne, et dans certains cas, de 80 à 160 fois.
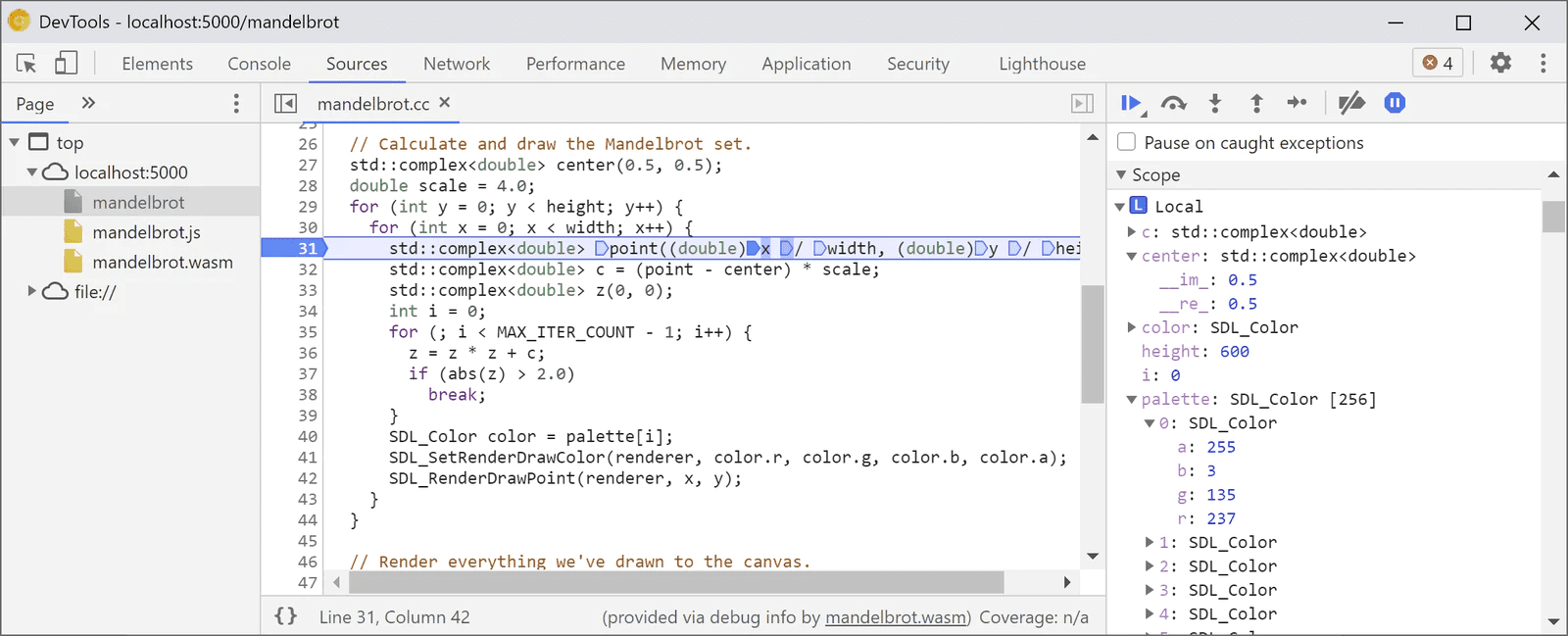
Débogage WebAssembly
Aucun projet de grande envergure ne peut être mené à bien sans les outils appropriés. C'est pourquoi l'équipe Chrome a développé une fonctionnalité de débogage WebAssembly complète. Il permet d'effectuer des étapes dans le code source, de définir des points d'arrêt et de suspendre l'exécution en cas d'exception, d'inspecter les variables avec une prise en charge étendue des types, et même de prendre en charge l'évaluation de base dans la console DevTools.

Consultez le guide officiel sur l'utilisation du débogage WebAssembly.
Stockage hautes performances
Compte tenu de la taille importante des documents Photoshop, Photoshop a besoin de pouvoir déplacer de manière dynamique les données du disque vers la mémoire lorsque l'utilisateur fait un panoramique. Sur d'autres plates-formes, cela se fait généralement via le mappage de mémoire via mmap, mais cela n'a pas été possible de manière performante sur le Web, jusqu'à ce que les poignées d'accès au système de fichiers privés d'origine soient développées et implémentées en tant qu'essai d'origine. Pour savoir comment exploiter cette nouvelle API, consultez la documentation.
