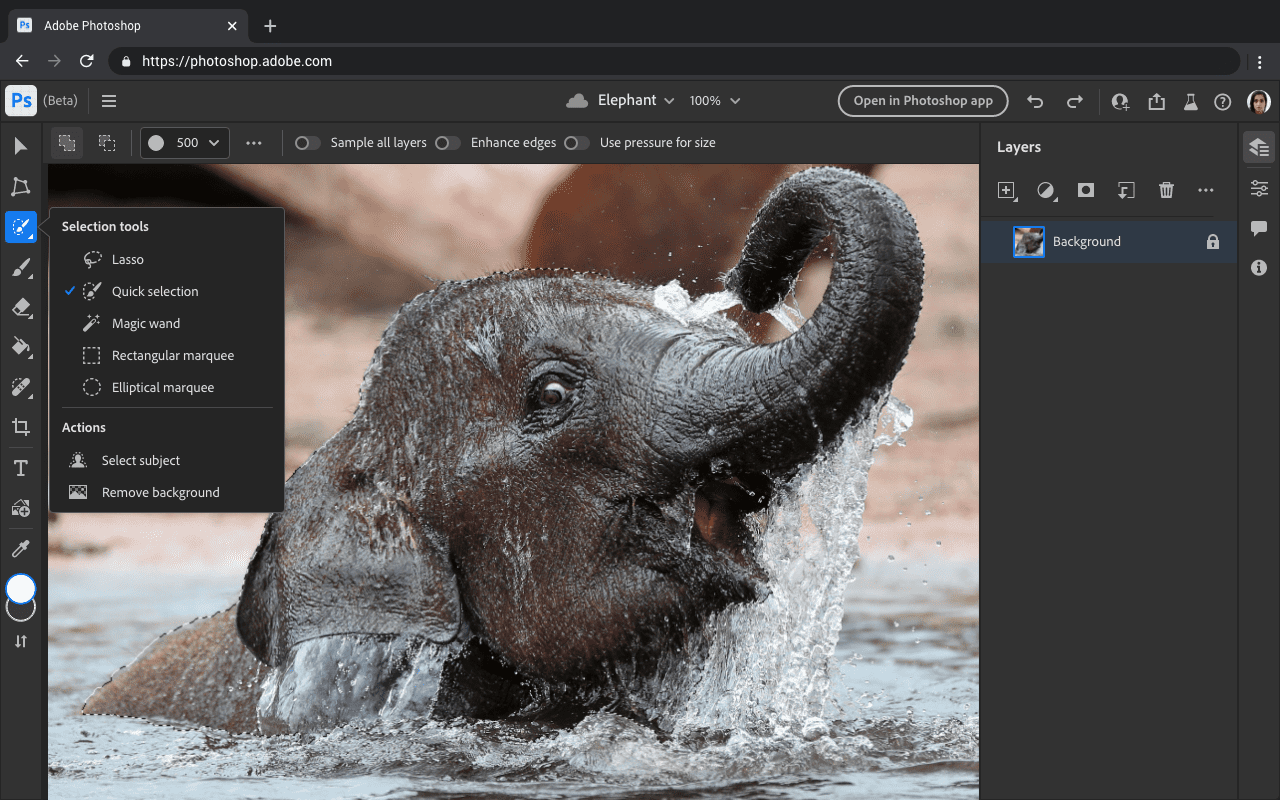
A ideia de executar um software tão complexo quanto o Photoshop diretamente no navegador seria difícil de imaginar há apenas alguns anos. No entanto, usando várias novas tecnologias da Web, a Adobe agora trouxe uma versão beta pública do Photoshop para a Web.
Nos últimos três anos, o Chrome tem trabalhado para capacitar aplicativos da Web que querem ultrapassar os limites do que é possível no navegador. Um desses aplicativos da Web é o Photoshop. A ideia de executar um software tão complexo quanto o Photoshop diretamente no navegador seria difícil de imaginar há apenas alguns anos. No entanto, usando várias novas tecnologias da Web, a Adobe agora trouxe uma versão beta pública do Photoshop para a Web.
Se você prefere assistir a ler, este artigo também está disponível como vídeo.

Nesta postagem, queremos compartilhar pela primeira vez os detalhes de como nossa colaboração está estendendo o Photoshop para a Web. Você pode usar todas as APIs usadas pela Adobe e muito mais nos seus próprios apps. Confira nossas postagens do blog relacionadas aos recursos da Web para se inspirar e acompanhe nosso rastreador de APIs para conferir as novidades.
