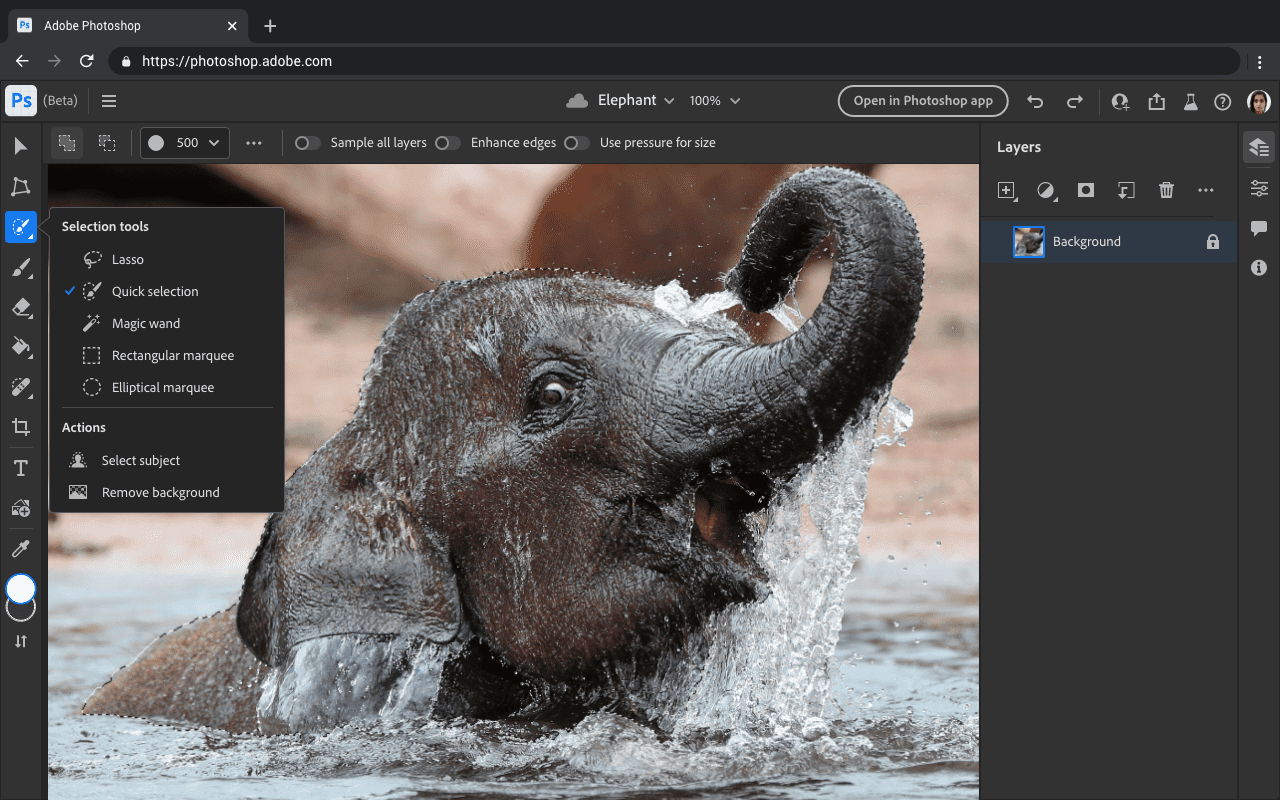
Photoshop과 같이 복잡한 소프트웨어를 브라우저에서 직접 실행한다는 생각은 불과 몇 년 전만 해도 상상하기 어려웠습니다. 하지만 이제 Adobe는 다양한 새로운 웹 기술을 사용하여 Photoshop의 공개 베타 버전을 웹에 제공합니다.
지난 3년간 Chrome은 브라우저에서 가능한 한계를 뛰어넘으려는 웹 애플리케이션을 지원하기 위해 노력해 왔습니다. 이러한 웹 애플리케이션 중 하나가 Photoshop입니다. Photoshop과 같이 복잡한 소프트웨어를 브라우저에서 직접 실행한다는 생각은 불과 몇 년 전만 해도 상상하기 어려웠습니다. 하지만 이제 Adobe는 다양한 새로운 웹 기술을 사용하여 Photoshop의 공개 베타 버전을 웹에 제공합니다.
