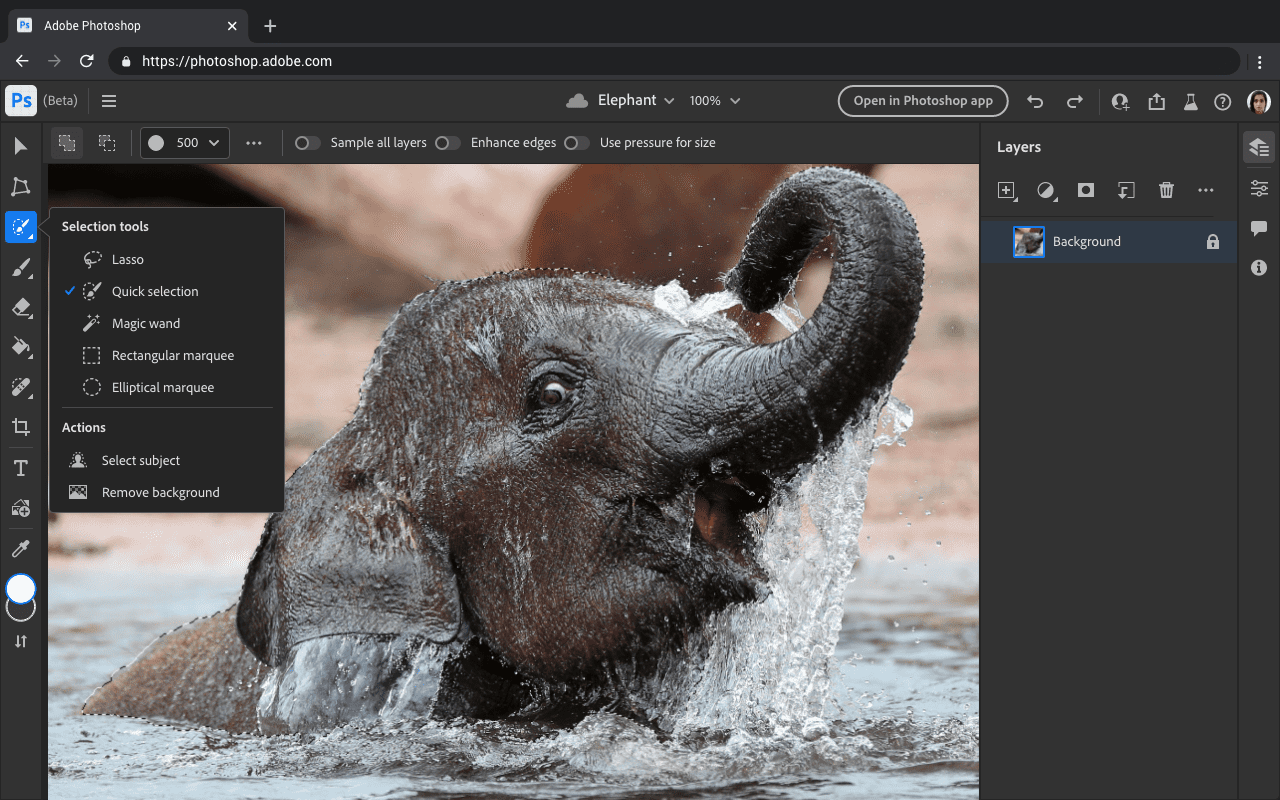
幾年前,我們很難想像直接在瀏覽器中執行 Photoshop 這類複雜軟體。不過,Adobe 已透過各種新的網路技術,在網路上推出 Photoshop 公開測試版。
過去三年,Chrome 一直致力於強化網路應用程式,讓開發人員能夠突破瀏覽器的限制。Photoshop 就是這類網路應用程式的一例。幾年前,我們很難想像直接在瀏覽器中執行 Photoshop 這類複雜軟體。不過,Adobe 已透過各種新的網路技術,在網路上推出 Photoshop 公開測試版。
(如果您偏好觀看影片,這篇文章也有影片版本。)

在這篇文章中,我們想首次分享合作內容的詳細資訊,說明我們如何將 Photoshop 擴展至網路。您也可以在自己的應用程式中使用 Adobe 使用的所有 API 和其他 API。歡迎參閱我們的網頁功能相關網誌文章,尋找靈感,並查看 API 追蹤器,掌握我們最新的進展。
Photoshop 為何推出網頁版
隨著網際網路的演進,網站和網頁應用程式相較於特定平台應用程式,仍有許多核心優勢。這些優勢包括許多獨特功能,例如可連結、短暫和通用,但歸根究柢,這些優勢都是為了讓使用者輕鬆存取、分享和協作。
網址的簡單強大之處,在於任何人都能按一下即可立即存取。只要有瀏覽器即可使用。您不必安裝應用程式,也不必擔心執行的作業系統。對於網路應用程式,這表示使用者可以存取應用程式、文件和註解。這使得網頁成為理想的協作平台,對創意和行銷團隊來說也越來越重要。
Google 文件是這項簡化存取權的先驅。我們大多數人都能輕鬆建立文件、傳送連結給他人,並立即前往應用程式,查看特定文件或留言。自那時起,許多令人驚豔的應用程式 (例如我們過去展示的應用程式) 都採用了這個模型,而現在 Photoshop 也將受惠於此。