Por que o Photoshop chegou à Web
À medida que a Web evolui, uma coisa que não muda são as principais vantagens que os sites e apps da Web oferecem em relação aos aplicativos específicos da plataforma. Essas vantagens incluem muitos recursos exclusivos, como a capacidade de vinculação, a natureza efêmera e a universalidade, mas, em resumo, elas permitem acesso simples, compartilhamento fácil e uma ótima colaboração.
O poder simples de um URL é que qualquer pessoa pode clicar nele e acessá-lo instantaneamente. Você só precisa de um navegador. Não é necessário instalar um aplicativo nem se preocupar com o sistema operacional em que você está executando. Para aplicativos da Web, isso significa que os usuários podem ter acesso ao aplicativo e aos documentos e comentários deles. Isso torna a Web a plataforma de colaboração ideal, algo que está se tornando cada vez mais essencial para as equipes de criação e marketing.
Os Documentos Google foram pioneiros nesse acesso simplificado. A maioria de nós sabe como é fácil iniciar um documento, enviar o link para alguém e acessar imediatamente não apenas o aplicativo, mas também o documento ou comentário específico. Desde então, uma infinidade de aplicativos incríveis, como aqueles que mostramos no passado, adotaram esse modelo, e agora o Photoshop também vai se beneficiar.
Como o Photoshop chegou à Web
A Web começou como uma plataforma adequada apenas para documentos, mas cresceu drasticamente ao longo da história. Os primeiros apps, como o Gmail, mostraram que a interatividade e os aplicativos mais complexos eram pelo menos possíveis. Desde então, observamos um codesenvolvimento impressionante em que os apps da Web ultrapassam os limites do possível, e os fornecedores de navegadores respondem expandindo ainda mais os recursos da Web. A iteração mais recente desse ciclo virtuoso é o que permitiu o Photoshop na Web.
A Adobe já havia lançado o Spark e o Lightroom na Web e estava interessada em trazer o Photoshop para a Web há muitos anos. No entanto, eles foram bloqueados pelas limitações de desempenho do JavaScript, pela ausência de um bom destino de compilação para o código e pela falta de recursos da Web. Continue lendo para saber o que o Chrome criou no navegador para resolver esses problemas.
Portabilidade do WebAssembly com o Emscripten
O WebAssembly e o Emscripten, do conjunto de ferramentas C++, foram a chave para desbloquear a capacidade do Photoshop de vir para a Web, já que a Adobe não precisaria começar do zero, mas poderia aproveitar a base de código do Photoshop. O WebAssembly é um conjunto de instruções binário portátil enviado em todos os navegadores que foi projetado como um destino de compilação para linguagens de programação. Isso significa que aplicativos como o Photoshop, que são escritos em C++, podem ser transferidos diretamente para a Web sem a necessidade de uma nova versão em JavaScript. Para começar a fazer a portabilidade, confira a documentação completa do Emscripten ou siga este exemplo guiado de como fazer a portabilidade de uma biblioteca.
O Emscripten é uma cadeia de ferramentas completa que não apenas ajuda a compilar seu C++ para Wasm, mas também fornece uma camada de tradução que transforma chamadas de API POSIX em chamadas de API da Web e até converte OpenGL em WebGL. Por exemplo, é possível portar aplicativos que fazem referência ao sistema de arquivos local, e o Emscripten vai fornecer um sistema de arquivos emulado para manter a funcionalidade.
O Emscripten já era capaz de trazer a maioria das partes do Photoshop para a Web há algum tempo, mas não era necessariamente rápido o suficiente. Trabalhamos continuamente com a Adobe para descobrir onde estão os gargalos e melhorar o Emscripten. O Photoshop depende de várias linhas de execução. A multitarefa dinâmica no WebAssembly foi um requisito essencial.
Além disso, o tratamento de erros baseado em exceção é muito comum em C++, mas não tinha suporte ao Emscripten e ao WebAssembly. Trabalhamos com o Grupo da comunidade do WebAssembly no W3C para melhorar o padrão WebAssembly e as ferramentas relacionadas e trazer exceções de C++ para o WebAssembly.
O Emscripten não funciona apenas em aplicativos grandes, mas também permite transferir bibliotecas ou projetos menores. Por exemplo, confira como compilar a conhecida biblioteca OpenCV para a Web usando o Emscripten.