읽기보다는 시청하는 것을 선호하는 경우 이 도움말을 동영상으로도 확인할 수 있습니다.

이 게시물에서는 Adobe와 Microsoft의 공동작업을 통해 Photoshop이 웹으로 확장되는 방식에 대한 세부정보를 처음으로 공유하고자 합니다. Adobe에서 사용한 모든 API를 자체 앱에서도 사용할 수 있습니다. 웹 기능 관련 블로그 게시물에서 아이디어를 얻고 API 추적기에서 최신 기능을 확인하세요.
Photoshop이 웹으로 출시된 이유
웹이 발전함에 따라 웹사이트와 웹 앱이 플랫폼별 애플리케이션보다 제공하는 핵심 이점은 변하지 않았습니다. 이러한 이점에는 연결 가능, 일회성, 범용성과 같은 여러 고유한 기능이 포함되지만, 결국 간편한 액세스, 쉬운 공유, 뛰어난 공동작업을 지원하는 것으로 귀결됩니다.
URL의 간단한 기능은 누구나 클릭하여 즉시 액세스할 수 있다는 것입니다. 브라우저만 있으면 사용 가능합니다. 애플리케이션을 설치하거나 어떤 운영체제를 실행 중인지 걱정할 필요가 없습니다. 웹 애플리케이션의 경우 사용자가 애플리케이션과 문서, 댓글에 액세스할 수 있습니다. 따라서 웹은 크리에이티브팀과 마케팅팀에 점점 더 필수적인 협업 플랫폼이 되고 있습니다.
Google Docs는 이러한 간소화된 액세스의 선구자였습니다. 문서를 시작하고, 링크를 다른 사용자에게 보내고, 애플리케이션뿐만 아니라 특정 문서나 댓글로 바로 이동하는 것이 얼마나 쉬운지 대부분 알고 있습니다. 그 이후로 이전에 소개한 것과 같은 수많은 멋진 애플리케이션이 이 모델을 채택했으며 이제 Photoshop도 이 모델의 이점을 누릴 수 있게 되었습니다.
웹에서 Photoshop을 사용하게 된 배경
웹은 문서에만 적합한 플랫폼으로 시작했지만 그 역사를 통해 엄청나게 성장했습니다. Gmail과 같은 초기 앱은 더 복잡한 상호작용과 애플리케이션이 적어도 가능하다는 것을 보여주었습니다. 그 이후로 웹 앱이 가능한 한계를 넓히고 브라우저 공급업체가 웹 기능을 더욱 확장하여 이에 대응하는 인상적인 공동 개발이 이루어졌습니다. 이러한 선순환의 최신 버전 덕분에 웹에서 Photoshop을 사용할 수 있게 되었습니다.
Adobe는 이전에 Spark 및 Lightroom을 웹에 도입했으며, 오랫동안 Photoshop을 웹에 도입하는 데 관심을 가져 왔습니다. 하지만 JavaScript의 성능 제한, 코드에 적합한 컴파일 타겟 없음, 웹 기능 부족으로 인해 이러한 시도는 차단되었습니다. 이러한 문제를 해결하기 위해 Chrome에서 브라우저에 빌드한 기능을 알아보려면 계속 읽어보세요.
Emscripten을 사용한 WebAssembly 포팅
WebAssembly와 C++ 도구 모음인 Emscripten은 Adobe가 처음부터 시작하지 않고 기존 Photoshop 코드베이스를 활용할 수 있으므로 Photoshop을 웹으로 가져오는 데 중요한 역할을 했습니다. WebAssembly는 프로그래밍 언어의 컴파일 타겟으로 설계된 모든 브라우저에서 제공되는 휴대용 바이너리 명령 집합입니다. 즉, C++로 작성된 Photoshop과 같은 애플리케이션은 JavaScript로 재작성할 필요 없이 웹으로 직접 포팅할 수 있습니다. 직접 포팅하려면 전체 Emscripten 문서를 확인하거나 이 라이브러리 포팅 방법 안내 예시를 따르세요.