Espace colorimétrique P3 pour le canevas
Historiquement, les couleurs sur le Web étaient spécifiées dans l'espace colorimétrique sRGB, une norme datant du milieu des années 1990, basée sur les capacités des moniteurs à tube cathodique. Les appareils photo et les écrans ont beaucoup évolué au cours des 25 dernières années, et de nombreux espaces colorimétriques plus grands et plus performants ont été normalisés. L'un des espaces colorimétriques modernes les plus populaires est Display P3. Photoshop utilise un canevas Display P3 pour afficher les images plus précisément dans le navigateur. En particulier, les images avec des blancs lumineux, des couleurs vives et des détails dans les ombres s'affichent au mieux sur les écrans modernes compatibles avec les données Display P3. L'API Display P3 Canvas est en cours de développement pour permettre les écrans haute plage dynamique.
Composants Web et Lit
Photoshop est une application réputée pour sa taille et ses nombreuses fonctionnalités. Elle compte des centaines d'éléments d'interface utilisateur compatibles avec des dizaines de workflows. L'application est conçue par plusieurs équipes à l'aide de divers outils et pratiques de développement, mais ses parties disparates doivent s'assembler pour former un ensemble cohérent et performant.
Pour relever ce défi, Adobe s'est tourné vers les composants Web et la bibliothèque Lit. Les éléments d'interface utilisateur de Photoshop proviennent de la bibliothèque Spectrum Web Components d'Adobe, une implémentation légère et performante du système de conception Adobe qui fonctionne avec n'importe quel framework ou sans framework.
De plus, l'ensemble de l'application Photoshop est créé à l'aide de composants Web basés sur Lit. En s'appuyant sur le modèle de composant intégré du navigateur et l'encapsulation Shadow DOM, l'équipe a pu intégrer facilement quelques "îlots" de code React fournis par d'autres équipes Adobe.
Mise en cache des service workers avec Workbox
Les service workers agissent comme un proxy local programmable, interceptant les requêtes réseau et répondant avec des données du réseau, des caches durables ou une combinaison des deux.
Dans le cadre des efforts de l'équipe V8 visant à améliorer les performances, la première fois qu'un service worker répond avec une réponse WebAssembly mise en cache, Chrome génère et stocke une version optimisée du code, même pour les scripts WebAssembly de plusieurs mégaoctets, qui sont courants dans le codebase Photoshop. Une précompilation similaire a lieu lorsque le code JavaScript est mis en cache par un service worker lors de l'étape install. Dans les deux cas, Chrome peut charger et exécuter les versions optimisées des scripts mis en cache avec un coût d'exécution minimal.
Photoshop sur le Web en profite en déployant un service worker qui précache de nombreux de ses scripts JavaScript et WebAssembly. Comme les URL de ces scripts sont générées au moment de la compilation et que la logique de mise à jour des caches peut être complexe, il a utilisé un ensemble de bibliothèques gérées par Google appelé Workbox pour générer son service worker dans le cadre de son processus de compilation.
Un service worker basé sur Workbox et la mise en cache de script du moteur V8 ont permis d'améliorer les performances de manière mesurable. Les chiffres spécifiques varient en fonction de l'appareil qui exécute le code, mais l'équipe estime que ces optimisations ont réduit le temps consacré à l'initialisation du code de 75%.
Nouveautés Adobe sur le Web
Le lancement de la version bêta de Photoshop n'est que le début. Plusieurs améliorations des performances et des fonctionnalités sont déjà en cours, car Photoshop se dirige vers son lancement complet après cette version bêta. Adobe ne s'arrête pas à Photoshop et prévoit de déployer massivement Creative Cloud sur le Web, ce qui en fera une plate-forme principale pour la création et la collaboration sur des contenus créatifs. Cela permettra à des millions de créateurs débutants de raconter leur histoire et de bénéficier de workflows innovants sur le Web.
Alors qu'Adobe continue de repousser les limites du possible, l'équipe Chrome poursuivra sa collaboration pour faire progresser le Web pour Adobe et l'écosystème dynamique des développeurs Web en général. Alors que d'autres navigateurs rattrapent ces fonctionnalités modernes, nous sommes ravis de voir Adobe proposer ses produits sur ces navigateurs également. Nous vous tiendrons informé de nos prochaines avancées.
Pour en savoir plus sur l'accès à Photoshop sur le Web (bêta), consultez le Centre d'aide Adobe.