Por fim, o WebAssembly oferece primitivas de desempenho avançadas, como instruções SIMD, que melhoram drasticamente a performance do seu app da Web. Por exemplo, o Halide é essencial para o desempenho da Adobe. Aqui, o SIMD oferece um aumento de velocidade de 3 a 4 vezes em média e, em alguns casos, de 80 a 160 vezes.
Depuração do WebAssembly
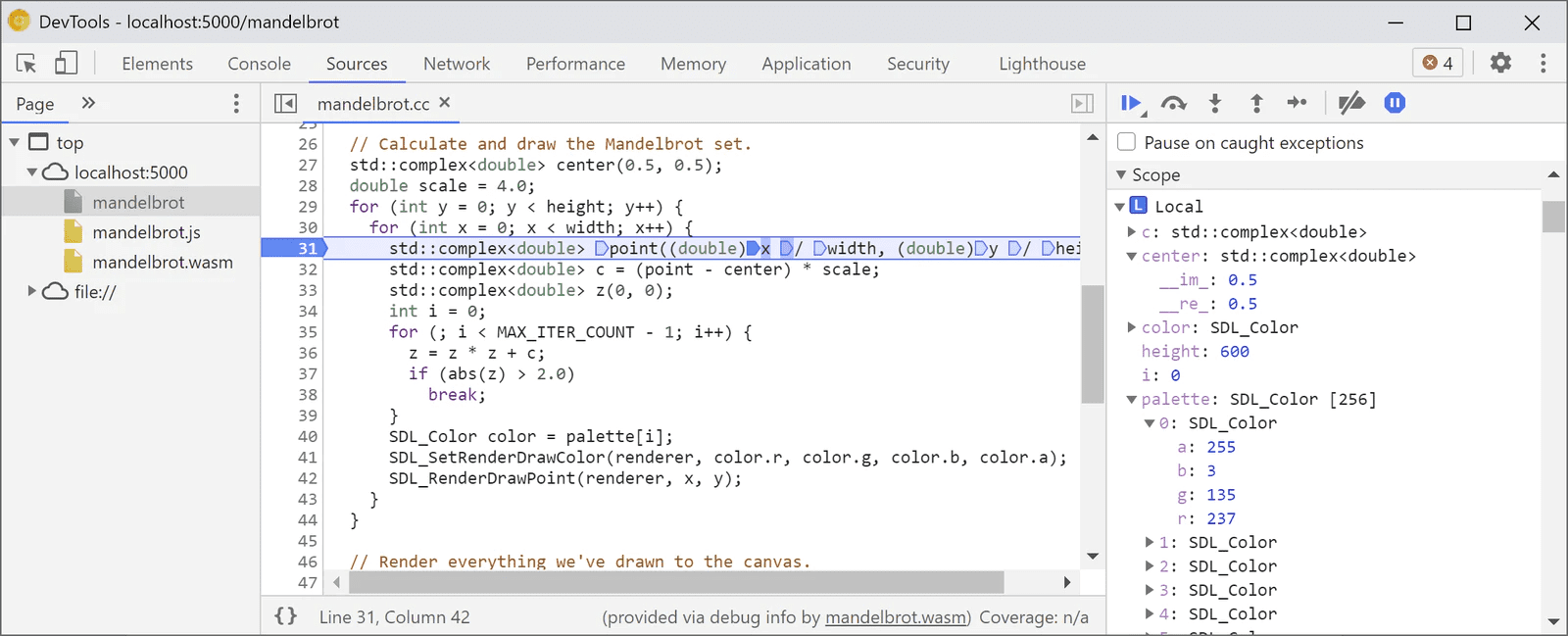
Nenhum projeto grande pode ser concluído sem as ferramentas adequadas para a tarefa. Por isso, a equipe do Chrome desenvolveu o suporte completo de depuração do WebAssembly. Ele oferece suporte para percorrer o código-fonte, definir pontos de interrupção e pausar em exceções, inspeção de variáveis com suporte a tipos avançados e até mesmo suporte básico para avaliação no console do DevTools.

Confira o guia oficial sobre como usar a depuração de WebAssembly.
Armazenamento de alto desempenho
Considerando o tamanho dos documentos do Photoshop, uma necessidade fundamental do Photoshop é a capacidade de mover dados dinamicamente do disco para a memória à medida que o usuário rola. Em outras plataformas, isso geralmente é feito com o mapeamento de memória usando mmap, mas isso não era possível na Web. Isso mudou quando os identificadores de acesso ao sistema de arquivos privados foram desenvolvidos e implementados como um teste de origem. Leia como aproveitar essa nova API na documentação.