Emscripten은 C++를 Wasm으로 컴파일하는 데 도움이 되는 기능을 완벽하게 갖춘 도구 모음일 뿐만 아니라 POSIX API 호출을 웹 API 호출로 변환하고 OpenGL을 WebGL로 변환하는 변환 레이어도 제공합니다. 예를 들어 로컬 파일 시스템을 참조하는 애플리케이션을 포팅할 수 있으며 Emscripten은 기능을 유지하기 위해 에뮬레이션된 파일 시스템을 제공합니다.
Emscripten은 한동안 Photoshop의 대부분을 웹으로 가져올 수 있었지만 속도가 충분히 빠르지는 않았습니다. Google은 Adobe와 지속적으로 협력하여 병목 현상을 파악하고 Emscripten을 개선해 왔습니다. Photoshop은 멀티스레딩에 종속됩니다. WebAssembly에 동적 멀티스레딩을 도입하는 것이 중요한 요구사항이었습니다.
또한 예외 기반 오류 처리는 C++에서 매우 일반적이지만 Emscripten 및 WebAssembly에서는 잘 지원되지 않았습니다. Google은 W3C의 WebAssembly 커뮤니티 그룹과 협력하여 WebAssembly 표준과 관련 도구를 개선하고 WebAssembly에 C++ 예외를 도입했습니다.
Emscripten은 대규모 애플리케이션에서만 작동하는 것이 아니라 라이브러리 또는 소규모 프로젝트를 포팅할 수도 있습니다. 예를 들어 Emscripten을 통해 인기 있는 OpenCV 라이브러리를 웹에 컴파일하는 방법을 확인할 수 있습니다.
마지막으로 WebAssembly는 SIMD 명령과 같은 고급 성능 프리미티브를 제공하여 웹 앱 성능을 크게 개선합니다. 예를 들어 Halide는 Adobe의 성능에 필수적이며 여기서 SIMD는 평균 3~4배, 경우에 따라 80~160배의 속도 향상을 제공합니다.
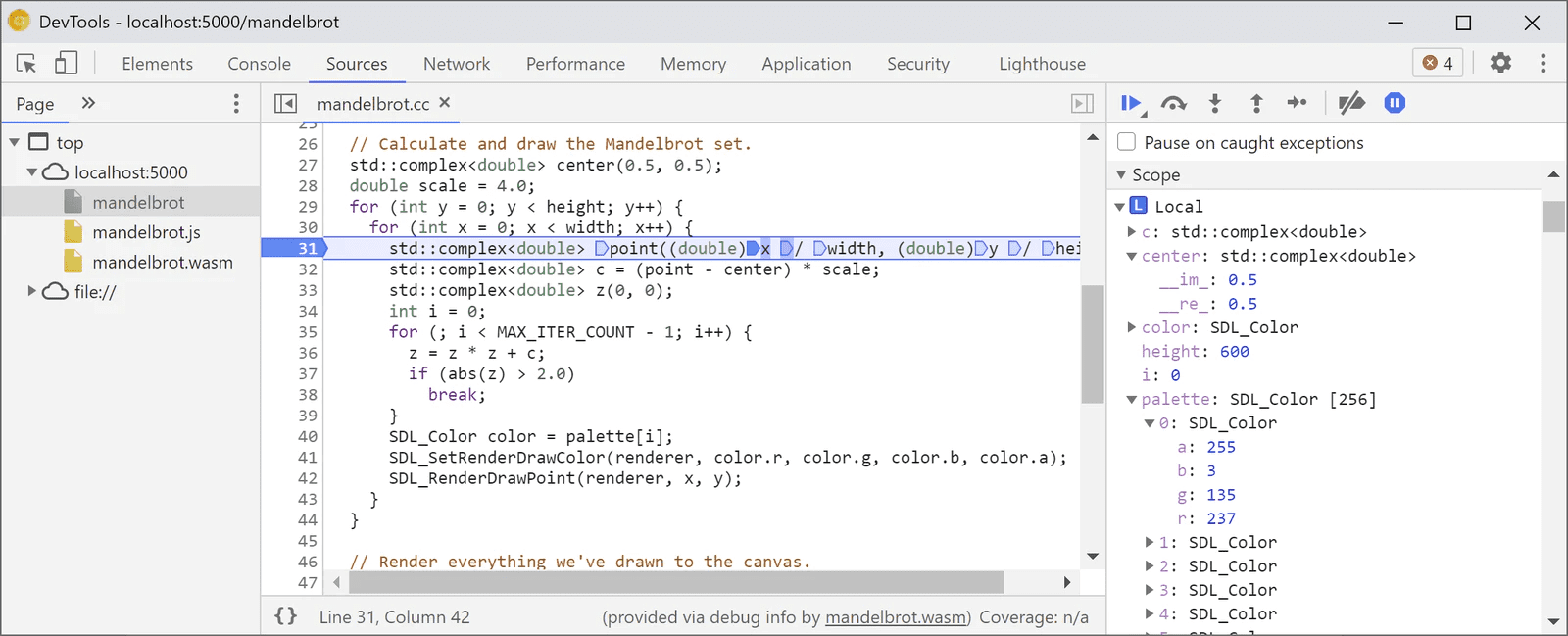
WebAssembly 디버깅