Photoshop 如何支援網頁
網際網路一開始只是一個只適合用來瀏覽文件的平台,但在發展過程中,它已大幅成長。Gmail 等早期應用程式已證明,至少可以實現更複雜的互動功能和應用程式。自那時起,我們看到了令人驚豔的共同開發成果,網路應用程式突破了可能的極限,瀏覽器供應商也回應,進一步擴展網路功能。這次的循環迭代正是讓 Photoshop 在網路上運作的關鍵。
Adobe 先前已將 Spark 和 Lightroom 帶到網路上,也一直有意將 Photoshop 帶到網路上,不過,他們受到 JavaScript 效能限制、缺乏適當的程式碼編譯目標,以及缺乏網路功能的限制。請繼續閱讀,瞭解 Chrome 在瀏覽器中內建哪些功能來解決這些問題。
使用 Emscripten 將 WebAssembly 移植
WebAssembly 及其 C++ 工具鍊 Emscripten 是 Photoshop 在網路上發揮效用的關鍵,因為 Adobe 不必從頭開始,而是可以利用現有的 Photoshop 程式碼庫。WebAssembly 是可攜式二進位指令集,可在所有瀏覽器中運作,並設計為程式設計語言的編譯目標。也就是說,使用 C++ 編寫的 Photoshop 等應用程式,可以直接移植到網頁,而不需要以 JavaScript 重寫。如要開始移植,請參閱完整的 Emscripten 說明文件,或按照這個指南範例中的說明,瞭解如何移植程式庫。
Emscripten 是功能齊全的工具鍊,不僅可協助您將 C++ 編譯為 Wasm,還提供轉譯層,可將 POSIX API 呼叫轉換為 Web API 呼叫,甚至將 OpenGL 轉換為 WebGL。舉例來說,您可以將參照本機檔案系統的應用程式移植至 Emscripten,以便維持功能。