Espaço de cores P3 para tela
Historicamente, as cores na Web foram especificadas no espaço de cores sRGB, que é um padrão de meados dos anos 90, baseado nas capacidades dos monitores de tubo de raios catódicos. As câmeras e os monitores evoluíram muito nos últimos 25 anos, e muitos espaços de cores maiores e mais capazes foram padronizados. Um dos espaços de cores modernos mais conhecidos é o Display P3. O Photoshop usa uma tela Display P3 para mostrar imagens com mais precisão no navegador. Em particular, imagens com brancos brilhantes, cores brilhantes e detalhes em sombras são exibidas da melhor forma possível em telas modernas que oferecem suporte a dados P3. A API Display P3 Canvas está sendo desenvolvida para permitir telas de alto alcance dinâmico.
Componentes da Web e Lit
O Photoshop é um aplicativo famoso e rico em recursos, com centenas de elementos de interface que oferecem suporte a dezenas de fluxos de trabalho. O app é criado por várias equipes usando várias ferramentas e práticas de desenvolvimento, mas as partes diferentes precisam se unir para formar um todo coeso e de alto desempenho.
Para atender a esse desafio, a Adobe recorreu aos Web Components e à biblioteca Lit. Os elementos da interface do Photoshop vêm da biblioteca Spectrum Web Components da Adobe, uma implementação leve e eficiente do sistema de design da Adobe que funciona com qualquer framework ou sem framework.
Além disso, todo o app do Photoshop foi criado usando componentes da Web baseados no Lit. Com o modelo de componente integrado do navegador e o encapsulamento do shadow DOM, a equipe conseguiu integrar facilmente algumas "ilhas" de código React fornecidas por outras equipes da Adobe.
Armazenamento em cache de service workers com o Workbox
Os service workers funcionam como um proxy local programável, interceptando solicitações de rede e respondendo com dados da rede, caches de longa duração ou uma mistura de ambos.
Como parte dos esforços da equipe do V8 para melhorar o desempenho, na primeira vez que um worker de serviço responde com uma resposta do WebAssembly em cache, o Chrome gera e armazena uma versão otimizada do código, mesmo para scripts do WebAssembly com vários megabytes, que são comuns na base de código do Photoshop. Uma pré-compilação semelhante ocorre quando o JavaScript é armazenado em cache por um service worker durante a etapa install. Em ambos os casos, o Chrome pode carregar e executar as versões otimizadas de scripts armazenados em cache com o mínimo de sobrecarga de execução.
O Photoshop na Web aproveita isso implantando um service worker que pré-armazena em cache muitos dos scripts JavaScript e WebAssembly. Como os URLs desses scripts são gerados no momento da criação e a lógica de manter os caches atualizados pode ser complexa, eles recorreram a um conjunto de bibliotecas mantidas pelo Google chamado Workbox para gerar o worker de serviço como parte do processo de build.
Um service worker baseado no Workbox e o armazenamento em cache de script do mecanismo V8 levaram a melhorias mensuráveis na performance. Os números específicos variam de acordo com o dispositivo que executa o código, mas a equipe estima que essas otimizações reduziram em 75% o tempo gasto na inicialização do código.
O que vem por aí para a Adobe na Web
O lançamento da versão Beta do Photoshop é apenas o começo, e já temos várias melhorias de desempenho e recursos em andamento enquanto o Photoshop se prepara para o lançamento completo após a versão Beta. A Adobe não vai parar no Photoshop e planeja expandir agressivamente o Creative Cloud para a Web, tornando-o uma plataforma principal para criação de conteúdo criativo e colaboração. Isso vai permitir que milhões de criadores iniciantes contem suas histórias e se beneficiem de fluxos de trabalho inovadores na Web.
À medida que a Adobe continua a ampliar os limites do que é possível, a equipe do Chrome vai continuar a colaborar para impulsionar a Web para a Adobe e o vibrante ecossistema de desenvolvedores da Web em geral. Como outros navegadores também estão adotando esses recursos modernos, estamos felizes em saber que a Adobe também está disponibilizando seus produtos. Fique de olho nas próximas atualizações enquanto continuamos avançando na Web.
Saiba mais sobre como acessar o Photoshop na Web (Beta) na Central de Ajuda da Adobe.