작업에 적합한 도구 없이는 대규모 프로젝트를 성공적으로 완료할 수 없습니다. 이러한 이유로 Chrome팀은 모든 기능을 갖춘 WebAssembly 디버깅 지원을 개발했습니다. 소스 코드 단계별 실행, 중단점 설정 및 예외에서 일시중지, 다양한 유형 지원을 통한 변수 검사, DevTools 콘솔에서의 평가에 대한 기본 지원까지 제공합니다.

WebAssembly 디버깅을 활용하는 방법에 관한 공신력 있는 가이드를 확인하세요.
고성능 스토리지
Photoshop 문서가 클 수 있으므로 사용자가 화면을 이동할 때 디스크의 데이터를 메모리로 동적으로 이동하는 기능이 Photoshop에 매우 중요합니다. 다른 플랫폼에서는 일반적으로 mmap를 통한 메모리 매핑을 통해 이 작업이 이루어지지만 웹에서는 성능이 우수하게 실행되지 않았습니다. 그러다가 출처 비공개 파일 시스템 액세스 핸들이 개발되고 출처 체험판으로 구현되기 전까지는 말이죠. 이 새로운 API를 활용하는 방법은 문서에서 확인할 수 있습니다.
캔버스의 P3 색상 공간
이전에는 웹의 색상이 음극선관 모니터의 기능을 기반으로 90년대 중반의 표준인 sRGB 색상 공간으로 지정되었습니다. 그동안 25년 동안 카메라와 모니터는 많은 발전을 거쳤으며 더 크고 기능이 우수한 많은 색상 공간이 표준화되었습니다. 가장 인기 있는 현대 색공간 중 하나는 Display P3입니다. Photoshop은 디스플레이 P3 캔버스를 사용하여 브라우저에 이미지를 더 정확하게 표시합니다. 특히 밝은 흰색, 밝은 색상, 그림자의 디테일이 있는 이미지는 Display P3 데이터를 지원하는 최신 디스플레이에서 최대한 선명하게 표시됩니다. Display P3 Canvas API는 HDR 디스플레이를 지원하기 위해 추가로 빌드되고 있습니다.
웹 구성요소 및 Lit
Photoshop은 수십 개의 워크플로를 지원하는 수백 개의 UI 요소가 있는 대규모의 기능이 풍부한 것으로 유명한 애플리케이션입니다. 앱은 다양한 도구와 개발 관행을 사용하여 여러 팀에서 빌드하지만, 이질적인 부분을 하나로 통합하여 일관되고 성능이 우수한 전체를 만들어야 합니다.