Emscripten 已能將 Photoshop 的大部分內容帶入網路一段時間,但速度不一定夠快。我們持續與 Adobe 合作,找出瓶頸所在,並改善 Emscripten。Photoshop 需要多執行緒。將動態多執行緒功能帶入 WebAssembly 是重要的必要條件。
此外,C++ 中常見以例外狀況為基礎的錯誤處理,但 Emscripten 和 WebAssembly 對此不太支援。我們與 W3C 的 WebAssembly 社群群組合作,改善 WebAssembly 標準和相關工具,以便將 C++ 例外狀況納入 WebAssembly。
Emscripten 不僅適用於大型應用程式,還可讓您移植程式庫或較小的專案!舉例來說,您可以參考這篇文章,瞭解如何透過 Emscripten 將熱門的 OpenCV 程式庫編譯至網頁。
最後,WebAssembly 提供進階效能基本元素,例如 SIMD 指令,可大幅提升網頁應用程式的效能。舉例來說,Halide 對 Adobe 的效能至關重要,而 SIMD 在這裡提供的平均速度提升幅度為 3 至 4 倍,在某些情況下則可達到 80 至 160 倍。
WebAssembly 偵錯
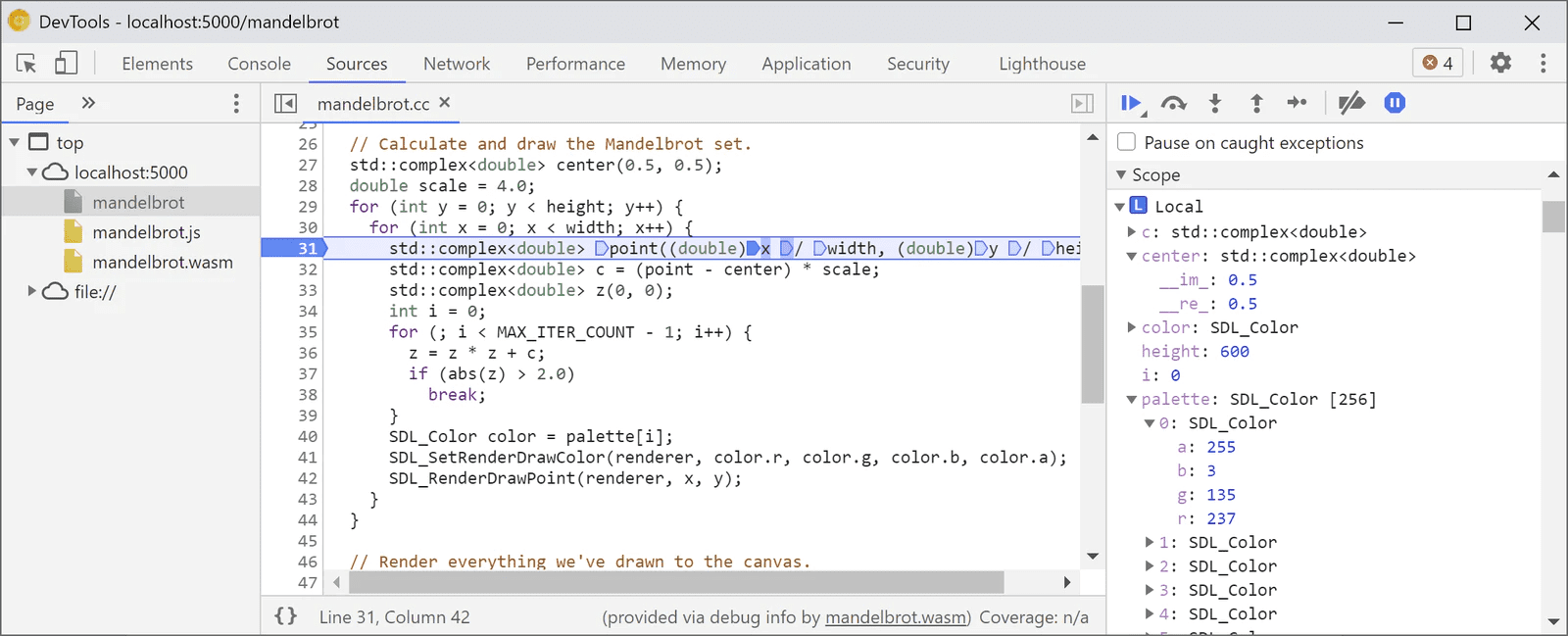
沒有適當的工具,任何大型專案都無法順利完成,因此 Chrome 團隊開發了完整的 WebAssembly 偵錯支援功能。它支援逐步檢視原始程式碼、設定中斷點和暫停例外狀況、變數檢查 (提供豐富的類型支援),甚至在開發人員工具主控台中提供評估的基本支援!