이 문제를 해결하기 위해 Adobe는 웹 구성요소와 Lit 라이브러리를 사용했습니다. Photoshop의 UI 요소는 Adobe의 Spectrum 웹 구성요소 라이브러리에서 가져옵니다. 이 라이브러리는 Adobe 디자인 시스템의 경량 실행 효율이 우수한 구현으로, 모든 프레임워크 또는 프레임워크 없이도 작동합니다.
또한 전체 Photoshop 앱은 Lit 기반 웹 구성요소를 사용하여 빌드됩니다. 브라우저의 기본 제공 구성요소 모델과 Shadow DOM 캡슐화를 활용하여 팀은 다른 Adobe 팀에서 제공한 React 코드의 몇 가지 '섬'을 쉽게 통합할 수 있었습니다.
Workbox를 사용한 서비스 워커 캐싱
서비스 워커는 프로그래매틱 로컬 프록시 역할을 하여 네트워크 요청을 가로채고 네트워크의 데이터, 장기 캐시 또는 둘 다를 조합하여 응답합니다.
V8팀의 성능 개선 노력의 일환으로 서비스 워커가 캐시된 WebAssembly 응답으로 처음 응답하면 Chrome은 최적화된 버전의 코드를 생성하고 저장합니다. Photoshop 코드베이스에서 흔히 볼 수 있는 메가바이트 단위의 WebAssembly 스크립트도 예외가 아닙니다. install 단계에서 서비스 워커가 JavaScript를 캐시할 때도 유사한 사전 컴파일이 실행됩니다. 두 경우 모두 Chrome은 최소한의 런타임 오버헤드로 최적화된 버전의 캐시된 스크립트를 로드하고 실행할 수 있습니다.
웹용 Photoshop은 많은 JavaScript 및 WebAssembly 스크립트를 미리 캐시하는 서비스 워커를 배포하여 이점을 활용합니다. 이러한 스크립트의 URL은 빌드 시 생성되며 캐시를 최신 상태로 유지하는 로직이 복잡할 수 있으므로 Google에서 유지관리하는 Workbox라는 라이브러리 세트를 사용하여 빌드 프로세스의 일부로 서비스 워커를 생성했습니다.
V8 엔진의 스크립트 캐싱과 함께 Workbox 기반 서비스 워커를 사용하면 측정 가능한 성능 향상을 얻을 수 있습니다. 구체적인 숫자는 코드를 실행하는 기기에 따라 다르지만, 팀은 이러한 최적화로 코드 초기화에 소요되는 시간이 75% 감소했다고 추정합니다.
웹에서 Adobe의 다음 단계
Photoshop 베타 출시는 시작에 불과하며, 이 베타 후 Photoshop이 정식 출시를 향해 나아가는 과정에서 이미 여러 성능 및 기능 개선이 진행되고 있습니다. Adobe는 Photoshop에만 머물지 않고 Creative Cloud를 웹으로 적극 확장하여 창의적인 콘텐츠 제작과 공동작업을 위한 기본 플랫폼으로 만들 계획입니다. 이를 통해 수백만 명의 신규 크리에이터가 자신의 스토리를 전달하고 웹에서 혁신적인 워크플로의 이점을 누릴 수 있습니다.
Adobe가 계속해서 새로운 가능성을 모색하는 가운데 Chrome팀은 Adobe와 전반적인 역동적인 웹 개발자 생태계를 위해 웹을 발전시키기 위한 협력을 계속할 것입니다. 다른 브라우저에서도 이러한 최신 브라우저 기능을 따라잡고 있으므로 Adobe가 이러한 브라우저에서도 제품을 제공하게 되어 기쁩니다. 웹을 계속 발전시키고 있으니 향후 업데이트 소식을 기다려 주세요.
Adobe 고객센터에서 웹용 Photoshop (베타) 액세스에 대해 자세히 알아보세요.