請務必參閱 如何使用 WebAssembly 偵錯的權威指南。
高效能儲存空間
由於 Photoshop 文件可能會非常大,因此 Photoshop 必須能夠在使用者滑動時,動態地將資料從磁碟移至記憶體中。在其他平台上,這項功能通常是透過 mmap 進行記憶體對應而完成,但在網頁上無法有效執行這項功能,直到開發並實作原始檔案系統存取句柄,做為原始試驗為止!如要瞭解如何運用這個新 API,請參閱說明文件。
畫布的 P3 色彩空間
過去,網頁上的顏色一律會指定為 sRGB 色域,這是 90 年代中期基於陰極射線管螢幕功能而制定的標準。在過去的 25 年間,相機和螢幕的技術已大幅進步,許多更大、功能更強大的色彩空間也已標準化。Display P3 是目前最受歡迎的色彩空間之一。Photoshop 會使用 Display P3 畫布,在瀏覽器中更精準地顯示圖片。特別是含有明亮白色、鮮豔色彩和陰影細節的圖片,在支援 Display P3 資料的新型螢幕上,會盡可能以最佳方式顯示。我們正在進一步建構 Display P3 Canvas API,以便啟用高動態範圍顯示功能。
網頁元件和 Lit
Photoshop 是眾所皆知的大型應用程式,內含數百個 UI 元素,可支援數十種工作流程。應用程式是由多個團隊使用各種工具和開發作業建構而成,但其各個部分都必須整合為一個完整、高效的整體。
為了克服這個挑戰,Adobe 轉向使用 Web 元件和 Lit 程式庫。Photoshop 的使用者介面元素來自 Adobe 的 Spectrum Web Components 程式庫,這是 Adobe 設計系統的輕量化實作項目,可與任何架構 (或完全不使用架構) 搭配使用。
此外,整個 Photoshop 應用程式都是使用以 Lit 為基礎的網頁元件建構而成。團隊運用瀏覽器內建的元件模型和 Shadow DOM 封裝,發現很容易就能整合其他 Adobe 團隊提供的幾個 React 程式碼「島嶼」。
使用 Workbox 快取 Service Worker
服務工作者可做為可程式設計的本機 Proxy,攔截網路要求,並以網路資料、長效快取或兩者混合的方式回應。
V8 團隊致力於提升效能,因此當服務工作者首次以快取的 WebAssembly 回應回應時,Chrome 會產生並儲存經過最佳化的程式碼版本,即使是 Photoshop 程式碼集常見的多 MB 大小 WebAssembly 指令碼,也一樣。在 install 步驟期間,如果 Service Worker 快取 JavaScript,系統也會執行類似的預先編譯作業。無論是哪種情況,Chrome 都能以最少的執行階段負擔,載入及執行已最佳化的快取指令碼版本。
網頁版 Photoshop 會部署 Service Worker,預先快取許多 JavaScript 和 WebAssembly 指令碼,充分發揮這項優勢。由於這些指令碼的網址會在建構期間產生,且讓快取保持最新狀態的邏輯可能相當複雜,因此他們改用 Google 維護的一組稱為 Workbox 的程式庫,在建構程序中產生服務工作站。
以 Workbox 為基礎的 Service Worker 搭配 V8 引擎的指令碼快取功能,可明顯改善效能。具體數字會因執行程式碼的裝置而異,但團隊估計這些最佳化措施可將程式碼初始化所需的時間縮短 75%。
Adobe 網頁版的後續規劃
推出 Photoshop Beta 版只是起步,我們已著手改善效能和功能,並在 Beta 版推出後,持續改善 Photoshop 的功能。Adobe 不只會推出 Photoshop,還打算大力擴展 Creative Cloud 的網頁版,讓 Creative Cloud 成為創作創意內容和協作的主要平台。這項功能可讓數百萬名初次創作內容的創作者分享故事,並透過創新的網路工作流程獲益。
隨著 Adobe 持續突破技術極限,Chrome 團隊也將持續與 Adobe 合作,為 Adobe 和一般活躍的網頁開發人員生態系統推進網路技術。其他瀏覽器也開始追上這些新式瀏覽器的功能,我們很高興看到 Adobe 也提供產品。我們會持續推動網路發展,敬請密切關注後續消息!
如要進一步瞭解如何存取 Photoshop 網頁版 (Beta 版),請前往 Adobe 說明中心。



